it.hideout-lastation.com
it.hideout-lastation.com
50 fantastici set di icone per cucina, cibo e cucina
Quando si progettano siti web di ristoranti e applicazioni per il settore alimentare, è probabile che sia necessario utilizzare molte icone appropriate. È per questo che abbiamo messo insieme una collezione di 50 delle migliori icone alimentari per adattarsi a qualsiasi progetto. Questi fantastici set di icone includono cibo, dessert, bevande, utensili da cucina, prodotti alimentari e utensili da cucina per soddisfare ogni esigenza.
Ecco 50 set di icone di cibi e bevande progettati in stili piatti, minimalisti e colorati . Basta andare alla fonte primaria di ogni set di icone e scaricarlo lì.
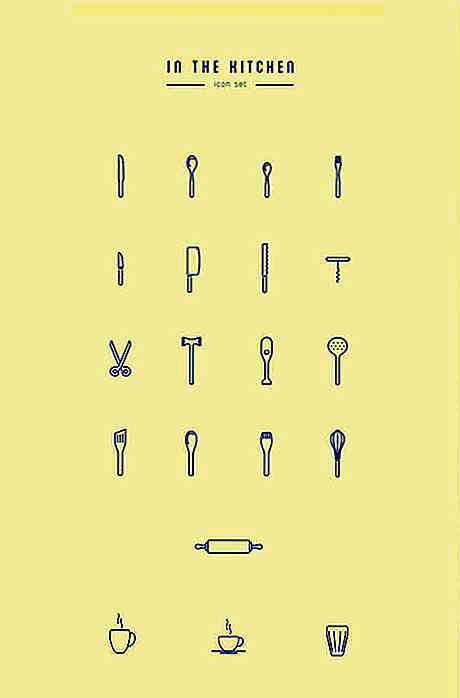
In The Kitchen - Set di icone
Formato: AI [Scarica]
 Icone alimentari
Icone alimentari Formato: Sketch, SVG [Scarica]
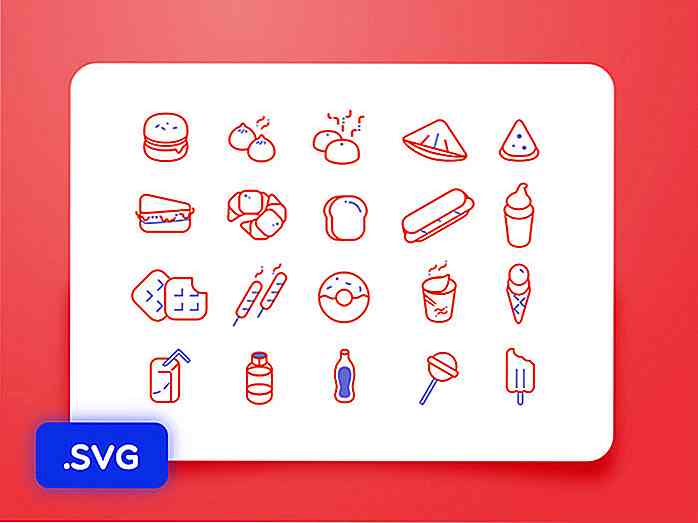
 50 icone di cibi e bevande
50 icone di cibi e bevande Formato: AI, PNG [Scarica]
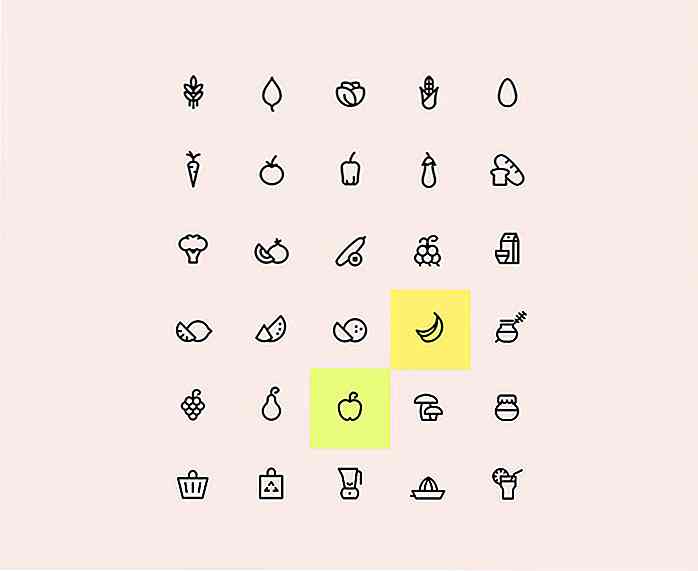
