 it.hideout-lastation.com
it.hideout-lastation.com
Oltre 40 utili descrizioni comandi Script con CSS, JavaScript e jQuery
Un elemento dell'interfaccia utente interessante, i tooltip (chiamati anche infotips) fanno apparire una piccola casella quando il cursore del mouse si posiziona su un determinato testo o immagine con le informazioni riguardanti l'elemento al passaggio del mouse . In termini di esperienza utente, le descrizioni dei comandi forniscono agli utenti la fonte di informazioni più rapida e semplice senza dover fare clic su nulla .
Anche se il modo più semplice per aggiungere suggerimenti al testo è utilizzare tag HTML o TITLE = "", ALT = "". Tuttavia, ci sono alcuni progetti e stili di tooltips davvero fantastici che puoi creare con JavaScript e CSS usando gli script dei tooltips. Diamo un'occhiata.
CSS
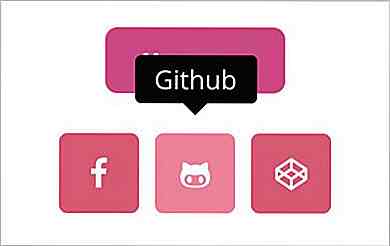
Balloon.css - Balloon è una libreria CSS composta da SasS e LESS per mostrare un suggerimento interattivo. Il contenuto e la posizione del tooltip sono configurabili tramite l'attributo data- . Puoi mostrare il suggerimento a sinistra, destra o sinistra-destra. Puoi persino aggiungere Emojis al contenuto . Balloon.css può essere installato tramite NPM e caricato da CDNJS.
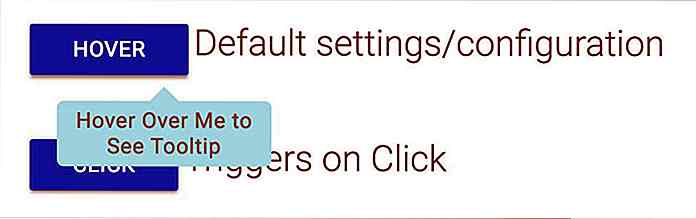
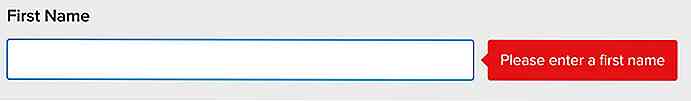
 Simptip - Realizzato con SasS che consente di riconfigurare e ricompilare il codice in base alle proprie esigenze . La posizione e il contenuto del tooltip sono configurabili attraverso il nome della classe e l'attributo
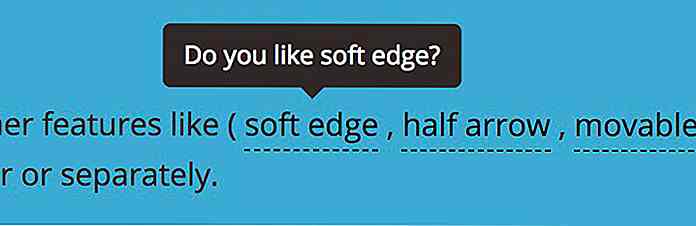
Simptip - Realizzato con SasS che consente di riconfigurare e ricompilare il codice in base alle proprie esigenze . La posizione e il contenuto del tooltip sono configurabili attraverso il nome della classe e l'attributo data-tooltip . Simptip è disponibile come pacchetto NPM, Yarn e Bower . Hint.css - Una delle popolari librerie CSS per visualizzare tooltip, Hint.css è usato da molti siti popolari come Fiverr, Webflow e Tridiv. A differenza delle altre due librerie CSS, Hint.css usa
Hint.css - Una delle popolari librerie CSS per visualizzare tooltip, Hint.css è usato da molti siti popolari come Fiverr, Webflow e Tridiv. A differenza delle altre due librerie CSS, Hint.css usa aria-label È possibile configurare la dimensione e il colore attraverso i nomi delle classi usando la metodologia BEM. Hint.css è disponibile su NPM, Bower e CDNJS. Microtip - Un'altra fantastica libreria CSS per la creazione di tooltip costruiti con "Accessibilità" in mente, Microtip utilizza
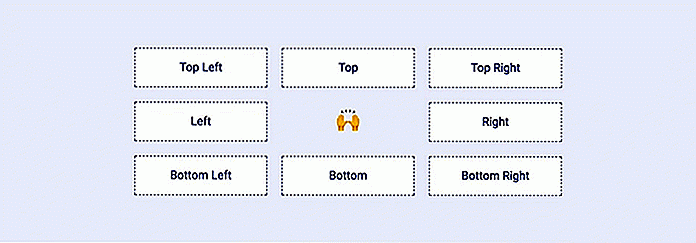
Microtip - Un'altra fantastica libreria CSS per la creazione di tooltip costruiti con "Accessibilità" in mente, Microtip utilizza aria-label per contenere il contenuto del tooltip e l'attributo data per configurare la dimensione e la posizione del tooltip .Usa la variabile CSS che ti permette di personalizzare il tooltip semplicemente con un semplice file CSS. Le variabili CSS sono già supportate in molti browser Web e mobili. Microtip è disponibile come pacchetto NPM, Yarn e CDN UNPkg.
