it.hideout-lastation.com
it.hideout-lastation.com
30 migliori plugin gratuiti per WordPress Slideshow (2018)
Le presentazioni sono l'elemento migliore in un sito web ricco di immagini o incentrato sui contenuti per mostrare le immagini presentate ai visitatori. E quindi, tra i plug-in più utili per il tuo sito WordPress ci sono i plugin per la presentazione che ti rendono davvero facile creare e gestire le presentazioni sul tuo sito web.
Quindi, ecco 30 dei più utili e gratuiti plugin per presentazioni di WordPress adatti a qualsiasi sito web. Si tratta di plug-in diversi con funzionalità diverse e puoi solo sapere quale ti si addice meglio una volta che vai in elenco. Quindi, controlliamoli.
Altri post correlati:
- 20 plugin WordPress per il tuo sito web di fotografia
- Le prime 10 gallerie di immagini reattive gratuite / presentazioni
- jQuery Gallerie di immagini e cursori - Best Of
MetaSlider
Uno dei plugin di scorrimento più utilizzati, MetaSlider, supporta diversi tipi di presentazioni come Flex Slider 2, Slider di Nivo, Slitte reattive e Slider di monete. Poche delle sue eccezionali caratteristiche sono il riarrangiamento delle diapositive drag-and-drop, il supporto a larghezza intera e più opzioni di configurazione delle presentazioni .
 Slider di WD - Responsive Slider
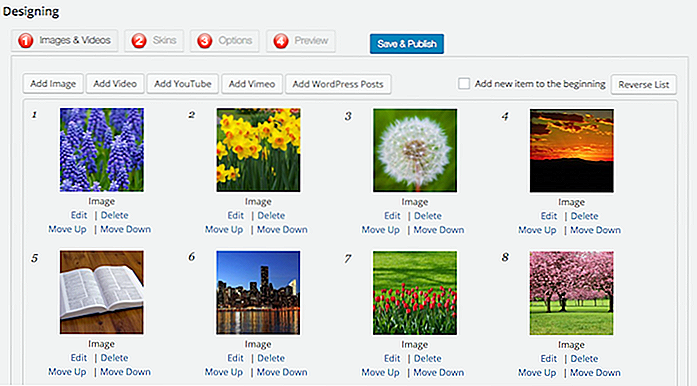
Slider di WD - Responsive Slider Slider di WD supporta la visualizzazione di immagini e video da YouTube e Vimeo insieme agli effetti di transizione e al supporto dei livelli . Inoltre, offre supporto per watermarking di immagini, cursori a larghezza intera e varie opzioni di personalizzazione. Tuttavia, il supporto video è disponibile solo nella versione premium .
 Genesis Responsive Slider
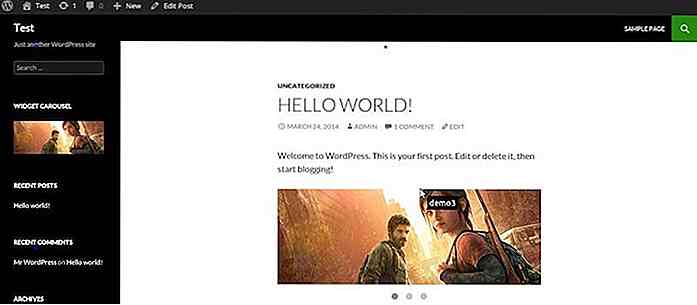
Genesis Responsive Slider Come suggerisce il nome, Genesis Responsive Slider ti consente di scegliere post, pagine o categorie specifici e li mostra nella massima dimensione possibile, grazie alla sua natura reattiva . Inoltre, include i pulsanti freccia precedente e successivo, ma funziona solo con i temi figlio di Genesis.
 Ciclone Slider 2
Ciclone Slider 2 Cyclone Slider 2 supporta più tipi di diapositive tra cui immagini, video, HTML personalizzato e testimonianze. È pronto per la traduzione e viene fornito con quattro bellissimi modelli : scuro, predefinito, standard e miniature.
 WP Photo Album Plus
WP Photo Album Plus Questo plug-in slider è un eccellente sistema di gestione e visualizzazione multimediale che supporta la gestione degli album fotografici. Può mostrare le immagini nelle presentazioni utilizzando il suo strumento lightbox. Ciò che mi è piaciuto di più sono le opzioni di personalizzazione: quasi tutte le funzionalità sono personalizzabili e persino dispone di 20 widget .
