 it.hideout-lastation.com
it.hideout-lastation.com
5 elementi HTML che probabilmente non conosci
In passato abbiamo parlato molto degli elementi HTML5 oltre a dimostrare le loro funzioni. Nuovi elementi come header, footer, aside, nav e main rendono la nostra struttura del documento più semantica o "significativa". In particolare, questi elementi aiutano le macchine a comprendere facilmente le sezioni all'interno del documento .
Ma le specifiche HTML sono enormi. Se visiti W3.org dove risiede la documentazione, troverai centinaia di pagine che documentano estesamente ogni elemento. In questa misura, ci sono probabilmente alcuni elementi HTML che hai trascurato, e quelli includono:
1. Elemento campione
Sample Element o samp definisce l'output da un sistema di computer, un programma o uno script . È stato introdotto molto indietro in HTML3! . Questo elemento sarà utile per tutorial tecnici o manuali di computer. Questo esempio sotto mostra come avvolgere un errore che si è verificato in Terminal.
Se si digita la dir in Terminale, verrà emesso il comando non trovato: dir .
Tutti i browser, incluso IE5, supportano questo elemento e lo visualizzeranno con il carattere tipografico di Monospace come il code e pre elementi pre .
 2. Elemento di input della tastiera
2. Elemento di input della tastiera Keyboard Input Element o kbd è un elemento che definisce un input dell'utente . Simile all'elemento samp, kbd verrebbe comunemente usato in articoli tecnici o informatici.
Di ', vuoi istruire i lettori ad inserire caratteri particolari in un campo di input di un'applicazione. Puoi avvolgere i caratteri del testo con kbd, come segue:
Per confermare la cancellazione del tuo account, digita DELETE .
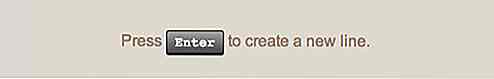
kbd può anche essere usato per rappresentare i tasti della tastiera reali.
Premi Invio per creare una nuova linea.
Ma quando usato insieme all'elemento samp, potrebbe rappresentare l'input che viene condotto attraverso la schermata dell'applicazione come i pulsanti oi menu. Ecco un esempio:
Fai clic su Accetto per procedere.
Anche se l'elemento kbd è esplicitamente descritto come "Keyboard Input", possiamo anche usarlo per altri tipi di input, come un input vocale. Se scrivi tutorial o manuali su Siri, Google Voice o Cortana che ci consentono di comunicare con il dispositivo utilizzando i comandi vocali, avvolgi l'input vocale in questo modo.
... la hotword Ok Google non è effettivamente disabilitata in base alla regione e può essere facilmente attivata in soli due passaggi.
Simile al samp, kbd emette anche con il carattere tipografico di Monospace per impostazione predefinita.
Suggerimento per lo styling
Questi elementi aiutano le macchine a comprendere meglio il contenuto. Ma dal momento che sono tutti resi con il carattere tipografico di Monospace, i lettori difficilmente vedranno la differenza. In questo caso, possiamo aggiungere alcuni stili per renderli più distinti.
Possiamo aggiungere una classe, ad esempio l' button-input se rappresenta una chiave di tastiera o un pulsante di applicazione.
Quindi, in CSS, inseriamo le seguenti regole di stile.
.button-input {border: 1px solid # 333; sfondo: gradiente lineare (#aaa 0%, # 555 100%); / * W3C * / color: #fff; imbottitura: 3px 8px; border-radius: 3px; box-shadow: 0px 2px 0px 0px # 111; } Questo farà sembrare un pulsante reale.