 Alimenti biologici - Icon Set
Alimenti biologici - Icon Set [Scaricare]
 20 icone dell'alimento
20 icone dell'alimento Formato: EPS, PSD [Scarica]
 Set di 30 icone di linea vettoriale
Set di 30 icone di linea vettoriale [Scaricare]
 40 icone dell'alimento
40 icone dell'alimento Formato: PSD, AI, PNG [Scarica]
 Set di icone di cucina - gratis
Set di icone di cucina - gratis [Scaricare]
 30 icone di cibi
30 icone di cibi Formato: PSD [Scarica]
 Cucinare icone vettoriali
Cucinare icone vettoriali Formato: EPS, SVG [Scarica]
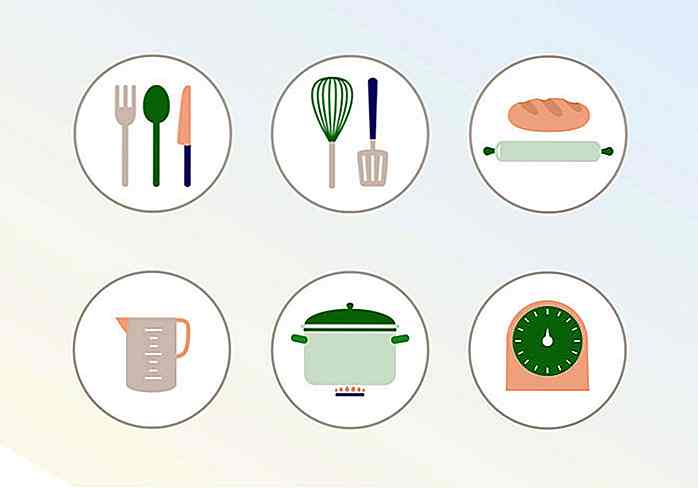
 Insieme dell'illustrazione degli utensili della cucina di vettore
Insieme dell'illustrazione degli utensili della cucina di vettore Formato: AI [Scarica]
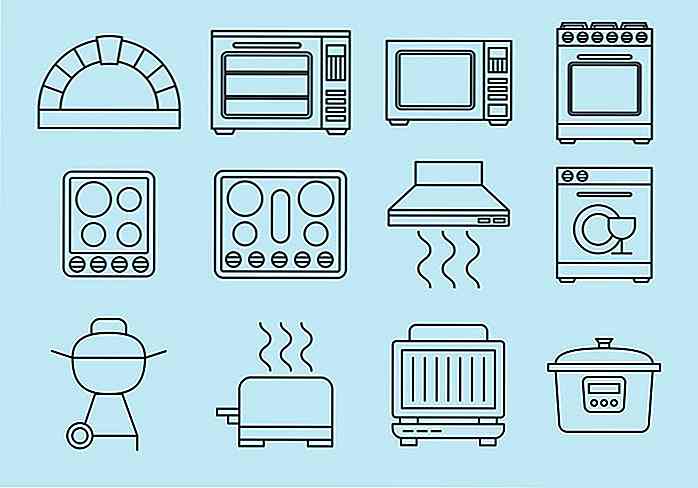
 Icone degli elementi della cucina di linea
Icone degli elementi della cucina di linea Formato: SVG, Ai [Scarica]
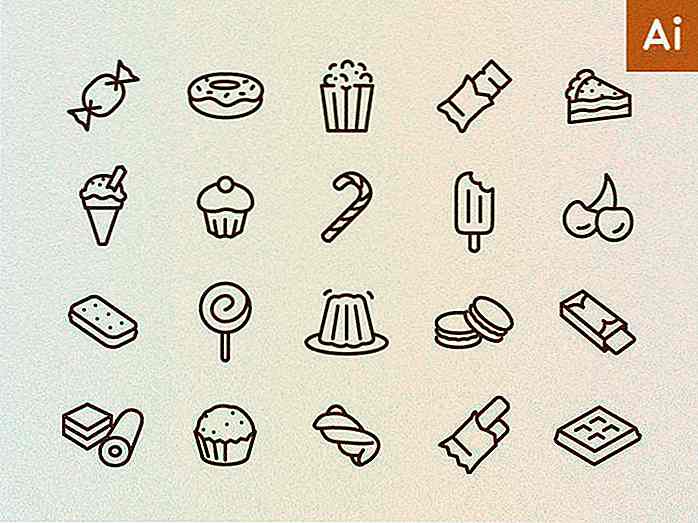
 Icone per ora - 14:00 (Dolcetti)
Icone per ora - 14:00 (Dolcetti) Formato: AI [Scarica]
 Icone della barra
