it.hideout-lastation.com
it.hideout-lastation.com
Suggerimenti SEO di base per immagini che dovresti sapere
Sono sicuro che conosci i consigli SEO che puoi utilizzare sul tuo sito. Abbiamo pubblicato in precedenza una guida definitiva all'ottimizzazione Web (Tips & Best Practices) e una miniserie per una Guida per principianti al SEO (consulta anche la Parte 2 e la Parte 3).
Se desideri ottimizzare la SEO per le tue immagini, c'è la guida definitiva di Jake all'ottimizzazione JPEG per il Web e naturalmente molti strumenti che puoi utilizzare per aiutarti a verificare le prestazioni e la velocità del tuo sito. Se tuttavia vuoi verificare come creare un portfolio di immagini SEO-friendly per il tuo sito, ecco 7 suggerimenti rapidi che puoi manipolare per rendere le tue immagini più SEO-friendly.
1. Sitemap immagine
Una tattica non utilizzata frequentemente sta creando una Sitemap per immagini per elencare tutte le immagini sul tuo sito, in un modo XML carino e ordinato. La ragione principale alla base di ciò è la reperibilità delle immagini, in particolare per le immagini a cui si accede tramite script. La pratica è semplice e gli aggiornamenti futuri degli algoritmi dei motori di ricerca prenderanno sempre in considerazione questo trucco. Puoi semplicemente aggiungere una Sitemap immagine alla Sitemap corrente.
Ecco un articolo di Google che fornisce dettagli sugli strumenti di terze parti per aiutarti.
2. Dare credito
Collegati sempre al creatore dell'immagine quando presenti immagini che non sono di tua proprietà o di tua proprietà. Assicurati di fare seguire, non seguire. È una best practice che proviene dal re della ricerca, Google. I risultati del tuo motore di ricerca di immagini saranno lieti di averlo fatto e ti faranno risparmiare molti problemi dai creatori di immagini arrabbiate.
3. Rich snippet
I rich snippet contenenti foto sono fantastici. Se hai un'attività online, trova una singola immagine che ti rappresenti al meglio. Ecco un ottimo articolo di Google su come implementarlo (anche elencando uno strumento per testare). In questo modo si riduce la frequenza di rimbalzo e si aumentano le percentuali di clic, migliorando al contempo il rango dell'immagine principale.

4. Backlinking alle immagini
Funziona esattamente come il normale backlink SEO on-page o off-page. Prova a collegare le immagini del tuo sito dall'interno, con parole chiave descrittive a coda lunga. Se riesci a ottenere altri siti PR ad alto link a un'immagine specifica, è grandioso! Oh, e non spammare il testo di ancoraggio con troppe parole chiave. Un testo di ancoraggio di 4 parole è abbastanza lungo.
E se si desidera ottimizzare le immagini per SERP locali, utilizzare le parole chiave a coda lunga contenenti il nome della città o l'area desiderata nel testo di ancoraggio.
5. Dati EXIF
Le informazioni EXIF sono di solito dati precompilati, creati dai dispositivi su cui si scattano le foto. Le informazioni sono incorporate nella foto. Ma ottieni questo, puoi modificarlo per contenere le parole chiave desiderate, il nome del tuo sito e qualsiasi altra informazione. La quantità di dettagli che contiene questo è sorprendente.
Puoi immischiarti con la data, l'ora, l'altezza, l'autore, il tipo di dispositivo e circa 20 altre cose categorizzate come dati immagine nel formato file di immagine intercambiabile (es. EXIF).
6. Didascalie
Avere didascalie per ogni immagine presentata sul tuo sito può fare miracoli per la tua frequenza di rimbalzo, e questo a sua volta può aumentare il tuo posizionamento. Sebbene questa tecnica non sia elencata come best practice, è ovvio che le foto siano "aiutate" dalle didascalie. Le tue didascalie dovrebbero essere divertenti però. L'umorismo diminuisce la pressione sanguigna e fa bene alla SEO.
7. Altri trucchi di frequenza di rimbalzo
Le frequenze di rimbalzo giocano un ruolo enorme nella SEO. Ha senso. Le SERP prendono in considerazione se un visitatore colpisce il pulsante Indietro troppo presto. Ciò può significare che non era interessato a quella pagina (o non intendeva nemmeno fare clic in alcun modo). Vuoi che ogni visitatore rimanga il più possibile sulla tua pagina di immagini. Ecco alcuni suggerimenti:
- Un'immagine non dovrebbe mai essere senza testo accanto ad essa . Non solo didascalie. Avere un po 'di testo avvolto attorno alla foto reale. Assicurati che sia rilevante sia negli occhi umani che in quelli robotici (ad es. Parole chiave a coda lunga).
- Non sono consentite foto con pixel . Avere un equilibrio tra dimensioni del file e qualità.
- Dimensioni dell'immagine standardizzate. Se stai presentando un sacco di immagini, assicurati che siano simili in larghezza e altezza.

Le basi di REST e RESTful API Development
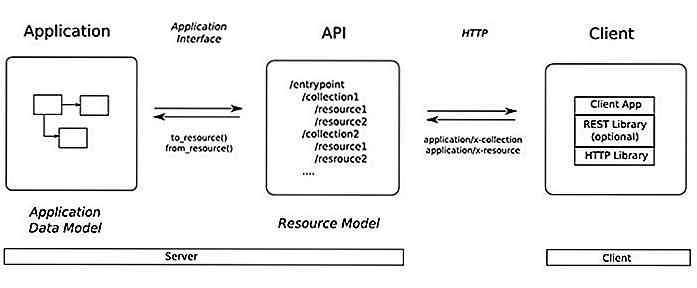
Gli sviluppatori web parlano spesso dei principi REST e dell'architettura dei dati RESTful, poiché è un aspetto cruciale dello sviluppo moderno, ma a volte può essere incredibilmente confuso. REST non è una tecnologia in sé, ma piuttosto un metodo per creare API con determinati principi organizzativi . Que

10 Fatti casuali su San Valentino Probabilmente non lo sapevi
San Valentino arriverà presto e lo scambio obbligatorio di rose, cioccolatini, cene e rituali della data inizieranno a metà febbraio. Nel frattempo mi viene lanciata una sfida per scrivere circa 10 cose interessanti che non sapevo di San Valentino.La cattiva notizia è che non posso scrivere delle solite cose come il nome di San Valentino o il colore o il numero di rose in un mazzo simboleggia. L