 GIGA Slider
GIGA Slider Un dispositivo di scorrimento rapido e utile che supporta la creazione di slider illimitati con diverse combinazioni di colori ed effetti di transizione. Inoltre, supporta più layout e offre numerose opzioni di personalizzazione .
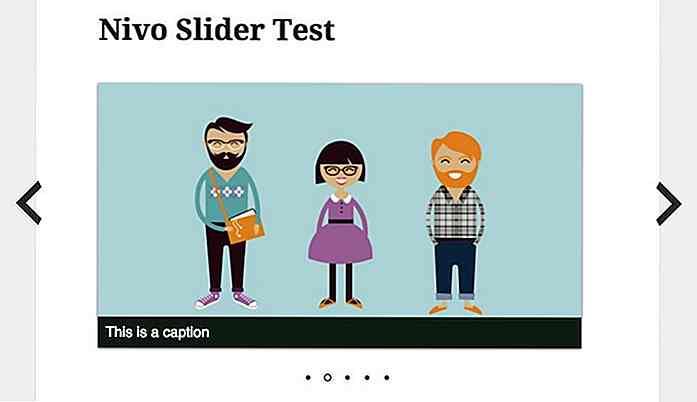
Slider di Nivo
Slider di Nivo consente di creare un dispositivo di scorrimento post, un carosello di immagini o una presentazione con impostazioni personalizzate. Puoi scegliere tra vari temi e sviluppare più dispositivi di scorrimento per ospitare contenuti diversi o mostrare in luoghi diversi.
 Galleria di presentazione
Galleria di presentazione Galleria di slideshow supporta diapositive, gallerie e diapositive aggiunte personalizzate da post o pagine . Puoi mostrare le presentazioni usando gli shortcode e personalizzare numerosi parametri per cambiare l'aspetto delle presentazioni.
 Fase di discussione
Fase di discussione Questo plugin ti consente di aggiungere una presentazione altamente personalizzabile sul tuo sito Web per mostrare prodotti o post in primo piano o creare tutorial. Le sue presentazioni consentono di aggiungere testo, immagini e video, come i video di YouTube.
 Serial Slider
Serial Slider Un dispositivo di scorrimento di immagini pronto per la SEO e pronto per la traduzione che consente di creare diapositive illimitate con testi, collegamenti e pulsanti. Include più di sette stili di colore e effetti di transizione, nonché un widget per mostrare i cursori nella barra laterale.
 Testimonial Slider
Testimonial Slider Un dispositivo di scorrimento unico che visualizza i feedback e le testimonianze inviate dai clienti con i loro avatar, nome e dettagli dell'azienda . Offre cinque skin, effetti multipli e supporto per slider testimonial specifici per categoria.
 Immagine orizzontale rotolo scorrere slideshow
Immagine orizzontale rotolo scorrere slideshow Questo semplice plug-in di slider consente di mostrare immagini e collegamenti ipertestuali . Permette allo scorrimento di iniziare automaticamente e mettere in pausa al passaggio del mouse. Inoltre, supporta le traduzioni e offre anche molte opzioni di personalizzazione.
 WonderPlugin Slider Lite
WonderPlugin Slider Lite WonderPlugin Slider Lite può creare cursori di immagini e video con supporto per i video di YouTube, Vimeo e mp3 / mp4. Come i plugin sopra indicati, supporta vari effetti di transizione e offre anche un widget .
 Gufo Carousel
Gufo Carousel Un fantastico dispositivo di scorrimento che supporta diapositive di post, immagini, video e HTML, Owl Carousel è completamente personalizzabile e reattivo. Inoltre, i caroselli possono essere posizionati ovunque, grazie al suo supporto shortcode .
 EasyRotator per WordPress
EasyRotator per WordPress Il plug-in EasyRotator ti consente di creare rotatori di foto reattivi (cursori) con più modelli. Puoi creare cursori illimitati con supporto audio e video . Inoltre, il plugin è SEO-friendly e altamente personalizzabile.
 Dispositivo di scorrimento del testo
Dispositivo di scorrimento del testo Come suggerisce il nome, questo plugin crea cursori di solo testo . Puoi anche personalizzare i loro font, colori ed effetti di transizione. Inoltre, le diapositive possono essere incorporate in qualsiasi post, pagina o widget con il suo shortcode.