Icone della barra Formato: PSD [Scarica]
 Set di icone di posate
Set di icone di posate Formato: AI, PSD, PNG [Scarica]
 12 icone alimentari
12 icone alimentari Formato: AI [Scarica]
 Foodikons
Foodikons Formato: PSD [Scarica]
 Set di icone di cibo
Set di icone di cibo Formato: AI [Scarica]
 Icone alimentari
Icone alimentari Formato: AI [Scarica]
 Icone di vettore di cibo messicano retrò
Icone di vettore di cibo messicano retrò Formato: AI [Scarica]
 100 icone colorate dell'alimento
100 icone colorate dell'alimento Formato: PNG, SVG, EPS, PSD [Scarica]
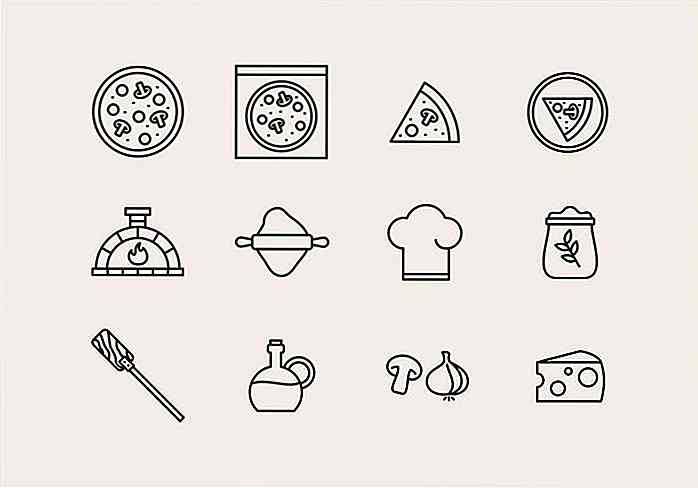
 Pizze italiane
Pizze italiane Formato: AI [Scarica]
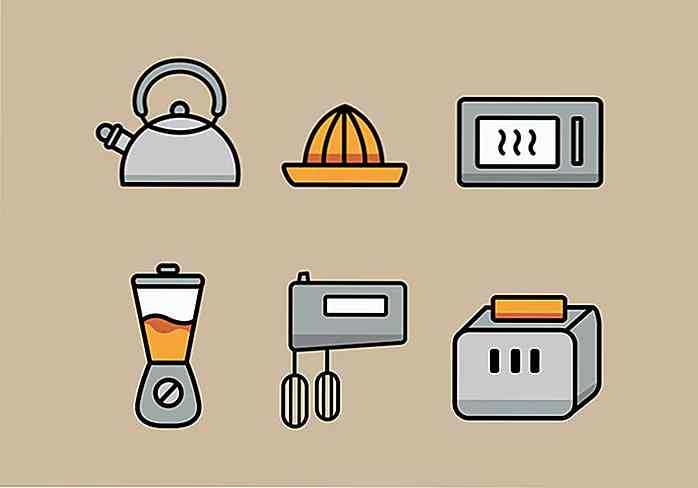
 Insieme dell'icona di cottura di vettore della roba
Insieme dell'icona di cottura di vettore della roba Formato: AI [Scarica]
 Icone alimentari
Icone alimentari Formato: EPS [Scarica]
 Icone fruttate PSD
Icone fruttate PSD Formato: PSD [Scarica]
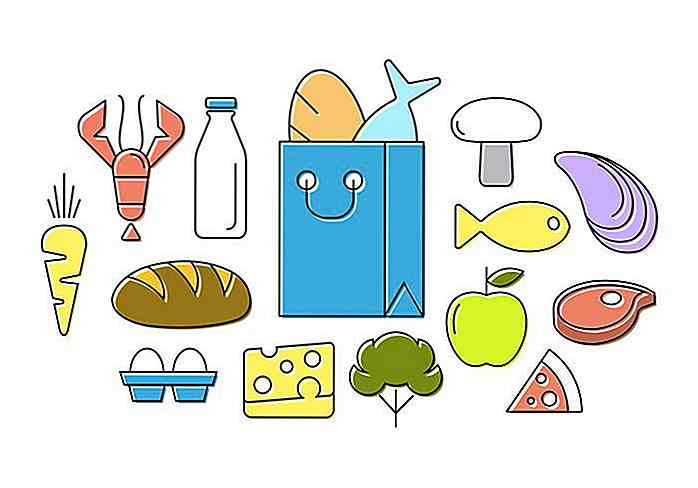
 Set di icone di linea vettoriale galleggiante
