it.hideout-lastation.com
it.hideout-lastation.com
9 idee per costruire grandi siti web con meno
Sappiamo tutti quanto può essere laborioso il lavoro sul web. Non è un compito per i deboli di cuore e in genere richiede un anno o più di studio da afferrare davvero. Con il progredire della nostra era, abbiamo visto idee e innovazioni brillanti che hanno portato la comunità online verso l'open source e la condivisione.
La costruzione di un sito web si è veramente evoluta in un processo a più livelli. È necessario considerare la grafica della pagina Web, la codifica degli stili front-end e del layout, l'hosting del server e possibilmente la programmazione back-end per l'avvio. Gli sviluppatori hanno lavorato con questi sistemi per anni e alla fine abbiamo raggiunto un punto di interesse, ma sarà estremamente estenuante se gestirai completamente tutti questi lavori da soli.
Di seguito ho condiviso alcune risorse utili per la pianificazione efficiente di grandi progetti di siti web. Questi vengono in molte forme durante l'intero processo creativo. Anche se questo non è un elenco esaustivo, spero di toccare risorse utili sia agli esperti che ai principianti.
1. Lascia fare agli esperti
Dai progettisti di icone ai programmatori di tutto il mondo abbiamo tutti set di competenze differenti di varia grandezza. Spesso non ci immaginiamo come supereroi che cercano di costruire abilità oltre il punto di maestria. Tuttavia, diventare un artista creativo e programmatore è un vero dono.
Per quelli di noi che si concentrano su una nicchia specifica, l'aiuto esterno dovrebbe essere accolto calorosamente. Può accelerare il processo di creazione di un sito web di dieci volte e offre un'esperienza unica per lavorare all'interno di un team. Alcuni dei migliori servizi PSD in HTML includono psd2html e xhtmlchop.com, Google "Servizi PSD in HTML" per ottenere di più, o controllare un elenco di oltre 100 servizi qui.

Il processo fisico di sedersi per codificare un documento Photoshop in HTML / CSS può essere fastidioso. Soprattutto se hai codificato per molti anni, perché la ripetizione diventa noiosa e quasi antiquata. Molti di questi servizi promettono consegne 24 ore al giorno e offriranno persino sconti per progetti di sotto-pagine.
Se sei interessato alla codifica, ma rimani indietro con le competenze di progettazione ti consiglio di navigare su alcune reti di artisti digitali. Questi includono Dribbble e DesignMoo dove i grafici possono pubblicare e condividere i loro ultimi lavori. Generalmente troverai anche una pagina di visualizzazione del portfolio per ogni artista, incluse le informazioni di contatto come e-mail, Twitter o chat IM.
2. Soluzioni di outsourcing
Ci sono grandi esempi di liberi professionisti che offrono i loro servizi per supportare gli studi di progetto. Ma con l'attuale livello di comunicazione di oggi ci sono molti casi in cui i freelance lavoreranno mano nella mano per completare il lavoro del progetto. Anche possibilmente da due distinte località in tutto il mondo!
Con il rilascio di così tante comunità freelance non è mai stato più facile per i progettisti e gli sviluppatori incontrarsi e lavorare insieme. Una grande community Programmer Meet Designer consente sia agli sviluppatori web che ai designer di inviare messaggi e condividere idee per progetti. Questa è una rete relativamente sconosciuta e funziona ancora come un piccolo anello di professionisti.

In alternativa potresti cercare lavoro come libero professionista e trovare lavoro difficile. È qui che le numerose schede di lavoro di Internet mostrano il loro uso. Società come Fresh Web Jobs e Krop sono solo alcuni esempi delle numerose opportunità di lavoro freelance. Ognuno viene aggiornato quotidianamente e offre descrizioni complete insieme alle informazioni di contatto.
3. Utilizzare l'Open Source
Una delle migliori invenzioni dalla comunità di sviluppo web di oggi deve essere un software open source. Ci sono innumerevoli sforzi in corso ogni giorno per integrare e migliorare le biblioteche esistenti. jQuery e MooTools sono due delle centinaia di librerie JavaScript che si distinguono dagli altri basandosi su semplici tutorial e reputazione. Tuttavia, JavaScript non è l'unico protocollo aperto su cui è stato lavorato. Letteralmente centinaia di migliaia di sviluppatori stanno condividendo e contribuendo con pacchi di codice su GitHub ogni giorno. Le lingue includono PHP, CSS, SQL, ASP, Objective-C, Java e molto altro ancora!

