 it.hideout-lastation.com
it.hideout-lastation.com
Guida per principianti ai CSS3
Questo articolo fa parte della nostra "serie di tutorial HTML5 / CSS3", dedicata a farti diventare un designer e / o uno sviluppatore migliori. Clicca qui per vedere più articoli della stessa serie.
Fin dall'annuncio del 2005, lo sviluppo del livello 3 di Cascading Style Sheet o meglio conosciuto come CSS3 è stato osservato e monitorato da molti designer e sviluppatori. Siamo tutti entusiasti di mettere le mani sulle nuove funzionalità di CSS3: ombre di testo, bordi con immagini, opacità, sfondi multipli, ecc., Solo per citarne alcuni.
Ad oggi, non tutti i selettori di CSS3 sono ancora completamente supportati. Ma questo non significa che non possiamo divertirci a testare nuovi elementi CSS3. Questo post è dedicato a tutti i designer e sviluppatori che hanno già familiarità con CSS 2.1 e vogliono sporcarsi le mani su CSS3.0.
È una raccolta di utili letture CSS3, codici di esempio, suggerimenti, tutorial, cheat-sheets e altro. Sentiti libero di usarli nei tuoi progetti, ma assicurati che ricada con grazia su browser incompatibili.
Introduzione a CSS3
Introduzione al CSS3
Un'introduzione ufficiale (roadmap) a CSS e CSS3. Questo documento offre un'idea generale sullo sviluppo di CSS3.
 CSS3: porta il design al livello successivo
CSS3: porta il design al livello successivoVantaggi del CSS3, con spiegazioni ed esempi di proprietà e selettori CSS3.
 Diversi trucchi con CSS3
Diversi trucchi con CSS3Webmonkey ti porta attraverso diversi trucchi di base in CSS3, tra cui bordi arrotondati, bordi, ombre esterne, trucchi di immagini e altro ancora.
 Intervista: sei domande con Eric Meyer su CSS3
Intervista: sei domande con Eric Meyer su CSS3Gente di Six Revision ha intervistato Eric Meyer con preziose intuizioni e risposte su CSS3.
 CSS3: Progressive Enhancement
CSS3: Progressive EnhancementCome utilizzare tecniche di miglioramento aggraziate (o progressive) per utilizzare le funzionalità CSS3 nei browser che le supportano, assicurando che il codice continui a fornire un'esperienza utente soddisfacente nei browser meno recenti che non supportano ancora tali funzionalità.
 CSS3: sfondo e bordi
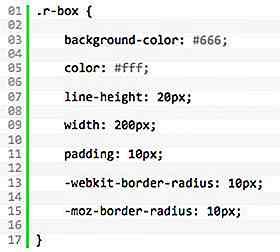
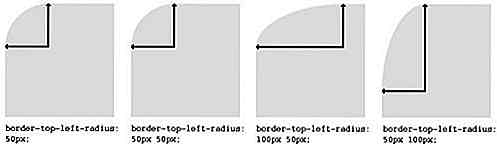
CSS3: sfondo e bordi Bordi arrotondati (raggio di confine)
Una guida per creare bordi arrotondati con proprietà border-radius di CSS3.
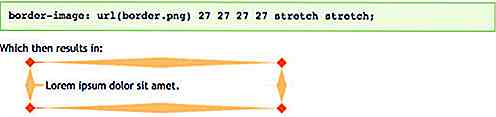
 Bordi arrotondati con immagine ( immagini bordo)
Bordi arrotondati con immagine ( immagini bordo)Come utilizzare le immagini nei bordi con proprietà border-image .
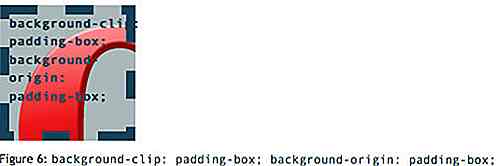
 Bordi, sfondi e scatole CSS3
Bordi, sfondi e scatole CSS3Spiegazione dei dettagli con esempi di nuove proprietà CSS3 come: background-clip, background-origin, background-attachment, box-shadow, box-decoration-break, border-radius e border-image .
 CSS3: testo
CSS3: testo Effetto tipografico
Crea un semplice effetto tipografico con CSS3.
 Sei effetti di testo usando l'ombra del testo
Sei effetti di testo usando l'ombra del testoGli effetti di testo includono: vintage / retrò, neon, inserto, anaglifico, fuoco e gioco da tavolo.
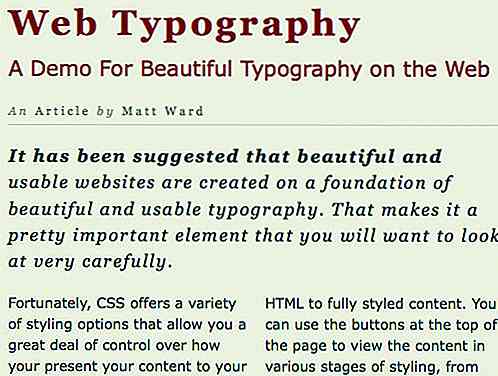
 Bella tipografia
Bella tipografiaCome prendere il markup di base e trasformarlo in un design tipografico attraente e bello attraverso puro CSS3.
