 it.hideout-lastation.com
it.hideout-lastation.com
7 regole per creare un sito di portfolio professionale
Se hai deciso di essere coinvolto nel web design, non importa quale sia la tua particolare professione, prima o poi avrai bisogno di un sito portfolio in cui mettere in mostra le tue competenze. Perché è così importante avere un portfolio? Il punto è che la maggior parte dei clienti crede solo a ciò che vede, e il tuo portfolio personale è la prova visiva che testimoniano la tua esperienza, il tuo gusto e la tua personalità .
Ma un sito portfolio può essere un'arma a doppio taglio. Costruisce o ti spezza . Il cattivo design semplicemente irrita i potenziali clienti, impedendogli di visualizzare i tuoi lavori. Per attrarre i potenziali clienti, il tuo portfolio dovrebbe essere progettato correttamente secondo determinati principi che non solo impressionano i clienti, ma assicurano anche la loro fluida esperienza utente .
Abbiamo riassunto questi principi in 7 regole essenziali per costruire o migliorare il tuo sito portfolio, quindi cominciamo con la regola n. 1, dopo il salto!
Regola 1: mantieni i tuoi obiettivi
Mantenere un forte obiettivo centrale è la chiave di ogni portafoglio online di successo in quanto consente di sapere cosa si deve fare e cosa devono aspettarsi i clienti . Devi ottenere un obiettivo principale da raggiungere prima di iniziare a progettare il tuo portfolio, ed è meglio che l'obiettivo possa essere descritto in 1 frase, in modo chiaro e diretto al punto .
 (Fonte immagine: Fotolia)
(Fonte immagine: Fotolia)
Di seguito, ti spiegheremo che ci sono diversi scopi possibili per la creazione di un portfolio:
- Per ottenere un lavoro : questo tipo di portfolio è stato creato per aiutarti a trovare un buon lavoro, quindi il tuo obiettivo principale è quello di impressionare i potenziali clienti.
- Per vendere i tuoi lavori : questo è il tipo di portafoglio sviluppato per scopi commerciali, in particolare per presentare, mostrare e vendere le tue opere.
- Per guadagnare reputazione : a volte si crea un portafoglio solo per mostrare le proprie opere e spargere la voce sul proprio talento, al fine di guadagnare una certa reputazione nel settore.
- Per comunicare : questo tipo di portfolio è principalmente per il networking, il che significa trovare nuove connessioni tra le persone che sono anche coinvolte nel web design.
Non è necessario seguire assolutamente tutti gli obiettivi sopra elencati, infatti puoi creare da te il tuo obiettivo o persino definirti un nuovo obiettivo. Tuttavia, una volta creato, attenersi ad esso molto bene e non cambiarlo a meno che non ci siano motivi critici come difficoltà tecniche.
Regola 2: attenersi alla semplicità
Meno è di più . Ogni designer, che è entrato nel settore del design per alcuni anni, conoscerà sempre di più l'importanza della semplicità. Mantenere ogni elemento sul tuo sito semplice e intuitivo è così importante che rende persino il tuo sito come se non fosse qualcosa creato da alcuni dilettanti, il che distrugge la tua reputazione prima che i potenziali clienti guardino le tue opere.

E ciò che conta davvero è che un semplice sito di portfolio rende i suoi messaggi chiari e cristallini per i tuoi potenziali clienti. Non solo consente ai clienti di ottenere facilmente l'idea su ciò che il portfolio sta per mostrare, ma anche di conoscere o visualizzare i tuoi lavori senza troppa confusione .
Tuttavia, non è che non ti sia permesso fare uso di idee creative, ma quelle idee devono aiutare i clienti a concentrarsi sui tuoi lavori in mostra . Quindi, fintanto che le idee hanno lo scopo di concentrarsi sui tuoi lavori di presentazione, probabilmente puoi implementare molti elementi visivi che rendono il tuo sito portfolio spiccato dal resto!
Regola 3: Assicurati di fornire facilità d'uso
Questa regola elabora maggiormente la cordialità dell'accesso ai contenuti o la cosiddetta facilità d'uso. Prova a guardare il tuo portfolio come un cliente potrebbe guardarlo . Il contenuto dovrebbe essere davvero facile da accedere e navigare senza pulsanti, pop-up, banner lucidi o persino complessi che disturbano la struttura del sito, cosa che difficilmente può essere compresa immediatamente.

