it.hideout-lastation.com
it.hideout-lastation.com
10 strumenti di immagine utili a tutti i bisogni del mercato sociale
Se lavori con i social media molto, devi sapere che ogni piattaforma richiede dimensioni diverse per le foto che carichi. Queste dimensioni ti consentono di creare la foto più bella per quella posizione o posizione, che si tratti di una foto di copertina di Facebook o di una foto di copertina per Google Plus, un'intestazione di Twitter o altro.
Per farlo manualmente è un'inutile impresa perché ora ci sono molti strumenti che possono aiutarti a manipolare le tue immagini in dimensioni e dimensioni adatte per la maggior parte, se non tutti i siti di social network. Ecco 10 fantastici strumenti che ti aiutano a gestire meglio le tue immagini per un maggiore impegno sociale online.
1. Strumento di Image Resizer sociale
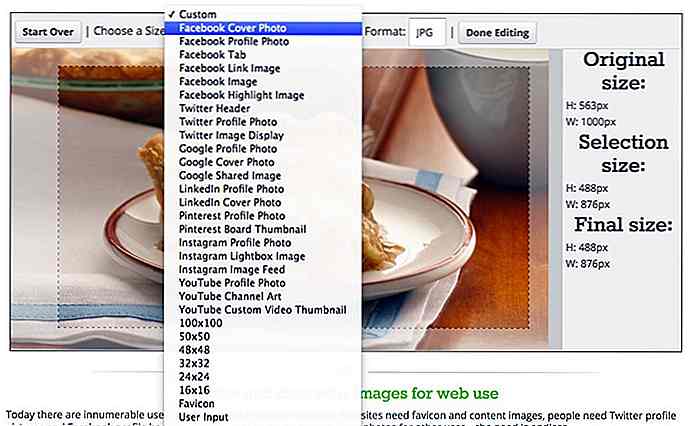
I social media sono volubili. Ci sono così tante regole per la dimensione delle immagini per così tanti siti di social network che sarà una sorpresa se puoi tenerne traccia tutti, ad es. Facebook richiede 315px per 851px per la sua foto di copertina, mentre Twitter richiede 1500px per 500px.
 Con Social Image Resizer Tool non devi preoccuparti di tutte queste figure e dimensioni, basta fare clic sull'elemento in cui vuoi generare l'immagine e lo strumento ridimensiona la tua foto per te. È quindi possibile esportare l'immagine su Facebook, Twitter, Google+, Linkedin, Pinterest, Instagram e YouTube.
Con Social Image Resizer Tool non devi preoccuparti di tutte queste figure e dimensioni, basta fare clic sull'elemento in cui vuoi generare l'immagine e lo strumento ridimensiona la tua foto per te. È quindi possibile esportare l'immagine su Facebook, Twitter, Google+, Linkedin, Pinterest, Instagram e YouTube.2. Social Media Image Maker
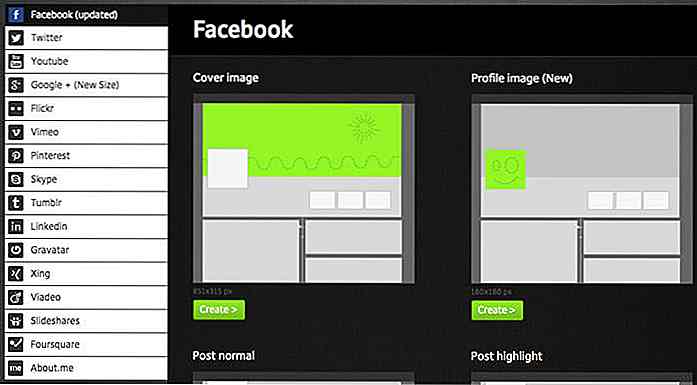
Questo strumento copre praticamente tutti i principali siti di social network là fuori e altro ancora. È lo strumento perfetto per trovare la dimensione e le dimensioni perfette per l'utilizzo su uno dei 16 social network e servizi elencati. Crea immagini di profilo, intestazioni, foto di copertina, sfondi, quindi pubblicali direttamente sui servizi dallo strumento.
