it.hideout-lastation.com
it.hideout-lastation.com
Aggiungi modifica del contenuto basata sul Web con la sostanza
Molte applicazioni Web supportano l'input dell'utente ed è fantastico per consentire agli utenti di modificare il testo con la formattazione. Grassetto di testo, intestazioni, link, sottolineature, tutte queste funzionalità richiedono in genere HTML non elaborato da configurare.
Con il framework di sostanza, è possibile supportare una vasta gamma di funzionalità di modifica, tutte con uno script.
La sostanza non è solo un plug-in o una semplice GUI di modifica del testo per il web. È un intero framework costruito per supportare un editor basato sul web .
Questo è anche possibile usando le librerie CSS di base, ma non è mai stato così facile. La sostanza è veloce da installare e include un sacco di funzionalità che puoi scegliere di eseguire (o non eseguire) in base alle esigenze del tuo sito.
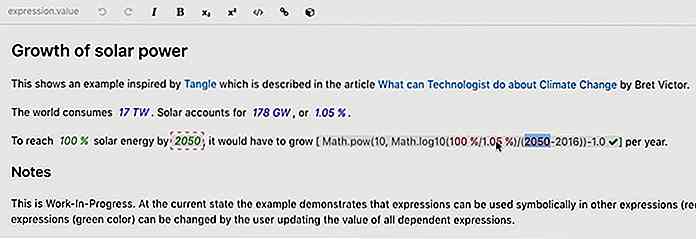
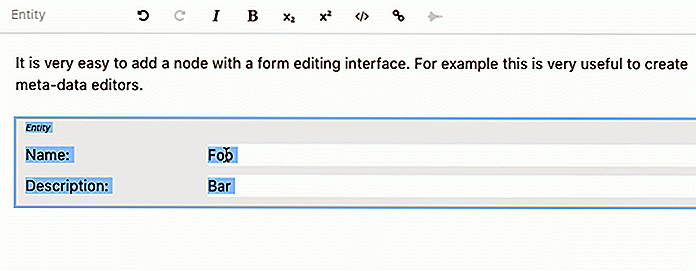
 Dai un'occhiata alla pagina degli esempi se vuoi vederlo in azione. Supporta praticamente tutto, dai caricamenti di immagini agli emoji personalizzati e persino ai moduli in linea per i contenuti web .
Dai un'occhiata alla pagina degli esempi se vuoi vederlo in azione. Supporta praticamente tutto, dai caricamenti di immagini agli emoji personalizzati e persino ai moduli in linea per i contenuti web . Attualmente nella beta 6, questa struttura è assolutamente massiccia. Penso che sia pronto per i siti di produzione ed è già utilizzato su una serie di app web di grandi dimensioni come Stencila. Ma in qualche modo, questa struttura è sfuggita alle crepe nelle principali comunità di sviluppatori.
Attualmente nella beta 6, questa struttura è assolutamente massiccia. Penso che sia pronto per i siti di produzione ed è già utilizzato su una serie di app web di grandi dimensioni come Stencila. Ma in qualche modo, questa struttura è sfuggita alle crepe nelle principali comunità di sviluppatori.Ha un repository completo di GitHub con una tabella di supporto per browser e opzioni personalizzate con cui puoi giocare.
Tutti i file vengono caricati direttamente tramite npm, quindi è utile se si dispone di un'esperienza Node. Il modo migliore per andare avanti è immergersi nel codice e imparare come personalizzare il framework di sostanza per il tuo progetto web.
Per questo, raccomando la documentazione online che è piena di mini-tutorial per tutti i livelli di abilità .
Per saperne di più, visita il sito Web principale o guarda questo video introduttivo di due minuti.

20 splendidi esempi di cronologia in Web design per l'ispirazione
Sono abbastanza sicuro che molti di voi sono consapevoli dell'uso della timeline nel design, soprattutto perché tutti i profili di Facebook ora vengono visualizzati in questo modo. Inoltre, alcune app per smartphone come Path o Tweetbot utilizzano anche il design basato sulla timeline per mostrare le loro storie.
![Le migliori app di mappe GPS offline per Android e iOS [2017]](http://hideout-lastation.com/img/tech-design-tips/342/best-offline-gps-map-apps.jpg)
Le migliori app di mappe GPS offline per Android e iOS [2017]
Le mappe GPS e le app di navigazione hanno totalmente cambiato il modo in cui viaggiamo in questi giorni. Puoi avere accesso alla navigazione turn-by-turn, all'aggiornamento del traffico, al percorso migliore verso una destinazione, agli hotel vicini e a molti altri tipi di pratiche informazioni stradali, il tutto nel palmo della tua mano