it.hideout-lastation.com
it.hideout-lastation.com
7 strumenti di prototipazione per i web designer
Conoscete la differenza tra wireframe, mockup e prototipo ? Questi tre termini sono spesso usati in modo intercambiabile per significare la stessa cosa. Il problema è che non dovresti.
Un wireframe è una rappresentazione statica ea bassa fedeltà di un disegno . Fornisce un contorno dell'aspetto o della forma di un progetto proposto, ma non la sua funzionalità o sensazione. Un modello fornisce una maggiore quantità di informazioni . I prototipi sono rappresentazioni da metà a alta fedeltà di un progetto proposto. I mockup sono anche statici e non dimostrano l'interattività .
I prototipi, d'altra parte, sono dinamici . Possono rappresentare il tuo progetto finale in quasi tutti i livelli di dettaglio che scegli . Un prototipo può anche essere testato come se fosse il prodotto finale effettivo, poiché può fornire lo stesso aspetto e aspetto. Dei tre, quello che farebbe la maggior parte di un'impressione sarebbe il prototipo.
Come costruire un prototipo
Ora, l'obiettivo di un prototipo è dimostrare con precisione le caratteristiche del design selezionato. I prototipi per applicazioni web o app sono in genere sviluppati in tre fasi:
- I flussi di pagina (in che modo un utente può navigare) vengono tratteggiati.
- Diverse versioni a bassa fedeltà di ogni pagina sono costruite e testate per l'usabilità.
- Dalle lezioni apprese, vengono aggiunti dettagli per creare un modello ad alta fedeltà del progetto proposto.
In questo post, daremo un'occhiata ad alcuni strumenti di prototipazione che possono aiutare ad alleggerire il processo, rendere le cose più facili e sfornare i prototipi molto più velocemente. Ecco 7 strumenti di prototipazione da provare.
InVision
InVision è secondo Forbes in cima alla lista delle società private cloud nel mondo, accanto a luminari come Slack, Dropbox e MailChimp. Questo onore è dovuto in parte alla piattaforma "always-on" di InVision, che rende così facile la collaborazione, il feedback e la creazione di prototipi ad alta fedeltà .
 Con InVision, è possibile gestire schermate e stati dei progetti da un'unica posizione, collaborare in tempo reale e mantenere il controllo della versione, mentre si costruiscono prototipi di pixel perfetti che hanno l'aspetto e la sensazione delle applicazioni web e mobili reali . Con InVision puoi persino condurre test gratuiti e illimitati sui tuoi prototipi.
Con InVision, è possibile gestire schermate e stati dei progetti da un'unica posizione, collaborare in tempo reale e mantenere il controllo della versione, mentre si costruiscono prototipi di pixel perfetti che hanno l'aspetto e la sensazione delle applicazioni web e mobili reali . Con InVision puoi persino condurre test gratuiti e illimitati sui tuoi prototipi.Per scoprire quale sia il mondo del design e gli oltre 2 milioni di utenti di InVision che amano su questa piattaforma, registrati per una prova gratuita. Basta fare clic sul collegamento InVision per iniziare.
Pidoco
Che tu abbia bisogno di un wireframe click-through o di un prototipo UX completamente interattivo, Pidoco ti porterà lì rapidamente e senza problemi. A partire dalla semplice funzione di schizzi, puoi creare una serie di modelli personalizzati, creare gli elementi interattivi di cui hai bisogno, presentare il tuo prototipo agli altri e attendere il loro feedback - che non dovrebbe tardare ad arrivare.
 Pidoco ti offre tutto il necessario per creare prototipi a bassa fedeltà per sollecitare feedback rapidi e immediati o modelli ad alta fedeltà con lo stesso aspetto e design del tuo progetto web o dell'app proposto. Questo strumento genererà anche i documenti delle specifiche che possono servire da modello per i membri del team o che possono essere presentati ai clienti per la firma.