 Scegli l'immagine che desideri modificare, quindi fai clic su Crea> per andare alla pagina di modifica. Trascina e rilascia l'immagine o caricala dal pulsante Aggiungi il tuo file nella parte inferiore della pagina. Oltre a ritagliare l'immagine alla giusta dimensione, questo strumento ti consente anche di aggiungere effetti filtro e regolazioni dell'immagine come nitidezza, sfocatura, desaturazione e altro.
Scegli l'immagine che desideri modificare, quindi fai clic su Crea> per andare alla pagina di modifica. Trascina e rilascia l'immagine o caricala dal pulsante Aggiungi il tuo file nella parte inferiore della pagina. Oltre a ritagliare l'immagine alla giusta dimensione, questo strumento ti consente anche di aggiungere effetti filtro e regolazioni dell'immagine come nitidezza, sfocatura, desaturazione e altro.3. Pablo
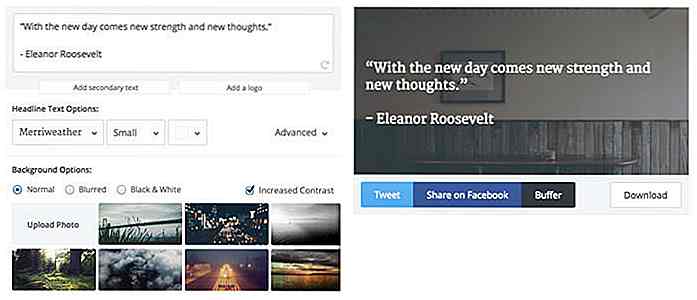
Premuto per tempo? Usa Pablo per creare l'immagine che ti serve in meno di 30 secondi. Inserisci il tuo preventivo, aggiungi un testo secondario o un logo, correggi le dimensioni e il colore del testo e scegli il tuo sfondo. Puoi scegliere una delle immagini pronte o caricarle di tua proprietà. Puoi anche modificare le immagini per portare un effetto sfocato o per trasformarle in una foto in bianco e nero.
 Una volta che hai finito, puoi condividerlo su Facebook o twittarlo. In alternativa, può essere inserito in Buffer per essere programmato per la condivisione successiva o scaricato sul desktop.
Una volta che hai finito, puoi condividerlo su Facebook o twittarlo. In alternativa, può essere inserito in Buffer per essere programmato per la condivisione successiva o scaricato sul desktop.4. Parole chiave
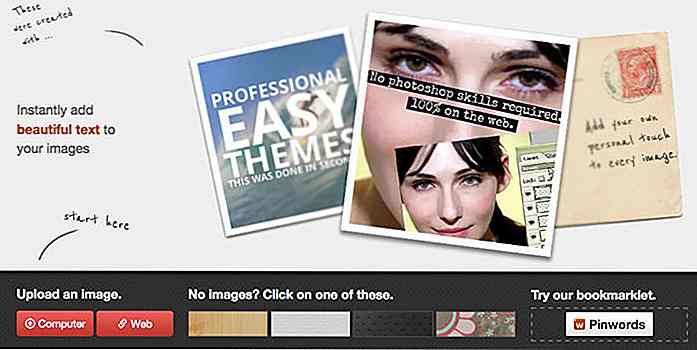
I pin ti aiutano ad aggiungere una citazione o una didascalia a uno dei sei layout tipografici. Il testo può essere facilmente spostato, ingrandito o ridotto alla giusta dimensione. Carica un'immagine su cui desideri lavorare o scegli un'immagine dal Web per iniziare, scegli il carattere o lo stile tipografico che desideri, modifica la dimensione del testo e fai clic su "Appunta" per salvare tutte le modifiche.