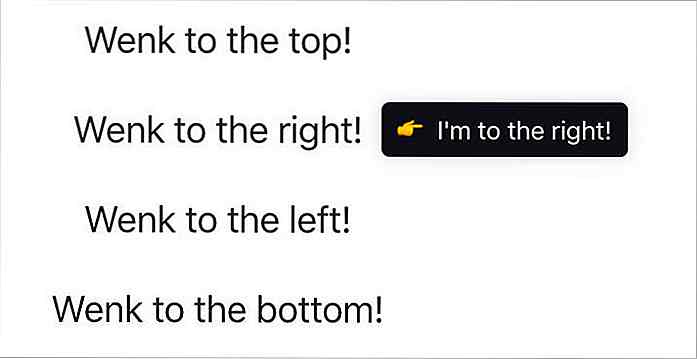
 Wenk : sono solo 733 byte. Una libreria super leggera scritta in un modernissimo CSS con CSSNext, LESS e SCSS in modo da personalizzare e ricompilare gli stili nel modo desiderato. Wenk può essere scaricato da NPM, Yarn e dai seguenti servizi CDN gratuiti: rawgit.com e unpkg.com.
Wenk : sono solo 733 byte. Una libreria super leggera scritta in un modernissimo CSS con CSSNext, LESS e SCSS in modo da personalizzare e ricompilare gli stili nel modo desiderato. Wenk può essere scaricato da NPM, Yarn e dai seguenti servizi CDN gratuiti: rawgit.com e unpkg.com. Tooltippy - Un'altra libreria CSS leggera con una dimensione di circa 1 KB. Tooltippy include diversi temi pre-impostati per lo styling del tooltip. È scritto con un pre-processore CSS chiamato Stylus. Vedi le istruzioni su come estendere o personalizzare questi temi .
Tooltippy - Un'altra libreria CSS leggera con una dimensione di circa 1 KB. Tooltippy include diversi temi pre-impostati per lo styling del tooltip. È scritto con un pre-processore CSS chiamato Stylus. Vedi le istruzioni su come estendere o personalizzare questi temi . ElegantTips : questa libreria include alcuni temi predefiniti che possono essere modificati con i nomi delle classi forniti. A differenza delle altre librerie che si basano su
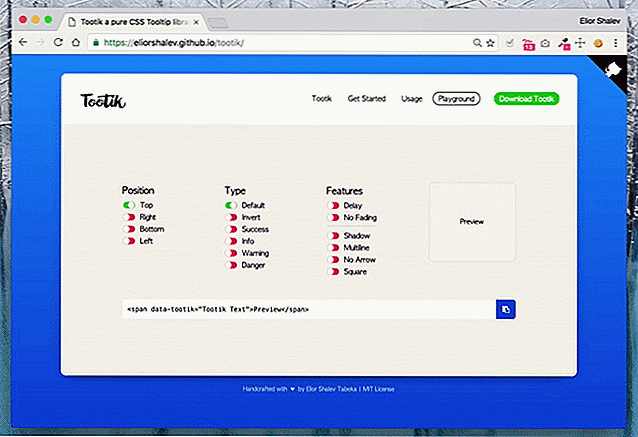
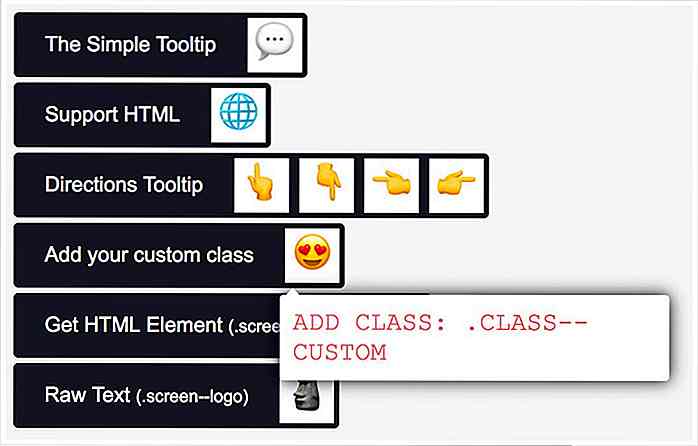
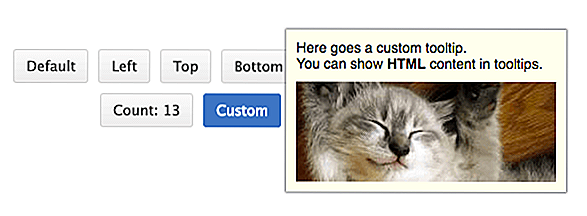
ElegantTips : questa libreria include alcuni temi predefiniti che possono essere modificati con i nomi delle classi forniti. A differenza delle altre librerie che si basano su data- HTML5 o sull'attributo aria-label, ElegantTips richiede un elemento aggiuntivo aggiunto per formare il suggerimento. Ciò consente di aggiungere letteralmente qualsiasi contenuto al suggerimento oltre il semplice testo . Tootik - Non solo questa libreria CSS fornisce il foglio di stile nei formati CSS, LESS e SasS, ma fornisce anche un'interfaccia grafica facile da usare per personalizzare il suggerimento . Puoi semplicemente copiare e incollare l'HTML generato da questo strumento. È così semplice.
