it.hideout-lastation.com
it.hideout-lastation.com
Come progettare per le persone con esigenze di accessibilità
Le persone che usano il web non sono una massa omogenea ma piuttosto un gruppo enorme con una diversità incredibilmente alta . Molti di loro non sono nativi inglesi, o abitanti delle città molto istruiti con eccellenti condizioni di salute. Quando progettiamo per il pubblico, dobbiamo prestare attenzione a questo fatto; altrimenti, ci perdiamo molti potenziali utenti, oltre a una grande possibilità di aumentare il posizionamento nei motori di ricerca di un sito.
Universalità e inclusività sono al centro degli standard web di accessibilità che sono uno degli standard relativi al web design del W3C. L'obiettivo finale della Web Accessiblity Initiative (WAI) è progettare un web che funzioni "per tutte le persone, indipendentemente dal loro hardware, software, lingua, cultura, posizione o abilità fisica o mentale".
Quando pensiamo all'accessibilità, la cosa più importante da capire è che un utente non ha bisogno di avere la piena perdita di senso o la capacità di avere bisogno del supporto dell'accessibilità . Le persone che hanno problemi come perdita della vista parziale o lieve disabilità uditiva hanno anche necessità di accessibilità.
Ora vediamo chi sono i gruppi principali, come usano il web e come l'attento progettista può migliorare la propria esperienza utente.
Disturbi visivi
Le persone in questo gruppo possono avere disturbi della vista lievi o moderati in uno o entrambi gli occhi, daltonismo, ipovisione, cecità o sordo-cecità
In molti casi è necessario modificare la presentazione del contenuto Web per adattarlo alle loro esigenze . Richiedono la capacità di ridimensionare le dimensioni e le immagini del testo e di personalizzare i caratteri, i colori e la spaziatura per aumentare la leggibilità. È anche una buona idea assicurarsi che le persone che non possono vedere il puntatore del mouse possano navigare attraverso il contenuto usando solo le loro tastiere .
Molte persone con disabilità visive usano screen reader che funzionano correttamente solo se il frontend è codificato semanticamente, altrimenti i loro speciali software assistivi non possono identificare la struttura della pagina web e gli utenti difficilmente saranno in grado di dare un senso al contenuto.
Dobbiamo fornire a queste pagine descrizioni appropriate per collegamenti ipertestuali, icone, immagini e altri tipi di media con l'aiuto di attributi esplicativi alt e titolo HTML. La regola generale qui è di rendere disponibile un'alternativa testuale equivalente per ogni elemento non testuale .
 È anche importante non impedire agli utenti di configurare le proprie impostazioni del browser, quindi se è possibile, specificare tutto in unità relative (ems, rems o percentuali) invece di dimensioni esatte.
È anche importante non impedire agli utenti di configurare le proprie impostazioni del browser, quindi se è possibile, specificare tutto in unità relative (ems, rems o percentuali) invece di dimensioni esatte.Infatti, i robot di Google e di altri motori di ricerca possono anche essere pensati come agenti visivamente disabili e tenere presente che tutto ciò che è buono per gli ipovedenti soddisfa anche i robot migliorando così il posizionamento SEO di un sito.
Disabilità uditive
Gli utenti del Web che soffrono di problemi di udito di diversi gradi non sempre riescono a capire il parlato, specialmente quando c'è un rumore di fondo. Il caso d'uso più frequente qui è il contenuto video, che deve essere reso accessibile aggiungendo l'assistenza visiva alla parte audio .
Secondo il Media Access Group della WGBH Radio "si stima che 24 milioni di americani abbiano una perdita uditiva tale da non poter comprendere appieno il significato di un programma televisivo".
Usare sottotitoli chiusi in cui anche i sottotitoli come musica o esplosioni sono sottotitolati può aiutarli molto. Fornire opzioni per didascalie e trascrizioni può anche migliorare significativamente l'esperienza di persone che non sono madrelingua della lingua registrata.
Dobbiamo anche fare attenzione quando progettiamo applicazioni web e mobili. Se gli utenti devono fare affidamento esclusivamente sulle interazioni usando la voce, le persone con disabilità uditive o quelle prive di hardware o software audio appropriati saranno escluse dall'utilizzo.
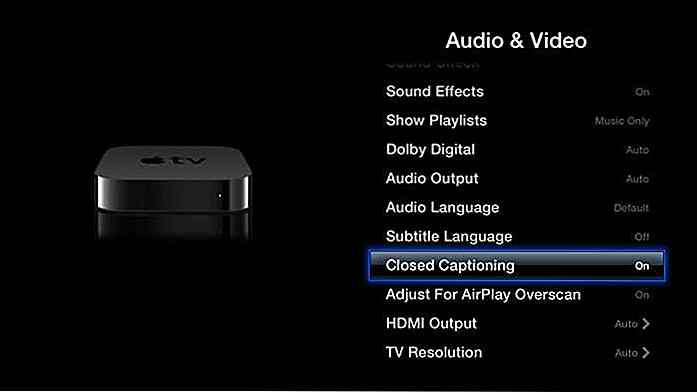
I progettisti di app devono inoltre prestare attenzione ad aggiungere sempre opzioni per interrompere, mettere in pausa o regolare il volume . Apple TV è un eccellente esempio di dispositivo progettato per persone sorde e con problemi di udito, in quanto fornisce un'interfaccia utente piacevole per personalizzare i sottotitoli e le didascalie in base alle esigenze individuali.