 Una volta che hai finito, puoi condividere i tuoi risultati tramite Facebook, Tumblr, Pinterest, Twitter o e-mail. Le parole chiave hanno anche un bookmarklet che puoi semplicemente trascinare e rilasciare sulla barra dei segnalibri per iniziare a utilizzare.
Una volta che hai finito, puoi condividere i tuoi risultati tramite Facebook, Tumblr, Pinterest, Twitter o e-mail. Le parole chiave hanno anche un bookmarklet che puoi semplicemente trascinare e rilasciare sulla barra dei segnalibri per iniziare a utilizzare.5. Befunky
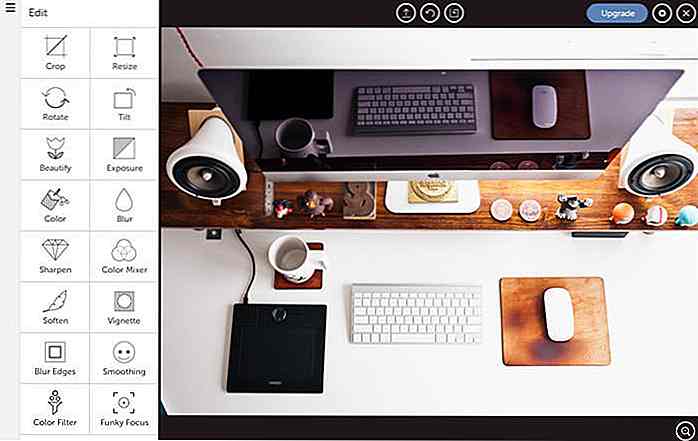
Befunky è un mix di tre strumenti: un editor di foto, un creatore di collage e uno strumento per darti fantastici effetti fotografici. Oltre agli strumenti regolari (nitidezza, sfocatura, ritaglio, ecc.), Lo strumento editor fotografico di Befunky offre effetti di colore come il colore del foro di spillo, cromatico, antracite e la possibilità di aggiungere non solo testo ma anche elementi grafici.
 Un'altra caratteristica interessante è Overlay, che consente di mascherare l'immagine con una forma predefinita. La cosa divertente di Befunky è che puoi caricare foto da una varietà di fonti tra cui desktop o webcam, Facebook o cloud storage come Google Drive e Dropbox.
Un'altra caratteristica interessante è Overlay, che consente di mascherare l'immagine con una forma predefinita. La cosa divertente di Befunky è che puoi caricare foto da una varietà di fonti tra cui desktop o webcam, Facebook o cloud storage come Google Drive e Dropbox.6. Canva
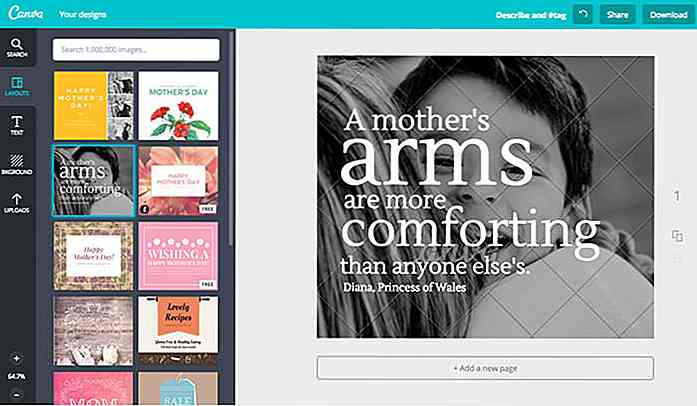
Canva è un ottimo strumento per i non designer che vogliono solo creare un'immagine tipografica senza imparare nulla di nuovo. Lo strumento ha modelli predefiniti con le giuste dimensioni per ciascuno dei siti di social media, ad esempio per le foto di copertina di Facebook, Instagram, intestazioni di Twitter, grafica Pinterest, ecc. Inoltre, se necessario, può contenere anche dimensioni personalizzate.
