it.hideout-lastation.com
it.hideout-lastation.com
jQuery.mmenu - Crea menu scorrevole con facilità
Creare menu creativamente diversi a volte è piuttosto difficile quando non hai alcuna idea o ispirazione. Ma questo tipo di problema può essere risolto ricercando altri design di menu di ispirazione o con l'aiuto di strumenti. In questo caso, jQuery.Mmenu è uno strumento molto utile.
jQuery.Mmenu è un plugin jQuery di facile utilizzo per la creazione di menu di navigazione scorrevole per app mobili nel tuo sito web. Questo menu creativo slick porterà un'esperienza utente più gradevole e ordinata.
Iniziare
Per iniziare con jQuery.Mmenu, vai alla pagina di download e il plugin verrà scaricato automaticamente. In questo post, proveremo a creare un menu base.
Proprio come altri plugin jQuery, per usarlo devi includere le dipendenze richieste al tuo sito. Quelli sono jQuery, jquery.mmenu.js e jquery.mmenu.css . Lo snippet è il seguente:
.. ..
E questo dovrebbe essere sufficiente per creare un menu base con tutte le funzionalità e lo stile . Per funzionalità più avanzate ed extra, è necessario includere file JS e CSS aggiuntivi .
Creare un menu
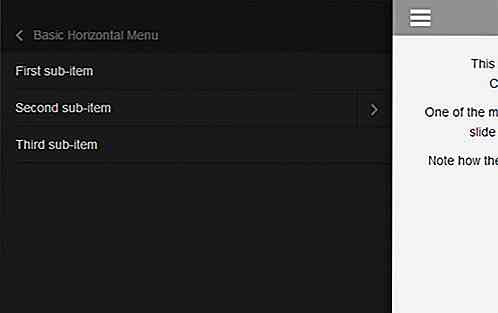
Creiamo il menu base come di solito lo crei con nav, ul, li e a elemento. In questa demo, creeremo un menu orizzontale con tre sottomenu e anche tre sottomenu secondari, ad esempio.
Nel menu precedente, abbiamo incluso il nav con un id di menu che verrà usato come riferimento alla funzione jQuery.mmenu. Quindi chiama il plugin con la funzione javascript e includi l'id in questo modo.
Nel tag LI, puoi vedere una classe chiamata Selected, questa classe è utile per rendere il menu predefinito predefinito dopo l'inizializzazione. Puoi anche aggiungere la tua classe (ad esempio "attiva"), ma assicurati di includerla nella sezione di configurazione, in questo modo.
Questo plugin ha aggiunto automaticamente i collegamenti di chiusura e apertura del sottomenu, quindi non è necessario crearli. Il nostro menu dovrebbe assomigliare a questo.

Conclusione
jQuery.mmenu ti offre un'ottima soluzione per creare menu diversi nel modo più semplice possibile. Puoi anche creare altri elementi interattivi con questo plug-in, ad esempio puoi creare un tooltip scorrevole e una barra di notifica per il sito mobile.
jQuery.Mmenu può essere personalizzato anche per l'utilizzo avanzato. Ad esempio, puoi creare un elenco di contatti di tipo mobile nel tuo sito combinandone estensione, addon (etichette, contatori, intestazione, dragOpen e campo di ricerca) e posizionamento.

50 incredibili sfondi di animali e animali selvatici
Stai sostenendo una causa per salvare gli animali selvatici? o sei semplicemente un fan della fauna selvatica. Quale modo migliore per esprimere il tuo amore e la tua passione per gli animali piuttosto che avere una bella carta da parati con animali.Ecco una panoramica di 50 fantastici sfondi per animali e wlidlife che ti offrono una combinazione di bellissime fotografie di animali ed eccellenti effetti fotografici

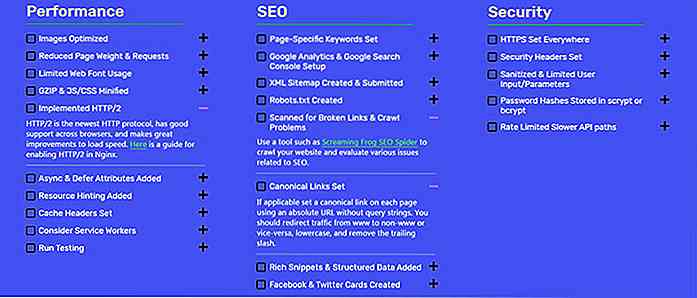
Usa questo elenco di controllo per il lancio di ogni nuovo sito che costruisci
La progettazione e la codifica di un sito Web richiedono un notevole sforzo. Tuttavia, effettivamente ottenere il sito online e completamente ottimizzato è un compito completamente diverso.Con questa lista di controllo per il lancio sul Web, puoi esplorare tutti i punti principali di un nuovo sito web per assicurarti di coprire tutto.