it.hideout-lastation.com
it.hideout-lastation.com
8 potenti estensioni di codice di Visual Studio per sviluppatori front-end
Sebbene Microsoft abbia rilasciato la prima versione stabile di Visual Studio Code, il suo potente editor di codice solo pochi mesi fa, a marzo 2016, ha già molte estensioni disponibili che possono portare l'esperienza di codifica al livello successivo. Le estensioni ufficiali del codice di Visual Studio sono ospitate nel marketplace di Visual Studio, molte delle quali possono essere di grande aiuto per gli sviluppatori web.
Per questo post, ho testato un sacco di estensioni VS Code relative allo sviluppo front-end e ho stilato un elenco di quelle che ho trovato più intuitive, facili da usare e convenienti . Non è una lista definitiva da tutti. Prenditi il tempo per esplorare il mercato per te stesso e vedere cos'altro ti può offrire, soprattutto perché molte grandi estensioni devono ancora venire.
Come installare VS Code Extensions
L'installazione di un'estensione è piuttosto semplice in Visual Studio Code, poiché è possibile farlo all'interno dell'editor di codice . Nel mercato del codice VS ogni estensione ha una sua pagina e puoi trovare il comando per installare l'estensione specificata in cima a questa pagina.
Il comando inizia sempre con il termine di ext install . Per installare un'estensione, basta premere CTRL+P all'interno di VS Code per avviare il pannello Quick Open, copiare e incollare questo comando e infine riavviare l'editor di codice per far funzionare la nuova estensione.
8 Potenti estensioni di codice di Visual Studio
Frammenti HTML
Se desideri scrivere spesso codice HTML in Visual Studio, l'estensione Snippet HTML può essere uno strumento utile, poiché aggiunge un supporto elaborato per HTML . Sebbene VS Code abbia un supporto di base per HTML, come la colorazione della sintassi, l'estensione Snippet HTML ne sa molto di più.
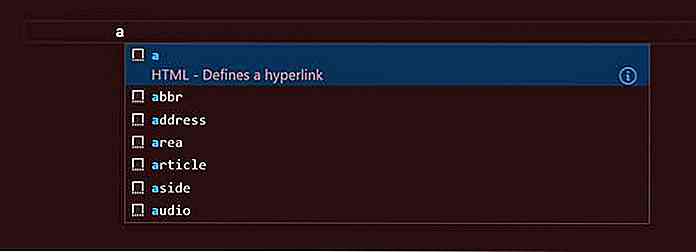
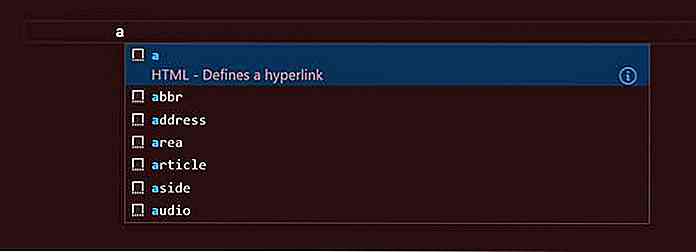
 Probabilmente la funzione più utile di questa estensione è che quando inizi a digitare il nome di un tag HTML (senza la parentesi angolare di partenza), i frammenti HTML mostrano rapidamente un elenco delle opzioni disponibili con una breve informazione su ciascuna.
Probabilmente la funzione più utile di questa estensione è che quando inizi a digitare il nome di un tag HTML (senza la parentesi angolare di partenza), i frammenti HTML mostrano rapidamente un elenco delle opzioni disponibili con una breve informazione su ciascuna. Quando fai clic sull'elemento di cui hai bisogno, Snippet HTML aggiunge il tag HTML5 completo con le sue proprietà più comuni. Ad esempio, se vuoi aggiungere un link (tag di ancoraggio) al tuo documento, digita un
Quando fai clic sull'elemento di cui hai bisogno, Snippet HTML aggiunge il tag HTML5 completo con le sue proprietà più comuni. Ad esempio, se vuoi aggiungere un link (tag di ancoraggio) al tuo documento, digita un ain VS Code, scegli l'opzione giusta nella finestra popup e i frammenti HTML inseriranno il necessariosnippet nel tuo editor senza problemi.Anche l'autore di questa estensione presta attenzione a rimuovere elementi deprecati, quindi se si desidera utilizzare un tag HTML che non è possibile trovare nell'elenco popup, vale la pena verificare se è ancora valido o meno.