WordPress, una piattaforma di blogging sviluppata da Matt Mullenweg e cresciuta storicamente negli ultimi anni, è probabilmente l'epitome di progetti di successo open source. Sembra impressionante osservare così tanti pacchetti più piccoli che vengono passati al web, ma WordPress alimenta milioni di siti Web e ospita migliaia di sviluppatori che lavorano sul loro back-end. L'intero pacchetto è gratuito da scaricare e molto semplice da installare. Il sito Web ufficiale dell'azienda wordpress.org offre link e tutorial per gli sviluppatori interessati a creare temi e plugin WP. Abbiamo anche sponsorizzato un tutorial introduttivo sui plugin WP per i programmatori principianti. Allo stesso modo, c'è una galleria ufficiale che vanta una quantità impressionante di plugin gratuiti per tutti gli utenti di WordPress.
Per quelli di voi che sono alla ricerca di script di e-commerce open source, date un'occhiata a questo post.
4. Progettare le proprie icone - Non richiesto
Passando alla grafica e al lato dell'animazione del design, vediamo ancora una comunità aperta e condivisa. I Web designer non solo condividono le loro opere d'arte nel mondo, ma aiutano gli altri a promuovere le loro idee.
La grafica è uno degli aspetti più complicati di un sito web. Ciò è particolarmente vero in quanto i grafici di alto livello sono difficili da trovare. Molti dei set di icone gratuiti come FamFamFam, Wefunction, Fugue e altro ancora, rivelano i loro download come liberi da usare su link di retribuzione o accreditando il loro lavoro. Questo sembra un semplice compromesso per usi illimitati!

Un altro fantastico servizio Icon Finder si comporta come un motore di ricerca per i set di icone più popolari. Spesso se sfogli i risultati di ricerca di Google ci sono centinaia di blog di web design che mostrano le migliori icone gratuite. Questi sono stati anche condivisi con motori come Icon Finder per rendere ancora più veloce la costruzione di siti web.
5. Migliore accordo in hosting e condivisione di file
Oggigiorno possiamo tutti usare un po 'di soldi in più. Anche come web designer è importante cercare quelle aziende che offrono accordi e supportano la generazione freelance.

Il web hosting è solo una delle tante spese da considerare. Spesso è possibile trovare coupon su siti Web correlati che consentono di risparmiare sugli acquisti di nomi di dominio e spazio server.
La condivisione di file è diventata una parte importante dello stile di vita del web designer. Sono disponibili servizi a pagamento e gratuiti, e se conosci qualcuno nel business non è difficile ottenere un account di appartenenza. Per il resto, considera la possibilità di navigare tra le nostre alternative di condivisione di file, che offre un supporto completamente gratuito per tutti gli utenti.
6. Controllo delle prestazioni gratuito
Le applicazioni del sito Web sono l'ultima tendenza che sfonda le cuciture digitali. Dalle app mobili alle app nel browser sembra che in questi giorni quasi tutto possa essere completato su un computer. Per i webmaster è importante conoscere le numerose opportunità gratuite per i test meccanici e la manutenzione del sito Web.
Se sei come la maggior parte di noi, il tempo di attività del sito Web è motivo di grave preoccupazione. Il fatto che il tuo sito web scenda anche solo per pochi minuti può diventare catastrofico per i tuoi numeri di traffico, per non parlare di una profonda confusione per i tuoi visitatori. Pingdom è uno strumento gratuito che tutti i webmaster dovrebbero usare per controllare i codici di risposta dal loro server web. Questo è un modo infallibile per tenere sotto controllo il tuo back-end e monitorare le prestazioni da dietro le quinte.

