it.hideout-lastation.com
it.hideout-lastation.com
Come caricare Jekyll su Github Page
Abbiamo discusso su come configurare un blog di Jekyll localmente sul nostro computer, creare una bozza e gestire più bozze con l'uso di un plug-in nei post precedenti. Ora siamo pronti per distribuire il blog sul server online, lasciando che il mondo veda quanto è fantastico il nostro blog.
La distribuzione di Jekyll sul server online è molto semplice, in quanto è solo un sito Web statico. Tutto ciò di cui hai bisogno è l'hosting condiviso con discreto spazio su disco e larghezza di banda sufficiente per ospitarla. Il costo per l'hosting condiviso dovrebbe essere accessibile. Ma poi di nuovo, perché preoccuparsi quando puoi ospitare un blog di Jekyll completamente gratis - usando Github Pages.
Github offre gratuitamente a Github Pages chiunque possa ospitare i propri siti Web statici. Ha Jekyll built-in, quindi è un buon posto per ospitare il nostro blog basato su Jekyll. In questo articolo, ti mostreremo come implementare il nostro blog su Github Pages .
Iniziare
Per prima cosa, devi avere un account Github. Una volta che ne hai uno, crea un nuovo repository. Il nome del tuo repository verrà utilizzato per l'indirizzo del blog nel seguente formato {username}.github.io/{repo-name} .
In questo esempio, chiamerò il mio repository semplicemente come blog . Quando il repository è stato creato, copia l' URL clone .

Aggiungi, conferma e premi
Caricheremo i nostri file Jekyll locali nel nostro repository Github appena creato. Userò Github per Mac per fare il lavoro, che può essere scaricato gratuitamente - Github per Windows è disponibile anche per gli utenti Windows.
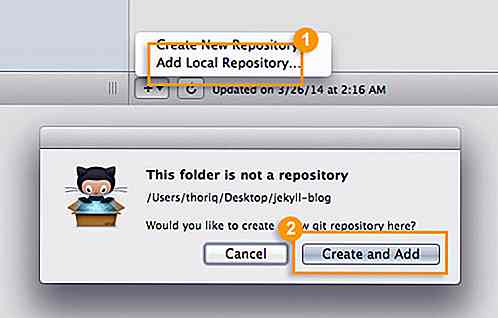
Lanciamo l'app Github e quindi aggiungiamo la nostra directory del blog di Jekyll come deposito locale.

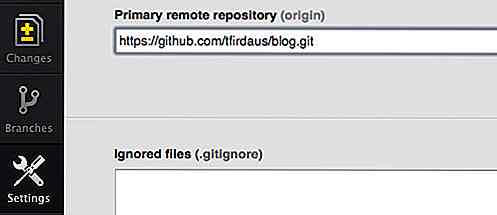
Vai alla pagina Impostazioni. Incolla l'URL del clone git gitub che è stato copiato sopra.

Accetta e invia i file a Github.

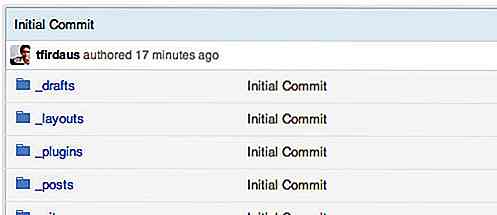
Vai a Github. Assicurarsi che tutti i file siano stati caricati correttamente.

Github Pages Branch
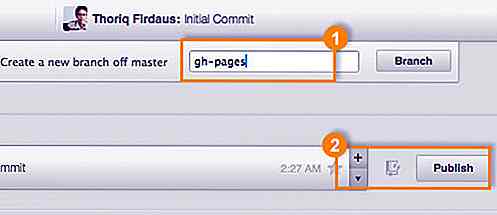
Creare una pagina Github per un repository è facile come creare un nuovo ramo git. Nell'app Github, vai alla scheda Branches . Creare un nuovo ramo denominato gh-pages del ramo principale e fare clic sul pulsante Pubblica.

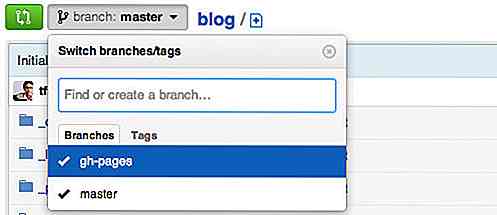
Il nuovo ramo è ora registrato nel repository Github, in questo modo.

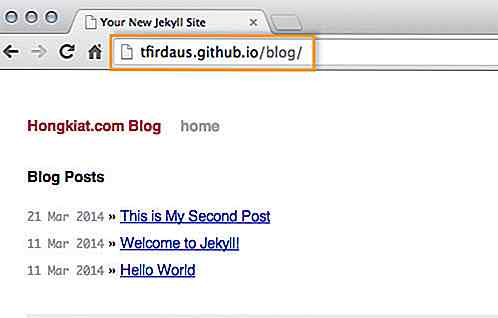
La pagina Github per il tuo repository dovrebbe essere pronta in pochi minuti. Quando lo è, puoi aprirlo sui browser su {username}.github.io/{repo-name}, ad esempio:

Risoluzione dei problemi
Se il blog non ha uno stile appropriato, ciò potrebbe essere dovuto al fatto che il foglio di stile non è collegato correttamente. Per risolvere questo problema, apri il file default.html nella cartella _layouts. Vedrai che il foglio di stile è inizializzato con un segno di barra, / .
Ometti quella prima barra, quindi il percorso ha il seguente aspetto:
Quindi impegna il cambiamento e spingilo su Github. Il blog dovrebbe ora essere visualizzato correttamente.

9 suggerimenti per aiutarti a mantenere il tuo Windows XP sicuro al termine del ciclo di vita
Microsoft Windows XP non riceverà più aggiornamenti di sicurezza oltre l'8 aprile 2014. Ciò significa che la maggior parte di noi che sono ancora sul sistema di 13 anni è che il sistema operativo sarà vulnerabile agli hacker sfruttando i difetti di sicurezza che non sarà mai patchato.Secondo Net Applications, il 30% dei PC del mondo è ancora in esecuzione su Windows XP . Quest

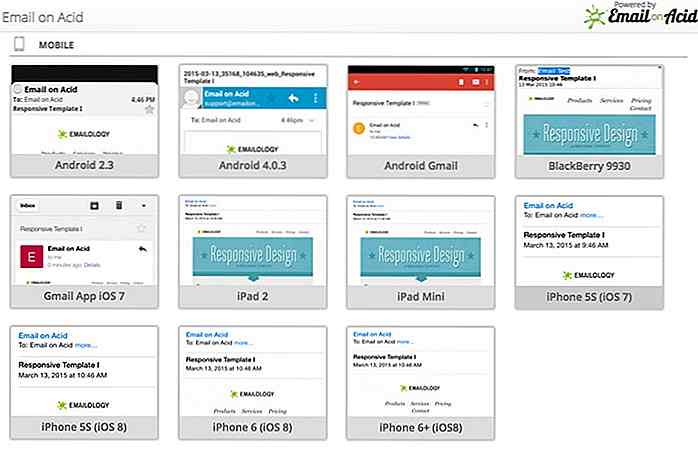
9 strumenti per testare e visualizzare in anteprima la tua newsletter
Le campagne di marketing di varie grandi organizzazioni fanno molto affidamento sulle e-mail che vengono inviate ai clienti e al pubblico di destinazione. È molto importante visualizzare in anteprima queste e-mail prima di inviarle perché i protocolli di posta elettronica non sono sufficientemente intelligenti.