it.hideout-lastation.com
it.hideout-lastation.com
6 Giochi di codifica per sviluppatori Web
Negli ultimi due anni sono sorti diversi parchi giochi di codifica, con nostro grande piacere. Si tratta di applicazioni Web che consentono la modifica in tempo reale e le anteprime dei codici lato client: HTML, CSS e JavaScript. La parte migliore di questi parchi giochi di codifica è che la maggior parte di essi è gratuita e si può facilmente condividere un "parco giochi" con qualcuno sia per scopi didattici che per il debug.
Personalmente, queste applicazioni web sono state di grande aiuto per il mio lavoro. Ogni volta che mi trovo perplesso con JavaScript o CSS, posso facilmente creare un parco giochi e condividerlo con i miei altri amici sviluppatori per un aiuto. Sono divertenti, interattivi e totalmente utili soprattutto per i principianti . Qui ci sono 6 campi da gioco di codifica che puoi provare per te stesso.
1. Codepen
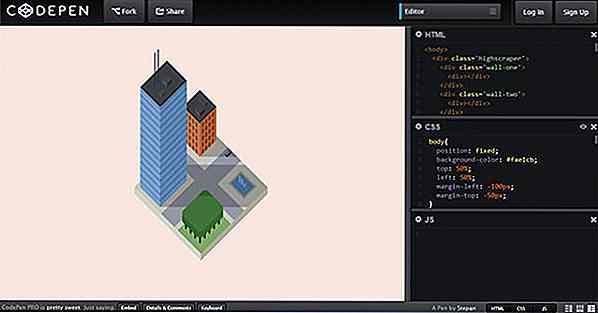
Codepen è probabilmente uno dei campi da gioco di codifica più popolari là fuori. Chris Coyier di CSS Tricks è un co-fondatore / co-creatore di Codepen, che probabilmente spiega perché questa app web sembra grandiosa. A prescindere dalla sua grafica elegante, Codepen mostra anteprime in tempo reale delle modifiche apportate al suo editor, rendendo più facile vedere causa ed effetto.

(Fonte immagine: Tiny City)
I pre-processori CSS disponibili di Codepen includono SCSS, SASS, LESS e Stylus. E per il pre-processore JS ha CoffeeScript e LiveScript. Per HTML ha Haml, Markdown, Slim e Jade. Sono inoltre disponibili 8 librerie JS integrate pronte per essere utilizzate. Sono disponibili collaborazioni e "penne" private in Codepen, ma devi pagarle. [Prendilo qui]
2. JSFiddle
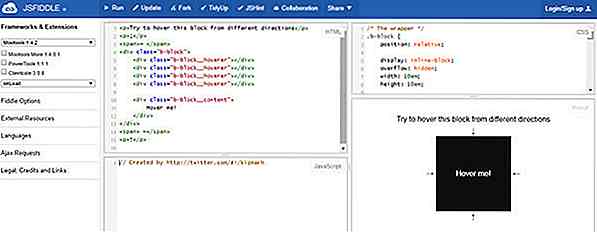
JSFiddle è probabilmente responsabile della popolarità dei campi da gioco di codifica, poiché è uno dei primi e più famosi campi da gioco disponibili. JSFiddle ha oltre 30 librerie JavaScript pronte per l'uso immediato, inoltre è possibile aggiungere facilmente file esterni . Per la pre-elaborazione, ha SCSS per CSS, CoffeeScript per JS e HTML semplice vanilla.