Tootik - Non solo questa libreria CSS fornisce il foglio di stile nei formati CSS, LESS e SasS, ma fornisce anche un'interfaccia grafica facile da usare per personalizzare il suggerimento . Puoi semplicemente copiare e incollare l'HTML generato da questo strumento. È così semplice. VanillaJS
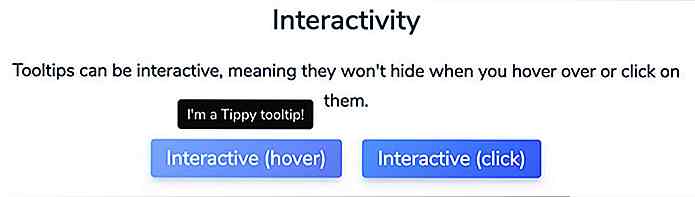
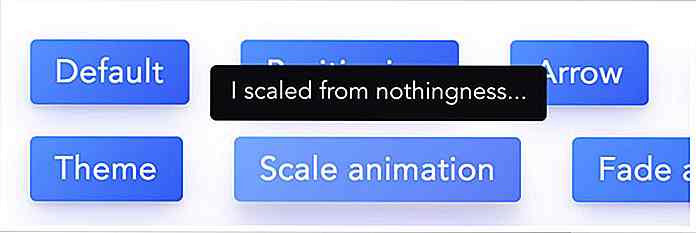
VanillaJS TippyJS - Realizzato da Popper.js, TippyJS è dotato di numerose opzioni per configurare il suggerimento . Possiamo personalizzare le animazioni, la freccia del tooltip, la larghezza, le dimensioni, il tema e molto altro. Fornisce anche funzioni di richiamata con le quali è possibile eseguire una funzione quando il suggerimento è mostrato e nascosto . Queste caratteristiche rendono TippyJS una delle nostre potenti librerie JavaScript sulla nostra lista per creare tooltip.
 Darsain Tooltip - Questa libreria fornisce l'implementazione di base di un tooltip. Tuttavia, fornisce ampie opzioni per configurare il comportamento del tootip e una serie di nomi di classi per modificare l'aspetto del tooltip . Il tooltip funziona bene nei browser più vecchi come IE9 e, se necessario, IE8 con alcune modifiche.
Darsain Tooltip - Questa libreria fornisce l'implementazione di base di un tooltip. Tuttavia, fornisce ampie opzioni per configurare il comportamento del tootip e una serie di nomi di classi per modificare l'aspetto del tooltip . Il tooltip funziona bene nei browser più vecchi come IE9 e, se necessario, IE8 con alcune modifiche. Bubb - Bubb potrebbe essere adatto per gli utenti JavaScript avanzati. Utilizzando le sue ampie API, oltre a visualizzare un testo semplice, puoi aggiungere a livello di codice un contenuto HTML più complesso al suggerimento. È molto bello; puoi fare riferimento ai documenti con gli esempi.
Bubb - Bubb potrebbe essere adatto per gli utenti JavaScript avanzati. Utilizzando le sue ampie API, oltre a visualizzare un testo semplice, puoi aggiungere a livello di codice un contenuto HTML più complesso al suggerimento. È molto bello; puoi fare riferimento ai documenti con gli esempi. Popper : contiene un'astrazione tecnica per creare qualcosa che "si apre", come un suggerimento, un popover e menu a discesa . TippyJS lo utilizza come base della libreria e viene utilizzato da grandi nomi sul Web come Bootstrap, Microsoft e Atlassian.
Popper : contiene un'astrazione tecnica per creare qualcosa che "si apre", come un suggerimento, un popover e menu a discesa . TippyJS lo utilizza come base della libreria e viene utilizzato da grandi nomi sul Web come Bootstrap, Microsoft e Atlassian. Tooltip YY - A differenza delle altre librerie, la descrizione di YY non richiede di aggiungere un elemento o attributi HTML . Funziona completamente con JavaScript e il contenuto, la posizione e i colori sono definiti in un oggetto anziché in un elemento HTML. È perfetto da utilizzare in combinazione con un'applicazione web JavaScript completa.
