it.hideout-lastation.com
it.hideout-lastation.com
Guida per principianti allo sviluppo di iOS: Creazione della prima app - Parte II
Nella prima parte del nostro tutorial su iOS ti ho condotto attraverso un tour guidato dello sviluppo di app per iPhone. Abbiamo dato un'occhiata più approfondita a Xcode 4 e abbiamo anche seguito un breve tutorial sulla creazione dell'app per iPhone. Il tutorial per principianti è stato scritto per chiunque stia cercando di iniziare a programmare app iOS.
Oggi entreremo nel secondo segmento dell'argomento, dove realizzeremo un'applicazione per iPhone completamente funzionante . L'app, con una navigazione a schede, convertirà unità di temperatura e unità di distanza . Non preoccuparti se sei ancora nuovo su Xcode. Non ci vuole molto tempo per adattarsi comodamente all'interfaccia. Ti spiegherò dettagliatamente ogni passaggio, quindi non dovresti perderti!
Alla fine del tutorial otterrai un'applicazione che non può essere inserita nell'iPhone poiché sarà necessario acquistare il programma per sviluppatori, ma possiamo eseguirlo all'interno di iOS Simulator su un sistema Mac OS X. Ho offerto i file di progetto per il download che puoi anche consultare quando non sei sicuro di certi passaggi. Quindi vuoi un'app, iniziamo!
Nota: è necessario un computer con sistema operativo Macintosh (Mac OS) per l'installazione di Xcode, lo sviluppo di applicazioni e l'invio di app, in nessun modo è possibile eseguirlo su Windows legalmente.
Pre-installazione: installazione dei pacchetti Xcode
Se non lo hai già fatto, dovrai procurarti Xcode 4 sul tuo computer. Devi utilizzare Xcode 4 poiché questo tutorial è stato scritto appositamente per Xcode 4. Se stai eseguendo l'ultimo Mac OS X Lion, una semplice ricerca nell'App Store può ottenere tutto ciò di cui hai bisogno. Xcode 4 include iOS SDK e Simulator per la creazione e l'esecuzione di app per iPhone direttamente sul tuo Mac!

Se non riesci a trovare Xcode 4 in App Store, puoi anche provare ad accedere alla pagina Xcode ufficiale per scaricare il software. Altrimenti dovrai trovare il software nel tuo account sviluppatore, che puoi registrare gratuitamente nel sito degli sviluppatori Apple.
Puoi anche controllare su Google se hai difficoltà a trovare il software. Apple cerca di mantenere i propri sviluppatori più privatizzati e perfezionati, quindi può essere difficile ottenere il setup di tutto per iniziare la programmazione. Fortunatamente Xcode è un'installazione unica che include tutti gli elementi SDK necessari per lo sviluppo di app per iPhone.
Dopo aver completato l'installazione, apri il tuo nuovo software e costruisci questa app per iPhone!
1. Creazione del tuo nuovo progetto
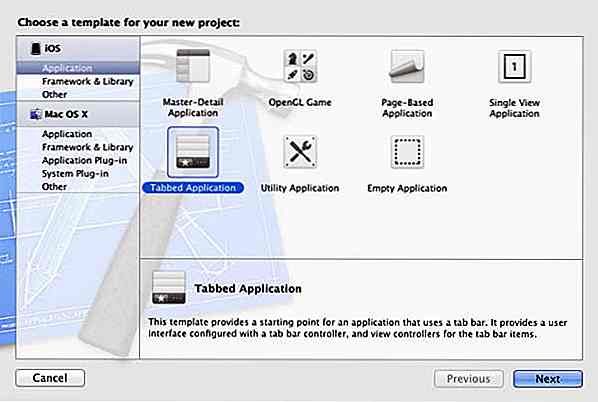
Apri Xcode 4 e dovresti ottenere una schermata di avvio con alcune opzioni predefinite. Dalla lista seleziona "Crea un nuovo progetto Xcode" per aprire la finestra principale. Qui ti viene data la possibilità di scegliere quale nuovo modello iniziare. Utilizzeremo l' applicazione a schede .

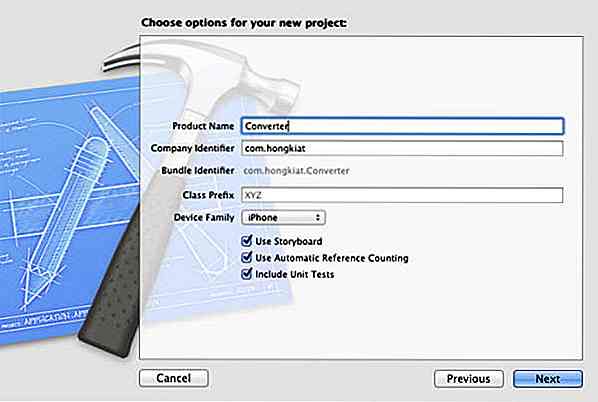
Premi "Avanti" e devi inserire un nome per il tuo progetto . Ho scelto Convertitore . È quindi necessario immettere l'identificativo aziendale, ad esempio com.hongkiat, utilizzato per ordinare le directory di compilazione interne dell'applicazione. Assicurati di selezionare "iPhone" dalla famiglia di dispositivi e tutte le opzioni sottostanti sono selezionate . Hit next e seleziona una posizione per creare tutti i file di progetto.

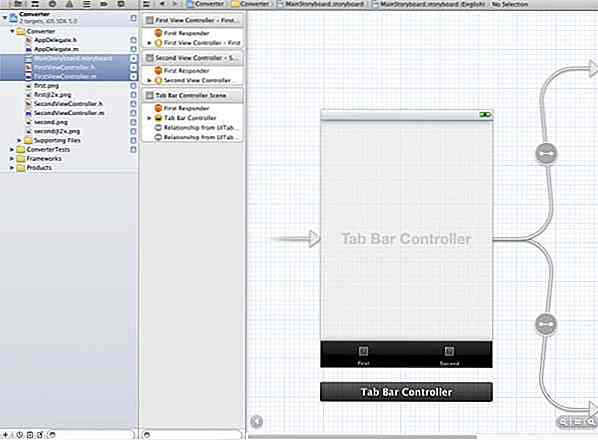
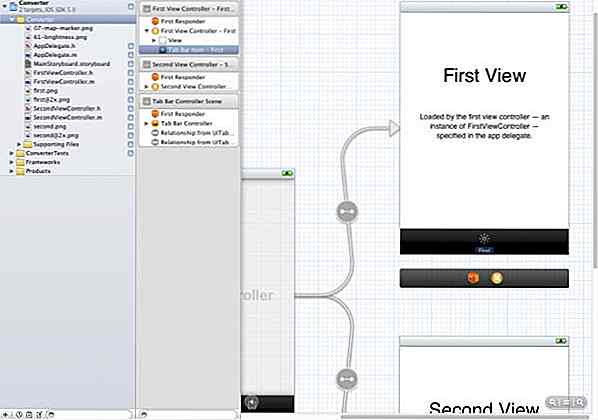
Nel riquadro di sinistra noterai Project Navigator con un set di file completamente nuovo. Fare clic sul file "Convertitore" per visualizzare tutti i file all'interno. Accanto a Project Navigator si chiama Document Outline . Ricorda questi nomi poiché li utilizzeremo durante l'intero tutorial.