Un altro ottimo servizio, Google Webmaster consente agli sviluppatori di rivendicare la proprietà del loro sito. Questo può essere fatto con una mappa del sito, un meta tag o altre alternative fornite da Google. Se si utilizza un account Google, è possibile memorizzare dati RSS e persino tracciare le parole chiave per i singoli siti Web. L'app è gratuita al 100% e ti consente di memorizzare connessioni illimitate al sito web!
7. Gli editor di codice possono essere economici (o gratuiti)
Se ci piace ammetterlo, la maggior parte dei web designer tendono a dilettarsi in qualche forma di sviluppo web . È solo per quelli veramente dotati in Adobe Photoshop o Illustrator che non si avventurano nel design HTML e CSS.
Per i programmatori frontend e backend allo stesso modo può essere difficile trovare un ambiente di lavoro confortevole. Adobe offre Dreamweaver che supporta l'evidenziazione del codice in molte lingue, ma purtroppo costa un bel po 'di soldi. Abbiamo esaminato i primi 10 editor di codice sorgente gratuiti e abbiamo offerto collegamenti per il download diretto a ciascuna pagina.

Se hai appena iniziato a programmare ti consiglio vivamente di dedicare un po 'di tempo alla ricerca di questi. Il tuo ambiente di sviluppo è fondamentale e avrà effetti su come scrivere codice. Molti di questi editor sono specifici di Windows, e sebbene tu possa trovare alcune opzioni compatibili con Mac ti consiglio Panic's Coda - un modo più economico di editori di codice (rispetto ad Adobe Dreamweaver) per lo sviluppo web serio.
8. Scegli alcuni kit di base
Ora che hai una solida idea dei servizi e dei programmi disponibili prova a scaricare alcuni kit di avvio per iniziare. Come web designer è importante focalizzare la nostra attenzione consapevole verso la creatività e stimolare nuove idee per le piattaforme di layout.
Negli ultimi anni i designer hanno lentamente rilasciato pacchetti gratuiti di icone, modelli, elementi di forma, componenti della GUI e molti lavori simili. Si prega di sfogliare la nostra lista di kit di avvio web designer per vedere se qualcosa cattura il tuo sguardo.

Il lavoro di layout di Photoshop non è sempre il più facile da completare. Spesso ci ritroviamo a dubitare e ad impegnarci nuovamente per correggere schemi di colori e posizionamento. Il vecchio adagio "pratica rende perfetti" sembra essere molto vero in questo scenario, insieme a molti altri. E questi basic starter kit dovrebbero farti partire con il piede giusto!
9. Stai sempre al passo con il tempo di studio
Con il passare del tempo, tendiamo tutti a perdere interesse nelle attività. Se sei veramente appassionato di web design, dovresti essere motivato e studiare nuovi argomenti. Prendi in considerazione l'idea di aprire la tua mente a un linguaggio di sviluppo o di praticare un nuovo software.