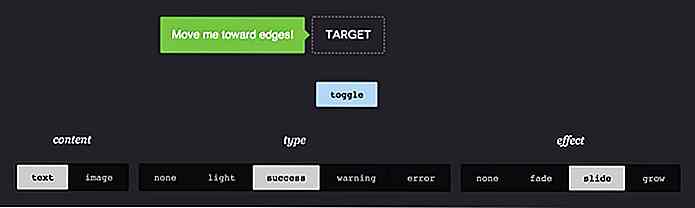
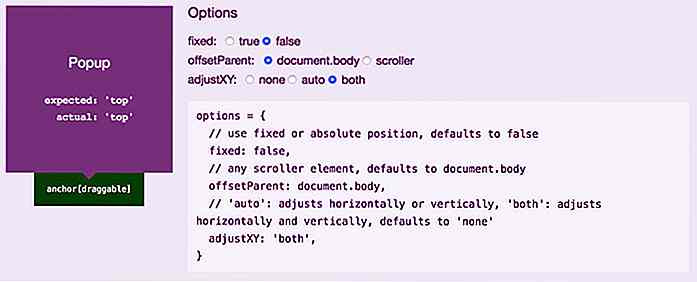
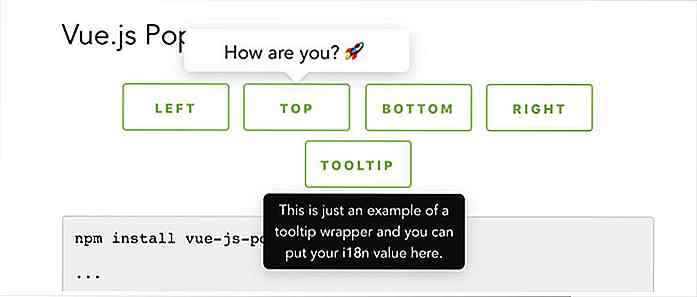
Tooltip YY - A differenza delle altre librerie, la descrizione di YY non richiede di aggiungere un elemento o attributi HTML . Funziona completamente con JavaScript e il contenuto, la posizione e i colori sono definiti in un oggetto anziché in un elemento HTML. È perfetto da utilizzare in combinazione con un'applicazione web JavaScript completa. Position.js - Un'altra eccellente libreria nativa JavaScript per creare descrizioni comandi, Position.js fornisce una GUI per configurare la funzione e semplicemente copiare e incollare il codice generato lì . Position.js può essere utilizzato in combinazione con React.js o Vue.js.
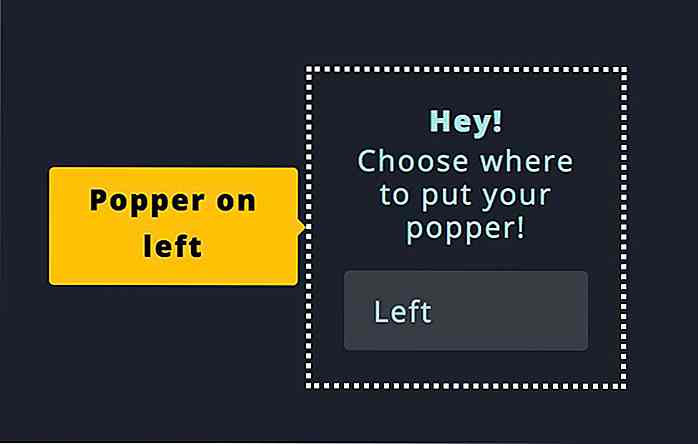
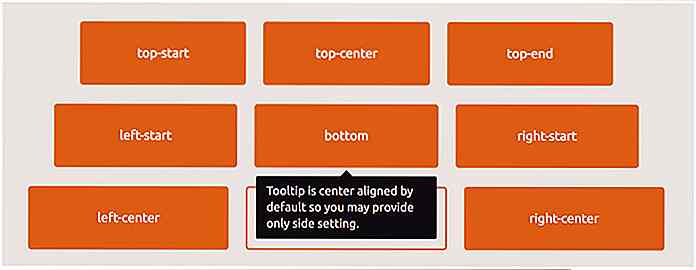
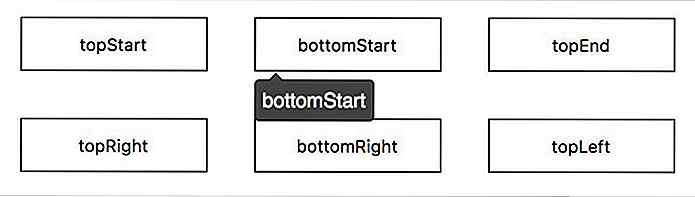
Position.js - Un'altra eccellente libreria nativa JavaScript per creare descrizioni comandi, Position.js fornisce una GUI per configurare la funzione e semplicemente copiare e incollare il codice generato lì . Position.js può essere utilizzato in combinazione con React.js o Vue.js. Bezet Tooltip - Questa libreria fornisce 14 opzioni per visualizzare il suggerimento ; come a
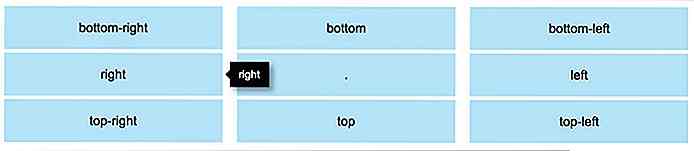
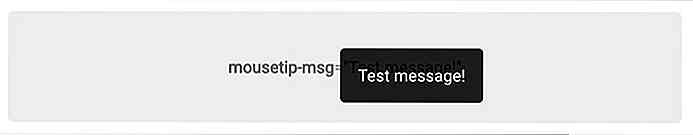
Bezet Tooltip - Questa libreria fornisce 14 opzioni per visualizzare il suggerimento ; come a right, a left, in bottom, a left-center, a right-end, in bottom-center, ecc. Oltre a ciò, è anche abbastanza intelligente da poter regolare la posizione del tooltip in base allo spazio disponibile che circonda il tooltip. Guarda la demo. MouseTip - Questa libreria JavaScrtipt creerà un suggerimento che si sposterà lungo la posizione del cursore . La descrizione
MouseTip - Questa libreria JavaScrtipt creerà un suggerimento che si sposterà lungo la posizione del cursore . La descrizione mousetip- è configurata con un attributo mousetip- non standard invece di utilizzare l'attributo data- HTML5. Mousetip è disponibile come modulo NPM. Internetips : molto simile a MousetTip, il tooltip generato da questa libreria segue la posizione del cursore . Tutto è configurato tramite l'oggetto JavaScript al posto di HTML e gli attributi sono costruiti anche per i browser moderni . È leggero e veloce.
Internetips : molto simile a MousetTip, il tooltip generato da questa libreria segue la posizione del cursore . Tutto è configurato tramite l'oggetto JavaScript al posto di HTML e gli attributi sono costruiti anche per i browser moderni . È leggero e veloce. MTip - Una libreria JavaScript per Tooltip con una grande compatibilità con i browser . È compatibile con IE8, completamente personalizzabile tramite le Opzioni, e puoi aggiungere il Tooltip a qualsiasi elemento anche su un
