it.hideout-lastation.com
it.hideout-lastation.com
Fresh Resource for Web Developers - Luglio 2018
In questa puntata delle nuove risorse, abbiamo una varietà mista di risorse nella lista. Oltre ad alcuni strumenti basati su codice come nuove librerie e framework JavaScript, abbiamo incluso anche un paio di pratiche GUI che sono sicuro che sia gli sviluppatori che i designer apprezzeranno.
Controlliamo l'elenco in dettaglio e fammi sapere qual è il tuo preferito nella sezione commenti qui sotto.
Unico
Uno strumento per trovare caratteri univoci che raramente possono essere visti altrove, Unique è utile per creare un logo o semplicemente per trovare facilmente una combinazione di caratteri univoca per il tuo documento con pochi clic. Una volta selezionate le tue preferenze, puoi scaricarle e denominarle come carattere personale . È davvero fantastico!
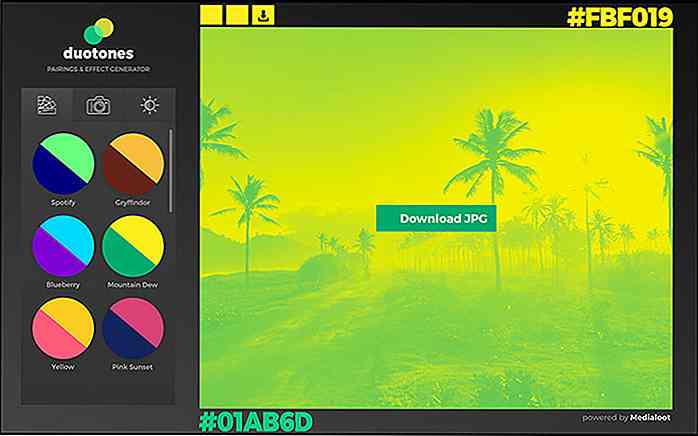
 Duotones
Duotones Una semplice web app che trasforma qualsiasi foto in duotoni ; una foto monocromatica composta da due colori contrastanti. Puoi caricare le tue foto o selezionare le foto che lo strumento fornisce per modificare e scaricare il risultato. Un buon strumento per creare un'immagine di sfondo suggestiva sui tuoi siti web .
 MDX
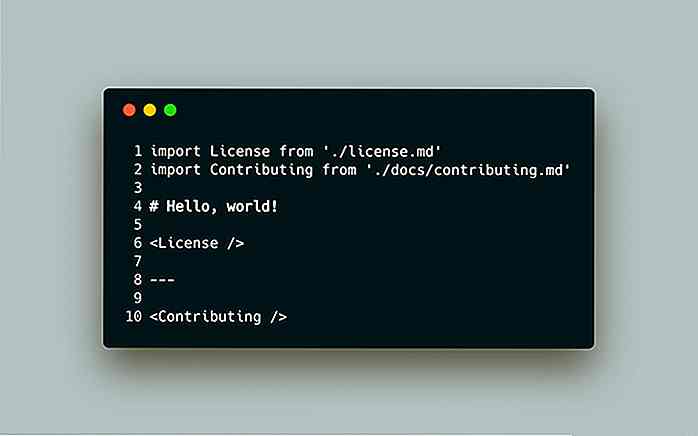
MDX MDX è una specifica che combina Markdown e JSX . Questo ti permette di fare cose pazzesche che non sono mai state fatte prima, come importare i file Markdown, usare il file Markdown come componente autonomo da includere negli altri file e usare un componente React in esso.
 FontDrop
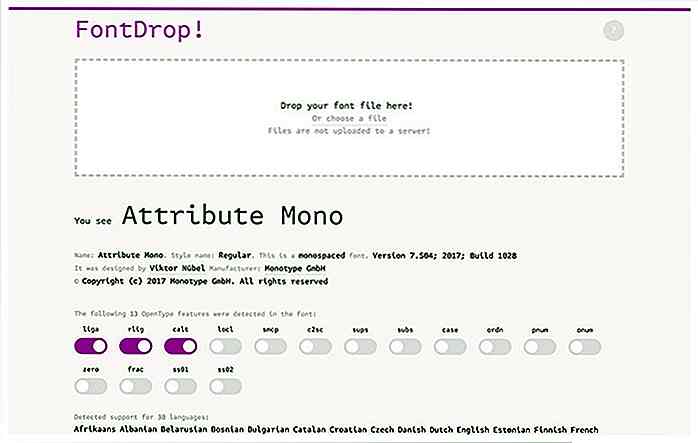
FontDrop Uno strumento utile per mostrare informazioni dettagliate sul font . Basta trascinare il carattere, mostrerà il nome, lo stile, la versione, le informazioni sul copyright, glifi, lingua supportata, ecc. Tra le altre cose.