Pidoco ti offre tutto il necessario per creare prototipi a bassa fedeltà per sollecitare feedback rapidi e immediati o modelli ad alta fedeltà con lo stesso aspetto e design del tuo progetto web o dell'app proposto. Questo strumento genererà anche i documenti delle specifiche che possono servire da modello per i membri del team o che possono essere presentati ai clienti per la firma.Proto.io
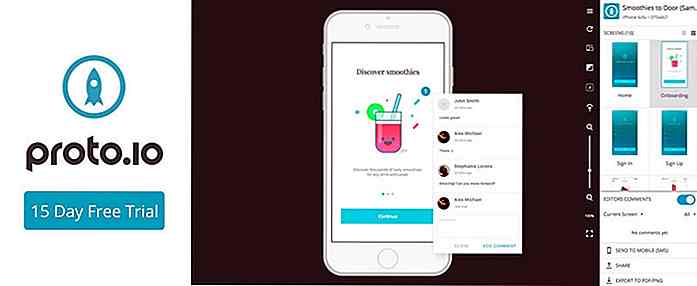
Proto.io sarà la scelta ideale se hai bisogno di uno strumento di prototipazione di qualità per assisterti nelle attività di progettazione di app mobili. Proto.io è una piattaforma di prototipazione mobile dedicata che funziona sulla maggior parte dei browser, non richiede codifica e consente di implementare prototipi di app mobili completamente interattivi e simulazioni che hanno l'aspetto e la sensazione della cosa reale.
 Tre parti si combinano per creare questo strumento: un dashboard, un editor e un player. Il dashboard funge da controllo principale e project manager. L'editor consiste in un set di strumenti per emulare il tuo design e costruire nelle interazioni. Con il lettore, è possibile visualizzare il prototipo sul browser Web, interagire con esso, sollecitare feedback e verificarlo su dispositivi mobili reali. Se il design dell'app per dispositivi mobili è la tua passione, questo è lo strumento che fa per te.
Tre parti si combinano per creare questo strumento: un dashboard, un editor e un player. Il dashboard funge da controllo principale e project manager. L'editor consiste in un set di strumenti per emulare il tuo design e costruire nelle interazioni. Con il lettore, è possibile visualizzare il prototipo sul browser Web, interagire con esso, sollecitare feedback e verificarlo su dispositivi mobili reali. Se il design dell'app per dispositivi mobili è la tua passione, questo è lo strumento che fa per te.WebFlow
Per chi cerca uno strumento di progettazione, prototipazione e sviluppo all-in-one, la ricerca termina qui. Prima di tutto, con Webflow, puoi costruire e testare i prototipi ad alta fedeltà di cui hai bisogno per assistere i tuoi sforzi di progettazione. Ma qui è dove arriva la differenza: tutto ciò che costruisci è alimentato da HTML / CSS e JavaScript pronti per la produzione. Il risultato?
 Puoi passare senza problemi da un prototipo completamente interattivo a un prodotto sviluppato . Prototipo, design e sviluppo sono inclusi nello stesso pacchetto, che include anche le funzionalità e le funzionalità necessarie per la collaborazione. E a proposito, anche tutto è reattivo .
Puoi passare senza problemi da un prototipo completamente interattivo a un prodotto sviluppato . Prototipo, design e sviluppo sono inclusi nello stesso pacchetto, che include anche le funzionalità e le funzionalità necessarie per la collaborazione. E a proposito, anche tutto è reattivo .PowerMockup
Questo kit di strumenti di prototipazione speciale è stato sviluppato pensando all'utente di PowerPoint. PowerMockup è infatti un componente aggiuntivo di PowerPoint che è possibile utilizzare per creare wireframes e mockup per siti Web, app desktop o app mobili . Si tratta semplicemente di selezionare le forme e gli elementi di design dalla libreria PowerMockup e rilasciarli su una diapositiva di PowerPoint.
