it.hideout-lastation.com
it.hideout-lastation.com
Coding Standards per WordPress [Guida]
Il motivo per cui abbiamo standard di codifica (non solo per WordPress) è quello di creare un ambiente familiare per i programmatori che lavorano su un progetto. WordPress in particolare comprende un'ampia varietà di prodotti. Dal nucleo stesso ai temi e ai plugin, c'è molto da vedere - e molto da mettere insieme.
Se tutti formattano il loro codice nello stesso modo, utilizzano commenti, lo stesso stile di documentazione e così via, lavorare insieme diventa molto più semplice e la curva di apprendimento per aderire a un nuovo progetto non sarà così ripida.
La necessità di coesione in WordPress è amplificata dallo stato in cui si trova il codebase. WordPress non segue un rigoroso approccio orientato agli oggetti e non utilizza un pattern MVC. I progetti che seguono linee guida OOP e MVC senza eccezioni (come Laravel) hanno coerenza e buone pratiche "infornate" a causa della loro struttura.
WordPress è sfortunatamente maturo per la codifica degli spaghetti, ovvero fare tutto quello che vuoi . Le migliori pratiche sono difficili da far rispettare semplicemente perché i prodotti che impiegano codice errato possono funzionare altrettanto bene (in superficie).
Seguendo gli standard di codifica di WordPress puoi imparare un po 'sull'etica di codifica di WordPress, creare più prodotti compatibili con WordPress. mostra la community a cui tieni e scrivi un codice di alta qualità.
Altro su Hongkiat.com:
- 10 peggiori incubi per gli sviluppatori Web
- 5 motivi per cui i CSS potrebbero essere il linguaggio più difficile di tutti
- 30 programmatori comuni di reazioni hanno quando le cose vanno male
Alcune note sugli standard
Gli standard non definiscono giusto e sbagliato. Potresti non essere d'accordo con una regola, ad esempio utilizzare le parentesi, anche se non sono necessarie. Lo scopo degli standard di codifica di WordPress non è decidere se hai ragione o torto, è decidere come dovrebbe essere fatto in WordPress.
Gli standard non sono in discussione. L'uso degli standard non è il posto giusto per prendere posizione contro uno stile di indentazione che non ti piace. Se qualcosa è negli standard di codifica, fallo in questo modo. Gli sviluppatori di WordPress ti ameranno per questo! Detto questo, se non sei d'accordo con qualcosa in là, alza la voce e fai sapere alla gente. È sempre possibile fare le cose meglio, ma dovresti solo cambiare il tuo stile di codifica se gli standard lo consentono.
Coerenza rispetto alla ritenzione anale . Se ti trovi nell'ultimo 10% del tuo progetto e hai appena scoperto di aver utilizzato la convenzione di denominazione errata per le classi, non spostarti a metà. Secondo la mia opinione personale, preferirei leggere qualcosa di sempre errato di qualcosa che a volte è corretto e, a volte no. Puoi sempre scrivere uno script per cambiare le cose in un colpo solo o leggere il tuo codice alla fine.
Seguire gli standard è difficile ! Posizionare un tutore sulla stessa linea della funzione invece di una linea sotto è piuttosto facile, anche se sei abituato a premere invio prima. Tuttavia, quando hai bisogno di pensare a 100 piccole regole, l'intero processo diventa un po 'incline agli errori. Nonostante la mia dura posizione sui seguenti standard, sono colpevole come chiunque altro a fare errori. Alla fine della giornata, l'indentazione errata non è un peccato irrevocabile. Fai del tuo meglio per seguire tutte le regole, imparerai tutto in tempo.
Standard di codifica WordPress
In questo momento WordPress ha quattro guide, una per ogni lingua principale utilizzata: PHP, HTML, Javascript e CSS. Formano una parte di un più ampio corpo di conoscenze, il Manuale del Collaboratore principale. Passare attraverso tutto richiederebbe un po 'di tempo, quindi ho evidenziato alcuni frammenti delle quattro lingue che vedo spesso che le persone si sbagliano.
PHP
Il PHP è la lingua principale di WordPress ed è un linguaggio abbastanza vagamente tipizzato che lo rende maturo per la regolamentazione.
Stili di brace
Le parentesi graffe iniziali devono sempre essere posizionate alla fine delle linee. Le dichiarazioni correlate devono essere posizionate sulla stessa riga della parentesi graffa precedente. Questo è meglio dimostrato con un esempio di codice:
if (condition) {// Do Something} elseif (condition) {// Do Something} else {// Do Something} Uso generoso dello spazio
Non sono un fan del codice schiacciato (ho una cattiva vista) quindi questo è uno che mi piace particolarmente far rispettare. Metti gli spazi dopo le virgole e su entrambi i lati degli operatori logici, di confronto, di stringa e di assegnazione, dopo if, elseif, for, foreach e passa le istruzioni e così via.