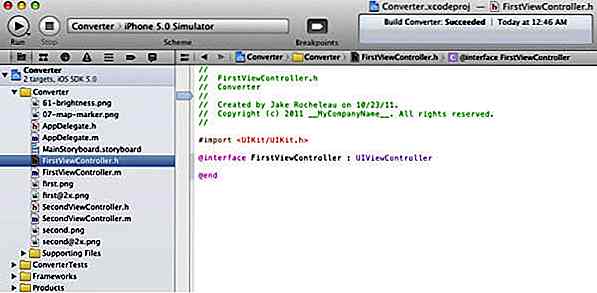
Dovresti notare 3 file molto importanti: MainStoryboard.storyboard, FirstViewController.h e FirstViewController.m . I file .h e .m sono usati per l'intestazione e il codice di implementazione che fondamentalmente collega la programmazione di back-end con i nostri pulsanti front-end e campi di testo. Dovresti vedere i file corrispondenti, SecondViewController.h e SecondViewController.m anche per Second View.
Il file storyboard era originariamente un file .xib (pronuncia pennino ) che era stato trasferito da Interface Builder. La versione più recente di Xcode 4.2 lega effettivamente questa funzionalità in un tipo di diagramma di flusso per rendere l'editing un po 'più semplice. Quando crei un nuovo progetto, puoi deselezionare l'opzione storyboard e avrai singoli file .xib per ogni vista. Se ti senti più a tuo agio nel vecchio file system, puoi usarlo, ma per questo tutorial devi attenersi al metodo dello storyboard .
2. Icone personalizzate della barra delle linguette
Inizieremo a costruire i componenti dell'interfaccia e a passare in seguito alla programmazione Objective-C. Per iniziare, sostituiamo il testo dell'etichetta con le icone nella barra delle schede . Prima di tutto, dirigiti e scarica l'icona Glyphish impostata sul desktop . Offrono un pro set con icone 2X per display retina per iPhone 4 - ma possiamo lavorare con le icone standard gratuite per questo tutorial.

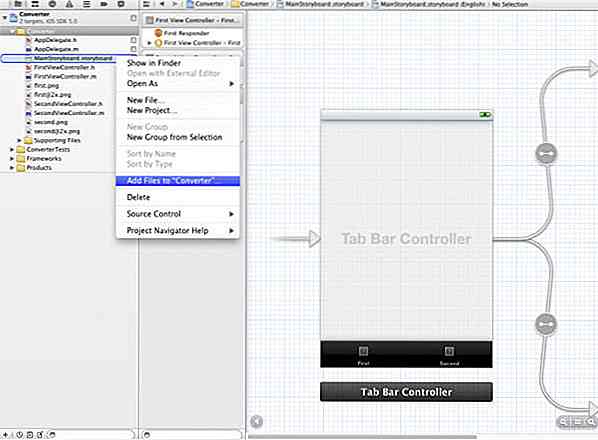
Tornando in Xcode, nel tuo Project Navigator, fai clic con il pulsante destro sulla prima cartella gialla che contiene le tue visualizzazioni principali e seleziona "Aggiungi file al gruppo ..." . Il gruppo dovrebbe essere intitolato in base al nome del progetto, in questo caso è Convertitore .

Si aprirà una nuova finestra per selezionare i file da aggiungere a Xcode. Scegli il file dell'icona di Glyphish che si trova sul desktop (o ovunque lo hai salvato) e all'interno del file delle icone, scegli 61-brightness.png . Fai clic su "Aggiungi" in modo che vengano importati nella directory del progetto. Ripeti la stessa procedura per aggiungere 07-map-marker.png nella directory del progetto.

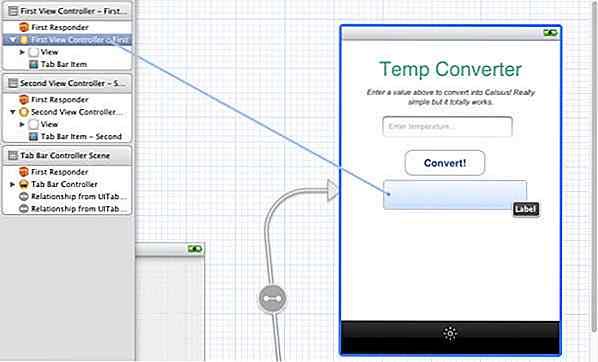
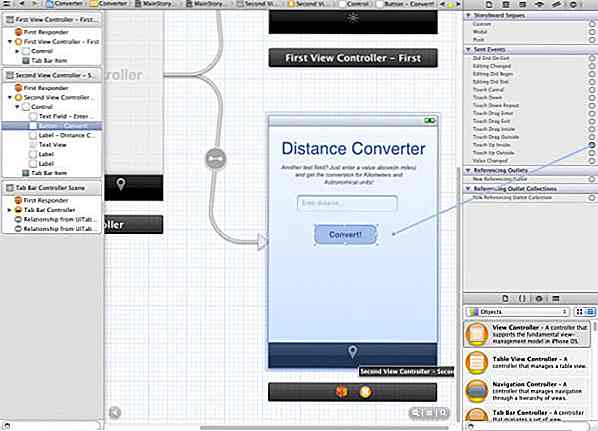
Ora, seleziona MainStoryboard.storyboard per aprire l'editor visuale al centro del software. A sinistra noterai un nuovo menu sul lato destro del Navigatore di progetto, chiamato Struttura del documento . Questa è una lista documentata di tutti gli elementi, pagine, viste e navigazione nella tua app.