MTip - Una libreria JavaScript per Tooltip con una grande compatibilità con i browser . È compatibile con IE8, completamente personalizzabile tramite le Opzioni, e puoi aggiungere il Tooltip a qualsiasi elemento anche su un img (un elemento immagine). Bubblesee : una libreria JavaScript leggera che fornisce una funzionalità semplice di un "tooltip". È facile usare la libreria JavaScript senza opzioni complicate per personalizzare l'output. Un file Sass viene fornito se desideri modificare l'aspetto del suggerimento. Guarda la demo.
Bubblesee : una libreria JavaScript leggera che fornisce una funzionalità semplice di un "tooltip". È facile usare la libreria JavaScript senza opzioni complicate per personalizzare l'output. Un file Sass viene fornito se desideri modificare l'aspetto del suggerimento. Guarda la demo. Tipfy - Costruito con la moderna sintassi JavaScript, ES6, Tipfy ha solo 2 KB di dimensione . La libreria fornisce due versioni di file:
Tipfy - Costruito con la moderna sintassi JavaScript, ES6, Tipfy ha solo 2 KB di dimensione . La libreria fornisce due versioni di file: tipfy.min.js fornisce lo script con la moderna sintassi ES6 e tipfy.es5.min.js se è necessaria la compatibilità con i browser più vecchi. Usa l' attributo data- per personalizzare il suggerimento ; il lato data-tipfy-side, ad esempio, viene utilizzato per impostare la direzione del tooltip e utilizzare data-tipfy-text per aggiungere il contenuto del tooltip. jQuery
jQuery Tooltipster - Questa libreria offre ampie opzioni per personalizzare praticamente qualsiasi cosa come il tema, l'animazione, il touch-support, il contenuto, il trigger open-and-close ecc. Fornisce anche listener di eventi e callback personalizzati che consentono agli sviluppatori di estendere il tooltip con funzioni personalizzate . Inoltre, essendo un plugin jQuery, il tooltip funzionerebbe con browser più vecchi come IE6 a seconda della versione di jQuery utilizzata.
 Protip - Un altro esteso plugin jQuery, Protip supporta 49 posizioni, HTML per il contenuto del tooltip, supporto per icone, callback personalizzati e molto altro. Protip fornisce una GUI che ti consente di personalizzare facilmente il tooltip.
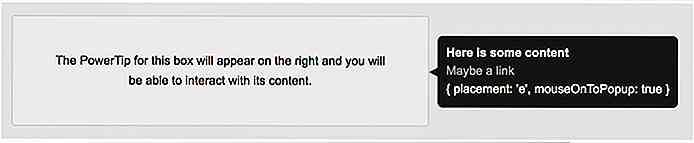
Protip - Un altro esteso plugin jQuery, Protip supporta 49 posizioni, HTML per il contenuto del tooltip, supporto per icone, callback personalizzati e molto altro. Protip fornisce una GUI che ti consente di personalizzare facilmente il tooltip. PowerTip - Questo plugin jQuery offre anche opzioni e API che forniscono agli sviluppatori una serie di modi diversi per implementare i tooltip. Supporta la navigazione da tastiera ; facendo apparire il popup durante la navigazione di elementi con la tastiera Tab . PowereTip è disponibile come modulo NPM . Può essere utilizzato con RequireJS e Browserify.