 Slideshow Galleria
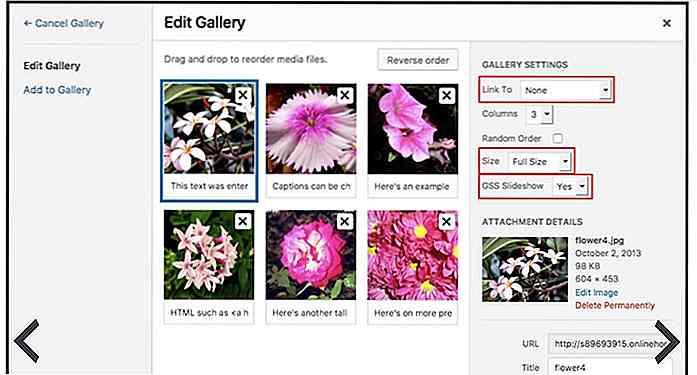
Slideshow Galleria Galleria Slideshow converte qualsiasi galleria fotografica in una straordinaria presentazione per mostrare ai tuoi visitatori. Supporta vari attributi shortcode per personalizzare i cursori e puoi anche scegliere di includere didascalie per le foto .
 Video Slider
Video Slider Come suggerisce il nome, questo plug-in mostra presentazioni di video da YouTube e Vimeo in modalità reattiva. Puoi aggiungere pulsanti di invito all'azione e sovrapporre ulteriori informazioni come titoli, date e didascalie nella parte superiore dei cursori.
Slideshow 2J
2J Slideshow ha un design classico ma elegante che include numerosi effetti di transizione. Puoi aggiungere immagini sfuse a un dispositivo di scorrimento e aggiungerlo a qualsiasi post. Inoltre, offre una modalità a schermo intero, che manca in pochi altri.
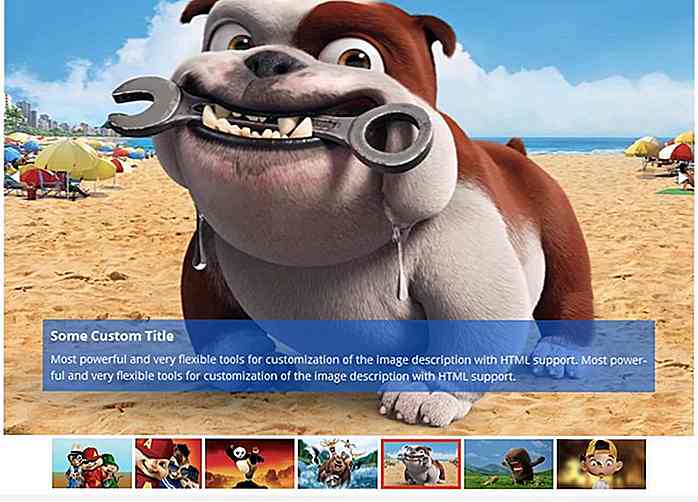
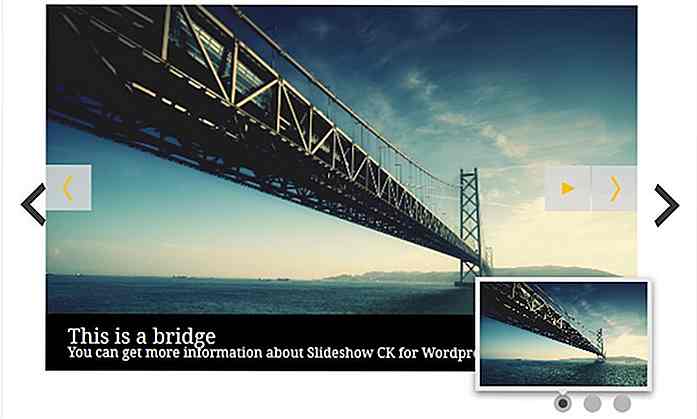
 Slideshow CK
Slideshow CK Slideshow CK consente di creare cursori illimitati e presenta un'interfaccia drag-and-drop ergonomica . È possibile aggiungere immagini e video insieme a didascalie. Inoltre, il cursore può essere caricato utilizzando il suo shortcode e widget .
 Galleria di foto di Google con codici brevi
Galleria di foto di Google con codici brevi La Galleria di Google Foto è basata sull'API di Google Picasa e mostra album fotografici dalla tua libreria di Google Foto. Le diapositive possono essere visualizzate in modalità griglia, vista elenco o vista carosello insieme ai titoli e alle didascalie delle immagini.
 Fancy slideshow
Fancy slideshow Un affascinante slider, Fancy Slideshow, supporta molteplici fonti di diapositive come immagini, collegamenti, post e pagine. Puoi personalizzare varie impostazioni tra cui effetti di transizione, pulsanti di navigazione, ritaglio intelligente, ecc.