Completamento della classe CSS HTML
Il completamento della classe CSS HTML può essere un'estensione utile se è necessario utilizzare molte classi CSS nel progetto. Succede spesso a noi sviluppatori, che non siamo completamente sicuri del nome esatto di una classe, ma si trova solo nella parte posteriore della nostra mente come conoscenza passiva.
Questa estensione intelligente offre una soluzione a questo problema, poiché recupera i nomi di tutte le classi CSS nello spazio di lavoro corrente e visualizza un elenco su di essi.
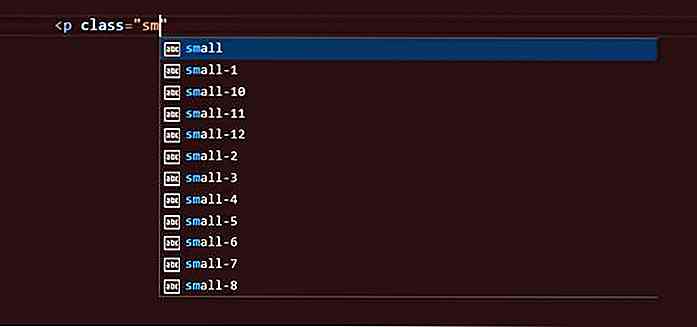
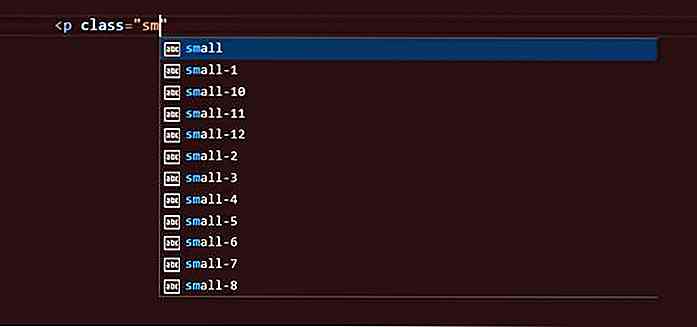
 Diciamo che vuoi creare un sito usando Zurb Foundation e vuoi usare la piccola griglia. Non ricordi come le classi siano esattamente chiamate, ma sai che hanno nomi semantici.
Diciamo che vuoi creare un sito usando Zurb Foundation e vuoi usare la piccola griglia. Non ricordi come le classi siano esattamente chiamate, ma sai che hanno nomi semantici.Con il completamento della classe CSS HTML devi solo iniziare a digitare la parola
small, e le opzioni disponibili appaiono sullo schermo in una volta, in modo da poter selezionare facilmente quello che ti serve.
Visualizza nel browser
View in Browser è un'estensione semplice ma potente per Visual Studio Code. Può facilitare lo sviluppo front-end consentendo di dare una rapida occhiata al risultato del tuo lavoro nel browser durante la codifica . Puoi aprire il tuo file HTML nel tuo browser predefinito direttamente da VS Code premendo la scorciatoia da tastiera
CTRL + F1.Nota che View in Browser supporta solo HTML, quindi se vuoi vedere il tuo sito devi avere il file HTML aperto. Non è possibile accedere direttamente al browser da un file CSS o JavaScript.

Debugger per Chrome
Debugger per Chrome è stato creato da Microsoft stessa ed è attualmente la quarta estensione di codice di Visual Studio scaricata più frequentemente.
Debugger per Chrome rende possibile il debug di JavaScript in Google Chrome senza lasciare l'editor di codice . Ciò significa che non è necessario lavorare con il transpiled JavaScript che vede il browser, ma è possibile eseguire il debug direttamente dai file di origine originali . Guarda questa demo per vedere come funziona.