 Libreria di test DOM
Libreria di test DOM Una libreria JavaScript per testare il DOM (Document Object Model). È possibile utilizzarlo per scrivere un'unità di test per i componenti dell'interfaccia utente Web, assicurandosi che l'interfaccia utente funzioni come se fosse l'utente reale a utilizzarla. Questo aiuta anche a mantenere la funzionalità dell'interfaccia utente durante il refactoring del codice.
 cumulo di rifiuti
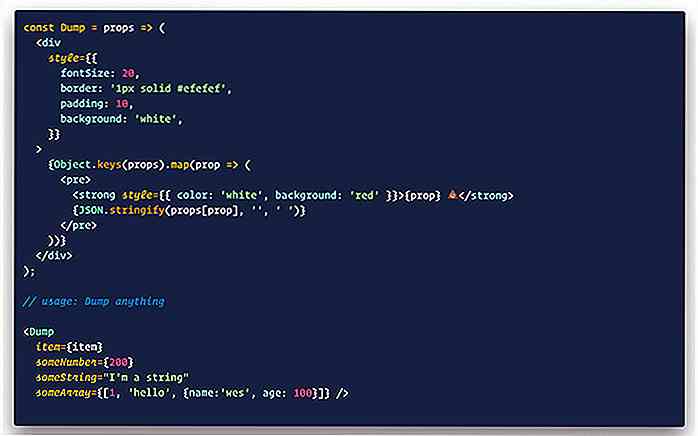
cumulo di rifiuti Un semplice componente React per scaricare o registrare l'output direttamente nel browser piuttosto che nella console del browser con console.log . Lo strumento è stato creato da Wes Bos, uno dei più famosi docenti di React.
 etcher
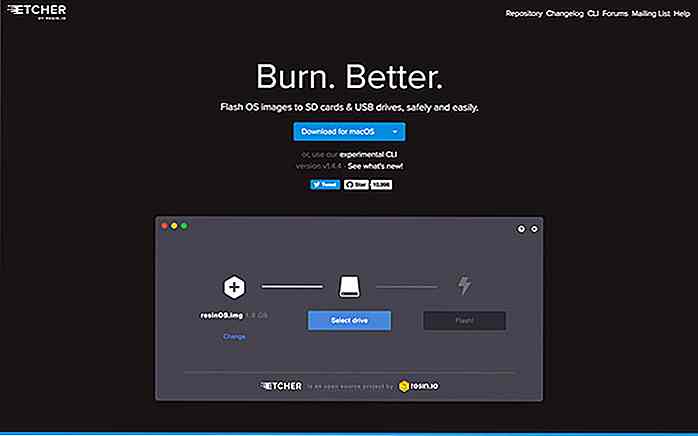
etcher Una pratica applicazione per il flashing di immagini del sistema operativo su un disco flash avviabile . Questo processo era abbastanza difficile da seguire. Con Etcher, è facile come 1-2-3. Questo strumento supporta quasi tutti i principali sistemi operativi, inclusi Windows, Linux e macOS.
 Ni
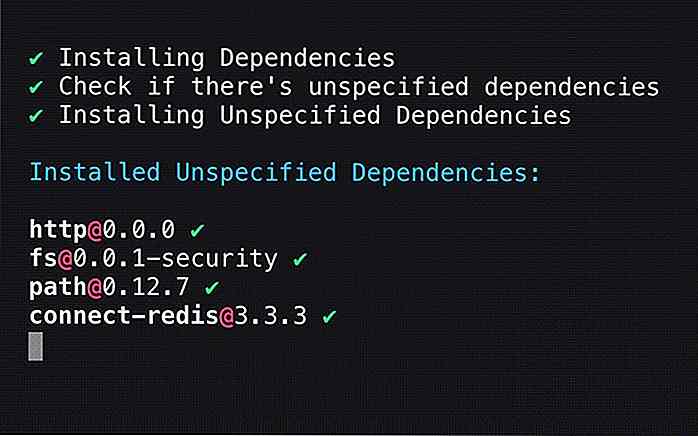
Ni Un modo alternativo migliore per installare i pacchetti NPM, Ni può installare dipendenze mancanti dal file package.json, mostrare le dipendenze deprecate e un'interfaccia generale migliore.