Set di icone di linea vettoriale galleggiante Formato: EPS, AI [Scarica]
 Icone colorate dell'alimento
Icone colorate dell'alimento Formato: AI, EPS, PSD [Scarica]
 Icone alimentari
Icone alimentari Formato: PSD [Scarica]
 Dolcetti
Dolcetti Formato: AI, SVG [Scarica]
 Icone di linea di pic-nic
Icone di linea di pic-nic Formato: AI [Scarica]
 Icone vettoriali
Icone vettoriali Formato: EPS [Scarica]
 Il caffè
Il caffè Formato: EPS [Scarica]
 Cibo di strada di Bangkok
Cibo di strada di Bangkok Formato: PSD [Scarica]
 Icone alimentari
Icone alimentari Formato: AI, SVG [Scarica]
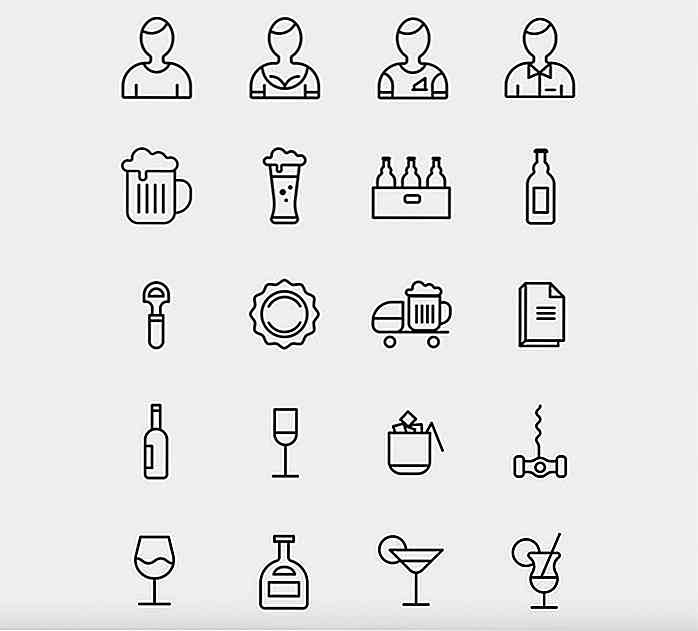
 Icone della birra
Icone della birra Formato: AI, SVG [Scarica]
 Cucina Imposta icona
Cucina Imposta icona Formato: EPS [Scarica]
 Vettore del pacchetto delle icone della cucina
Vettore del pacchetto delle icone della cucina Formato: AI [Scarica]
 Pizza
Pizza Formato: AI [Scarica]
 Linea icone - Cucina
Linea icone - Cucina Formato: AI, SVG [Scarica]
 Nucleo Food
Nucleo Food Formato: AI, SVG [Scarica]