È più facile dire dove gli spazi non dovrebbero essere aggiunti! Le uniche volte in cui non si devono aggiungere spazi è quando si esegue il typecasting o si fa riferimento agli array .
Un'eccezione piuttosto confusa all'eccezione sono gli array in cui la chiave dell'array è una variabile, in questo caso, utilizzare uno spazio. Questo esempio dovrebbe chiarire questo:
function my_function ($ complete_array = null, $ key_1 = 4, $ key_2 = 'bar') {if (null == $ complete_array) {$ final_array = $ complete_array; } else {$ key_1 = (numero intero) $ key_1; $ final_array [0] = 'this'; $ final_array [$ key_1] = 'is'; $ final_array [$ key_2] = 'an'; $ final_array ['last'] = 'esempio'; } return $ final_array; } Convenzioni di denominazione
Questo può essere difficile da abituare, soprattutto se vieni da ambienti diversi. In poche parole:
- I nomi delle variabili dovrebbero essere tutti in minuscolo, le parole separate con caratteri di sottolineatura
- I nomi delle classi dovrebbero usare parole in maiuscolo separate da caratteri di sottolineatura. Gli acronimi dovrebbero essere tutti maiuscoli
- Le costanti dovrebbero essere tutte maiuscole, spearate da underscore
- I nomi dei file dovrebbero essere tutti in minuscolo, separati da trattini
Condizioni di Yoda
Le condizioni di scrittura inverse rispetto a quelle a cui sei abituato impediranno errori di parsing. Sembra un po 'strano ma è un codice migliore.
if ('Daniel' === $ name) {echo 'Scrivi articolo che vuoi'; } HTML
L'HTML non ha molte regole associate, potrei inventare parecchio per rendere le cose più modulari. Ci sono solo cinque regole che devi sapere quando scrivi HTML:
- Il tuo codice deve essere convalidato rispetto al validatore W3C.
- I tag HTML a chiusura automatica devono avere esattamente uno spazio prima della barra (questo è uno che io personalmente odio, ma è una specifica W3C, non solo un animale domestico di WordPress)
- Gli attributi e i tag devono essere tutti in minuscolo. L'unica eccezione è quando i valori degli attributi sono intesi per il consumo umano, nel qual caso devono essere digitati in modo naturale.
- Tutti gli attributi devono avere un valore e devono essere citati (scrivendo
non è corretto) - L'indentazione dovrebbe essere ottenuta usando le schede e dovrebbe seguire la struttura logica.
CSS
Il CSS è un altro linguaggio generico, quindi c'è molto lavoro da fare anche qui. Anche così, gli standard sono abbastanza facili per i programmatori.
I selettori
I selettori dovrebbero essere qualificati quanto necessario, essere umanamente leggibili, essere tutti minuscoli con parole separate da trattini e selettori di attributi dovrebbero usare virgolette doppie. Ecco un esempio sintetico:
input [type = "text"], input [type = "password"], .name-field {background: # f1f1f1; } Ordine di proprietà
Gli standard riconoscono la necessità di uno spazio personale qui in quanto non prescrivono un ordine specifico per le regole CSS. Quello che dicono è che dovresti seguire una struttura semantica che ha senso . Raggruppa le proprietà in base alle loro relazioni o raggruppale in ordine alfabetico, ma non scriverle casualmente .
La più grande causa di casualità è il "oh ho anche bisogno di aggiungere un margine" e poi procedendo ad aggiungerlo al fondo. Prendi i 3 secondi in più e aggiungi la regola nella posizione logica.
- Display
- Posizionamento
- Box model
- Colori e tipografia
- Altro
.profile-modal {display: block; position: absolute; a sinistra: 100px; top: 90px; sfondo: # ff9900; colore: #fff; } Formattazione del valore
Questo è un luogo in cui odio particolarmente vedere le incoerenze. Se non segui le linee guida, è ancora meglio che a volte vedere uno spazio prima del valore; a volte usando la stenografia, a volte no; a volte usando unità su valori 0, a volte no, ecc.
La formattazione del valore è piuttosto complessa ma viene naturale con un po 'di pratica . Dai un'occhiata alla guida esatta nel Codex per la formattazione dei tuoi valori.
Javascript
Nella mia esperienza, Javascript è più incline ad andare dappertutto. Mentre molti sviluppatori conoscono una notevole quantità di Javascript, sono stati appresi gradualmente, come ripensamento per HTML, CSS e PHP. Quando inizi appena con una nuova lingua fai molti più errori e se quegli errori non causano errori fatali, possono diventare radicati in te.
