it.hideout-lastation.com
it.hideout-lastation.com
Advanced Checkbox Styling con CSS Grid
Il modulo CSS Grid Layout non solo risolve un problema di layout ma anche alcuni vecchi problemi mulish con cui abbiamo a che fare da molto tempo, come ad esempio lo stile di un'etichetta di checkbox .
Mentre c'è un metodo relativamente semplice per modellare l'etichetta quando appare dopo la casella di controllo, non è così facile quando l'etichetta appare prima di esso .
Stile per la casella di controllo senza griglia CSS
Disegnare un'etichetta dopo una casella di controllo è qualcosa che noi sviluppatori abbiamo fatto da quando ne abbiamo letto da qualche parte. Questa tecnica è uno dei primi e vecchi esempi delle potenti dinamiche che i CSS possono possedere.
Ecco il codice con cui potresti già avere familiarità, che disegna un'etichetta dopo una casella di controllo selezionata :
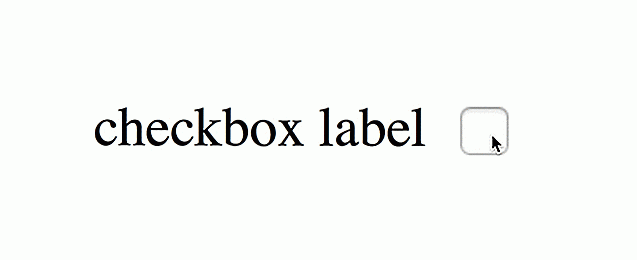
input: checked + label {/ * style me * /} Un'etichetta stilizzata dopo una casella di controllo potrebbe essere simile a questa (tuttavia, è possibile utilizzare anche altre regole di stile):
 Il codice CSS di cui sopra utilizza il combinatore fratello adiacente contrassegnato dal tasto
Il codice CSS di cui sopra utilizza il combinatore fratello adiacente contrassegnato dal tasto + . Quando una casella di controllo è nello stato :checked, un elemento dopo di esso (di solito un'etichetta) può essere disegnato con questo metodo.Una tecnica così semplice ed efficace! Cosa potrebbe mai andare storto? Nulla, fino a quando non desideri visualizzare l'etichetta prima della casella di controllo .
Il combinatore fratello adiacente seleziona l'elemento successivo ; questo significa che l'etichetta deve venire dopo la casella di controllo nel codice sorgente HTML.
Quindi, per far apparire un'etichetta prima della casella di controllo dell'appartenenza sullo schermo, non possiamo semplicemente spostarla prima della casella di controllo nel codice sorgente, in quanto un precedente selettore di pari livello non esiste nei CSS .
Il che lascia solo un'opzione: riposizionare la casella di controllo e l'etichetta usando la transform o position o margin o un'altra proprietà CSS con un qualche tipo di potere telecinetico, in modo che l'etichetta appaia a sinistra della casella di controllo sullo schermo.
Problemi con il metodo tradizionale
Non c'è nulla di gravemente sbagliato nella suddetta tecnica, ma può essere inefficiente in alcuni casi . Intendo i casi in cui le posizioni riorganizzate della casella di controllo e l'etichetta non funzionano più.
Pensa in modo reattivo, per esempio. Potrebbe essere necessario ridimensionare o riposizionare la casella di controllo in base al dispositivo su cui è visualizzata. Quando ciò accade, dovrai riposizionare anche l'etichetta, poiché non ci sarà alcun riallineamento automatico dell'etichetta in risposta al riposizionamento / ridimensionamento della casella di controllo.
Possiamo eliminare questo svantaggio se solo potessimo fornire un solido layout per la casella di controllo e l'etichetta, invece di posizionarli approssimativamente nella pagina.
Ma quasi tutti i sistemi di layout, come le tabelle o le colonne, richiedono di aggiungere l'etichetta prima della casella di controllo nel codice sorgente per farla apparire allo stesso modo sullo schermo. Questo è qualcosa che non vogliamo fare perché il prossimo selettore di elementi sull'etichetta smetterà di funzionare.
La griglia CSS, d'altra parte, è un sistema di layout che non dipende dal posizionamento / ordine degli elementi nel codice sorgente .
Le capacità di riordino del layout della griglia influenzano intenzionalmente solo il rendering visivo, lasciando l'ordine del parlato e la navigazione in base all'ordine sorgente. Ciò consente agli autori di manipolare la presentazione visiva lasciando intatto l'ordine sorgente ... - Modulo Livello griglia CSS Livello 1, W3C
Pertanto, la griglia CSS è la soluzione ideale per stilare l'etichetta che appare prima della casella di controllo .
Stile checkbox con griglia CSS
Iniziamo con il codice HTML. L'ordine della casella di controllo e dell'etichetta rimarrà lo stesso di prima. Li aggiungiamo entrambi a una griglia.
Il CSS di accompagnamento è il seguente:
#cbgrid {display: grid; grid-template-areas: "left right"; larghezza: 150 px; } input [type = checkbox] {grid-area: right; } label {grid-area: left; } Non approfondirò il modo in cui funziona la griglia CSS, dato che ho già scritto un articolo dettagliato sull'argomento, che puoi leggere qui. Alcune nozioni di base, tuttavia: la display: grid proprietà della display: grid trasforma un elemento in un contenitore della grid-area della griglia identifica l'area della griglia a cui un elemento appartiene e le grid-template-areas griglia formano un layout della griglia, composto da diverse aree della griglia.
Nel codice sopra, ci sono due aree di griglia : "left" e "right" . Costituiscono due colonne di una riga della griglia . La casella di controllo appartiene all'area "right" e l'etichetta alla "left" . Ecco come appaiono sullo schermo :
 Poiché non abbiamo modificato il posizionamento relativo della casella di controllo e l'etichetta nel codice sorgente, possiamo comunque utilizzare il combinatore fratello adiacente :
Poiché non abbiamo modificato il posizionamento relativo della casella di controllo e l'etichetta nel codice sorgente, possiamo comunque utilizzare il combinatore fratello adiacente : input: checked + label {/ * style me * /} Si noti che un elemento della griglia è sempre bloccato ; appare con un riquadro circostante noto come box a livello di griglia . Se non lo vuoi, ad esempio per un'etichetta, metti un involucro su quell'elemento (avvolgilo in un altro elemento) e trasforma quell'involucro nell'area della griglia .
Questo è tutto, gente. Speriamo che la griglia CSS ti aiuti a definire i layout di quelle sfacciate checkbox.
![Potresti avere più tempo per le vacanze a migliorare la tua produttività? [30 Paesi confrontati]](http://hideout-lastation.com/img/tech-design-tips/739/could-more-vacation-time-improve-your-productivity.jpg)
Potresti avere più tempo per le vacanze a migliorare la tua produttività? [30 Paesi confrontati]
Il Giappone, noto per la sua cultura del lavoro minorile, ha fatto notizia quando il suo governo ha dichiarato di prendere in considerazione l'approvazione di una legge che costringe i lavoratori a prendere congedo. Ci sono molte ragioni che contribuiscono a una decisione così drastica, incluso il pensiero che questa mossa potrebbe aiutare a rilanciare la crescita economica del Giappone dopo anni di stagnazione.

Iniziare con lo sviluppo Web Fullstack
Al giorno d'oggi, lo sviluppo completo dello stack completo è molto popolare sia nelle piccole agenzie che nelle grandi aziende con un team tecnico dedicato. I tecnici Web di stack completo lavorano su un intero stack Web di tecnologie, inclusi frontend, backend e server management .Molte persone sostengono che lo stack completo porta solo ad essere un "jack of all trades, master of none".