 Cuttlebelle
Cuttlebelle Generatore di siti statici per React.js., Cuttlebelle offre una maggiore estensibilità in modo da estendere il layout di pagina con i componenti basati su React . Se hai già familiarità con React.js, puoi facilmente creare un nuovo layout e utilizzarlo in qualsiasi file Markdown possibile.
 ImgBlur
ImgBlur Un semplice componente JavaScript per caricare le immagini in modo moderno, ImgBlur viene fornito con una CLI per generare un'immagine sfocata dall'immagine originale . L'immagine sfocata ha una piccola dimensione che verrà caricata prima di caricare l'originale. Guarda la demo per vedere questo componente in azione.
 Dinero.js
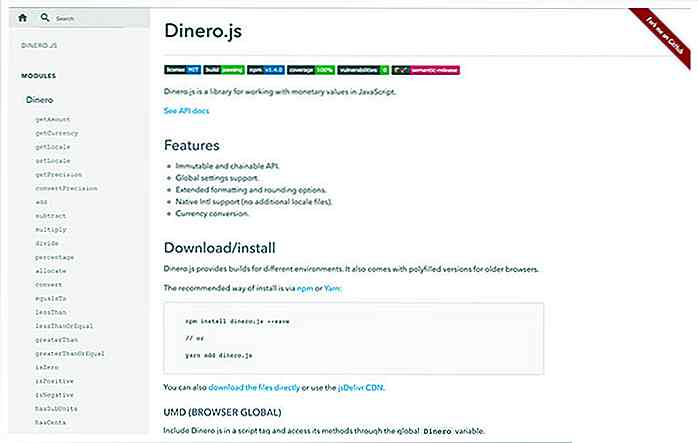
Dinero.js Una libreria JavaScript per creare, calcolare e formattare denaro, Dinero.s. supporta tutte le valute internazionali out-of-the-box . È possibile utilizzare la libreria in un ambiente Node.js, caricandola nei browser, con CommonJS o EcmaScript 6.
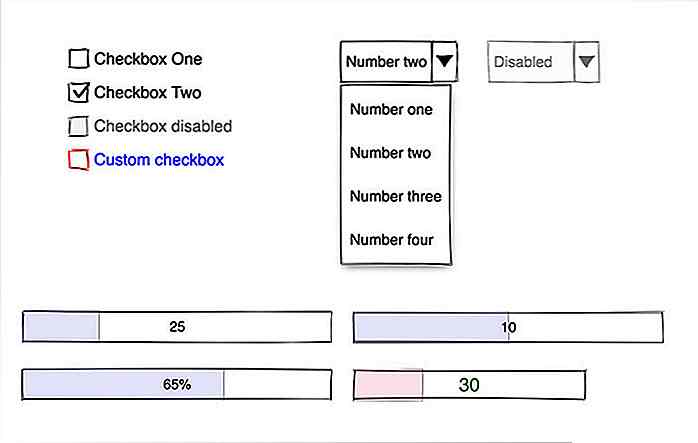
 WiredJS
WiredJS WiredJS è costruito con "Componenti Web" nativi. È una libreria UI unica con un aspetto abbozzato. La cosa interessante da questa libreria è che i tratti degli elementi sono disegnati in modo casuale, il che significa che non ci saranno due elementi esattamente uguali . Una libreria perfetta per creare wireframes o mockup.
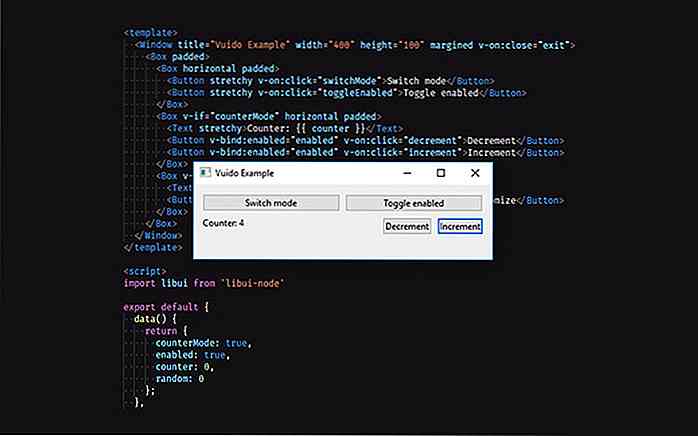
 Vuido
Vuido Vuido è un framework per applicazioni desktop leggero con Vue.js. Puoi utilizzare l'API Vue.js e molti dei suoi componenti aggiuntivi come Vuex, ad esempio, per creare un'applicazione desktop per Windows, Linux e macOS . È un'ottima alternativa a Electron.