(Fonte immagine: Multi-Direction Hover Fiddle)
Se stai collaborando con un altro sviluppatore, ti consiglio vivamente di utilizzare JSFiddle per sistemare le cose. Tra i giochi di codifica disponibili là fuori, la funzione di collaborazione di JSFiddle è probabilmente la migliore del gruppo. Inoltre, la funzionalità è facile da usare e gratuita, a differenza di Codepen.
Quello che manca a JSFiddle sono le anteprime live . Devi sostanzialmente aggiornare la pagina facendo clic sul pulsante di riproduzione. E rispetto ad altri campi da gioco, JSFiddle è probabilmente il più lento . Un'altra stranezza leggermente frustrante di JSFiddle è il suo pulsante di esecuzione, a volte facendo clic su di esso non funziona, quindi dovrai fare clic ancora un paio di volte prima di eseguire effettivamente il codice (e sì, l'ho provato su più browser). [Prendilo qui]
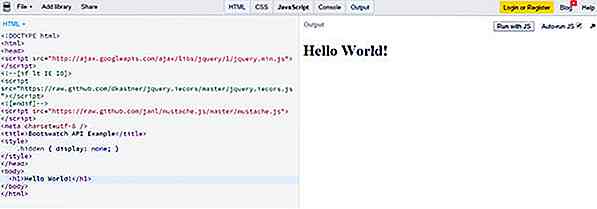
3. Bin JS
JS Bin è stato creato da Remy Sharp, uno sviluppatore master JavaScript che possiede una società di sviluppo web incentrata su, hai indovinato, JavaScript (e HTML5). Il pre-processore JS Bin di JS include CoffeeScript, TypeScript, Traceur e JSX e ha a disposizione oltre 40 librerie JS . Puoi aggiungere file esterni, ma dovrai farlo manualmente sull'editor. Per quanto riguarda il pre-processore CSS, fornisce LESS.

Ciò che lo distingue dai precedenti campi di gioco è che JS Bin consente di scaricare file sul computer, una funzionalità elegante che può rivelarsi utile per gli sviluppatori, specialmente quando si lavora con il codice mentre si è offline. Puoi anche creare "bidoni" privati su JS Bin ma dovrai pagare per questa funzione . Sfortunatamente, a questo punto, JS Bin non ha una funzione di collaborazione. [Prendilo qui]
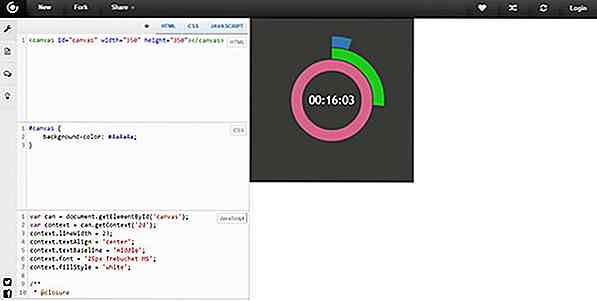
4. CSSDeck
CSSDeck è in circolazione da diversi anni ma non ha avuto un grande impatto. Ma è ancora degno di nota per la sua semplicità . Se vuoi evitare tutto il rumore degli altri parchi giochi con tutte le loro funzionalità, CSSDeck è l'app da usare.

(Fonte immagine: CSSDesk JS Clock Demo)
I pre-processori di CSSDeck includono HAML, Markdown, Slim e Jade per HTML, LESS, Stylus, SASS e SCSS per CSS e CoffeeScript per JS. Ha anche diverse librerie CSS e JS disponibili e l'aggiunta di librerie che non sono nella lista è fatta manualmente, il che dovrebbe essere facile.
Una cosa che mi ha sorpreso di CSSDeck è la sua funzione semplice ma utile che consente agli utenti di aumentare le dimensioni del testo . Se stai cercando un parco giochi con molte caratteristiche fantastiche, CSSDeck non fa per te. Ma questo è anche ciò che lo rende unico poiché la sua semplicità concentra l'attenzione sulle cose che contano . [Prendilo qui]
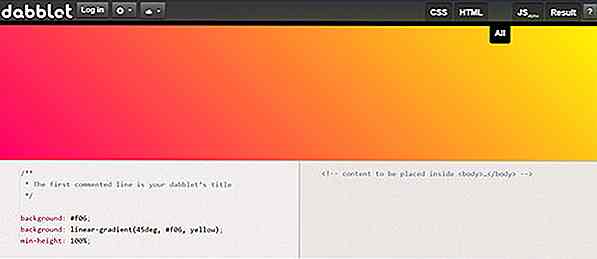
5. Dabblet
Prima di ogni altra cosa, Dabblet mi ha sorpreso molto quando ho passato il tempo sui codici esadecimali . I colori sono saltati fuori davvero! Ora, questo è il primo. Anche se non sono sicuro che sia effettivamente una caratteristica utile, è comunque abbastanza carino.