Una navigazione complessa potrebbe confondere i potenziali clienti e persino irritarli, quindi i tuoi lavori potrebbero essere ignorati da loro. Detto questo, dovresti fare in modo che il tuo portfolio funzioni come le persone comuni si aspettano di essere intuitive e convenienti . Non portare i clienti nella pagina Showcase mentre fanno clic sulla pagina About. Non chiedere al cliente una registrazione quando vogliono accedere alla tua galleria di lavoro. Sembra ridicolo, ma credimi, molti designer l'hanno fatto. Devi evitare questi errori economici per raggiungere il tuo sito portfolio.
Regola 4: non esagerare
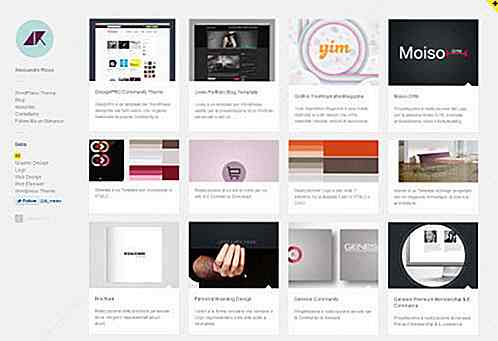
La regola è davvero semplice, se vuoi che il tuo portfolio rimanga impressionato molto velocemente, devi mostrare solo i tuoi lavori migliori . Non cercare di mostrare tutto ciò che possiedi, scegli alcune delle opere più impressionanti che potrebbero dimostrare la tua esperienza in modo efficiente .
 (Fonte immagine: Fotolia)
(Fonte immagine: Fotolia)
Se hai troppe opere fantastiche e vuoi che tutti siano a conoscenza di tutte loro, puoi prendere in considerazione la possibilità di classificare le opere e pubblicarle in diverse sezioni della pagina o in pagine diverse . Permette al cliente di ottenere ciò che si aspetta senza cercare all'interno della lista travolgente.
La stessa regola si applica con la descrizione. Se vuoi scrivere 200 parole della descrizione, pensa al modo di dire la stessa cosa, ma in 20 parole ben precise e dirette. In breve, mostra il meglio, menziona l'importante, evidenzia il relativo .
Regola 5: Prestare attenzione alla tecnologia
Devi stare molto attento quando si tratta di utilizzare la tecnologia web per costruire il tuo portafoglio online. Nella maggior parte dei casi, la semplicità d'uso è la chiave . Finché l'utente può navigare nel sito senza controlli ritardati, effetti confusionari o noioso tempo di caricamento, stai bene con l'uso della tecnologia.
 (Fonte immagine: W3C)
(Fonte immagine: W3C)
L'altro aspetto che devi considerare è la compatibilità . Prendiamo HTML5 come esempio. È nuovo, è bello, funziona come Flash per determinati scenari, ma il suo supporto varia con i browser, anche con le loro versioni differenti. Detto questo, devi considerare la piattaforma, come il browser e il dispositivo che i tuoi potenziali clienti utilizzano per visualizzare il tuo sito portfolio prima di lavorare su quella tecnologia. Conoscere la compatibilità e l'incompatibilità delle tecnologie web prima di abbracciarle.
Inoltre, la convenienza di aggiornare il tuo portafoglio dipenderà anche dalla tecnologia che utilizzi . Se stai lavorando con la tecnologia che sei bravo, sarai in grado di fare aggiornamenti e ritocchi regolari sui tuoi contenuti o sul tuo sito in quanto non richiederà molto tempo e sforzi. Ma se la tecnologia alla base del tuo sito portfolio è difficile da gestire, avrai difficoltà con gli aggiornamenti o ne soffrirai per anni.
Regola 6: includi il tuo contatto
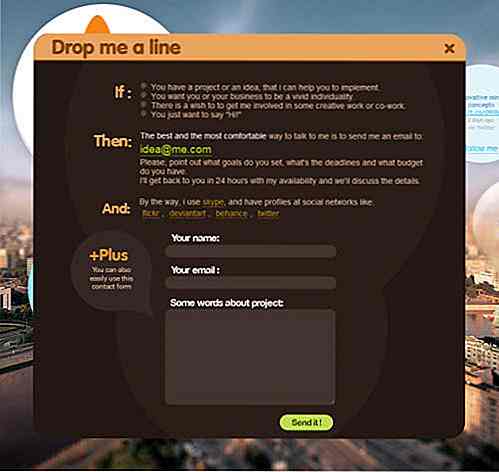
È un dato di fatto che includendo i tuoi contatti nel tuo sito portfolio, aumenteranno le possibilità di ottenere lavoro dai potenziali clienti . Per rendere la loro vita ancora più semplice, è meglio mettere le informazioni di contatto su ogni pagina, sia sul sito di intestazione o piè di pagina, in modo che possano recuperare facilmente il contatto senza andare qua e là.

