it.hideout-lastation.com
it.hideout-lastation.com
Misuratore HTML5 per uso e styling [Guida]
Se hai familiarità con la barra di avanzamento HTML, che mostra quanta attività è stata eseguita, scoprirai che l'elemento metro è simile a quello - entrambi mostrano un valore corrente al di fuori di un valore massimo . Ma a differenza della barra di avanzamento, la barra del misuratore non deve essere utilizzata per mostrare i progressi.
Viene utilizzato per mostrare un valore statico in un intervallo specifico, ad esempio è possibile indicare lo spazio di archiviazione utilizzato in una memoria disco mostrando la quantità di spazio di archiviazione occupata e quanto non lo è.
Inoltre, l'elemento meter può essere utilizzato anche per visualizzare fino a tre regioni all'interno del suo intervallo. Riutilizzando l'esempio di spazio di archiviazione, invece di mostrare solo quanto spazio è occupato, puoi anche indicare visivamente se lo spazio occupato è solo pieno (meno del 30%) o quasi pieno (tra il 30 e il 60%) o più mezzo pieno (superiore al 60%) utilizzando colori diversi. Questo aiuta gli utenti a sapere quando raggiungono il limite di archiviazione.
In questo post, ti mostreremo come modellare la barra del misuratore per entrambi gli scopi citati, ad esempio un indicatore semplice (senza regioni indicate) e due esempi di indicatori con 3 regioni indicate dal colore. Per quest'ultimo, lavoreremo sulla creazione di un indicatore di "segni" per mostrare medi, medi e buoni, e un indicatore di "pH" per mostrare valori di pH acidi, neurali e alcalini.
attributi
Prima di iniziare con gli esempi e approfondire, diamo una rapida occhiata alla sua lista di attributi di seguito, più su questi attributi come i loro valori predefiniti, ecc. Saranno trattati negli esempi.
value- Il valore dell'elementometermin- Il valore minimo dell'intervallo del misuratoremax- Il valore massimo dell'intervallo del misuratorelow- Indica il valore del limite inferiorehigh- Indica il valore limite altooptimum- Il punto ottimale nell'intervallo
1. Styling A Simple Gauge
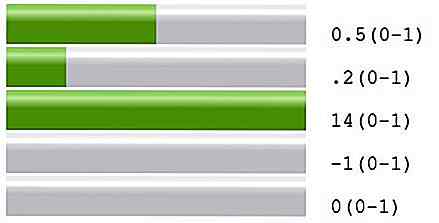
Ecco un esempio molto semplice che utilizza solo un attributo, il value . Prima di procedere, dobbiamo prima sapere tre cose:
(1) Esiste un valore min e max predefinito che definisce l'intervallo del meter, che è rispettivamente 0 e 1. (2) Se il value specificato dall'utente non rientra nell'intervallo del meter, assume il valore min o max, a seconda di quale sia il più vicino. (3) Il tag Ending è obbligatorio.
Ecco la sintassi:
0.5
 In alternativa, possiamo anche aggiungere attributi
In alternativa, possiamo anche aggiungere attributi min e max fornendo così un intervallo definito dall'utente in questo modo: 2. Styling Il calibro "Marchi"
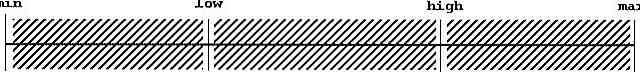
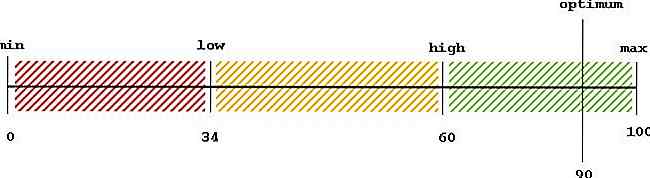
2. Styling Il calibro "Marchi" Innanzitutto, dobbiamo dividere l'intervallo in tre regioni (sinistra / bassa, media, destra / alta). Questo è stato low e high attributi entrano in gioco. Ecco come sono suddivise le tre regioni.
Le tre regioni sono formate tra min & low, low e high high e max .
Ora è ovvio che ci sono determinate condizioni che dovrebbero seguire valori low e high per le tre regioni da formare:
lownon può essere inferiore amine maggiore dihighemaxhighnon può essere maggiore dimaxe inferiore alowemin.- E quando un criterio è rotto sia
lowchehighassumerà il valore dell'altra variabile nei criteri che non sono soddisfatti, cioè se il valorelowè trovato inferiore alminche non dovrebbe essere,lowotterrà il valoremin.
In questo esempio, considereremo le nostre tre regioni da sinistra a destra per essere:
- Scarsa : (0-33)
- Media : (34-60)
- Buono : (61-100)
Quindi, i seguenti sono valori per gli attributi; min="0" low="34" high="60" max="100" .
Ecco un'immagine che visualizza le regioni.
 Anche se ci sono tre regioni nel contatore che abbiamo creato proprio ora, indicherà solo due "tipi" di regioni in soli due colori al momento. Perché? Perché l'
Anche se ci sono tre regioni nel contatore che abbiamo creato proprio ora, indicherà solo due "tipi" di regioni in soli due colori al momento. Perché? Perché l' optimum è nella metà regione.Punto ottimale
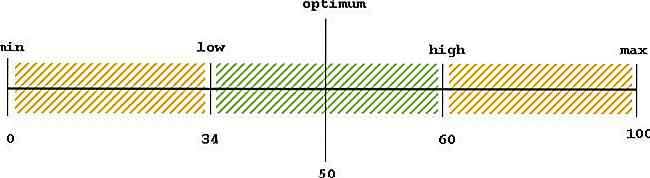
In qualsiasi regione (dei tre) il punto optimum cade, è considerato come una "regione ottimale" di colore verde per impostazione predefinita. La regione (s) immediatamente accanto ad essa è chiamata "regione sub-ottimale" ed è di colore arancione. Quello più lontano è una "regione non molto buona", di colore rosso.
Finora nel nostro esempio non abbiamo assegnato un valore per l' optimum . Quindi, il valore predefinito diventa 50, rendendo la regione centrale la "regione ottimale" e quelle adiacenti (entrambe a sinistra e a destra) come "regioni sub-ottimali".
In breve, nel caso precedente, qualsiasi valore dell'elemento meter che cade nella regione centrale è indicato da un verde; il resto arancione.

