it.hideout-lastation.com
it.hideout-lastation.com
5 cose che puoi fare con il meta tag HTML
Meta Tag è usato per memorizzare un'informazione su una pagina web . In sostanza, si tratta di informazioni sui dati. Il suo scopo è che browser e motori di ricerca capiscano e conoscano meglio la pagina.
Come sviluppatori web, siamo abituati a impostare la descrizione della pagina, l'autore o la parola chiave tramite meta tag. Tuttavia, ci sono un certo numero di funzionalità di meta tag che molti di noi probabilmente non sono a conoscenza. Qui ho messo insieme 5 funzionalità di meta tag che potresti non aver mai sentito prima .
1. Controllo della cache del browser
Quando si visita una pagina Web, la pagina Web viene memorizzata nella cache per caricarla più rapidamente nelle visite successive. Potresti esserti imbattuto in un'istanza in cui la tua pagina non viene aggiornata con le modifiche che hai apportato . Questo perché il browser ti mostra la pagina in cache. Per impedirlo, puoi disabilitare la cache del browser utilizzando il metatag. Per disabilitare la cache del browser, puoi utilizzare:
Questo meta tag è riconosciuto in Firefox, Chrome e Internet Explorer. A maggior ragione in IE, dove è possibile utilizzare più valori e specifiche per disabilitare la memorizzazione nella cache, come indicato di seguito.
Puoi anche impostare una data di scadenza per assicurarti che il browser mostri il file che è appena uscito dal server, piuttosto che dalla cache .
Il metadati sopra indica che il documento è considerato scaduto dopo la data e l'ora specificate. Se lo si imposta su " 0 ", il browser verificherà un nuovo documento nuovo ad ogni visita.
2. Impostazione dei cookie
Simile alla cache, i cookie sono piccoli dati che vengono memorizzati nel browser dai siti Web visitati . I siti Web possono riutilizzare i cookie per personalizzare alcune funzionalità del sito Web. Un vero esempio di tutti i giorni è quando acquisti in un negozio online. Se hai aggiunto alcuni oggetti al carrello, finché non hai ancora effettuato il check-out, gli articoli rimarranno nel carrello anche se hai lasciato il browser per diversi giorni.
Per impostare i cookie sul meta-tag puoi utilizzare:
name=data è il nome dei cookie che determina i valori impostati in esso. path è il percorso del documento. Considerando che, il valore di expired indica l'ora e la data in cui i cookie vengono eliminati dal tuo computer. Se si lascia vuota la data di scadenza, i cookie verranno eliminati una volta chiuso il browser.
Ad esempio, se vogliamo che i cookie scadano il 31 gennaio 2015, possiamo impostare:
3. Pagine Web rinfrescanti
È possibile impostare una pagina da aggiornare dopo un certo periodo. meta http-equiv = "refresh" specifica un ritardo in secondi per il browser che aggiorna automaticamente la pagina. Questa specifica di meta-tag seguito farà ricaricare la pagina del browser ogni 5 secondi.
Di seguito, puoi vedere che la pagina viene automaticamente aggiornata dal browser.

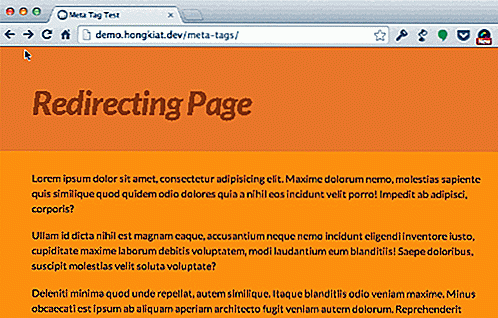
4. Reindirizzamento
Possiamo anche utilizzare il meta tag refresh per reindirizzare una pagina verso una destinazione specifica. Questo esempio seguente ci porterà a example.com dopo aver visualizzato la pagina per 5 secondi.
Puoi vederlo dal vivo qui sotto.

Per reindirizzare la pagina immediatamente, impostarla su 0, come segue:
5. Transizione pagina
Puoi anche applicare le transizioni alle tue pagine web con il meta-tag in modo simile a PowerPoint. La sintassi della transizione della pagina con il meta tag ha un aspetto simile a quanto segue:
Si noti che questo funziona solo su Internet Explorer antico poiché page-enter e page-exit sono le specifiche di meta tag proprietarie di Microsoft. È possibile specificare per quanto tempo verrà eseguita la transizione per l'utilizzo della duration . La Transition deve essere riempita da un numero / numero intero compreso tra 0 e 23 che si riferisce al tipo di transizione fornito da Microsoft. Mentre, è un altro valore che viene fornito senza un tipo di transizione.

iOS 5: 10 Altre cose che potresti non sapere
È finalmente arrivato. Introdotto dal pre-CEO di Apple Steve Jobs nel suo ultimo keynote, iOS 5 è l'ultimo sistema operativo per iDevice come iPhone e iPad, che include un sacco di nuove funzionalità e miglioramenti. E oggi, collegando il tuo iDevice compatibile all'ultima versione di iTunes, riceverai l'aggiornamento per iOS 5!Co

3 Consigli per la strategia sui social media per il 2017
Il panorama dei social media è in continua evoluzione. I professionisti del marketing devono pensare a nuovi modi per promuovere i loro marchi sui social media per un maggiore coinvolgimento e un ROI più elevato. Se stai ancora pensando che il tuo post diventerà virale semplicemente condividendolo attraverso i canali social, allora dovrai rivedere la tua strategia attuale .In