Inoltre, includere il maggior numero possibile di contatti . Può essere il tuo indirizzo email, numero di cellulare, nome Skype o anche una mappa di Google per i clienti che desiderano parlarti faccia a faccia. Assicurati che i contatti che fornisci siano davvero facili da raggiungere, ad esempio l'email che controlli spesso o il numero di telefono che porti sempre con te. Se si è in grado di rispondere ai clienti solo dopo pochi giorni lavorativi o se si desidera limitare la disponibilità temporale di determinati contatti, annotare la disponibilità nelle informazioni di contatto.
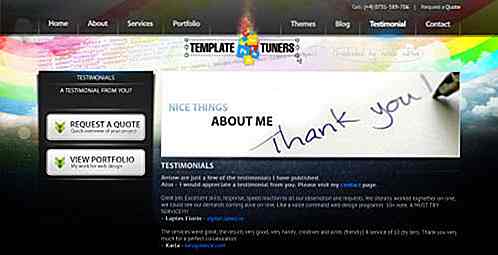
Regola 7: Il potere delle testimonianze
Se hai la possibilità di includere testimonianze dei tuoi precedenti clienti, in particolare clienti di grandi marchi, devi aggiungerli. Non solo mostra il riconoscimento dei clienti sulla tua esperienza, ma consente anche ai potenziali clienti di sapere che cosa possono aspettarsi sia dalle tue capacità che dall'etica del lavoro . Ma ricordalo sempre, non mentire e scegli le testimonianze oneste che descrivono la verità.

Ottenere le testimonianze non è affatto difficile, puoi invitare i clienti precedenti a scrivere la testimonianza dopo aver lavorato con loro, con un promemoria che la testimonianza deve essere onesta . Altrimenti puoi solo elencare il logo dell'azienda, in particolare i grandi attori di determinati settori che ti hanno assunto in precedenza.
Bonus: essere unico
In definitiva, il tuo sito portfolio è costruito per impressionare i potenziali clienti . Devi renderlo così unico che i tuoi clienti non penseranno a nessun'altra alternativa . Solo tu puoi farcela. Mentre molti designer cercano di mettere online le loro opere il più presto possibile, dovresti davvero sederti e pensare al design unico, poiché avrà un impatto notevole quando si tratta di attirare il cliente.

E sì, per favore prendi anche questo, non scrivere nessun messaggio introduttivo come "Ciao, sono Peter. Sono un web designer. Creo un bel sito web con contenuti ben funzionanti. "È sicuramente una bella introduzione, ma il messaggio è troppo ripetitivo che puoi vedere che esistono ovunque nel web, con leggere variazioni. Crea il tuo messaggio di presentazione creativo e il tuo cliente penserà che sei diverso.
Conclusione
Quindi queste sono regole essenziali che puoi seguire per costruire un sito portfolio veramente efficace e professionale che possa aiutarti a raggiungere l'obiettivo che hai definito o ottenere i lavori che desideri. Possono anche servire come promemoria per gli esperti in cerca di miglioramenti.
Non è mai troppo tardi per costruire il tuo sito portfolio per essere un'esistenza più creativa o più user-friendly al fine di vincere più lavori, popolarità e reputazione, iniziare ora per farlo risaltare dal resto!
Nota del redattore: questo post è scritto da Jelly Bone per Hongkiat.com. Jelly è una free lance che ama scrivere di web design e ispirazione e migliorare le sue capacità di scrittura! Lavora con FanFBMLTemplates.com ed è co-fondatrice di DesignPunx.com - un nuovo blog che comprende consigli utili per deisgner, scrittori e proprietari di siti e vetrine creative per trarre ispirazione.

Google inizia a implementare Ok il supporto Google per Android Auto
Ok Google, l'assistente vocale di Google probabilmente renderà presto implementata questa applicazione tanto attesa su Android Auto . Bene, perché alcuni utenti vigili hanno scoperto che è stato attivato oggi. Con questa funzione, gli utenti di Android Auto possono ora navigare nell'app solo attraverso i comandi vocali.Sc

Mondrian - Editor di grafica vettoriale facile da usare
Nel campo della grafica, ci sono due tipi di formato grafico: pixel e vettoriale . Ogni tipo ha i suoi punti di forza e limiti. Se decidi di andare con il vettore, ci sono un sacco di utili strumenti grafici vettoriali da usare. Adobe Illustrator è uno dei migliori e più popolari soprattutto nel campo del web design per la creazione di SVG .S