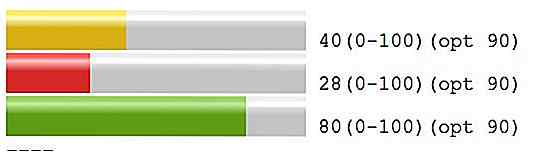
Non è quello che vogliamo. Lo vogliamo colorato in questo modo: Poor (rosso), Medio (arancione), Buono (verde)
Poiché la regione giusta è da considerarsi la nostra regione ottimale, daremo un valore optimum che cadrà nella giusta regione (qualsiasi valore compreso tra 61 e 100, compresi 61 e 100).
Stiamo prendendo 90 per questo esempio. Ciò renderà la regione giusta "ottimale", la metà (la sua regione immediatamente successiva) "sub-ottimale" e l'estrema sinistra della regione "non molto d'uno ottimale".
 Questo è ciò che otterremo dal nostro indicatore.
Questo è ciò che otterremo dal nostro indicatore. 2. Styling Il calibro "pH"
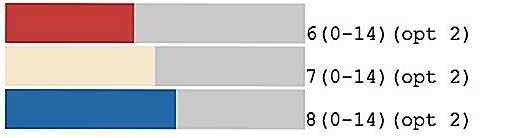
2. Styling Il calibro "pH" In primo luogo, uno sfiato sui valori di pH. Una soluzione acida ha un pH inferiore a 7, una soluzione alcalina ha un pH superiore a 7 e se si atterra su 7, questa è una soluzione neutra.
Quindi, useremo i seguenti valori e attributi:
low="7", high="7", max="14", e il min assumerà il valore predefinito di zero.
Prima di aggiungere il resto degli attributi per completare il codice, decidiamo sui colori: acido (rosso), neutro (bianco) e alcalino (blu). Consideriamo anche la regione acida (regione di sinistra sotto 7) come "ottimale"
Qui ci sono gli elementi pseudo CSS che avremo come target per ottenere la visualizzazione desiderata in firefox . (Per gli pseudo-elementi del webkit meter e altro ancora, fare riferimento ai collegamenti elencati sotto "riferimento".)
.ph_meter {background: lightgrey; larghezza: 300 px; } .ph_meter: -moz-meter-optimum :: - moz-meter-bar {background: indianred; } .ph_meter: -moz-meter-sub-optimum :: - moz-meter-bar {background: antiquewhite; } .ph_meter: -moz-meter-sub-sub-optimum :: - moz-meter-bar {background: steelblue; } Ecco il codice html completo e il risultato finale dell'indicatore di pH.
 Riferimenti
Riferimenti - HTML5 Meter W3C spec
- Elenco di pseudo elementi e classi del webkit
- Elenco di pseudo elementi specifici del fornitore
Altro su Hongkiat: Creazione e styling Barra di avanzamento con HTML5

11 estensioni gratuite per potenziare Microsoft Edge
Hai aspettato estensioni interessanti per il tuo browser Microsoft Edge? Bene, la sospensione è finalmente finita quando Windows 10 Anniversary Update ha portato con sé un sacco di estensioni del browser Microsoft Edge . Con questo ultimo aggiornamento, è ora possibile scaricare le estensioni per accendere il browser Edge con una serie di nuove funzionalità collegabili.Le

Telegram ha introdotto chiamate crittografate end-to-end. Privacy FTW!
Telegram, l' app di chat crittografata, ha iniziato a implementare una nuova funzionalità che può essere considerata il passaggio successivo dopo le chat crittografate: chiamate vocali crittografate .Ora disponibili nell'Europa occidentale e con una diffusione a livello mondiale molto presto, le chiamate Telegram sono chiamate vocali che utilizzano la crittografia end-to-end di Telegram.


![12 strumenti Windows gratuiti da installare [2018]](http://hideout-lastation.com/img/tech-design-tips/517/12-free-windows-tools-you-should-install.jpg)