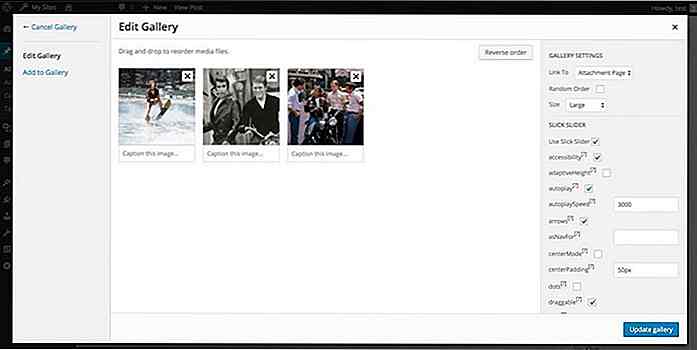
Slider scorrevole
Con Slick Slider, puoi trasformare la tua galleria fotografica in una presentazione mozzafiato. Supporta il caricamento lento delle immagini e l'aggiunta di effetti diversi alle diapositive . Inoltre, puoi regolare numerose altre impostazioni.
 Cursore dell'immagine creativa
Cursore dell'immagine creativa Creative Image Slider offre straordinari effetti visivi e viene fornito con un wizard live-view per generare accattivanti cursori in pochi secondi. Supporta la configurazione dell'opzione di riproduzione automatica e l'impostazione di overlay flessibili come testo, pulsante, ecc.
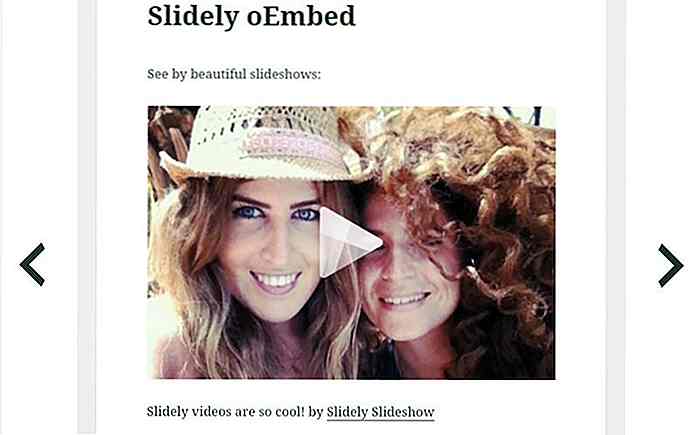
 Incorpora Slidely Slide
Incorpora Slidely Slide Un dispositivo di scorrimento straordinario che può essere facilmente integrato nel tuo sito aggiungendo l'indirizzo della presentazione in qualsiasi post o pagina. Offre anche opzioni di personalizzazione avanzate come larghezza, altezza, riproduzione automatica e molto altro.
 Dispositivo di scorrimento dell'immagine
Dispositivo di scorrimento dell'immagine Uno slider reattivo per mostrare le tue foto migliori, Image Slider ti consente di creare banner con immagini, video, testo, titoli e link . Inoltre, offre semplici opzioni di personalizzazione per controllare le animazioni, aggiungere didascalie, ecc.
Layer Slider
Layer Slider ti permette di creare un cursore reattivo con immagini e testo insieme a un'immagine di sfondo dietro ogni diapositiva . Offre anche impostazioni personalizzate per configurare effetti di animazione e aspetto dei livelli dell'immagine.,
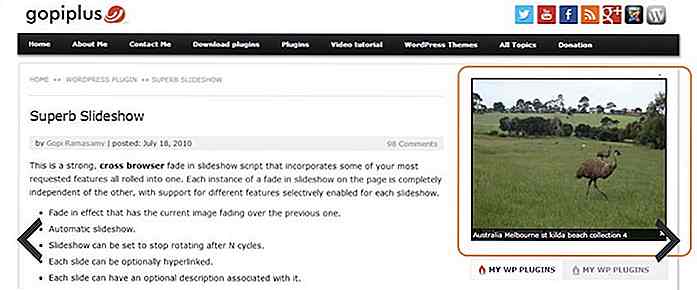
 Slideshow superbo
Slideshow superbo Un cursore che offre effetti di dissolvenza, Slideshow superbo ti consente di collegare i vetrini o aggiungere descrizioni. Quello che trovo unico è che il cursore salva l'ultima diapositiva riprodotta e riprende da quella diapositiva anche se la pagina viene aggiornata.