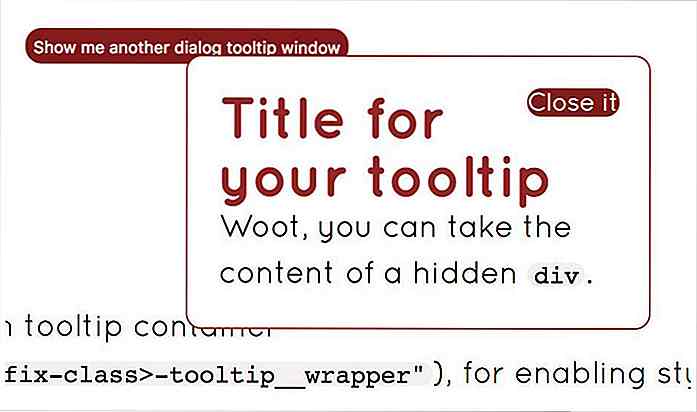
PowerTip - Questo plugin jQuery offre anche opzioni e API che forniscono agli sviluppatori una serie di modi diversi per implementare i tooltip. Supporta la navigazione da tastiera ; facendo apparire il popup durante la navigazione di elementi con la tastiera Tab . PowereTip è disponibile come modulo NPM . Può essere utilizzato con RequireJS e Browserify. Tooltip accessibile di Aria - Un plugin jQuery con funzionalità di accessibilità integrata, il tooltip è progettato per visualizzare una finestra di dialogo con un titolo, una multilinea di testo e un pulsante di chiusura . È uno dei suoi sulla nostra lista.
Tooltip accessibile di Aria - Un plugin jQuery con funzionalità di accessibilità integrata, il tooltip è progettato per visualizzare una finestra di dialogo con un titolo, una multilinea di testo e un pulsante di chiusura . È uno dei suoi sulla nostra lista. TipsJS - Un semplice plug-in di jQuery, che tuttavia presenta caratteristiche piuttosto peculiari. Il contenuto del tooltip è impostato con un attributo
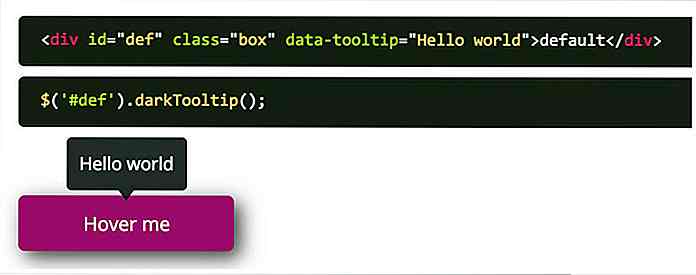
TipsJS - Un semplice plug-in di jQuery, che tuttavia presenta caratteristiche piuttosto peculiari. Il contenuto del tooltip è impostato con un attributo data-tooltip . Inoltre, possiamo anche avvolgere il contenuto con caratteri speciali per formattare il contenuto in modo simile alla formattazione Markdown. Possiamo usare * per rendere grassetto il contenuto, ~ per italic e ^ per heading. Dark Tooltip - Questa libreria fornisce alcune funzioni davvero utili per potenziare il suggerimento. Ad esempio, possiamo aggiungere un pulsante di conferma - Sì e No, attenuare lo sfondo mentre viene visualizzato il suggerimento e aggiungere elementi HTML al contenuto. Penso che dovresti davvero controllare la pagina demo.
Dark Tooltip - Questa libreria fornisce alcune funzioni davvero utili per potenziare il suggerimento. Ad esempio, possiamo aggiungere un pulsante di conferma - Sì e No, attenuare lo sfondo mentre viene visualizzato il suggerimento e aggiungere elementi HTML al contenuto. Penso che dovresti davvero controllare la pagina demo. Aria Tooltip - Un altro tooltip con funzionalità di accessibilità integrata, questo plugin jQuery è compatibile con WAI-ARIA 1.1. È reattivo in modo da poter fornire diverse configurazioni per diverse dimensioni di viewport . Aria Tooltip è disponibile come modulo NPM chiamato
Aria Tooltip - Un altro tooltip con funzionalità di accessibilità integrata, questo plugin jQuery è compatibile con WAI-ARIA 1.1. È reattivo in modo da poter fornire diverse configurazioni per diverse dimensioni di viewport . Aria Tooltip è disponibile come modulo NPM chiamato t-aria-tooltip . Toolbar.js - Mentre l'altro plugin jQuery può mostrare solo testo semplice o contenuto HTML all'interno di un suggerimento, questo plugin jQuery crea una barra degli strumenti . Il suggerimento conterrebbe due o più collegamenti con un'icona che tipicamente eseguirà un'azione al clic, come qualsiasi barra degli strumenti. Controlla la documentazione e gli esempi.