Prima di aggiungere le icone, abbiamo anche bisogno di un altro menu chiamato Utilità . Il pannello Utilità è abilitato per impostazione predefinita, ma è anche possibile abilitare le utilità selezionando Visualizza> Utilità> Mostra utilità nella barra dei menu in alto del software.

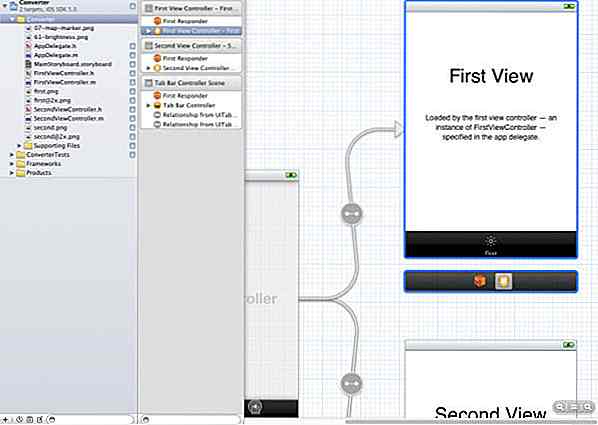
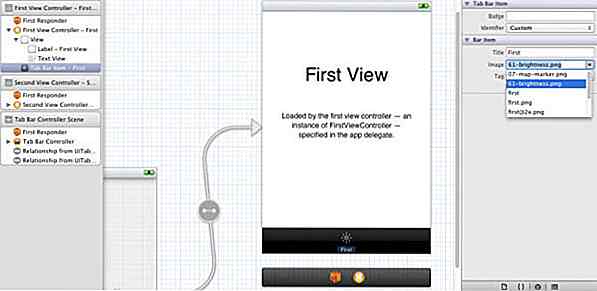
Tornando alla struttura del documento, noterai come la prima vista e la seconda vista hanno ciascuna il riquadro della scena e il controller della vista. Fare clic sulla freccia sinistra di First View Controller: in primo luogo per visualizzare più elementi e individuare l' elemento della barra delle schede . Fai clic per selezionarlo e, se non riesci a vedere nulla, prova a scorrere verso destra nel visualizzatore di storyboard. Tutte le modifiche per le schede verranno eseguite nell'Inspector degli attributi, che puoi mostrare selezionando Visualizza> Utilità> Mostra ispettore attributi .

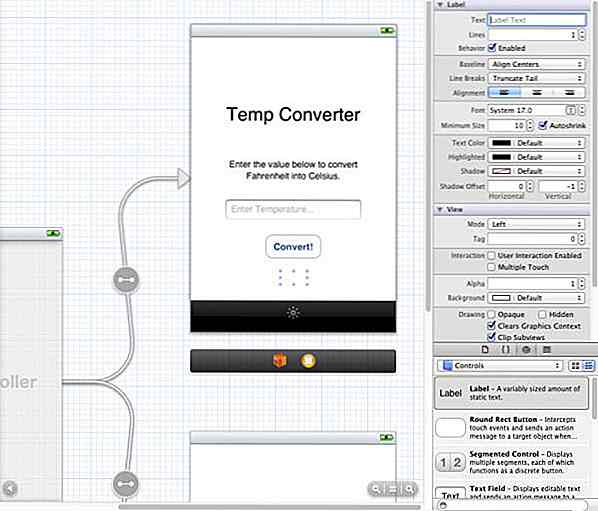
Ora guarda il pannello Utilities sul lato destro dell'editor, e vedrai la proprietà Title e Image sotto il Tab Bar Item. Fare clic sulla freccia in giù dell'opzione Immagine, quindi selezionare 61-brightness.png, l'icona verrà assegnata all'elemento Barra della scheda della prima vista. È inoltre possibile rimuovere il titolo dell'elemento sulla barra delle schede in modo che non ci sia alcun testo sotto l'icona.
Per la seconda vista, è possibile tornare alla struttura del documento e fare clic sulla freccia in giù di Second View Controller - Second per mostrare la voce Tab Bar - Second. Fai clic su "Tab Bar Item - Second" e guarda il riquadro Utilities sul lato destro dell'editor per la proprietà Title e Image sotto il Tab Bar Item. Fare clic sulla freccia in giù dell'opzione Immagine, quindi selezionare 07-map-marker.png, l'icona verrà assegnata all'elemento Barra della scheda della seconda vista. Rimuovi il titolo dell'articolo sulla barra delle linguette.
3. Progettazione di viste con oggetti
Abbiamo finito di importare e impostare le immagini, ora passiamo alla progettazione delle viste. Fondamentalmente progetteremo la prima vista, quindi copieremo tutti gli elementi dalla prima vista e li incolleremo nella seconda vista, con alcune modifiche aggiuntive per la seconda vista più tardi.