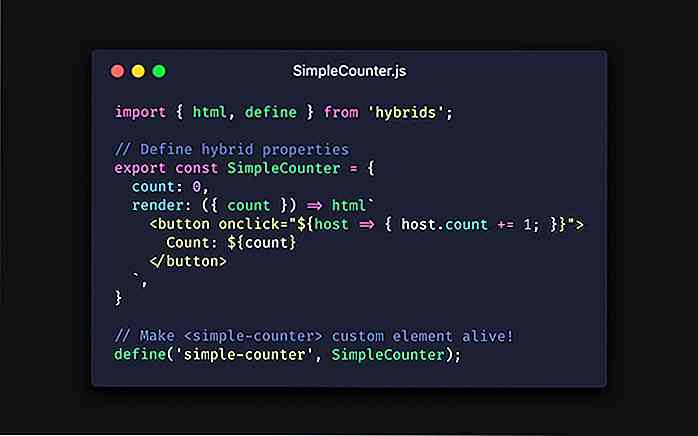
 ibridi
ibridi Una libreria JavaScript per creare un elemento HTML personalizzato utilizzando i componenti Web nativi con un'API più amichevole. La libreria fornisce un'API più semplice simile a quella di Vue.js o React.js.
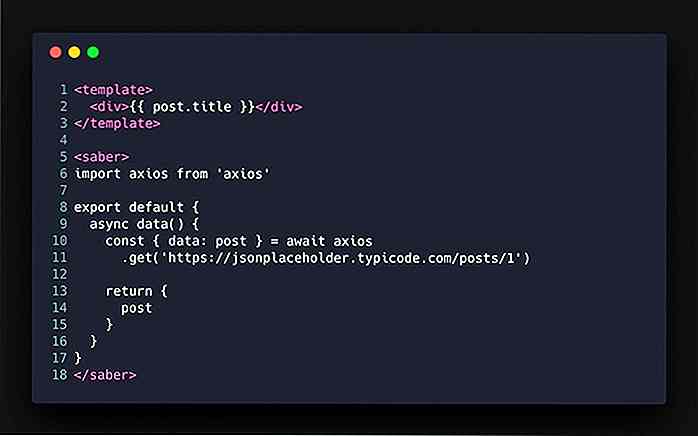
 Saber.js
Saber.js Un generatore di sito statico creato per Vue.js. Sabre.js non viene fornito con elementi di fantasia come in Nuxt.js. Le opzioni e le configurazioni sono minime, il che lo rende un'ottima alternativa se desideri semplicemente avere un sito web statico che sarà facile da mantenere.
 venti
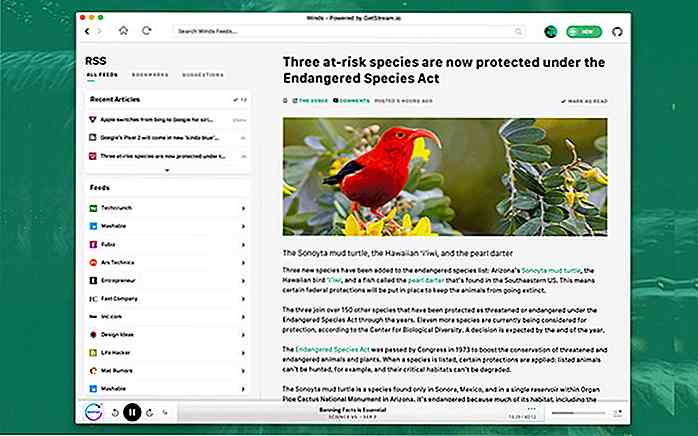
venti Un moderno lettore RSS e Podcast, Winds è disponibile per Windows, macOSv e Linux. L'app sembra bellissima e moderna con un'ombra di casella, un angolo tondo, sfumature e quant'altro. Questa è una buona app per gestire le iscrizioni al tuo sito per stare al passo con questo settore in rapida evoluzione .