 Icone dell'alimento per schizzo
Icone dell'alimento per schizzo Formato: Schizzo [Download]
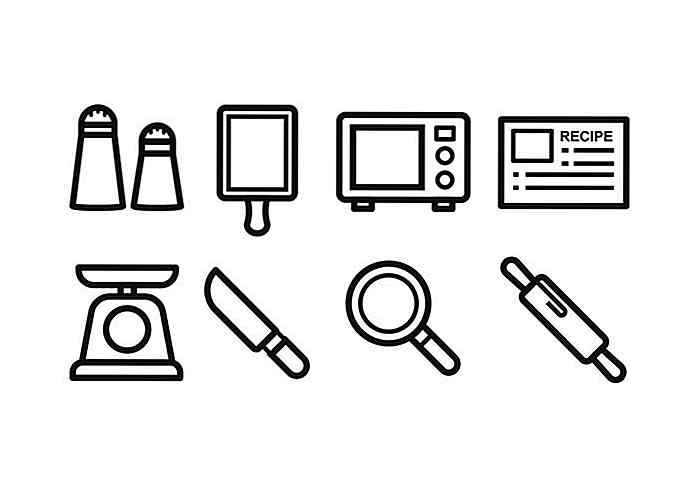
 Forniture per cibo e cucina
Forniture per cibo e cucina Formato: AI [Scarica]
 56 icone dell'alimento
56 icone dell'alimento Formato: AI, EPS, SVG, PNG [Scarica]
 Pacchetto di icone di produzione alimentare sostenibile
Pacchetto di icone di produzione alimentare sostenibile Formato: SVG, AI [Scarica]
 Icone semplici dell'alimento
Icone semplici dell'alimento Formato: AI [Scarica]
 Set di icone di cottura
Set di icone di cottura Formato: EPS, SVG [Scarica]
 Set di icone di cottura 2
Set di icone di cottura 2 Formato: EPS, SVG [Scarica]
 Icone di vettore di utensili da cucina d'epoca
Icone di vettore di utensili da cucina d'epoca Formato: EPS [Scarica]
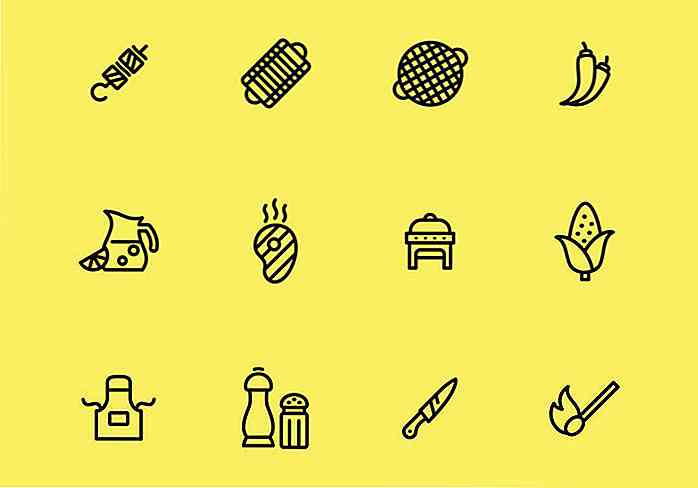
 Barbeque Icon Vector
Barbeque Icon Vector Formato: AI [Scarica]
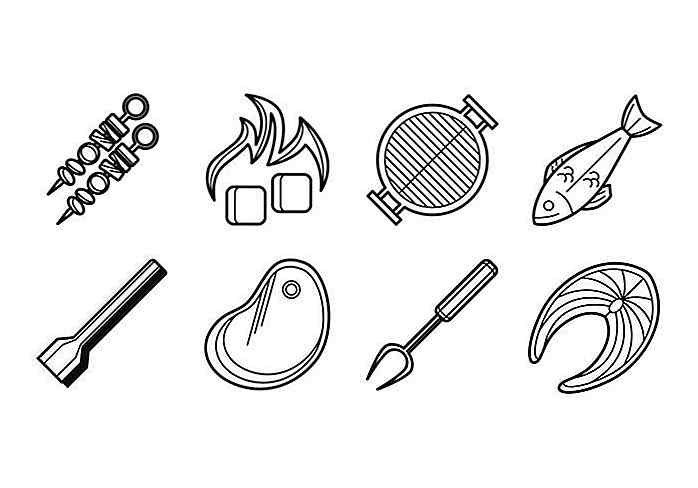
 Set di icone di barbecue
Set di icone di barbecue Formato: EPS [Scarica]