In molti casi gli standard si riferiscono a un limite o stato di linea "se una linea non è troppo lunga". Questo si riferisce alla guida allo stile jQuery che impone un limite di 100 caratteri sulle linee . La guida di WordPress è basata sulla guida di jQuery, quindi è una buona idea dare una lettura.
Punto e virgola
Questa è la regola più semplice, ma è spesso trascurata. Mai e poi mai omettere un punto e virgola solo perché il tuo codice funzionerà senza di esso. È solo sciatto.
Rientro
Le schede devono sempre essere utilizzate per il rientro. Dovresti anche indentare il contenuto di una chiusura anche se il contenuto di un intero file è contenuto in uno. Non sono sicuro del perché, ma una chiusura di primo livello senza un presidio mi ha infastidito ancor prima di aver letto gli standard.
Linee di rottura
Quando rompi le corde lunghe, interrompi sempre la linea dopo un operatore, non lasciare in sospeso una variabile . Ciò rende evidente a prima vista che la linea è interrotta e non hai appena dimenticato un punto e virgola.
Inoltre, se una condizione è lunga, suddividila in più righe e aggiungi una scheda aggiuntiva prima di essa. Questo sembra molto strano per i miei occhi, ma la separazione che aggiunge tra la condizione e il corpo è molto visibile.
if (firstCondition () && secondCondition () && thirdCondition ()) {var html = 'Questa riga consiste di' + n + 'parole, quindi dovrebbe essere scomposto dopo' + 'un operatore'; } jQuery Iteration
Secondo gli standard jQuery iteration (jQuery.each()) dovrebbe essere usato solo su oggetti jQuery. Dovresti usare basic for, for / in, while loop in Javascript per iterare su altre collezioni.
Conclusione
C'è molto da notare e tenere traccia di e non c'è modo in cui qualcuno possa applicare tutto questo in un colpo solo. Dovresti prendere il codice il più vicino possibile agli standard e lavorare per seguirli esattamente.
Secondo me la coerenza è la regola più importante . È meglio fare qualcosa in modo non corretto piuttosto che passare a metà strada. Ciò è particolarmente vero con le pratiche di formattazione poiché queste non influiscono sulla funzionalità del codice e, per la maggior parte, possono essere facilmente modificate in un secondo momento .
Odiate un elemento degli standard di codifica, pensi che debba essere aggiunto qualcosa? Fateci sapere nei commenti!

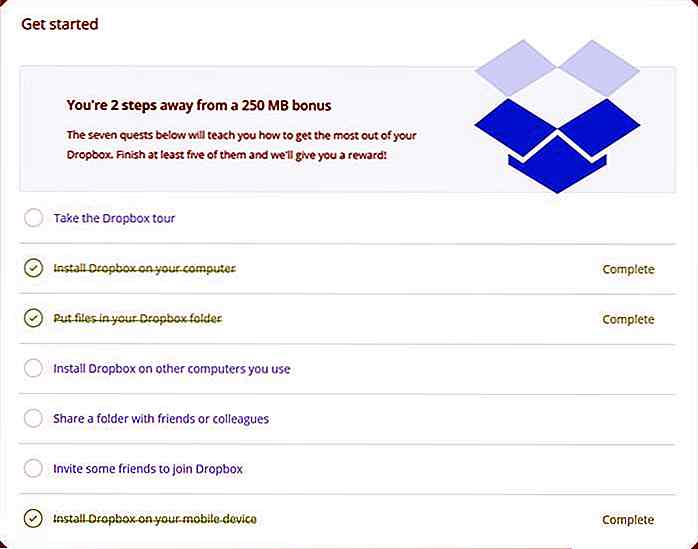
8 modi per ottenere più spazio libero su Dropbox
Dropbox è uno dei più diffusi fornitori di cloud storage sul mercato. È ottimo per archiviare foto e video, ospitare siti Web statici, custodire e condividere varie altre cose con amici e colleghi di lavoro. Le sue meravigliose caratteristiche facilitano o risolvono molti dei nostri problemi di vita reale, e funziona così bene che ironicamente è la causa principale per cui regolarmente perdiamo spazio nello spazio di Dropbox.In b

Le 10 migliori app video per Windows Phone
Al giorno d'oggi, giriamo video con i nostri telefoni cellulari in varie occasioni. Con l'aiuto delle app mobili, siamo anche in grado di registrare e modificare il video immediatamente prima di inviarlo o condividerlo sui social network. Diverse app di terze parti sono state dotate di effetti speciali speciali preimpostati che rendono molto facile la creazione di un video accattivante