 Per un rapido utilizzo, puoi scegliere una delle centinaia di modelli con immagini fantasiose e tipografia dal pannello Layout; basta modificare e pubblicare. Inoltre, puoi anche aggiungere del testo dal modello di testo e scegliere la migliore foto o lo sfondo del motivo dalla galleria, oppure caricare la tua foto, per creare immagini fantastiche.
Per un rapido utilizzo, puoi scegliere una delle centinaia di modelli con immagini fantasiose e tipografia dal pannello Layout; basta modificare e pubblicare. Inoltre, puoi anche aggiungere del testo dal modello di testo e scegliere la migliore foto o lo sfondo del motivo dalla galleria, oppure caricare la tua foto, per creare immagini fantastiche.7. Recitethis
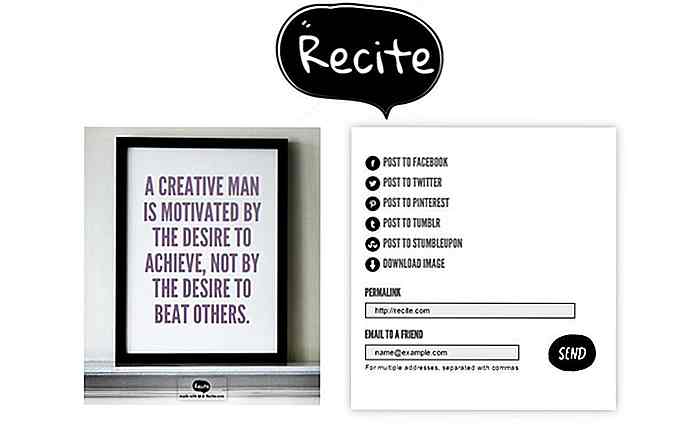
Le citazioni sono contenuti accattivanti sui social media e anche uno dei più condivisibili. Il problema è che è il tipo che viene fornito con un'immagine di sfondo. Recite: questo è uno strumento che puoi usare per creare immagini di citazione molto facilmente. Inserisci semplicemente il tuo preventivo nel modulo fornito e ti verrà mostrata un'anteprima dal vivo. Scegli il modello che ritieni più adatto, quindi fai clic sul pulsante "crea".
 Puoi anche postare direttamente su 5 diversi siti di social media o scaricare l'immagine. In alternativa, puoi inviare il permalink dell'immagine, inviare l'immagine via email ad un amico.
Puoi anche postare direttamente su 5 diversi siti di social media o scaricare l'immagine. In alternativa, puoi inviare il permalink dell'immagine, inviare l'immagine via email ad un amico.8. Pagemodo
Coprire le foto su un account di social media è una delle prime immagini viste a causa della sua posizione iniziale. Quindi, sarebbe intelligente usare le foto di copertina per descrivere te o il tuo marchio nel modo più accattivante possibile. Puoi farlo con Pagemodo .
 Ha decine di temi molto interessanti e personalizzabili, che ti permettono di creare un collage della tua collezione di foto o di foto con una bella tipografia. Puoi aggiungere foto, testo, loghi, forme e sfondo, nonché modificare la posizione e le dimensioni di ciascun componente.