 Quindi, puoi utilizzare le presentazioni di diapositive e le animazioni di PowerPoint per visualizzare in anteprima il tuo design con altri . Puoi aggiungere anche le tue forme e elementi alla libreria e condividerli con altri utenti di PowerPoint, se lo desideri.
Quindi, puoi utilizzare le presentazioni di diapositive e le animazioni di PowerPoint per visualizzare in anteprima il tuo design con altri . Puoi aggiungere anche le tue forme e elementi alla libreria e condividerli con altri utenti di PowerPoint, se lo desideri.Lucidchart
Lucidchart è un'applicazione online che include una libreria di elementi di design e tipi di dispositivi da cui è possibile creare rapidamente wireframes o mockup del tuo sito web o design di app per dispositivi mobili. Ha un'interfaccia pulita e intuitiva e presenta tecnologia drag and drop, funzionalità di dimostrazione interattiva e una tecnologia a strati che consente di creare simulazioni estremamente complesse.
 Lucidchart è anche uno strumento utile per creare diagrammi di flusso di lavoro e diagrammi di flusso di progetti dall'aspetto professionale, e le sue funzionalità di collaborazione funzionano senza intoppi e sono facili da usare.
Lucidchart è anche uno strumento utile per creare diagrammi di flusso di lavoro e diagrammi di flusso di progetti dall'aspetto professionale, e le sue funzionalità di collaborazione funzionano senza intoppi e sono facili da usare.HotGloo
Emulare la UX proposta di un progetto a volte può presentare delle sfide. Ecco perché hai bisogno di HotGloo. Con un'enorme libreria di elementi e una galleria di widget dell'interfaccia utente, puoi esportare e condividere funzionalità e collaborare con i membri del team per iniziare in pochissimo tempo.
 Se avete domande o avete bisogno di assistenza, hanno una documentazione completa e tutorial video utili e webinar live disponibili. Crea i tuoi prototipi direttamente nel tuo browser, condividili o visualizzali in anteprima su qualsiasi dispositivo mobile. Puoi anche esportare il tuo lavoro in HTML . Wireframing e prototipazione non sono mai stati così semplici e divertenti!
Se avete domande o avete bisogno di assistenza, hanno una documentazione completa e tutorial video utili e webinar live disponibili. Crea i tuoi prototipi direttamente nel tuo browser, condividili o visualizzali in anteprima su qualsiasi dispositivo mobile. Puoi anche esportare il tuo lavoro in HTML . Wireframing e prototipazione non sono mai stati così semplici e divertenti!Avvolgendolo
C'è molto da scegliere da questo elenco di strumenti dedicati a scopi speciali, a uno strumento all-in-one che vale sicuramente la pena dare un'occhiata. Questi sono tutti strumenti di alta qualità, quindi non ci sono rischi, e puoi sempre vedere una demo o chiedere una prova gratuita.
Questi prodotti hanno una vasta base di utenti. Sono utilizzati da o consigliati dalle grandi aziende. Quindi, indipendentemente da quale scegliere, ti troverai in buona compagnia. Sia che tu stia cercando uno strumento di simulazione, wireframe o di prototipazione, troverai uno strumento per le tue esigenze in alto.

15 consigli e trucchi per sfruttare al massimo Google Play Store
Non solo ci sono grandi app e widget trovati su Google Play Store, ma ci sono anche molti consigli e trucchi che potresti non sapere. Il negozio non è solo per te per scorrere attraverso elenchi e elenchi di app e recensioni per scaricare un'app per passare il tempo. In realtà ha alcune impostazioni e configurazioni che possono aiutarti a gestire meglio i download, le scelte, gli acquisti e persino i tuoi dispositivi .I

Blogger: 6 passaggi per la perfetta formula SEO
Bentornato, classe. Se ti stai aspettando la lista facile, niente da dire che abbiamo trattato in Articolo Scrittura: 6 regole per ottenere il formato perfetto, siamo felici di deludere. I 6 passaggi per la formula SEO ideale sono i più difficili e altrettanto importanti per gli articoli e i post dei blog perfetti ogni volta.