 L'estensione ha tutte le funzionalità necessarie per un debugger decente, come l' impostazione del punto di interruzione, il controllo delle variabili, lo stepping, una comoda console di debug e molte altre (vedere l'elenco delle caratteristiche della prima versione).
L'estensione ha tutte le funzionalità necessarie per un debugger decente, come l' impostazione del punto di interruzione, il controllo delle variabili, lo stepping, una comoda console di debug e molte altre (vedere l'elenco delle caratteristiche della prima versione).Per utilizzare questa estensione devi avviare Chrome con debug remoto abilitato e configurare un file
launch.jsonappropriato. Quest'ultimo potrebbe durare un po ', ma puoi trovare istruzioni dettagliate su GitHub su come farlo correttamente.JSHint
L'estensione JSHint di Visual Studio Code integra il popolare linter di JSHint JavaScript nell'editor di codice, così puoi essere informato sui tuoi errori non appena li commetti . Per impostazione predefinita, l'estensione JSHint utilizza le opzioni predefinite del linter che è possibile personalizzare con l'aiuto di un file di configurazione.
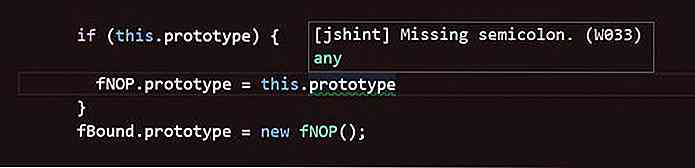
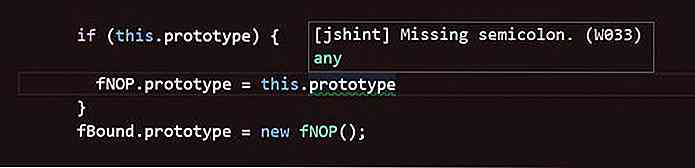
 L'utilizzo di questa estensione è abbastanza semplice, poiché JSHint contrassegna gli errori con il rosso e le notifiche con una sottolineatura verde. Se desideri maggiori informazioni sui problemi, passa con il mouse sulle parti sottolineate e JSHint invierà un'etichetta con la descrizione del problema in una sola volta.
L'utilizzo di questa estensione è abbastanza semplice, poiché JSHint contrassegna gli errori con il rosso e le notifiche con una sottolineatura verde. Se desideri maggiori informazioni sui problemi, passa con il mouse sulle parti sottolineate e JSHint invierà un'etichetta con la descrizione del problema in una sola volta.
Frammenti di codice jQuery
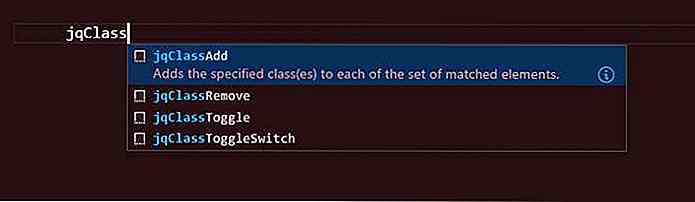
jQuery Code Snippet può velocizzare notevolmente lo sviluppo front-end in Visual Studio Code, poiché consente di scrivere rapidamente jQuery senza errori di sintassi di base. jQuery Code Snippet ha attualmente circa 130 snippet disponibili che puoi invocare digitando il trigger giusto.
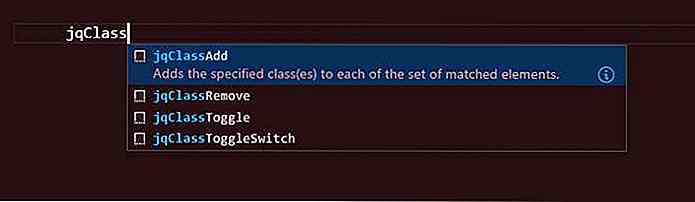
 Tutti i frammenti jQuery, ma uno inizia con il prefisso
Tutti i frammenti jQuery, ma uno inizia con il prefisso jq. L'unica eccezione è il triggerfuncche inserisce una funzione anonima nell'editor .Questa comoda estensione è un aiuto utile quando non si è completamente sicuri della sintassi corretta e si vuole risparmiare tempo per controllare la documentazione. Rende anche più semplice scorrere rapidamente le opzioni disponibili.