 Rotazione del testo
Rotazione del testoUsa un image sprite e una spolveratina di CSS per sistemare le cose.
 Testo di contorno
Testo di contornoCome aggiungere una struttura o un tratto al testo usando la proprietà del text-stroke CSS3.
 Effetto di mascheramento del testo
Effetto di mascheramento del testoEffetto di mascheramento del testo interattivo utilizzando la proprietà CSS text-shadow .
 Link nudging (animazione) con CSS3
Link nudging (animazione) con CSS3Ditch Javascript e crea effetti nudge interamente con CSS3.
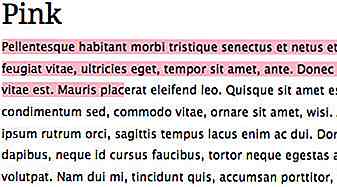
 Stile di selezione CSS
Stile di selezione CSSCambia lo stile di selezione del testo con CSS3.
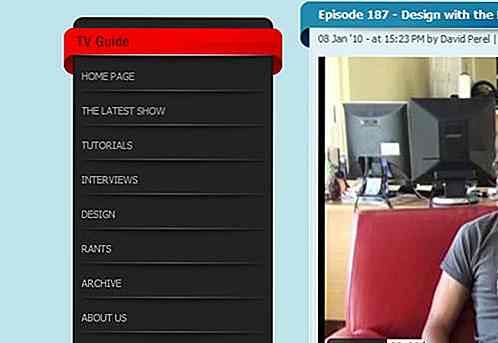
 CSS3: Menu
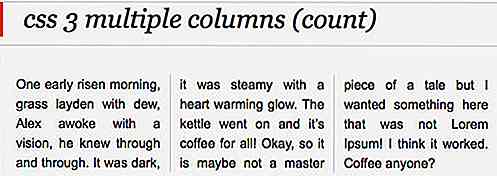
CSS3: Menu Contenuto a più colonne
Utilizzando CSS3 per creare un set di colonne sul tuo sito web senza dover assegnare singoli livelli e (o) paragrafi per ogni colonna.
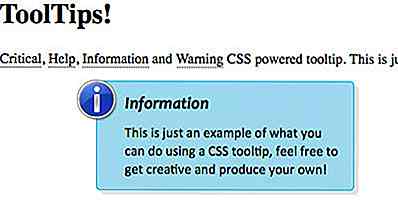
 Tooltips sexy con solo CSS
Tooltips sexy con solo CSSCome utilizzare lo standard CSS evolutivo può migliorare alcune fantastiche descrizioni dei cross-browser.
 Altri tooltip:
Altri tooltip:- Tooltip Pure CSS3
- Tooltip con CSS3.
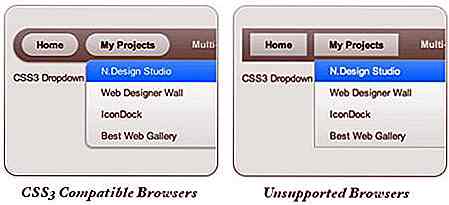
Menu a discesa
Come creare un menu a discesa multi-livello di Apple.com allo stesso modo usando il border-radius, l' box-shadow text-shadow .
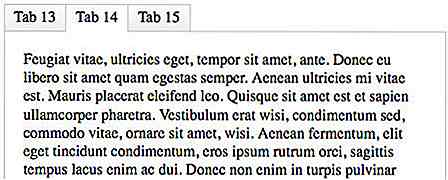
 Area a schede solo CSS3
Area a schede solo CSS3Fare clic su una scheda, nascondere tutti i pannelli, mostrare quello corrispondente alla scheda appena cliccato, tutto con i CSS.
 Nastri 3D con CSS3
Nastri 3D con CSS3Crea nastri 3D dall'aspetto gradevole con solo CSS3.
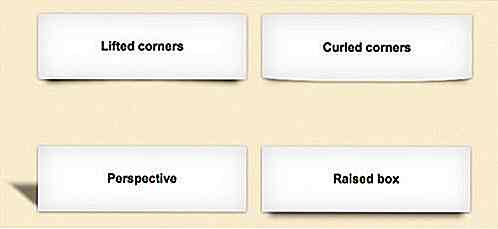
 CSS3: drop shadow
CSS3: drop shadow Rilascia l'ombra nell'immagine
Mostra diverse tecniche e alcune delle possibili apparizioni per eliminare le ombre senza usare le immagini.
 Schede Glow con Box Shadow
Schede Glow con Box ShadowCome creare schede intuitive e belle in CSS3 senza immagini.