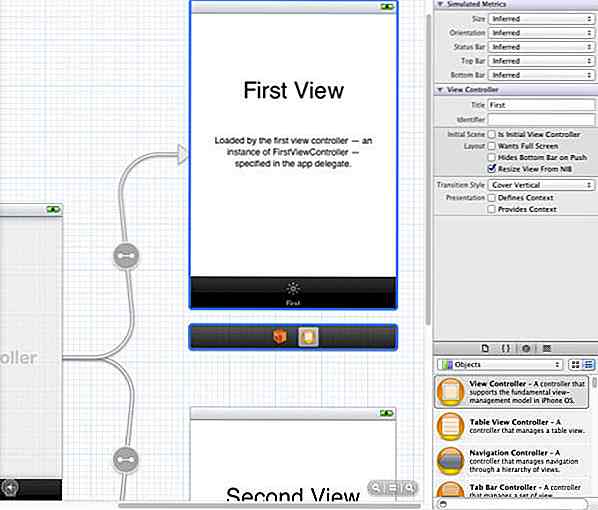
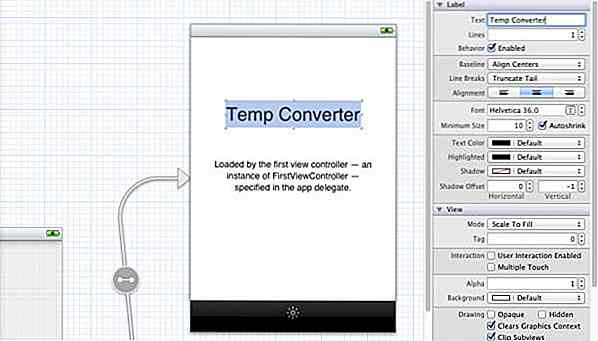
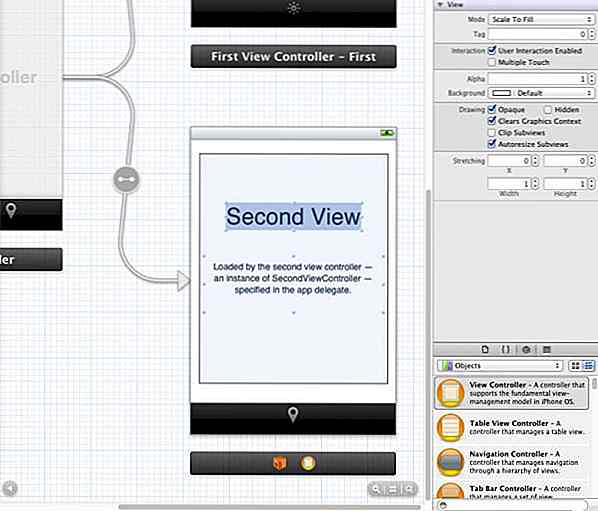
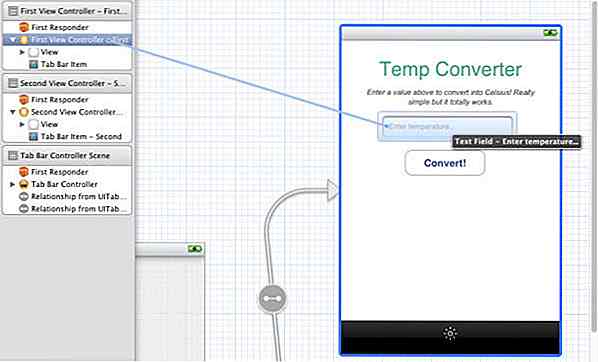
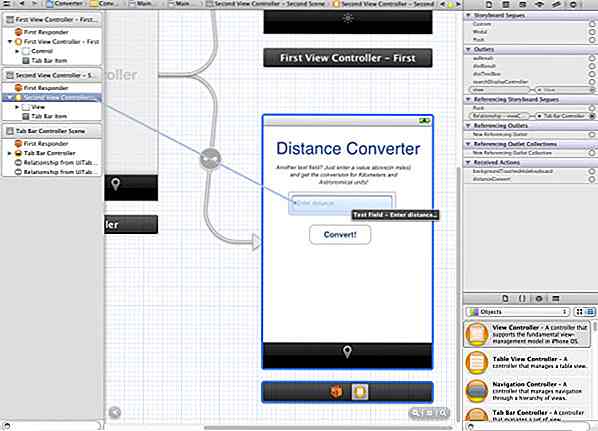
Per ogni vista predefinita viene fornita un'intestazione di testo e un oggetto descrittivo . Fare doppio clic sul testo "First View" del First View Controller nell'editor visuale e cambiarlo in "Temp Converter" . Ripeti il processo per il secondo controller di visualizzazione ma cambia il nome in "Convertitore di distanza". Puoi selezionare il testo e passare alla finestra di ispezione Attributi nel pannello Utility per cambiare il carattere, il colore, la dimensione, ecc.

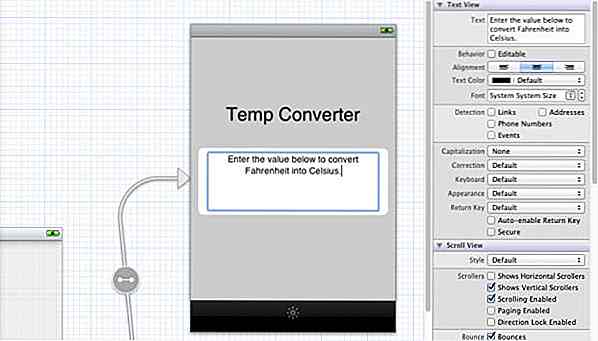
Per l'oggetto description sotto l'intestazione di testo del First View Controller, puoi fare doppio clic sul testo della descrizione e dargli una descrizione di base di ciò che faremo in ogni vista, come " Inserisci il valore qui sotto per convertire Fahrenheit in Celsius ". È possibile ripetere il processo per fornire una descrizione di base dell'oggetto descrizione del secondo controller di visualizzazione, ma modificare la descrizione in " Immettere il valore seguente per convertire le miglia in chilometri e unità astronomiche".

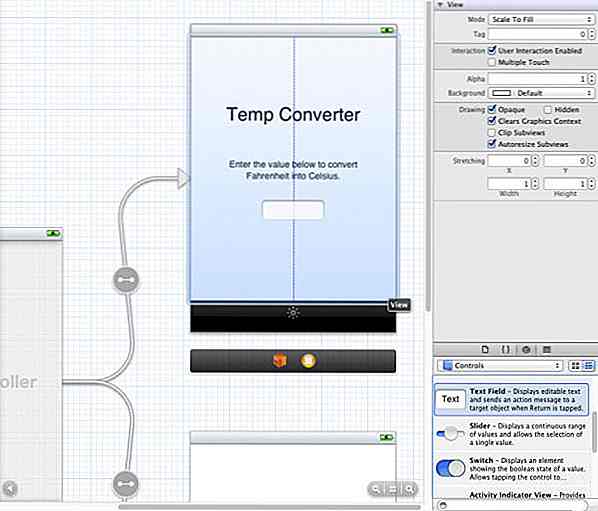
Ora dobbiamo creare un campo di testo per l'input del valore. Nella parte inferiore del riquadro Utilità, situato sul lato destro del software, dovresti vedere la libreria Oggetti, che può anche essere abilitata selezionando Visualizza> Utilità> Mostra libreria oggetti . Nel suo menu a discesa seleziona Controlli e seleziona un campo di testo, quindi trascinalo nel controller di prima visualizzazione .