pergolato
L'estensione Bower VS Code può rendere più intuitivo il flusso di lavoro di sviluppo Web integrando il gestore di pacchetti Bower in Visual Studio Code.
Se si utilizza questa estensione , non è necessario passare da un terminale all'altro e dall'editor, ma è possibile eseguire facilmente le attività di gestione dei pacchetti direttamente all'interno del codice di Visual Studio.
 L'estensione di Bower ti guida attraverso la creazione del file
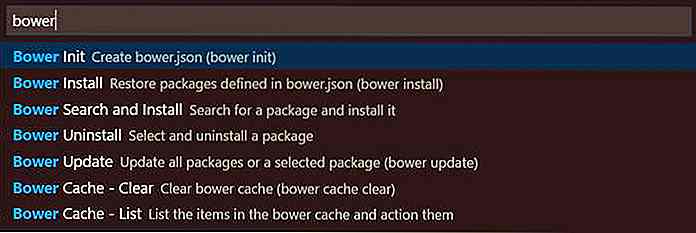
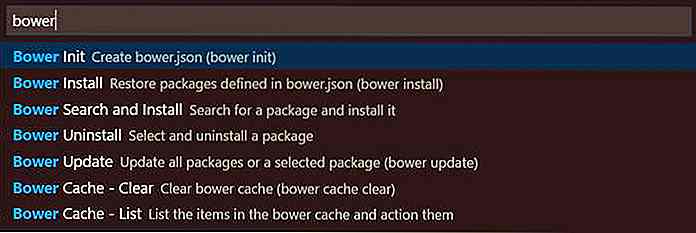
L'estensione di Bower ti guida attraverso la creazione del file bower.jsondel tuo progetto e puoi anche installare, disinstallare, cercare, aggiornare i pacchetti, gestire la cache ed eseguire molte altre attività con esso (vedere l'elenco completo delle funzionalità).È possibile accedere ai comandi relativi a Bower avviando la palette dei comandi premendo
F1, digitando "Bower" nella barra di inserimento, facendo clic sull'opzione "Bower" nell'elenco a discesa visualizzato e selezionando il comando Bower appropriato.
Storia Git
Git History consente di seguire le modifiche di un progetto Git all'interno del codice di Visual Studio . Questa estensione è particolarmente utile quando vuoi contribuire a un progetto Github più grande e hai bisogno di un modo per verificare rapidamente le modifiche apportate da altri sviluppatori .
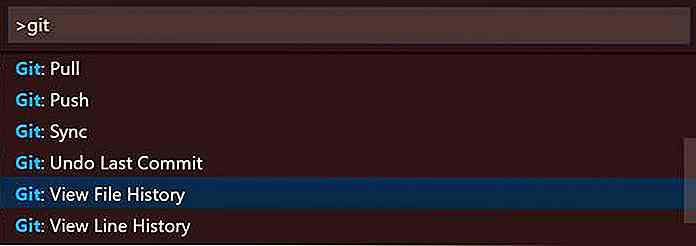
Con l'estensione Git History installata puoi visualizzare la cronologia di un intero file o di una particolare riga al suo interno. Puoi anche confrontare le versioni precedenti dello stesso file.
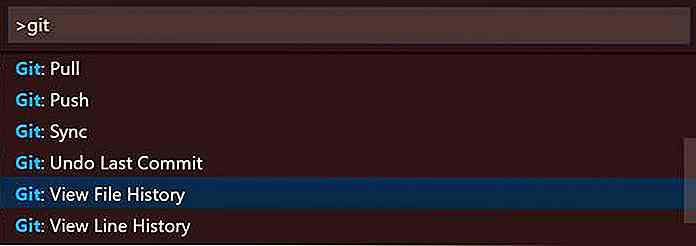
 Puoi accedere ai comandi relativi a Git History se digiti la parola "Git" nella Command Palette (
Puoi accedere ai comandi relativi a Git History se digiti la parola "Git" nella Command Palette ( F1), scegli "Git" all'interno dell'elenco a discesa e infine seleziona il comando che ti serve. Si noti che è necessario aprire il file di cui si desidera vedere la cronologia prima di poter eseguire qualsiasi azione su di essa.