 Rilassato
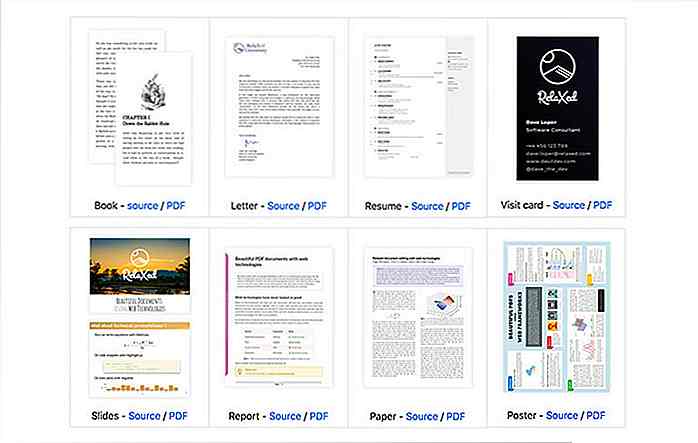
Rilassato Un convertitore che trasformerà HTML o Pug in PDF. Sei in grado di creare un layout complesso usando HTML, CSS, JavaScript e usa Markdown per scrivere il contenuto principale. Oltre a ciò, puoi anche utilizzare una libreria JavaScript, come Chart.js per aggiungere diagrammi e MathJax per aggiungere la formattazione matematica.
 Font Style Matcher
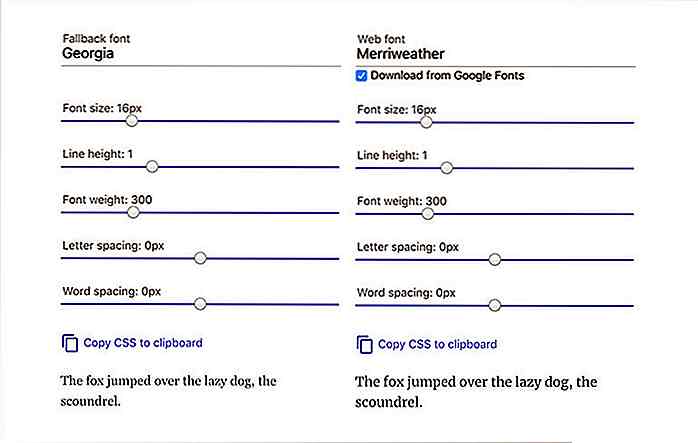
Font Style Matcher Uno strumento per selezionare due Google Fonts e il carattere nativo installati nel computer con quello stesso aspetto. Questo è uno strumento utile per gli sviluppatori web per mitigare quel brutto FOUC (flash di contenuto inascoltato) quando i Google Fonts non sono ancora completamente caricati.
 PWA WP
PWA WP Un'iniziativa per portare PWA (Progressive Web Application) a WordPress Core . Al momento di questa stesura, questo progetto è nella sua fase iniziale. Questo è un progetto interessante da seguire soprattutto se lavori principalmente nell'ecosistema di WordPress.
 Blueprint.js
Blueprint.js Una libreria UI basata su React, Blueprint.js include un gruppo di utenti abituali come il pulsante e le schede e altri componenti dell'interfaccia utente tipicamente necessari per la creazione di applicazioni Web moderne Omnibar; una casella di ricerca mobile simile all'app Spotlight o Alfred in macOS .


Codice di Visual Studio: 5 fantastiche funzionalità che lo rendono un capofila
Visual Studio Code è un nuovo editor di codice di Microsoft. Ha recentemente raggiunto il suo primo ciclo di rilascio principale, 1.0.0. L'ho provato per alcune volte mentre era in Beta, e sono impressionato da tutto ciò che ha portato fino a questo tavolo.Visual Studio Code (VSC) è leggero e veloce e, se hai già utilizzato SublimeText o Atom, ti sentirai subito a casa. VS

Parliamo di nastri CSS nel web design quando una striscia di scatola (detta nastro) avvolge un'altra scatola . È una tecnica di progettazione abbastanza utilizzata per decorare il testo, in particolare i titoli. Sul sito Web di W3C è possibile verificare in che modo i nastri CSS utilizzati correttamente possono aiutare a strutturare il contenuto in modo sottile.Q