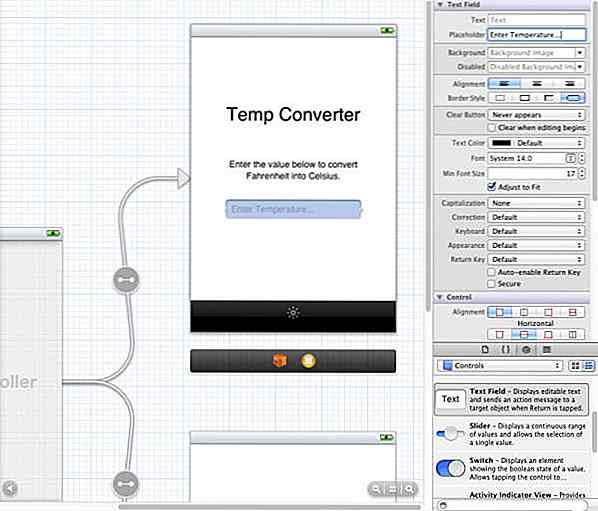
Spostati intorno al campo di testo per centrarlo e fai clic per ridimensionare la casella alla dimensione che preferisci . Se guardi la nostra finestra di ispezione Attributi nel pannello Utility puoi anche cambiare il colore del testo del campo di input. Successivamente, aggiungi il testo "Inserisci temperatura ..." nel campo Segnaposto (non nel campo Testo) .

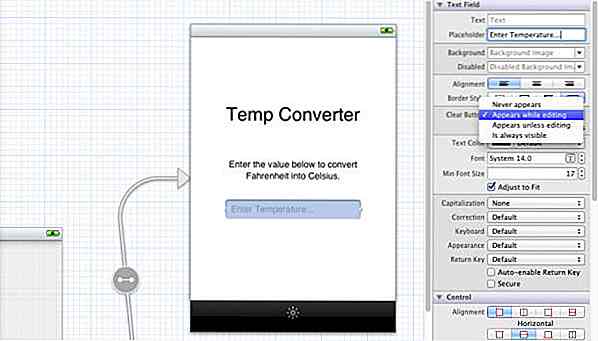
Ora facciamo alcune impostazioni extra per rendere l'app un po 'più user-friendly. Cerca nel pannello Utilità finché non trovi la proprietà, Pulsante Cancella, quindi cambia da "Non appare mai" a "Appare durante la modifica" . Ciò consente di eliminare l'intera voce in una sola volta senza toccare il tasto x per diverse volte.
Quindi, esaminare nuovamente il riquadro fino a trovare la proprietà Keyboard con un menu a discesa. L'ho modificato da "Predefinito" a "Tastierino numerico" in modo che l'input sia limitato ai soli numeri interi.

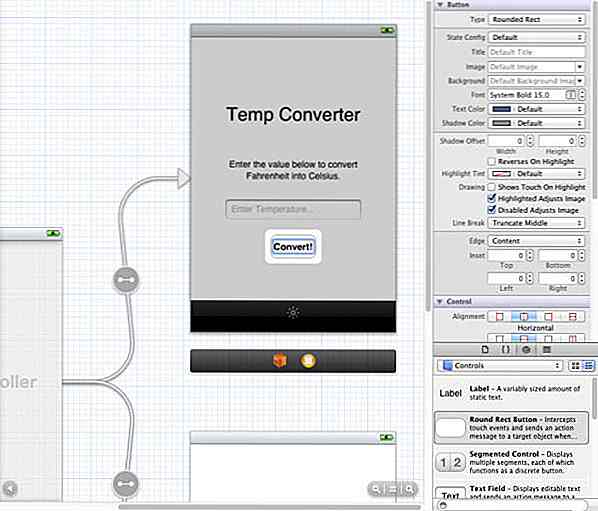
Quindi creeremo un pulsante in modo da poterlo fare clic per convertire il valore. Trascina un pulsante Rect rotondo dalla libreria degli oggetti che si trova nella parte inferiore del pannello delle utility e posizionalo sotto il campo di testo . Fai doppio clic per aggiungere il testo "Converti!" . Ancora una volta trascorri un po 'di tempo nella finestra di ispezione Attributi per rendere un po' più bello lo stile, anche se per impostazione predefinita sembra perfetto.

Abbiamo solo bisogno di trascinare l'oggetto Label dalla libreria degli oggetti nel controller First View per gestire il testo di output dalle conversioni. Quando trascini l'etichetta nella vista, per impostazione predefinita viene dato del testo statico, come "Etichetta". Dovresti eliminare il testo in modo che nulla venga visualizzato all'avvio dell'app. Ridimensiona la casella per ingrandirla e posizionala sotto il pulsante Converti.

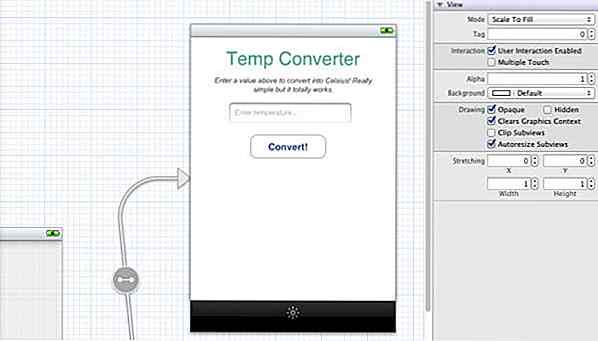
Prima di passare a Second View Controller, è possibile migliorare il design del controller First View . Si consiglia di migliorare il design ora in un secondo momento, quando duplichiamo gli elementi di First View Controller in Second View Controller, non è necessario riprogettare di nuovo il controller di seconda visualizzazione.
Ora facciamo lo stesso processo per il controller di Second View. Possiamo risparmiare tempo copiando tutto dalla prima vista, ma abbiamo anche bisogno di cambiare alcune cose per abbinare la funzione del secondo controller di visualizzazione.

