it.hideout-lastation.com
it.hideout-lastation.com
30 font gratuiti Slab Serif per loghi e titoli
I caratteri serif Slab sono abbastanza attraenti e versatili che possono essere utilizzati in una serie di contesti. Questo carattere tipografico è caratterizzato da spesse serifere a blocchi e fu molto popolare durante il XIX secolo. Tradizionalmente, i serif di lastra sono considerati uno dei migliori font per titoli e titoli. Tuttavia, alcuni di questi tipi di caratteri possono funzionare correttamente per l'impostazione del testo del corpo .
Ecco una lista dei miei preferiti di 30 caratteri serif di lastra gratis che possono andare perfettamente con loghi e titoli. Ricorda di controllare la licenza dei caratteri sui loro siti primari per vedere se possono essere applicati per uso personale e progetti commerciali.
Nexa Slab [Scarica]
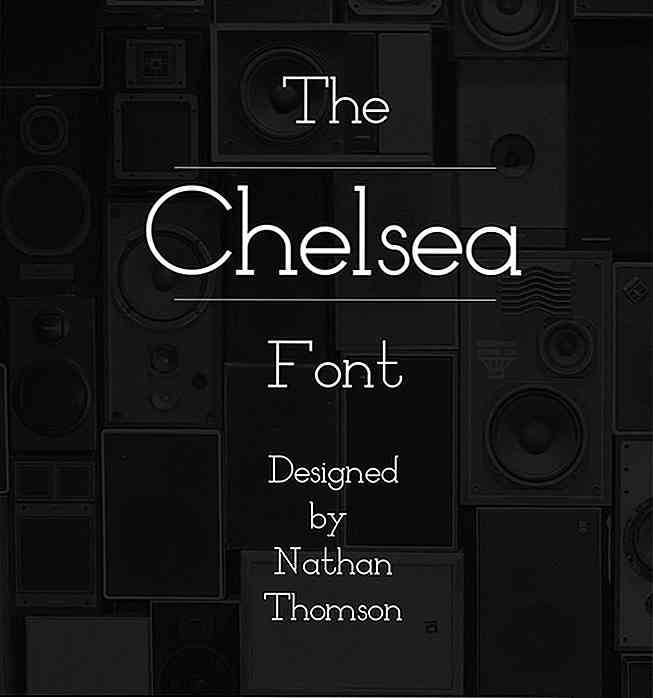
 Chelsea [Scarica]
Chelsea [Scarica] Choplin Free Font [Download]
Choplin Free Font [Download] Arciform [Scarica]
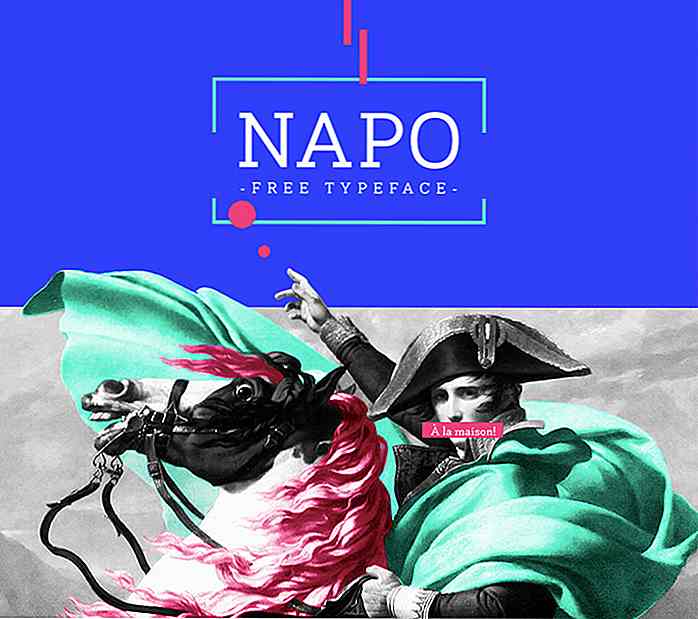
Arciform [Scarica] Napo [Scarica]
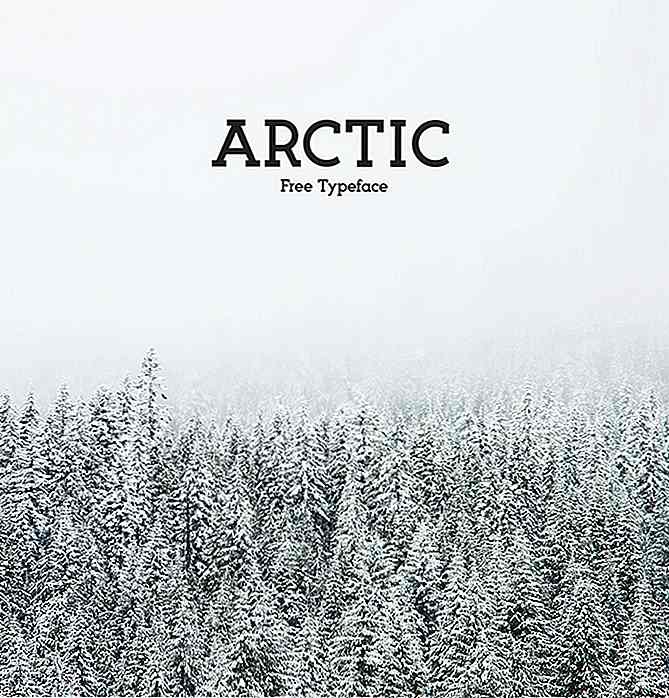
Napo [Scarica] Arctic [Scarica]
Arctic [Scarica] Saros [Scarica]
Saros [Scarica] Farsan [Scarica]
Farsan [Scarica] Superlativo [Scarica]
Superlativo [Scarica] Locke [Scarica]
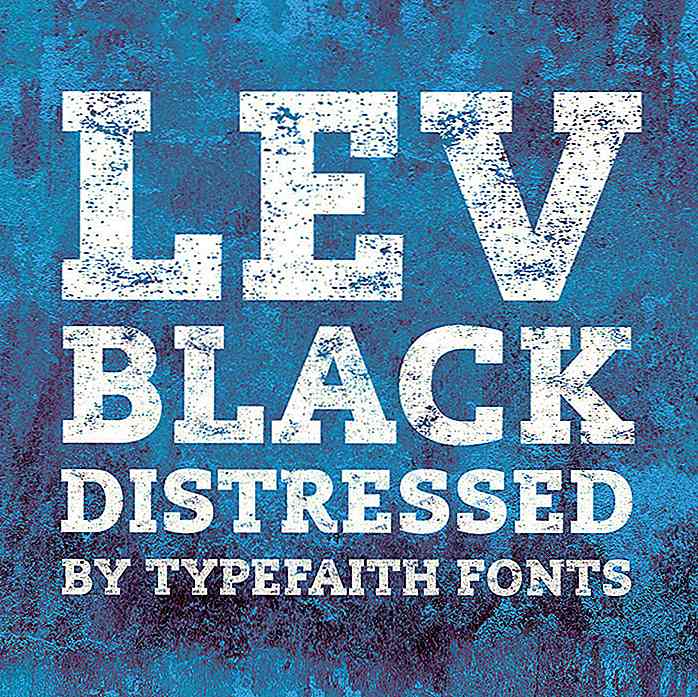
Locke [Scarica] Lev Black Distressed [Scarica]
Lev Black Distressed [Scarica] Ikaros [Scarica]
Ikaros [Scarica] Euphorigenic [Scarica]
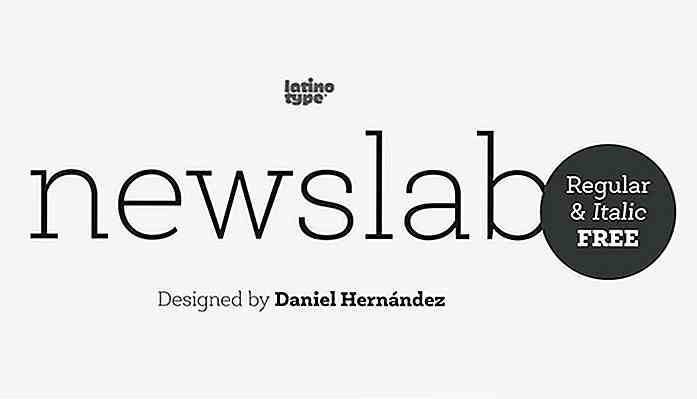
Euphorigenic [Scarica] Newslab Regular [Scarica]
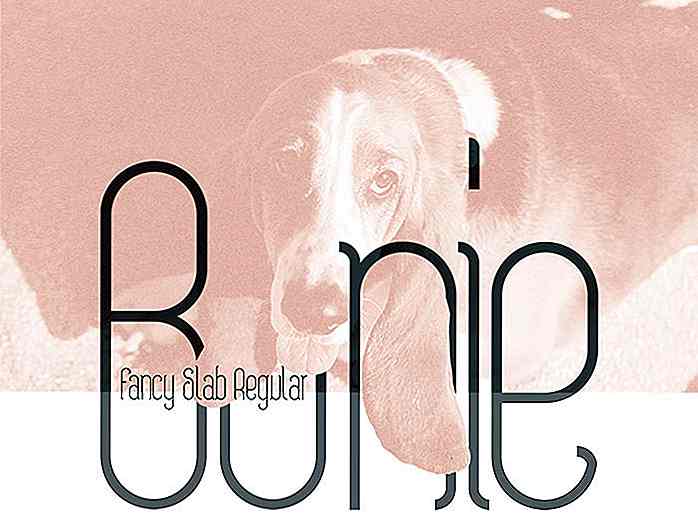
Newslab Regular [Scarica] Bonie [Scarica]
Bonie [Scarica] Bitter ht [Scarica]