Ora, la cosa bella di Dabblet è che consente agli utenti di visualizzarne l'anteprima in 5 diverse visualizzazioni : editor CSS e il risultato, editor HTML e il risultato, editor e risultati CSS e HTML, JavaScript e il suo risultato riproducibile, o tutto in una volta . Spero che non sia un boccone, ma è fondamentale capire che questa funzione di massa non è disponibile su altri parchi giochi .
Una cosa di cui sono confuso è la mancanza di opzioni di pre-elaborazione per HTML e CSS . Non ha questi insieme alle librerie JavaScript integrate. Ma immagino che tu possa inserirli manualmente, quindi non preoccuparti di quello. Per quanto riguarda ciascun pannello, sono fissi in dimensioni e non è possibile ridimensionarli, cosa che hanno i precedenti campi da gioco. Inoltre, non sembra avere una galleria di demo da altri utenti . [Prendilo qui]
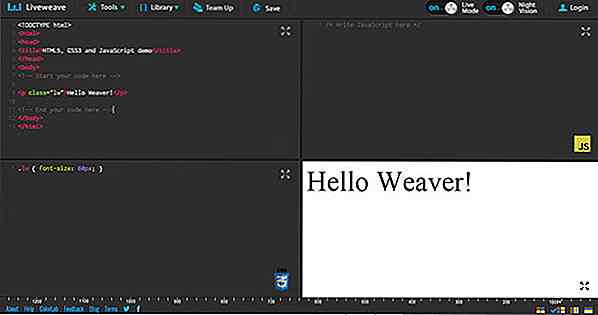
6. Liveweave
Liveweave è un utile parco giochi di codifica ricco di alcune funzionalità come la possibilità di disattivare la sua anteprima dal vivo . Puoi anche prenderti cura della tua vista con la modalità visione notturna, dove tutto diventa scuro. Liveweave offre oltre 20 librerie JavaScript . Supporta anche SVG. Inoltre è dotato di un righello incorporato che è ottimo per ottenere misure ed estetiche precise.

Un'altra cosa che ha attirato la mia attenzione è la sua semplice funzione di collaborazione . Se hai usato Teamviewer in passato, funziona allo stesso modo. Tutto quello che devi fare è cliccare sul link Team Up e puoi condividere il link alla tua "trama". Non sono sicuro che sia il mio laptop o la mia connessione Internet, ma sembra esserci un leggero ritardo . Eppure, è una caratteristica essenziale e Liveweave lo ha fatto magnificamente.
Puoi persino scaricare le tue trame come un singolo file HTML (whoops, JS, CSS e HTML in un unico file - punti in meno!) O come file zip per file HTML, CSS e JS separati (beh, eccoti). Prima di dimenticare, ha un generatore di Lorem Ipsum incorporato . [Prendilo qui]
Conclusione
Bene, ecco, ogni campo giochi ha le proprie caratteristiche uniche che potrebbero rivelarsi utili in uno dei tuoi "tempi di gioco". Spero che questo articolo ti abbia aiutato a scegliere quello giusto per le tue esigenze. Se hai in mente altri parchi giochi, per favore condividili con noi nei commenti qui sotto.

Le applicazioni Web più gettonate del mese - maggio
Il 2011 è come l'anno del rinascimento per il web. Ogni mese vengono rilasciate sempre più fantastiche applicazioni Web: sul Web, Mac, Windows, Android, è il nome! Probabilmente questo è buono perché hai più strumenti e scelte, ma con centinaia e centinaia di nuove app rilasciate, sarà molto difficile per te ottenere quella veramente buona da usare.Per ri

Clienti nuovi o attuali - quali sono più importanti?
Se sei un designer freelance al servizio di un mercato target che sembra ridursi o non ti fornisce abbastanza business, forse è il momento di cambiare la tua base di clienti. Questo può essere fatto in diversi modi, ma di solito comporta prendere una decisione sull'opportunità di cercare nuovi clienti, o di espandere e rafforzare le relazioni con i clienti che già possiedi. An