3. Elemento variabile
Elemento variabile o var, come suggerisce il nome, rappresenta un carattere variabile . Questo elemento può essere utile per scrivere tutorial o articoli che comprendono equazioni matematiche, come ad esempio:
var y = Math.sqrt(16); Nell'esempio sopra, avvolgiamo l'equazione con l'elemento codice, poiché l'equazione è un codice JavaScript. Comprimiamo solo il carattere che è una variabile con l'elemento var.
4. Definizione dell'elemento
La definizione di elemento o dfn viene utilizzata per evidenziare un gergo o un termine specifico che è particolarmente utilizzato in una comunità o in un settore. Il settore dello sviluppo Web, per esempio, è pieno di gergo che potrebbe non essere ben noto al di fuori del settore.
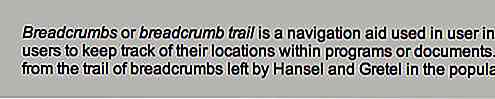
E sotto c'è un esempio in cui usiamo l'elemento dfn per avvolgere la parola Breadcrumb ; abbiamo preso la seguente frase da Wikipedia.
Il breadcrumb o il breadcrumb trail è un ausilio di navigazione utilizzato nelle interfacce utente. Permette agli utenti di tenere traccia delle loro posizioni all'interno di programmi o documenti. Il termine deriva dalle tracce di pangrattato lasciate da Hansel e Gretel nella fiaba popolare.
I browser lo mostrano in corsivo, corrispondente alla convenzione tipografica per indicare una nuova istanza o un termine estraneo.

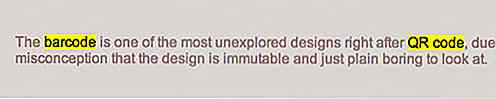
5. Contrassegna elemento
Mark è un nuovo elemento introdotto come parte di HTML5. In breve, il mark è usato per evidenziare il testo a cui i lettori devono prestare attenzione. Pertanto, per impostazione predefinita, i browser rendono questo elemento con un colore fluorescente luminoso come puoi vedere di seguito.

Per ulteriori informazioni, è possibile accedere alla relativa documentazione, Livello di testo Semantico - Seleziona elemento, in cui è possibile visualizzare alcuni esempi dettagliati sull'utilizzo.
Pensiero finale
Invece di usare un elemento generico come div o span, è meglio racchiudere il contenuto in un elemento più semantico come elencato sopra, in modo che la macchina - sia essa un'applicazione, un bot o un dispositivo di lettura - possa capire meglio il contenuto . Speriamo che questo articolo possa essere un buon riferimento per iniziare.

Per uso commerciale - Un nuovo sito Web di CC0 CC0
La fotografia di scorta di formaggio è in via di sostituzione sostituita da foto di qualità, molte delle quali possono essere scaricate gratuitamente . Sì, ci sono molti siti di foto a pagamento, ma quelli gratuiti sono più facili da usare e più accessibili con un prezzo di $ 0.Uno dei siti più recenti in questa arena è FFCU, un'abbreviazione di Free For Commercial Use . Non è

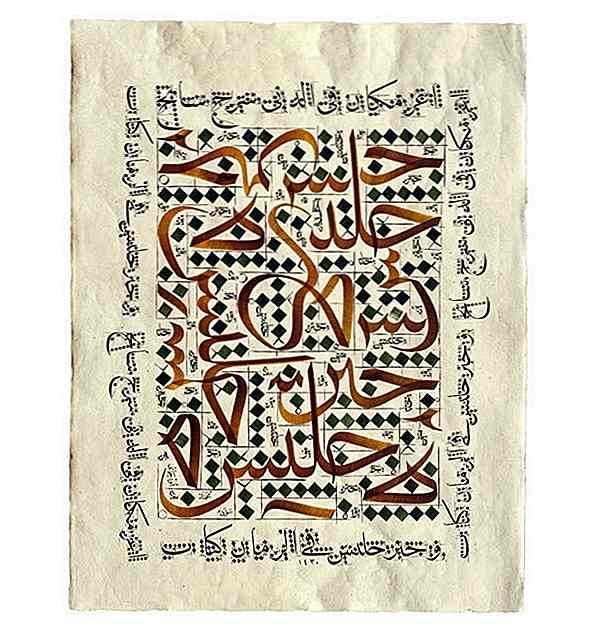
Vetrina di Inspiring Arabic Calligraphy Artworks
La calligrafia araba (calligrafia islamica) è un tipo di arte visiva che viene rappresentata nella forma di 28 caratteri arabi derivati dall'alfabeto nabateo aramaico in modo tale da dare un senso di creatività e ispirazione al pari.Col passare del tempo, la calligrafia araba è stata improvvisata dal classico al moderno, che non è solo un rappresentante di successo di certe credenze, ma anche una svolta dell'arte calligrafica nel mondo. Le sce



![Coding Standards per WordPress [Guida]](http://hideout-lastation.com/img/nophoto.jpg)