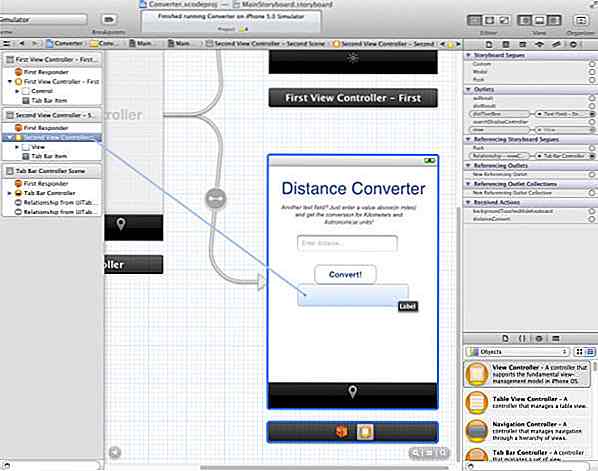
Fare clic su "Visualizza" del controller Seconda vista nella Struttura documento, all'interno della vista trascinare per selezionare tutti gli elementi ed eliminarli . Questo dovrebbe rimuovere solo un'intestazione di testo e un oggetto descrizione in modo tale che la seconda vista sia completamente vuota. Ora seleziona tutti gli elementi in Prima vista e premi cmd + c / cmd + v per copiare / incollare nella seconda vista vuota. Di seguito sono riportate le modifiche agli oggetti richieste in Second View:
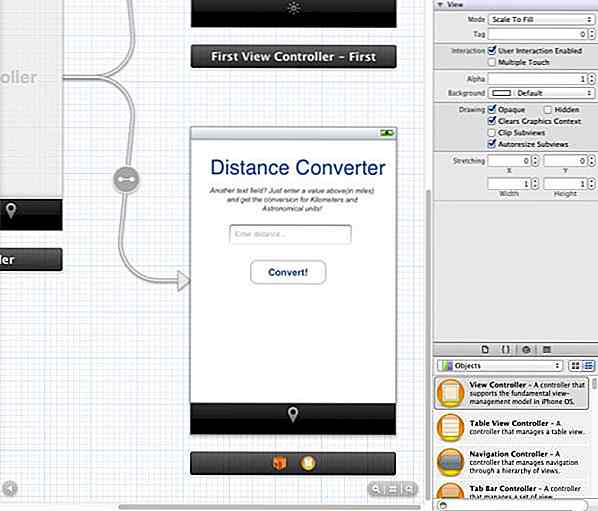
- Intestazione del testo: passare a "Convertitore di distanza".
- Campo di testo - Il segnaposto legge "Inserisci distanza ..." e imposta la proprietà Tastiera su "Tastierino numerico".
- Etichette: aggiungi un'altra etichetta sotto l'etichetta esistente. L'etichetta in alto mostrerà il valore di Kilometers, mentre l'etichetta in basso mostrerà il valore di Unità astronomiche.

Questo è ciò che otterrai alla fine, puoi notare che il risultato della Seconda vista è quasi identico alla Prima vista.
4. Programmazione in prima visione
Basta grafica per ora, passiamo alla programmazione! Possiamo iniziare a costruire le funzionalità di backend per la nostra prima vista più semplice. Seleziona FirstViewController.h dal tuo navigatore di progetto.

Dobbiamo aggiornare il codice per fornire nomi di istanze per ciascuna funzione e proprietà che stiamo utilizzando. Prima di tutto vedrai il seguente codice in FirstViewController.h :
#importare@interface FirstViewController: UIViewController @end
Ora sostituisci il codice sopra con il codice qui sotto . La parola chiave @interface sta creando una sottoclasse di UIViewController, che è la visualizzazione predefinita in qualsiasi app iOS.
#importare@interface FirstViewController: UIViewController {UITextField * tempTextBox; UILabel * calcResult; } @property (nonatomic, retain) IBOutlet UILabel * calcResult; @property (nonatomic, retain) IBOutlet UITextField * tempTextBox; - (IBAction) degreeConvert: (id) mittente; - (IBAction) backgroundTouchedHideKeyboard: (id) mittente; @fine
Dobbiamo dichiarare IBOutlets (Interface Builder Outlets) per ciascuno degli elementi nella nostra app. Questo è ciò che @property sta creando: un nuovo punto vendita per Xcode da connettere all'interfaccia. Ho anche definito due azioni che in parole povere sono blocchi di codice da eseguire ogni volta che vengono chiamati.
A proposito di degreeConvert, prenderà il valore nel nostro campo di testo ed eseguirà conversioni da Fahrenheit a Celsius. Allo stesso modo backgroundTouchedHideKeyboard è una piccola azione che aggiungerò per nascondere la tastiera quando l'utente tocca qualsiasi parte dello sfondo.