15 giochi che conquisteranno il tuo cuore con la sua splendida grafica
Per alcuni di noi un gioco con grafica grezza ma trama o gameplay impressionante è buono nei nostri libri. Per gli altri, la grafica è un aspetto vitale dei giochi, anche se è "solo" un gioco di app per dispositivi mobili. In questo elenco, vedrò giochi scelti con cura che presentano immagini artistiche, gameplay interessanti o storie ipnotizzanti che ispireranno gli artisti a creare più opere d'arte.Alcu

Come caricare Jekyll su Github Page
Abbiamo discusso su come configurare un blog di Jekyll localmente sul nostro computer, creare una bozza e gestire più bozze con l'uso di un plug-in nei post precedenti. Ora siamo pronti per distribuire il blog sul server online, lasciando che il mondo veda quanto è fantastico il nostro blog.La distribuzione di Jekyll sul server online è molto semplice, in quanto è solo un sito Web statico. Tu
 Probabilmente la funzione più utile di questa estensione è che quando inizi a digitare il nome di un tag HTML (senza la parentesi angolare di partenza), i frammenti HTML mostrano rapidamente un elenco delle opzioni disponibili con una breve informazione su ciascuna.
Probabilmente la funzione più utile di questa estensione è che quando inizi a digitare il nome di un tag HTML (senza la parentesi angolare di partenza), i frammenti HTML mostrano rapidamente un elenco delle opzioni disponibili con una breve informazione su ciascuna. Quando fai clic sull'elemento di cui hai bisogno, Snippet HTML aggiunge il tag HTML5 completo con le sue proprietà più comuni. Ad esempio, se vuoi aggiungere un link (tag di ancoraggio) al tuo documento, digita un
Quando fai clic sull'elemento di cui hai bisogno, Snippet HTML aggiunge il tag HTML5 completo con le sue proprietà più comuni. Ad esempio, se vuoi aggiungere un link (tag di ancoraggio) al tuo documento, digita un  Diciamo che vuoi creare un sito usando Zurb Foundation e vuoi usare la piccola griglia. Non ricordi come le classi siano esattamente chiamate, ma sai che hanno nomi semantici.
Diciamo che vuoi creare un sito usando Zurb Foundation e vuoi usare la piccola griglia. Non ricordi come le classi siano esattamente chiamate, ma sai che hanno nomi semantici.

 L'estensione ha tutte le funzionalità necessarie per un debugger decente, come l' impostazione del punto di interruzione, il controllo delle variabili, lo stepping, una comoda console di debug e molte altre (vedere l'elenco delle caratteristiche della prima versione).
L'estensione ha tutte le funzionalità necessarie per un debugger decente, come l' impostazione del punto di interruzione, il controllo delle variabili, lo stepping, una comoda console di debug e molte altre (vedere l'elenco delle caratteristiche della prima versione). L'utilizzo di questa estensione è abbastanza semplice, poiché JSHint contrassegna gli errori con il rosso e le notifiche con una sottolineatura verde. Se desideri maggiori informazioni sui problemi, passa con il mouse sulle parti sottolineate e JSHint invierà un'etichetta con la descrizione del problema in una sola volta.
L'utilizzo di questa estensione è abbastanza semplice, poiché JSHint contrassegna gli errori con il rosso e le notifiche con una sottolineatura verde. Se desideri maggiori informazioni sui problemi, passa con il mouse sulle parti sottolineate e JSHint invierà un'etichetta con la descrizione del problema in una sola volta.
 Tutti i frammenti jQuery, ma uno inizia con il prefisso
Tutti i frammenti jQuery, ma uno inizia con il prefisso 
 L'estensione di Bower ti guida attraverso la creazione del file
L'estensione di Bower ti guida attraverso la creazione del file 
 Puoi accedere ai comandi relativi a Git History se digiti la parola "Git" nella Command Palette (
Puoi accedere ai comandi relativi a Git History se digiti la parola "Git" nella Command Palette (