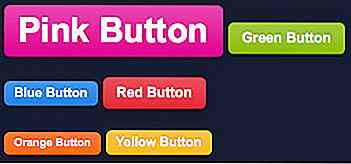
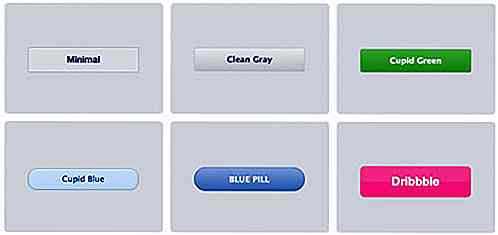
 CSS3: pulsanti
CSS3: pulsanti Tutorial: pulsanti graziosi
Come creare bellissimi pulsanti CSS3 compatibili con browser incrociati che degradano con grazia.
 Fumetti
FumettiVarie forme di effetto fumetto create con CSS 2.1 e migliorate con CSS3.
 Pulsanti simili a Github
Pulsanti simili a GithubRaccolta di pulsanti che mostrano ciò che è possibile usando CSS3 mantenendo anche il markup più semplice possibile.
 Spinning, Fading Icons con CSS3 e MooTools
Spinning, Fading Icons con CSS3 e MooToolsCome usare CSS3 e MooTools per creare elementi girevoli di tipo Dymanic.
 Sovrapposizione di immagini
Sovrapposizione di immaginiApplicazione pratica della proprietà border-image CSS3.
Di Più
- CSS3 + Mootools. Un esempio di sperimentazione in mootools. Questo aggiunge proprietà CSS3 nel lavoro principale del frame MooTools.
- Logo in espansione con CSS3 e MooTools o jQuery. Prendi l'immagine statica e trasformala in un effetto animato che esplode al passaggio del mouse.
- La potenza di HTML 5 e CSS 3. HTML 5 e CSS 3 stanno rapidamente guadagnando popolarità, Perishable Press è qui per spiegare come e perché.
- Raggi di filatura con animazioni CSS3 e esempio JavaScript. Effetto di rotazione del raggio semplice e sottile nella parte posteriore di un'immagine.
- Galleria fotografica Polaroid CSS3. Come costruire una bella pila di foto Polaroid con puro stile CSS.
- HTML 5 e CSS 3: le tecniche che presto userete. Una panoramica sulla costruzione di un blog da zero con HTML5 e CSS3.
Fogli e riferimenti
Cheat Sheet CSS3 (PDF)
Foglio di calcolo stampabile con l'elenco completo di tutte le proprietà, i tipi di selettori e i valori dell'attuale specifica CSS3 del W3C.
Supporto CSS in Opera 9.5
Elenco completo dei selettori CSS supportati in Opera 0.5.
 Caratteri disponibili per l'incorporamento di @ font-face
Caratteri disponibili per l'incorporamento di @ font-faceElenco completo di caratteri attualmente concessi in licenza per l'incorporamento di @font-face .
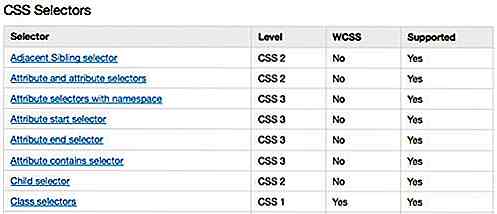
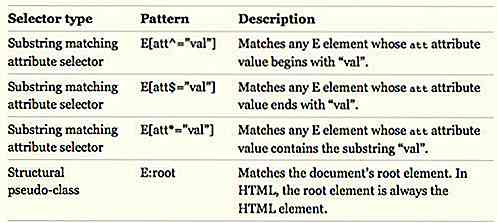
 Selettori CSS 3 - Spiegato
Selettori CSS 3 - SpiegatoUna guida e un riferimento ai selettori CSS3 e ai suoi modelli.
 Generatore di regole CSS3 cross-browser
Generatore di regole CSS3 cross-browserRegole CSS3 che puoi copiare e incollare sul tuo foglio di stile.
Grafico clic CSS3
Ottieni stili CSS3 come ridimensionamento della scatola, raggio del bordo, ombreggiatura del testo e altro con un clic.
 Contenuto CSS e compatibilità del browser
Contenuto CSS e compatibilità del browserElenco completo delle tabelle dei selettori di CSS e CSS3 con dichiarazione per la verifica della compatibilità del browser.


Come condividere i tweet in privato
Twitter ha introdotto una nuova funzionalità chiamata Condividi tramite messaggio diretto che consente di condividere i tweet in privato. Puoi trovare questa funzione sotto forma di pulsante Envelope (su app iOS e Android) nella stessa riga di Like e Retweet .Ecco come puoi utilizzarlo per condividere i tweet in privato tramite l'app Web, Android e iOS.

Freebie: 10 lettere di alta qualità in estate
Insieme a Freepik, stiamo rilasciando questa offerta gratuita di Hongkiat di 10 Summer Lettering, perfetta per un design che sia adatto per la spiaggia e perfetto per il paradiso. Le lettere sono disponibili in corsivo, maiuscolo e minuscolo e anche in numeri.Dai un'occhiata a questi omaggi e segui le istruzioni per avere la mano su questi file


![45 bei posti abbandonati [foto]](http://hideout-lastation.com/img/tech-design-tips/665/45-beautiful-abandoned-places.jpg)