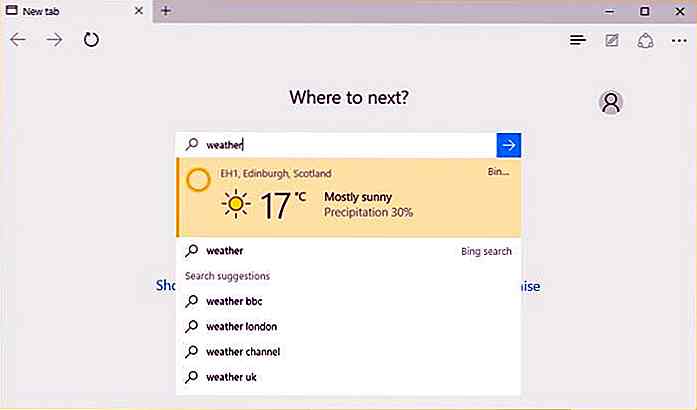
10 caratteristiche taglienti del nuovo Microsoft Edge
Hai mai trascorso ore ad ottimizzare il tuo design per le diverse versioni di Internet Explorer con l'aiuto di vari polyfill, filtri e trucchi ancora più subdoli? Bene, sembra che finalmente i signori di Microsoft abbiano ascoltato la preghiera di migliaia di disperati sviluppatori web e, nel nuovo Windows 10, hanno permesso al veterano browser di ritirarsi .

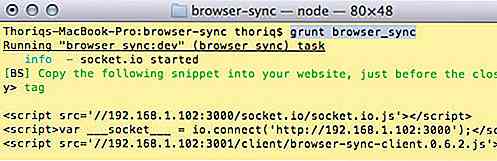
Come testare il sito web su più browser e dispositivi in modo sincrono
Responsive Web Design (RWD) è ora un approccio comune nella costruzione di un sito web mobile friendly. Ma costruire un sito web reattivo può essere piuttosto irritante quando si deve testare il sito Web in più dispositivi e dimensioni dello schermo.Supponiamo che tu abbia tre dispositivi per eseguire il test, potresti finire per dover aggiornare costantemente ogni browser in ognuno di questi dispositivi, il che è a dir poco ingombrante.Qui