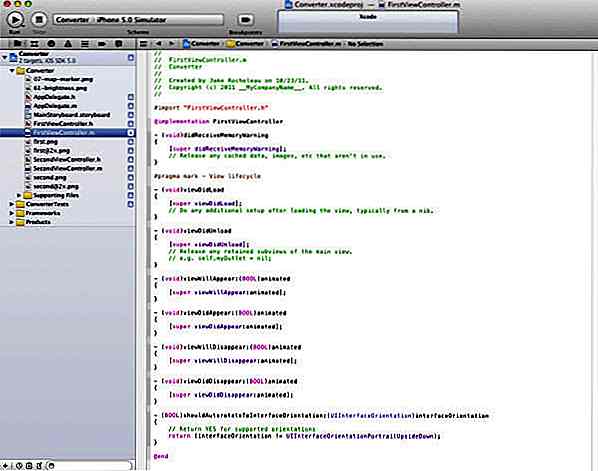
Ora entriamo nelle differenze tra i file .h e .m . Abbiamo dichiarato tutte queste funzioni e variabili, ma al momento non fanno nulla o non si connettono a nulla. Dobbiamo implementare la funzionalità nel nostro FirstViewController.m . Salva eventuali modifiche e fai clic per aprire FirstViewController.m in Project Navigator. Abbiamo bisogno di creare una sintesi che acceda agli elementi nell'intestazione della prima vista. Questo viene eseguito con @synthesize così ora le nostre azioni possono manipolare i diversi oggetti sullo schermo.
Aggiungi @synthesize tempTextBox, calcResult; nel FirstViewController.m in modo che le prime righe assomiglino di seguito:
#import "FirstViewController.h" @implementation FirstViewController @synthesize tempTextBox, calcResult;
Questo viene dichiarato rispettivamente sul campo di testo singolo e sull'etichetta dei risultati. Per andare oltre, diamo un'occhiata alle due funzioni che ho pre-scritto. Se sei ancora nuovo alla sintassi Objective-C, potrebbe sembrare un po 'strano. Ma ti abituerai alle strutture nel tempo, incolla il codice qui sotto nel file .
- (void) degreeConvert: (id) sender {double fahren = [tempTextBox.text doubleValue]; doppio centigrado = (fahren - 32) / 1, 8; [tempTextBox resignFirstResponder]; NSString * convertResult = [[NSString alloc] initWithFormat: @ "Celsius:% f", celsius]; calcResult.text = convertResult; } - (void) backgroundTouchedHideKeyboard: (id) sender {[tempTextBox resignFirstResponder]; } Per prima cosa abbiamo degreeConvert che non accetta parametri e restituisce void. Questo è il metodo chiamato quando un utente preme il pulsante di conversione in prima vista. Una variabile fahren è impostata per tirare il valore da qualunque cosa l'utente abbia inserito. Possiamo quindi calcolare un'altra variabile Celsius con matematica di base.
Ora [tempTextBox resignFirstResponder] sta effettivamente chiamando un metodo resignFirstResponder sulla nostra tastiera. Questo codice si trova anche nella seconda funzione backgroundTouchedHideKeyboard . Fondamentalmente nasconde la tastiera e deseleziona il campo di testo dopo che l'utente tocca lo sfondo o preme il pulsante di conversione.
Il resto della nostra funzione degreeConvert crea una nuova stringa (NSString) per memorizzare la conversione Celsius e l'uso della sintassi del punto lo aggiunge al nostro campo etichetta. Se hai familiarità con la programmazione basata su C (Java, PHP, C # / C ++, Perl) alcuni di questi termini dovrebbero essere familiari.
Ora cerca il codice qui sotto :
- (void) viewDidUnload {[super viewDidUnload]; // Rilascia qualsiasi sottoview mantenuta della vista principale. // eg self.myOutlet = nil; } Sostituisci il codice sopra con il codice qui sotto :
- (void) viewDidUnload {[super viewDidUnload]; // Rilascia qualsiasi sottoview mantenuta della vista principale. // eg self.myOutlet = nil; self.tempTextBox = nil; self.calcResult = nil; } Nella parte inferiore del nostro FirstViewController.m ho fatto un po 'di garbage collection per le variabili che abbiamo sintetizzato. Dovremmo rilasciare tutti i diversi sottoview dalla memoria che includono il nostro campo di testo e l'etichetta di output. Automatic Reference Counting (ARC) assegna automaticamente le variabili dalla memoria, risparmiando così tanto stress sui progetti iOS.
5. Collegamento di azioni e punti vendita
Questo è l'ultimo passaggio per First View e collegheremo i nostri elementi front-end con il codice back-end ! Quando si creano app iOS, sono necessari 3 segmenti principali: aggiungere gli elementi dell'interfaccia utente fisici, scrivere il codice del programma e infine collegarli insieme . Questo segmento collegherà tutti i componenti di First View fino a farli funzionare e funzionare perfettamente!
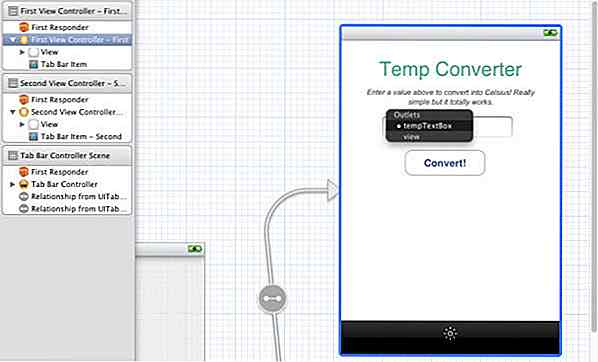
Salva sia il tuo FirstViewController.h che FirstViewController.m per assicurarti che tutto sia aggiornato. Quindi, fai di nuovo clic sullo storyboard e osserva la struttura del documento . Qui noterai un globo arancione che dovrebbe essere chiamato First View Controller - First .

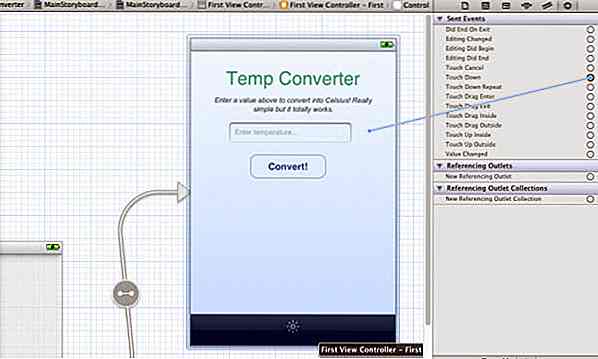
Fare clic sul globo per selezionarlo e una sagoma blu dovrebbe apparire sulla scena First View. Ora premi Ctrl e fai clic su First View Controller - Prima per trascinare il testo sul campo, quindi rilasciarlo .

Dopo l'azione, verrà visualizzata una lista di Outlets . Seleziona "tempTextBox" dall'elenco . Se la connessione riesce, il campo di testo lampeggia .

Ora premere Ctrl e fare clic su First View Controller - Prima di nuovo trascinare sul campo Label e selezionare "calcResult" . Entrambi i nostri punti vendita sono ora collegati a queste variabili e abbiamo solo bisogno di collegare le azioni.

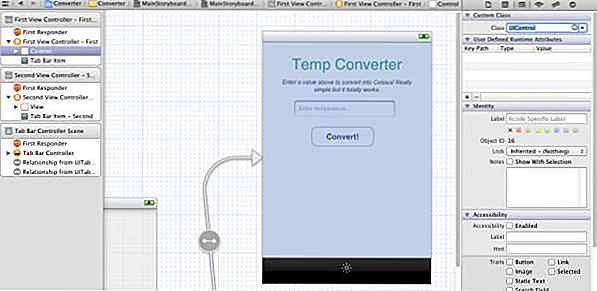
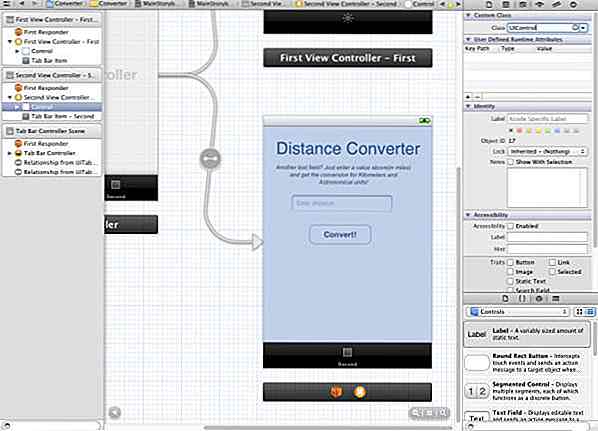
Fare clic sulla freccia destra di First View Controller: in primo luogo e verrà visualizzato un componente denominato Visualizza, fare clic per selezionarlo . Apri la finestra di ispezione di Identità nel pannello Utility, che puoi anche abilitare spostandoti sulla barra dei menu in alto del software, quindi seleziona Visualizza> Utilità> Mostra Identità . In Custom Class, inserisci "UIControl" o selezionalo dal menu a discesa.
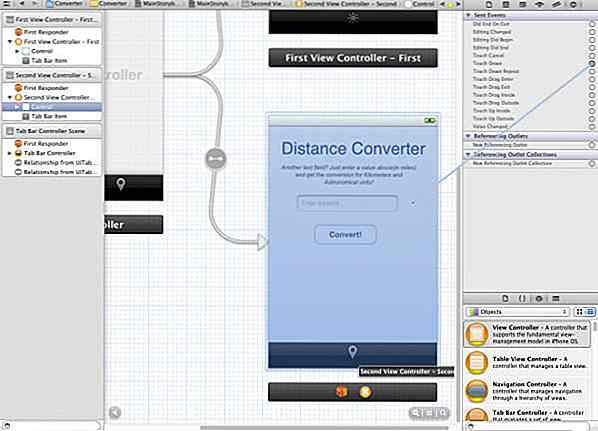
Affinché la tastiera riconosca lo sfondo come oggetto intercettabile, deve essere convertito in un controllo. Ora nel pannello Utilità attivare l'ispettore Connections spostandosi nella barra dei menu in alto del software e selezionare Visualizza> Utilità> Mostra ispettore connessioni .