Gli strumenti online oggi sono più avanzati che mai nell'aiutare i giovani web designer in erba a ritirare il premio. La libreria Web Design è stata originariamente lanciata in Template Monster insieme a Jetimpex Inc e ha continuato a essere un catalogo di tutorial molto popolari. Il sito Web viene aggiornato quotidianamente con nuovi collegamenti e mostra gli articoli per l'ispirazione.
Il sito collega anche molti luoghi partner, tra cui Template Ninajas. Ciò si traduce in offerte giornaliere che non puoi trovare da nessun'altra parte - a volte anche demo o omaggi! I modelli di siti web sono un ottimo punto di partenza quando non hai familiarità con la costruzione di un layout di una pagina web o se hai solo bisogno di nuove idee.
Raccomando anche la rete Tuts + creata da Envato. Ospitano migliaia di tutorial che vanno da Photoshop, Illustrator, HTML5, ActionScript, forme vettoriali e persino fotografia. Alcuni dei loro codici richiedono un abbonamento per il download, ma tutti i tutorial sono liberi di seguire e offrono istruzioni passo-passo per facilitare il ciclo di apprendimento.
Insieme agli articoli scritti, la maggior parte dei commenti offrirà anche ottimi consigli. L'intera rete è gestita da web designer e letta dai web designer, quindi puoi essere certo di feedback di alta qualità.
Conclusione
Questi metodi dovrebbero farti iniziare su un percorso fragoroso verso l'illuminazione del web design. I migliori trucchi del mestiere sono stati tramandati per anni attraverso la comunità di Internet. E allo stesso modo in cui è aumentata la quantità di web designer sono stati creati più standard aperti.
Considera alcune delle idee presentate sopra e passa un po 'di tempo a sfogliare articoli o tutorial interessanti. Anche familiarizzare con materiale fresco può fare il jog del cervello e farti pensare in una mentalità di design elevata. Se hai idee simili sentiti libero di condividerle nella sezione commenti qui sotto.

Come ottenere Assistente Google su Android 5.0 senza il rooting
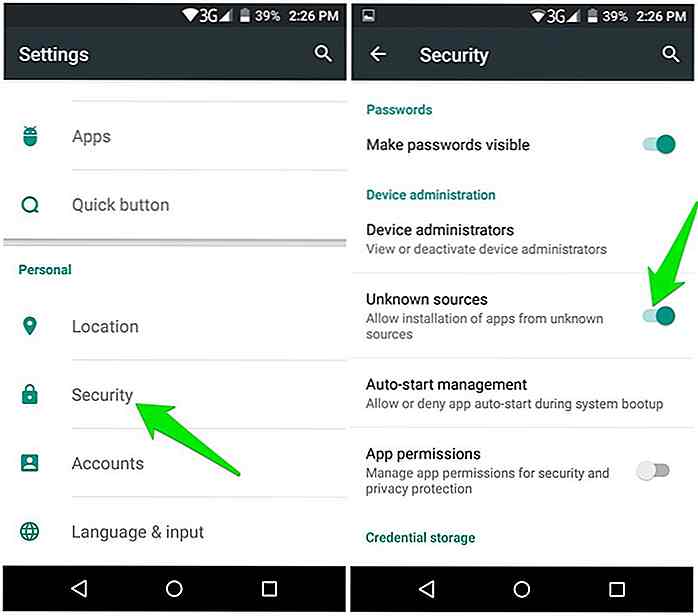
Come evidenziato in Google I / O 2017, il nuovo Assistente di Google è più intelligente, sempre più avanti, più personale e funziona bene con altre app e gadget. Quasi tutti gli utenti Android ora stanno cercando di mettere le mani sul nuovo Assistente Google, purtroppo, tuttavia, è disponibile solo sui telefoni con Android 6.0 o

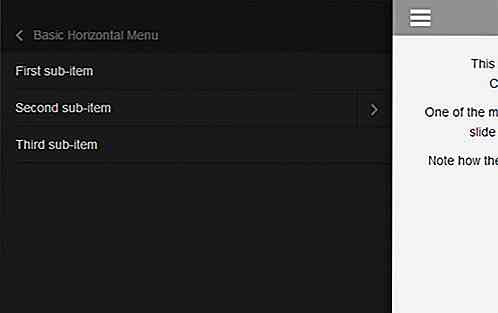
jQuery.mmenu - Crea menu scorrevole con facilità
Creare menu creativamente diversi a volte è piuttosto difficile quando non hai alcuna idea o ispirazione. Ma questo tipo di problema può essere risolto ricercando altri design di menu di ispirazione o con l'aiuto di strumenti. In questo caso, jQuery.Mmenu è uno strumento molto utile.jQuery.Mmenu è un plugin jQuery di facile utilizzo per la creazione di menu di navigazione scorrevole per app mobili nel tuo sito web. Qu