Ha decine di temi molto interessanti e personalizzabili, che ti permettono di creare un collage della tua collezione di foto o di foto con una bella tipografia. Puoi aggiungere foto, testo, loghi, forme e sfondo, nonché modificare la posizione e le dimensioni di ciascun componente.9. Condividi come immagine
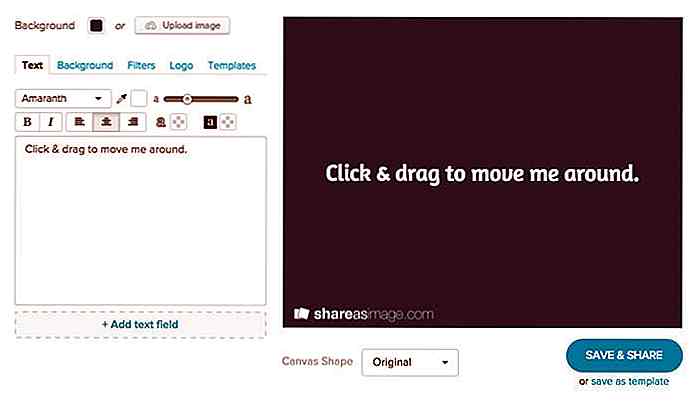
Con Condividi come immagine, puoi facilmente aggiungere testo e filtri all'immagine. Dopo aver aggiunto del testo al modulo, trascina il testo per posizionarlo dove lo desideri. Il campo di testo è illimitato, basta aggiungere in base alle proprie esigenze. Ci sono anche opzioni per salvare le immagini da usare su Twitter, Pinterest e Instagram.
 La versione pro di questo strumento ti consente di cambiare il logo e di fornirti più foto e filtri. Inoltre è possibile sbloccare le decine di template da utilizzare e risparmiare tempo di progettazione. La versione pro costa $ 8 al mese.
La versione pro di questo strumento ti consente di cambiare il logo e di fornirti più foto e filtri. Inoltre è possibile sbloccare le decine di template da utilizzare e risparmiare tempo di progettazione. La versione pro costa $ 8 al mese.10. Infogramma
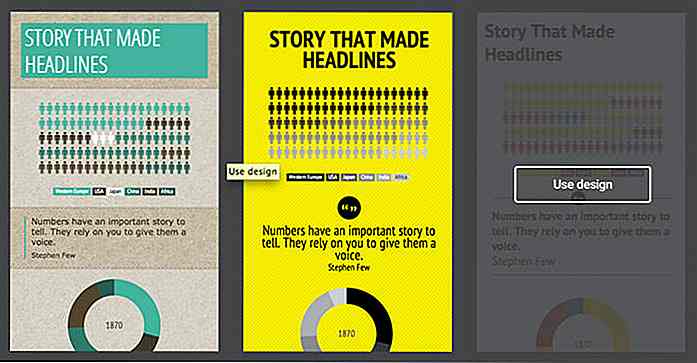
Se devi visualizzare un'infografica, infografica è uno strumento semplice ma eccezionale per creare rapidamente infografica. È facile da usare e include modelli di infografica. Se hai più tempo, puoi crearlo manualmente prendendo un grafico dall'elenco dei carrelli e sostituendo i valori dei dati con il tuo set di dati. Oltre a questo, aggiungi anche le mappe dei paesi.
 È possibile sbloccare funzionalità aggiuntive da $ 15 al mese, come sostituire il logo di infografica con il proprio logo, scaricare infografiche e altre interessanti funzionalità.
È possibile sbloccare funzionalità aggiuntive da $ 15 al mese, come sostituire il logo di infografica con il proprio logo, scaricare infografiche e altre interessanti funzionalità.

15 biglietti da visita classici di leggende tecnologiche
Sebbene tu abbia molte opzioni per lasciare un'impressione online, offline, il biglietto da visita serve ancora a un uso primario per l'approccio "ecco come puoi contattarmi". Ci sono un sacco di design di biglietti da visita molto interessanti ma se ti sei mai chiesto quali fossero i biglietti da visita delle leggende della tecnologia come Bill Gates e Steve Wozniak, abbiamo una compilation per te

Come si gioca a GIF animate onClick
La GIF animata è un modo popolare per visualizzare un concetto di design (ecco un esempio di come lo abbiamo fatto per gli effetti di post-testo creati con CSS) o mostrare un breve video clip. Ma se ne hai troppi nella stessa pagina, devierà l'attenzione dell'utente. Per le pagine che mostrano molte GIF, questa è una brutta notizia.La