Bitter ht [Scarica] Dissimo Medium [Scarica]
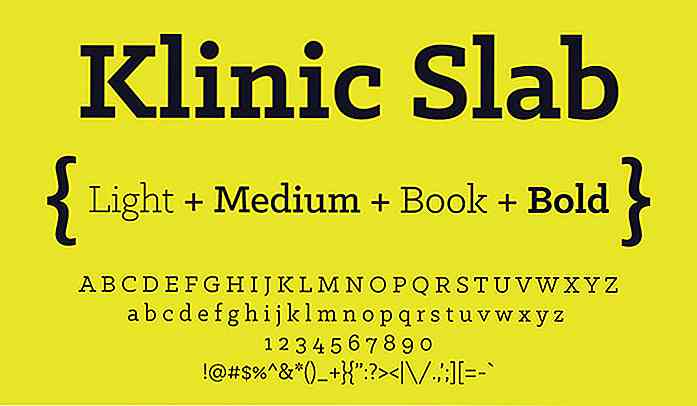
Dissimo Medium [Scarica] Klinic [Scarica]
Klinic [Scarica] Silver Fake [Scarica]
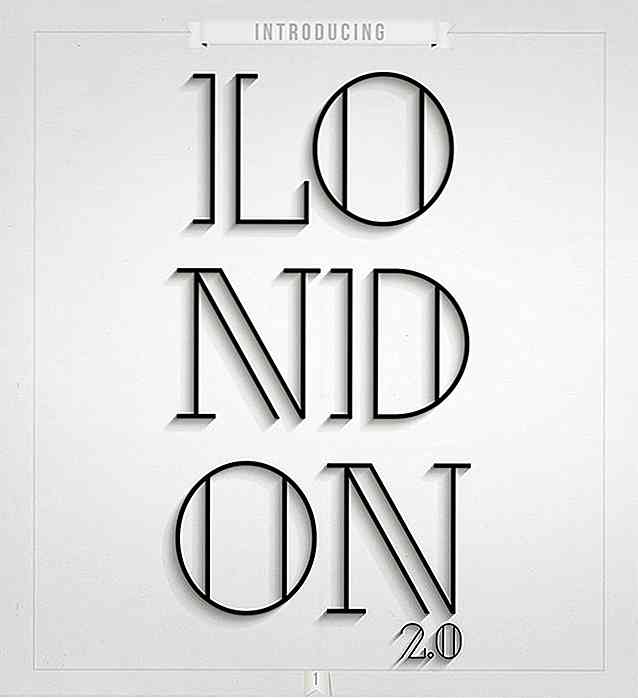
Silver Fake [Scarica] Londra [Scarica]
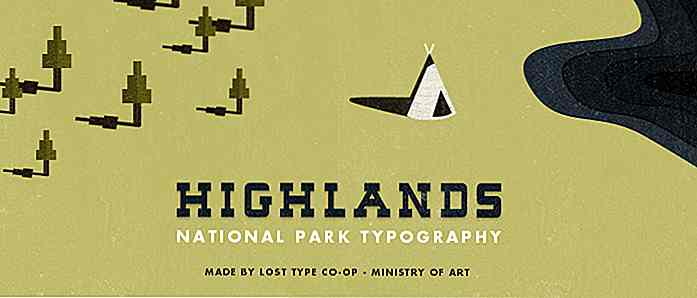
Londra [Scarica] Highlands [Scarica]
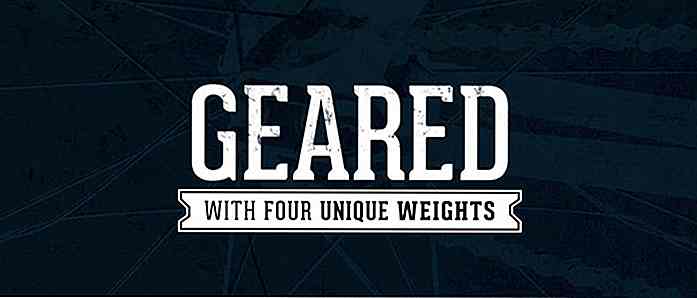
Highlands [Scarica] Geared [Scarica]
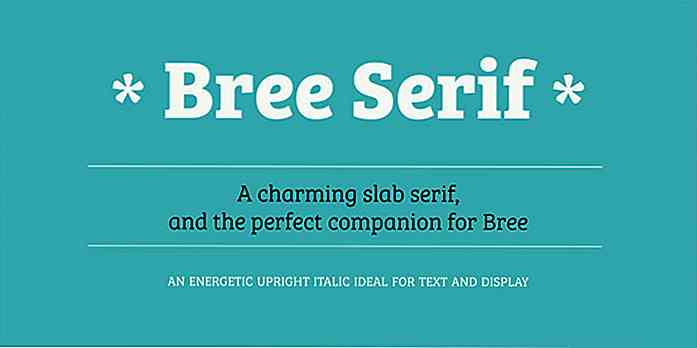
Geared [Scarica] Bree [Scarica]
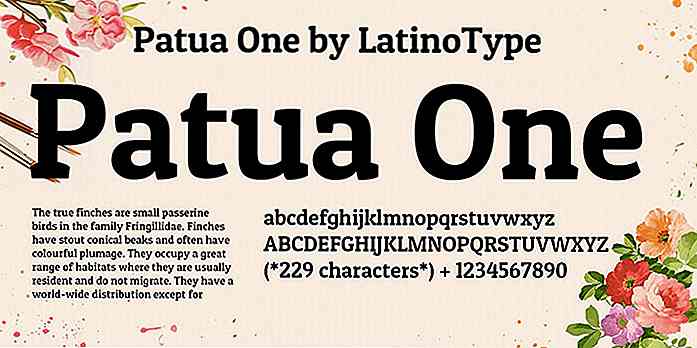
Bree [Scarica] Patua [Scarica]
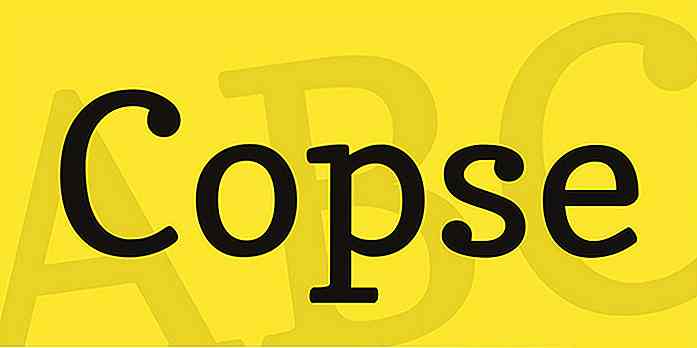
Patua [Scarica] Copse [Scarica]
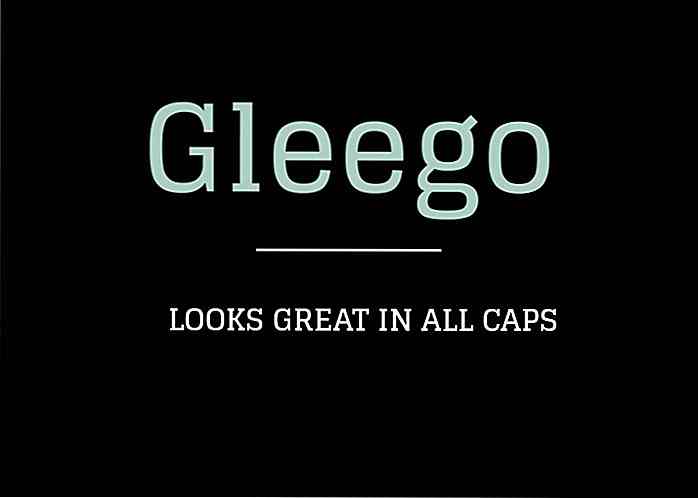
Copse [Scarica] Glegoo [Scarica]
Glegoo [Scarica] Belgrano [Scarica]
Belgrano [Scarica] Ansley Display [Scarica]
Ansley Display [Scarica] Monique [Scarica]
Monique [Scarica] Podkova [Scarica]
Podkova [Scarica]

5 segreti di essere un co-fondatore degno
Mentre il 99% delle persone sta ancora inviando i loro curriculum, ci sono lo 0, 01% che sono costantemente avvicinati dalle startup con milioni di finanziamenti. Perché succede? Semplicemente perché sono i titani del settore startup.Ad esempio, ho appreso di recente che nel mio precedente lavoro pagano $ 10.0

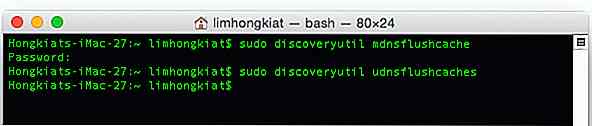
Come cancellare la cache DNS in Mac OS X Yosemite
Quindi, vuoi cancellare la cache DNS del tuo OS X ma non sai come e anche dscacheutil non sta facendo il lavoro. Questo è probabilmente causato dal fatto che sei su una versione diversa del sistema operativo Mac, molto probabilmente OS X Yosemite 10.10.Per cancellare completamente le cache DNS su OS X Yosemite (versione 10.