Toolbar.js - Mentre l'altro plugin jQuery può mostrare solo testo semplice o contenuto HTML all'interno di un suggerimento, questo plugin jQuery crea una barra degli strumenti . Il suggerimento conterrebbe due o più collegamenti con un'icona che tipicamente eseguirà un'azione al clic, come qualsiasi barra degli strumenti. Controlla la documentazione e gli esempi. VueJS
VueJS V-Tooltip - V-Tooltip è un componente Vue.js alimentato da Popper.js sotto il cofano. Fornisce una nuova direttiva denominata v-tooltip che può essere aggiunta a qualsiasi elemento per creare un suggerimento . La v-tooltip può contenere il contenuto del tooltip o le Opzioni. Oltre alla direttiva personalizzata v-tooltip, puoi aggiungere anche la descrizione v-popover componente v-popover . Con questo componente, puoi aggiungere contenuti più complessi nella descrizione comandi con il componente Vue.js o HTML.
 Vue-Bulma Tooltip - Un componente Vue.js per creare tooltip basato su Bulma UI Framework. Questa libreria fa parte del componente di Vue Bulma. Tuttavia, il componente tooltip è disponibile come modulo NPM denominato
Vue-Bulma Tooltip - Un componente Vue.js per creare tooltip basato su Bulma UI Framework. Questa libreria fa parte del componente di Vue Bulma. Tuttavia, il componente tooltip è disponibile come modulo NPM denominato vue-bulma-tooltip che può essere utilizzato come componente autonomo.Vue-Directive-Tooltip - Nel complesso è simile al componente V-Tooltip basato su Popper.js e fornisce la stessa direttiva chiamata v-tooltip . Tuttavia, non sembra fornire il componente v-popover .
 Vue-Tippy - Questa libreria avvolge Tippy.js in un componente Vue.js. Presenta una direttiva Vue.js personalizzata chiamata
Vue-Tippy - Questa libreria avvolge Tippy.js in un componente Vue.js. Presenta una direttiva Vue.js personalizzata chiamata v-tippy che funziona come un attributo HTML; possiamo aggiungere il contenuto per la descrizione del comando o le opzioni per personalizzarlo. Inoltre, esegue il rendering di un componente Vue.js personalizzato sul contenuto del tooltip utilizzando l'opzione html . VueJS-Popover - Un Vue.js personalizzato con una direttiva personalizzata chiamata
VueJS-Popover - Un Vue.js personalizzato con una direttiva personalizzata chiamata v-popover e due componenti personalizzati vale a dire  Vue-Hint - Un plugin Vue.js che include Hint.css. Il plugin include la direttiva
Vue-Hint - Un plugin Vue.js che include Hint.css. Il plugin include la direttiva v-hint-css per aggiungere il suggerimento. Presenta lo stesso set di opzioni di Hint.css, quindi puoi aggiungerli come un oggetto JavaScript o un modificatore di Vue.js. ReactJS
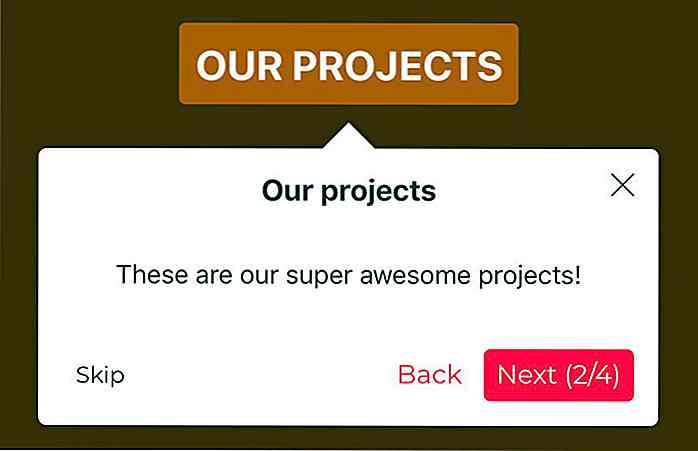
ReactJS React Joyride - Un componente React per visualizzare un insieme di tooltip che guideranno i nuovi utenti a familiarizzare con la tua nuova applicazione .