 Disabilità cognitive e neurologiche
Disabilità cognitive e neurologiche Disturbi legati al cervello o al sistema nervoso periferico influenzano il modo in cui le persone si muovono, vedono, ascoltano e comprendono le cose. Ci sono molte persone che hanno bisogno di elaborare le informazioni più lentamente di altre, quindi dobbiamo fornire loro contenuti chiaramente strutturati che facilitino l'orientamento .
Può anche essere d'aiuto se offriamo diversi modi di navigazione : non solo un enorme menu a discesa, ma anche tag cloud, opzioni di ricerca, breadcrumb e altre soluzioni intelligenti e di facile comprensione.
Migliorare il contenuto con segnali visivi è fondamentale quando vogliamo consentire alle persone con disabilità cognitive e neurologiche di comprendere le informazioni che vogliamo trasmettere loro. Immagini, grafici, illustrazioni e tipografia intelligente come evitare lunghi paragrafi possono fare molto per loro.
Ridurre il numero di distrazioni come annunci lampeggianti o lampeggianti e popup fastidiosi può tenere molti di loro sui nostri siti, basta pensare a quelli con ADHD (disturbo da deficit di attenzione e iperattività) o autismo.
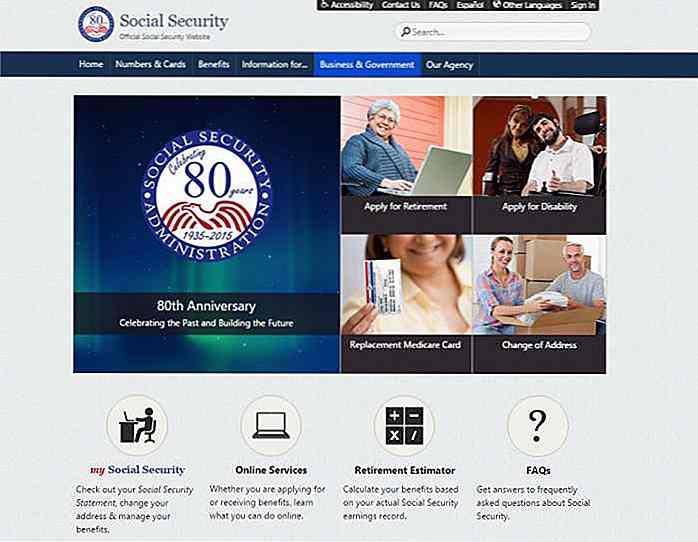
Se vuoi vedere un esempio di contenuto progettato con cura e logicamente strutturato con navigazione accessibile e segnali visivi descrittivi, dai un'occhiata al sito di amministrazione della sicurezza sociale del governo degli Stati Uniti.
 Disabilità fisiche
Disabilità fisiche Le persone fisicamente disabili possono avere disturbi motori, limitazioni delle sensazioni o controllo muscolare, problemi alle articolazioni, arti mancanti e possono affrontare molti altri impedimenti fisici.
Probabilmente la cosa più importante ad essi correlata è sempre fornire il supporto completo della tastiera e dare loro abbastanza tempo per completare compiti come compilare moduli online, rispondere a domande o modificare i loro contenuti precedenti nelle sezioni dei commenti.
Offrire scorciatoie da tastiera , specialmente su dispositivi abilitati al tocco, può essere una vera manna per questo gruppo.
Le persone fisicamente disabili possono incontrare difficoltà quando si scattano piccole aree, quindi dobbiamo sempre assicurarci di progettare aree abbastanza grandi e cliccabili come i pulsanti .
È anche importante ricordare che molti di loro usano hardware o software di assistenza. Possono accedere al contenuto con l'aiuto di una tastiera su schermo navigata attraverso una trackball oppure possono utilizzare software di riconoscimento vocale o di tracciamento degli occhi .
Per questo motivo, proprio come nei casi precedenti, è fondamentale creare una navigazione logica e coerente e un sito ben strutturato senza troppe distrazioni.
 Conclusione
Conclusione Creare esperienze web per persone disabili è un'eccellente pratica di progettazione. Se costruiamo un sito che tenga conto delle esigenze dei disabili sensoriali, progettiamo un prodotto logico, ben strutturato e facile da usare. Questo non è solo un bene per i disabili, ma per ogni singolo utente, poiché hanno lo stesso bisogno di un sito web intuitivo e personalizzabile che sia facile da capire.
Se diamo agli utenti una scelta su come vogliono consumare i contenuti online e pensiamo attentamente a tutte le possibilità che potrebbero interagire con il nostro sito, aumentiamo l'esperienza utente complessiva del nostro design in modo significativo.
Ora Leggi: 10 Assistive Tech per persone con disabilità


Come rimuovere tutte le foto spazzatura in WhatsApp automaticamente
Il metodo di WhatsApp per scaricare le foto sul telefono può rivelarsi un problema se non si ha l'abitudine di pulire regolarmente il telefono. È possibile scegliere di eliminare l'intera cartella multimediale di WhatsApp per eliminare tutte le foto, ma potrebbero esserci anche alcune foto importanti all'interno della cartella .S

9 migliori strumenti per ottimizzare GIF animate
Le GIF animate, sebbene siano affascinanti e utili per la visualizzazione di animazioni, utilizzano molta più larghezza di banda rispetto a JPG, PNG e altri formati di immagine. Sui siti che visualizzano molto GIF, questo significa che il tempo di caricamento richiesto è più lungo, ovvero che il sito web sembra richiedere più tempo per il caricamento completo.For