it.hideout-lastation.com
it.hideout-lastation.com
Come testare il sito web su più browser e dispositivi in modo sincrono
Responsive Web Design (RWD) è ora un approccio comune nella costruzione di un sito web mobile friendly. Ma costruire un sito web reattivo può essere piuttosto irritante quando si deve testare il sito Web in più dispositivi e dimensioni dello schermo.
Supponiamo che tu abbia tre dispositivi per eseguire il test, potresti finire per dover aggiornare costantemente ogni browser in ognuno di questi dispositivi, il che è a dir poco ingombrante.
Quindi è emersa l'idea di "test sincronizzati" per affrontare questa situazione e rendere il flusso di lavoro più snello. C'è un plugin Grunt chiamato Browser Sync per eseguire questo, e ti mostreremo come distribuirlo nel tuo progetto, in questo post.
Perché utilizzare Browser Sync?
Innanzitutto, non sto dicendo che Browser Sync è lo strumento perfetto. Ci sono anche una serie di applicazioni GUI come Adobe Edge Inspect e Ghostlab che sono anche degli ottimi strumenti. Entrambi hanno una bella interfaccia grafica, ma ecco perché penso che Browser Sync sia meglio di queste applicazioni:
1) Browser Sync (così come Grunt) è gratuito e questo aiuta se hai poco o nessun budget con cui lavorare.
2) È open source . A seconda della tua competenza su JavaScript e Node.js puoi estenderlo per soddisfare le tue esigenze specifiche.
3) È multipiattaforma . Puoi usarlo su Windows, OS X e Linux . Ghostlab, d'altra parte, è disponibile solo in OS X e Windows.
Installazione
Per iniziare, installeremo il plugin Grunt chiamato Browser Sync. Sono sicuro che il nome dice tutto; questo plug-in sincronizza un numero di interazioni che si verificano sul sito Web, incluso lo scorrimento delle pagine, la compilazione dei campi modulo e il clic sui collegamenti.
Tutte queste azioni si rifletteranno sugli altri browser e dispositivi mentre stanno accadendo. Digitare il comando seguente per installare Browser Sync nella directory di lavoro:
npm install grunt --save-dev npm installa grunt-browser-sync --save-dev
Configurazione
Una volta installato, Browser Sync può essere caricato all'interno di Gruntfile.js, in questo modo.
module.exports = function (grunt) {grunt.initConfig ({browser_sync: {dev: {bsFiles: {src: 'navbar-fixed-top.css', }, ghostMode: {clicks: true, scroll: true, links: true, forms: true, }, }, }, }); grunt.loadNpmTasks ( 'grunt browser-sync'); }; Questa configurazione monitorerà il file navbar-fixed-top.css e aggiornerà automaticamente il browser quando viene modificato. Dovremmo anche consentire a ghostMode di tenere traccia delle interazioni sul sito web .
Nota: Browser Sync fornisce anche una serie di altre configurazioni, è possibile verificarle in dettaglio in questa pagina . Per il momento, la configurazione di cui sopra dovrebbe essere sufficiente per l'esempio di progetto in questo articolo.
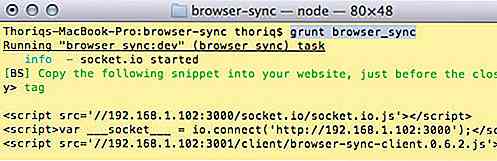
Una volta impostata la configurazione, andare su Terminale (o Prompt dei comandi) ed eseguire l'attività utilizzando il seguente comando:
grunt browser_sync
Dopo aver eseguito il comando, ti verrà richiesto di aggiungere tre linee di script all'interno di
etichetta.
Inoltre, quando visualizzi il tuo sito web in più browser, registra anche quei browser e ti avvisa in Terminal. In questo caso, ho aperto il sito Web in Chrome, Safari e Mobile Safari (tramite iPhone Simulator).

Controlla
Ora, come puoi vedere dalla seguente GIF animata, tutti gli aggiornamenti, le modifiche e le interazioni sono sincronizzati in tempo reale su tutti i browser.

Ulteriori risorse
Qui ci sono più risorse per scavare ulteriormente in Grunt e "Test sincronizzati".
- Meet Grunt: The Build Tool per JavaScript - Codice +
- Test mobili sincronizzati cross-device - HTML5 Rocks

Idee per lo scambio di regali: 40 regali che puoi ottenere sotto $ 5
La parte migliore dello shopping natalizio sono gli affari messi a disposizione in alcuni negozi, sia online che fisici. Se sai dove guardare, puoi trovare gemme per il prezzo di $ 5. Abbiamo svolto il lavoro di gruppo e abbiamo trovato 50 di queste sotto-$ 5 cose che puoi acquistare durante questa stagione festiva (non stiamo scherzando, si tratta di affari sensibili al tempo)

Il programma in 12 fasi per la produttività personale
La frase "12-step-program" porta la connotazione della dipendenza ed è stata volutamente usata nel titolo di questo post. Vedete, per essere costantemente produttivi dovete, in effetti, diventare dipendenti dall'essere produttivi. Che ci crediate o no, sviluppare una dipendenza (abitudine) può essere più difficile da realizzare che superarne uno .Pr