it.hideout-lastation.com
it.hideout-lastation.com
Introduzione ai CSS Snap Snap Points
Il modulo CSS Scroll Snap è uno standard Web che ci consente di controllare lo scorrimento su una pagina Web in modo che gli utenti possano scorrere verso determinate parti di una pagina piuttosto che su qualsiasi punto.
Lo scorrimento è una delle azioni più eseguite su un sito web. I browser, nel corso degli anni, hanno migliorato le loro prestazioni di scorrimento per soddisfare la forza agile degli utenti. Inoltre, gli sviluppatori hanno utilizzato lo scorrimento in modo creativo per ottenere un'esperienza utente migliore o pronta all'uso.
Tuttavia, quando si tratta della correlazione tra la codifica e lo scorrimento, solo JavaScript sembrava avere un certo controllo su quest'ultimo. Questo è stato così per un lungo periodo di tempo, ma con l' introduzione dei punti di scorrimento, i CSS hanno iniziato a recuperare terreno.
Scorrimento senza punti di snapshot
In genere, non scorriamo molto lentamente, specialmente sui telefoni. Più velocemente scorri, meno controlli hai sul punto in cui finirai sullo schermo quando smetterai di scorrere.
Immagina di scorrere una serie di immagini del prodotto su un sito Web o una galleria di foto o diapositive online. Ciò che preferiresti in tali applicazioni è vedere l'intero prodotto, la foto o la diapositiva ogni volta che scorri. Non solo una parte dell'immagine del prodotto, foto o diapositiva.
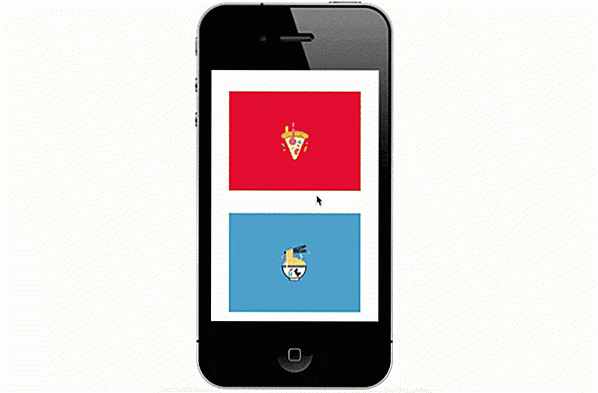
Ad esempio, nella demo qui sotto puoi vedere ogni volta che l'utente smette di scorrere, solo la metà dell'immagine è visibile nella parte inferiore dello schermo. Tuttavia, la maggior parte degli utenti preferirebbe vedere l'ultima immagine completamente.
 Scorrimento con punti snap di scorrimento
Scorrimento con punti snap di scorrimento Qui è dove portiamo i punti di snap scroll CSS . Il nome è auto-esplicativo; è uno standard CSS che ci consente di mettere in posizione gli oggetti durante lo scorrimento.
Ci sono cinque proprietà CSS che costituiscono questo standard:
scroll-snap-typescroll-snap-points-xscroll-snap-points-yscroll-snap-coordinatescroll-snap-destination
Supporto per il browser
Le proprietà hanno bisogno di -webkit e -ms prefissi per i browser rilevanti. Al momento della stesura di questo articolo, lo snap scroll CSS non è supportato in Chrome e Opera.
Si noti che è probabile che le ultime quattro proprietà vengano rilasciate dagli agenti utente nel prossimo futuro. Invece, potrebbero essere create nuove proprietà, ovvero scroll-snap-align, scroll-snap-margin e scroll-snap-padding, come definito in questa specifica.
Tuttavia, avranno lo stesso scopo delle precedenti proprietà. Attualmente, l'ex set di proprietà funzionerà perfettamente.
Proprietà
È necessario aggiungere la proprietà scroll-snap-type al contenitore di scorrimento (l'elemento contenitore i cui figli sono in overflow mentre scorre ). Specifica la severità dell'azione di snap . Può assumere tre valori:
mandatory: quando lo scorrimento è terminato, lo scorrimento scatterà in corrispondenza di un punto di snap pertinenteproximity- meno severa di quellamandatory; dipenderà dal giudizio della UA se l'elemento scatterà ad un dato punto di snapnone- nessun aggancio è fatto
Anche le proprietà scroll-snap-points-x e scroll-snap-points-y appartengono al contenitore di scorrimento . Si riferiscono ai punti sull'asse X e Y in cui saranno presenti i punti di snap. Il loro valore è dato dalla funzione repeat() . Ad esempio, se si desidera aggiungere punti di snap lungo l'asse x all'intervallo di 100px è necessario utilizzare la regola scroll-snap-points-x: repeat(100px) .
La proprietà scroll-snap-destination viene inoltre aggiunta al contenitore di scorrimento. Definisce una coordinata sul contenitore in cui si trova una destinazione snap. È in questa destinazione di snap in cui i bambini del contenitore si agganciano in posizione quando vengono fatti scorrere.
È possibile utilizzare la proprietà scroll-snap-coordinate in combinazione con scroll-snap-destination . È necessario aggiungerlo agli elementi figlio del contenitore. Definisce le coordinate degli elementi figlio, che si allineano con le coordinate di destinazione del loro contenitore di scorrimento quando l'utente scorre lo schermo.
Nota che non devi usare tutte le proprietà contemporaneamente. Solo il tipo scroll-snap-type è obbligatorio. Oltre a ciò, è possibile definire singoli punti di snap o utilizzare la combinazione di coordinate di destinazione.
Esempio di codice
Ecco un esempio di snippet di codice per un tipico contenitore di scorrimento, con lo scorrimento in direzione verticale e alcune immagini all'interno . Emette la demo che puoi trovare all'inizio di questo post.
div {larghezza: 300px; altezza: 300 px; overflow: auto; ...} div> img {larghezza: 250px; altezza: 150 px; ...} Ora aggiungiamo alcuni punti di snap al contenitore di scorrimento:
div {larghezza: 300px; overflow: auto; scroll-snap-points-y: repeat (150px); scroll-snap-type: obbligatorio; } Di seguito, puoi vedere come appare l'output con i punti snap CSS aggiunti . Notare ogni volta che lo scorrimento si interrompe mentre l'immagine in basso è solo parzialmente visibile, l' immagine completa appare dopo che lo scorrimento scatta in un punto di snap sopra di esso.


Come costruire un semplice bot di accesso automatico con Python e selenio
L'automazione è senza dubbio una delle competenze più ambite che un programmatore possa possedere. L'automazione viene generalmente utilizzata per attività ripetitive, noiose, lunghe o inefficienti senza l'utilizzo di uno script.Con l' automazione del Web, è possibile creare facilmente un bot per eseguire diverse attività sul Web, ad esempio per monitorare le tariffe alberghiere concorrenti su Internet e determinare il prezzo migliore.Pers

Semplifica le tue attività di Freelance con Motiv
Come libero professionista, hai un sacco di cose di cui occuparti . Non solo devi lavorare per rispettare la tua scadenza e comunicare con i tuoi clienti, ma ci sono anche varie altre attività che devi completare per assicurarti che la tua azienda funzioni senza intoppi.Se sei stanco di quei compiti noiosi che vengono con il freelance come contratti, fatturazione, fogli di lavoro e proposte, allora perché non provare a Motiv?