it.hideout-lastation.com
it.hideout-lastation.com
5 script di scorrimento di confronto immagine gratuiti
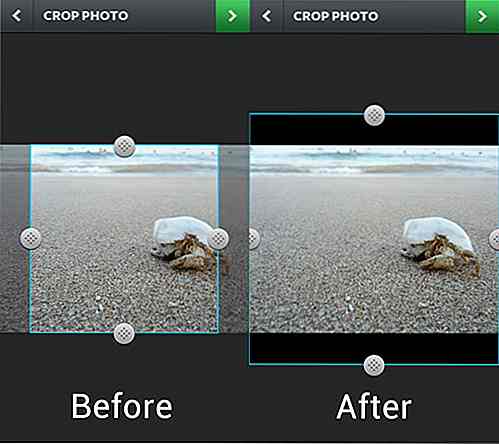
I cursori sovrapposti consentono di effettuare confronti tra due immagini, di solito un tipo pre-dopo, con le due immagini sovrapposte l'una sull'altra. Un cursore che può essere manipolato, può essere trascinato dall'utente per mostrare meno dell'immagine precedente e più dell'immagine successiva, e viceversa.
È il modo perfetto per alcuni scenari come la visualizzazione degli effetti duri dell'atmosfera di Marte o di come i paesaggi delle città cambiano nell'arco di mezzo secolo.
Per i designer, è anche un ottimo modo per riflettere sulla quantità di cambiamento che una tecnica o un approccio ha su un'immagine originale. Esistono varie librerie JS che è possibile utilizzare a scopo di confronto. Qui ci sono 5 di loro.
Twentytwenty
Twentytenty è uno strumento visivo per rendere più facile notare le differenze tra due immagini. Questo strumento utilizza jQuery e jquery.event.move per funzionare. È molto facile da usare, basta impilare due immagini in un contenitore, quindi chiamare twentytwenty(); per il contenitore.
Poi:
$ ( "# Contenitore") twentytwenty ().;
Twentytenty è reattivo e funziona per tutti i dispositivi, e se si utilizza il framework Foundation, questo funzionerà immediatamente.
 Giustapporre
Giustapporre Juxtapose ti aiuta a confrontare due elementi multimediali (foto o GIF) e ti consente di evidenziare facilmente il cambiamento tra le immagini nel tempo. Questo plugin è facile da usare e funziona su tutti i dispositivi. Basta fornire due immagini quindi chiamare il plugin con le opzioni disponibili.
Sulle opzioni, puoi impostare la posizione iniziale del cursore, impostarla in verticale o orizzontale, aggiungere etichetta e credito, animazione e altro.
Prova una demo qui sotto:
imgSlider
imgSlider è un semplice plugin jQuery per rendere il cursore del confronto delle immagini. L'uso è semplice e semplice: dopo aver incluso JS e CSS, avvolgere le immagini in div con la classe left per l'immagine precedente e la classe right per l'immagine after, quindi attivarla chiamando .slider(); . Le opzioni del plugin includono l'impostazione della posizione iniziale del cursore e l'aggiunta / visualizzazione delle istruzioni sul cursore.
Chiama il plugin:
$ ( 'Cursore') cursore ().;
 Cocoen
Cocoen Cocoen abilita il tocco con l'uso dell'evento jQuery-Touch. È facile da applicare grazie a una struttura HTML simile al plug-in Twentytwenty . Nello stack di script, oltre a jQuery devi includere la libreria di eventi jQuery Touch, insieme a questo plugin.
$ (document) .ready (function () {$ ('. cocoen'). cocoen ();});
Prova una demo qui sotto:
Cursore di confronto immagine
CodyHouse ha realizzato una demo di un dispositivo di scorrimento per il confronto di immagini con CSS3, jQuery e alcuni script per gestire l'evento di trascinamento e per aggiungere il supporto mobile. Puoi seguire la spiegazione completa e le istruzioni per utilizzare questo plugin qui e vedere la demo qui.
Prova una demo qui sotto:
Eccone altri 3:
Catone : altri plugin necessitano di jQuery come dipendenza, ma Cato non richiede alcuna dipendenza per funzionare, rendendolo una libreria più leggera per i cursori di confronto delle immagini. L'uso è semplice, basta includere la libreria CSS e JS di Cato e seguire la sua struttura HTML.
Sono disponibili opzioni da applicare sul dispositivo di scorrimento, tra cui l'aggiunta di suggerimenti, la modifica della direzione del cursore e l'aggiunta di effetti filtro come seppia e scala di grigi. Comunque dovresti notare che Cato attualmente ha solo il supporto per WebKit.
Prima Dopo : è leggero, completamente reattivo e funziona su qualsiasi layout e dimensione. Puoi vedere le demo live su Codepen.
 Indicatore di comparazione video HTML5 - Quando un altro sviluppatore tenta di creare un dispositivo di scorrimento di confronto per le immagini, Dudley Storey applica il dispositivo di scorrimento al video. Per lavorare, usa jQuery e solo poche righe di codice. Guarda la demo su Codepen per vedere l'azione.
Indicatore di comparazione video HTML5 - Quando un altro sviluppatore tenta di creare un dispositivo di scorrimento di confronto per le immagini, Dudley Storey applica il dispositivo di scorrimento al video. Per lavorare, usa jQuery e solo poche righe di codice. Guarda la demo su Codepen per vedere l'azione.

Cinque sistemi di elenchi di cose da fare analogici per una migliore produttività
Abbiamo discusso in precedenza del fascino degli strumenti di produttività: funzionano davvero quando si tratta di aumentare i tassi di produttività personale? Potresti avere tutte le app della lista di cose da fare sul mercato, gratuite o premium, o le app per prendere appunti che ti aiutano a buttare giù cose che hai paura di dimenticare (e comunque dimentichi comunque), ma ancora una volta, la domanda è, sei più produttivo dall'uso di questi strumenti ?Come

30 cover e custodie per cellulari bizzarre che puoi acquistare
Se hai in mano uno smartphone che è una meraviglia dell'ingegneria moderna, è molto probabile che ti serva una custodia per tenere il telefono al sicuro. Le cover e le custodie dei telefoni sono una dozzina di dozzine ovunque tu guardi, e il mercato è stato così saturo che questi designer di case telefoniche sono costretti a pensare fuori dagli schemi per creare il prossimo design accattivante.A v