 Slider reattivo / Slideshow
Slider reattivo / Slideshow Come suggerisce il nome, questo reattivo plug-in slider offre transizioni fluide ed effetti di andamento. La sua riproduzione automatica può essere messa in pausa dall'interazione dell'utente e puoi anche collegare i collegamenti ipertestuali, come offerto anche da Superbo.
 Presentazione reattiva su Flickr
Presentazione reattiva su Flickr Come suggerisce il nome, questo plug-in reattivo consente di incorporare album di foto da Flickr sul tuo sito web . Prevede shortcode per aiutarti a posizionare la presentazione in qualsiasi post o pagina, ma puoi mostrare solo le immagini, a differenza di poche altre.
 Bonus: Altro
Bonus: Altro Sangar Slider
Sangar è un potente plug-in di slider per WordPress che consente di caricare facilmente i contenuti multimediali, quindi trascinare le immagini nell'ordine desiderato. Ogni diapositiva può essere personalizzata tramite l'opzione CSS personalizzato e il plug-in ha un'abbondanza di ganci e filtri personalizzati che consentono agli sviluppatori di personalizzare il dispositivo di scorrimento a livello di codice. [Demo]
 Crelly Slider
Crelly Slider Un altro buon plug-in di WordPress con compatibilità con i browser che si estende fino a IE8. Il plug-in è dotato di una grande quantità di opzioni che ci consentono di personalizzare la diapositiva in dettaglio come la transizione della diapositiva, la posizione, il colore, le immagini, il controllo slide e così via. [Demo]
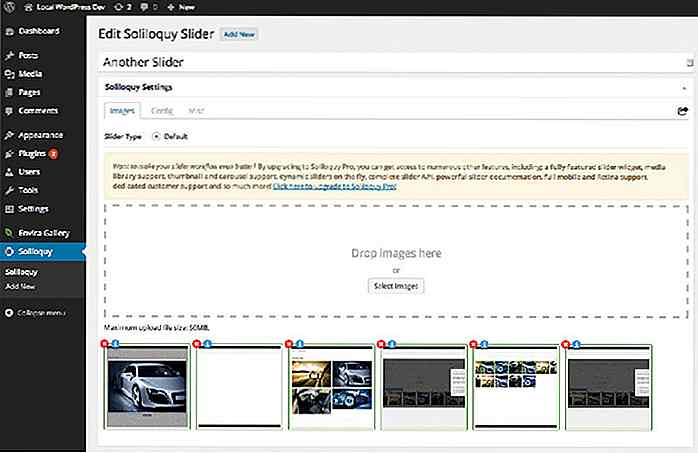
 Soliloquy Lite
Soliloquy Lite Questo plugin esegue uno slider intelligente, caricando CSS e JS solo quando la diapositiva viene visualizzata all'interno del post. I tuoi post e le tue pagine verranno caricati più velocemente con questo plug-in rispetto agli altri plug-in menzionati qui. Il dispositivo di scorrimento è reattivo, abilitato per il tocco e costruito pensando al SEO. [Demo]
 HG Slider
HG Slider Questo plugin utilizza la libreria Flexslider per accendere il cursore. Il dispositivo di scorrimento supporta i gesti tattili per navigare nel dispositivo di scorrimento, il ciclo infinito e puoi optare per la transizione CSS per prestazioni migliori. Viene fornito con shortcode e tag modello con una serie di argomenti configurabili per personalizzare l'output del cursore.

![Misuratore HTML5 per uso e styling [Guida]](http://hideout-lastation.com/img/tech-design-tips/895/using-styling-html5-meter.jpg)
Misuratore HTML5 per uso e styling [Guida]
Se hai familiarità con la barra di avanzamento HTML, che mostra quanta attività è stata eseguita, scoprirai che l'elemento metro è simile a quello - entrambi mostrano un valore corrente al di fuori di un valore massimo . Ma a differenza della barra di avanzamento, la barra del misuratore non deve essere utilizzata per mostrare i progressi.Vie

Sitedrop: un modo visivo per condividere e collaborare tramite Dropbox
Non ci sono due modi per farlo: Dropbox ha cambiato il modo in cui lavoriamo. È stato particolarmente bello per designer, artisti, musicisti e altri tipi creativi, non solo per mostrare il lavoro, ma anche per collaborare e condividere il lavoro con clienti, colleghi e altri artisti .Questo non significa che sia perfetto, però.