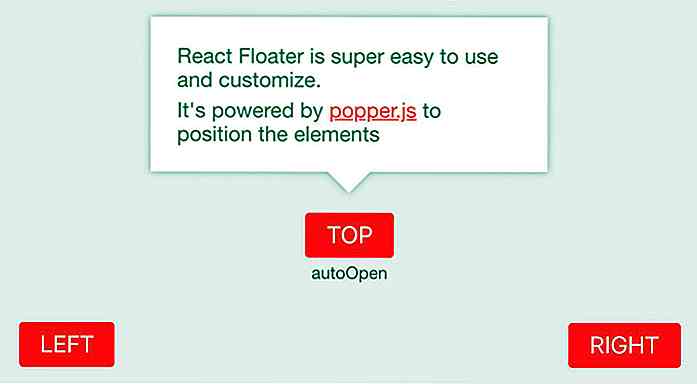
 React Floater - Questa libreria avvolge Popper.js in un componente React chiamato Floater, quindi ha le stesse grandiose funzionalità di Floater. Puoi aggiungere tooltip e popup, e puoi anche giocare con questo componente attraverso questa sandbox.
React Floater - Questa libreria avvolge Popper.js in un componente React chiamato Floater, quindi ha le stesse grandiose funzionalità di Floater. Puoi aggiungere tooltip e popup, e puoi anche giocare con questo componente attraverso questa sandbox. React Autotip - Un semplice componente React con la funzione di auto-posizionamento, eact Autootip regolerà automaticamente la posizione del suggerimento quando lo spazio disponibile attorno ad esso cambia.
React Autotip - Un semplice componente React con la funzione di auto-posizionamento, eact Autootip regolerà automaticamente la posizione del suggerimento quando lo spazio disponibile attorno ad esso cambia.React Tippy - Costruito in cima a Tippy.js e Popover.js. Questa libreria introduce un componente Tooltip che puoi includere nella tua applicazione React .
 Reagire Suggerimento : un componente React che estende Hint.css. I componenti aggiungono alcune funzionalità che non sono disponibili in Hint.css come la posizione automatica, il ritardo e una funzione di richiamata .
Reagire Suggerimento : un componente React che estende Hint.css. I componenti aggiungono alcune funzionalità che non sono disponibili in Hint.css come la posizione automatica, il ritardo e una funzione di richiamata . Di Più
Di Più Descrizioni comandi di Ember : componente di Ember.js per la creazione di descrizioni comandi, è basato su Popper.js. Il componente è inoltre progettato tenendo presente l'accessibilità e continua a migliorare per soddisfare circa 508 complience in materia.
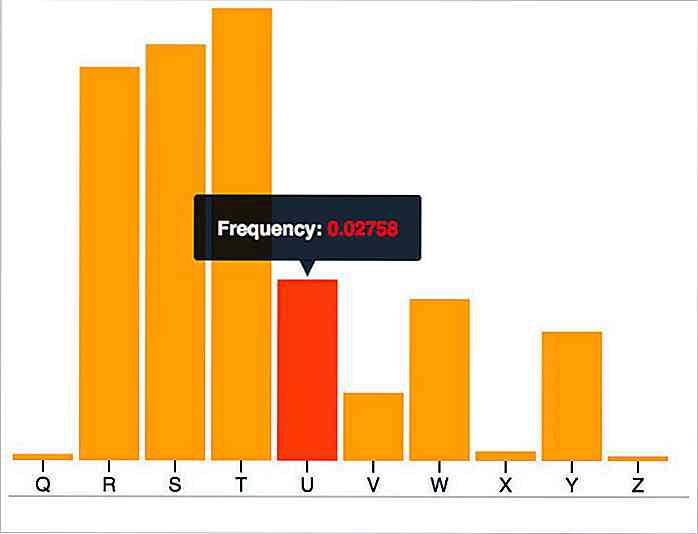
 Suggerimento D3 : un plug-in D3.js. D3.js è una libreria JavaScript per la visualizzazione dei dati come grafici, mappe, diagrammi, ecc. Questo plug-in ti consente di mostrare il suggerimento sopra questi dati.
Suggerimento D3 : un plug-in D3.js. D3.js è una libreria JavaScript per la visualizzazione dei dati come grafici, mappe, diagrammi, ecc. Questo plug-in ti consente di mostrare il suggerimento sopra questi dati.

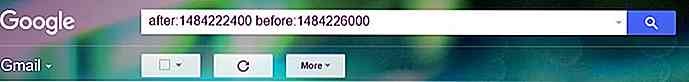
Suggerimento Gmail: filtra la posta per data e ora
La barra di ricerca di Gmail può rivelarsi uno strumento estremamente potente se sai come sfruttare gli operatori di ricerca . Mentre in precedenza abbiamo coperto alcuni degli operatori di ricerca che possono essere utilizzati per restringere la ricerca in arrivo, questo articolo si concentrerà su come è possibile cercare le e-mail che sono state inviate durante un periodo di tempo specifico .Pe

"Due tipi di persone in questo mondo" annuncio da parte di Zomato è perfetto
Ci sono molte persone in questo mondo. E hanno tutti gusti diversi quando si tratta di molte cose. O loro? La seguente campagna pubblicitaria di Zomato, un sito web e un'app per i buongustai, afferma che in realtà ci sono solo due tipi di persone. E Zomato non lo fa solo attraverso un poster, hanno tutta una serie di annunci che supportano questo.