In questo modo colleghiamo un evento pagina (scorri, tocca, tieni premuto, ecc.) A una singola chiamata di funzione. Guarda l'elenco degli eventi fino a trovare Touch Down . Fare clic nel piccolo cerchio situato sul lato destro dell'evento Touch Down, quindi trascinarlo e rilasciarlo sul controller First View . Ti verranno assegnate 2 azioni da selezionare: scegli backgroundTouchedHideKeyboard e riceverai un flash di conferma.

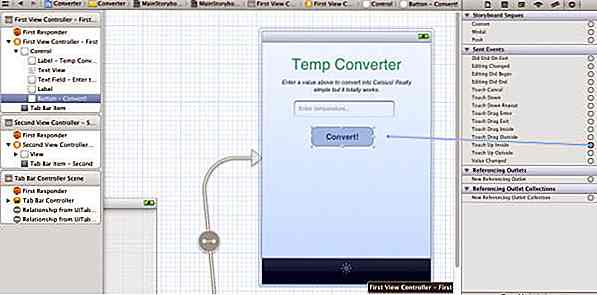
Infine fai clic per selezionare il pulsante Converti e assicurati che abbia un'evidenziazione blu, simile allo screenshot precedente, ma senza selezionare l'intero Controllo vista . In Connections Inspector trascinare il piccolo cerchio di Touch Up Inside e rilasciarlo nuovamente su First View Controller . Scegli la funzione denominata degreeConvert, che si innescherà solo quando l'utente tocca il pulsante e rilascia entro i limiti impostati.
6. Porting Code Over To Second View
Ora questo potrebbe essere un buon momento per salvare il tuo lavoro e compilare / compilare l'applicazione fino ad ora. Se tutto procede senza intoppi dovresti essere in grado di inserire alcuni valori nel campo di testo e premere Converti per vedere il risultato in Celsius! Se riscontri degli errori, prova a scaricare il progetto dimostrativo nell'ultima sezione di questo articolo per confrontare le differenze e correggere gli errori.
Immagino che tu abbia già creato il layout per Second View nella sezione precedente. Invece di emettere 1 conversione (Fahrenheit> Celsius) la nostra seconda vista produrrà 2 valori ( miglia> chilometri e miglia> unità astronomiche ). Quindi tutto ciò che dobbiamo fare è migrare il codice Objective-C dalla prima vista e riorganizzare tutto per funzionare correttamente per la nostra seconda vista, quindi terminare collegando lo storyboard alle nostre nuove azioni e punti vendita.
Dovremmo iniziare con il codice dell'intestazione e passare all'implementazione. Di seguito ho aggiunto il codice completo dal mio file SecondViewController.h. È fondamentalmente un clone dell'intestazione del First View Controller, ma con una proprietà aggiuntiva legata al secondo elemento UILabel.
Ancora una volta è necessario cercare il seguente codice in SecondViewController.h :
#importare@interface SecondViewController: UIViewController @end
Sostituisci il codice sopra con il codice qui sotto :
#importare@interface SecondViewController: UIViewController {UITextField * distTextBox; UILabel * distResult; UILabel * auResult; } @property (nonatomic, retain) IBOutlet UILabel * distResult; @property (nonatomic, retain) IBOutlet UILabel * auResult; @property (nonatomic, retain) IBOutlet UITextField * distTextBox; - (IBAction) distanceConvert: (id) mittente; - (IBAction) backgroundTouchedHideKeyboard: (id) mittente; @fine
Puoi notare che ho cambiato tutti i nomi di istanza per le azioni e le prese . distTextBox ora manterrà il nostro input di testo per la distanza. distResult è la prima etichetta del risultato della distanza (chilometri) e auResult terrà la nostra seconda etichetta di conversione. distanceConvert è la nuova azione che chiamiamo per convertire il valore numerico e backgroundTouchedHideKeyboard rimane lo stesso.
Come prima, stiamo usando la gerarchia MVC per separare le funzioni dell'app (implementazione) dal controller tra gli oggetti dello storyboard. Se il tuo SecondViewController.h ha lo stesso aspetto del mio precedente, salva le modifiche e seleziona SecondViewController.m . Spezzerò di nuovo il mio codice in due parti.
Il codice sotto è dalla parte superiore del mio SecondViewController.m. Questo contiene l'istruzione @synthesize per creare setter e getter per ogni variabile di istanza. So che questo concetto di sintetizzazione delle variabili di istanza può inizialmente essere molto confuso. Raccomando questo thread StackOverflow che può aiutare a chiarire le cose.
Ora, cerca il codice qui sotto in SecondViewController.m :
#import "SecondViewController.h" @implementation SecondViewController
Sostituisci il codice sopra con il codice qui sotto :
#import "SecondViewController.h" @implementation SecondViewController @synthesize distResult, auResult, distTextBox; - (void) distanceConvert: (id) sender {double miles = [distTextBox.text doubleValue]; doppio km = miglia * 1, 61; // moltiplicare miglia per ~ 1.609 chilometri double au = miles / 92956000; // divide le miglia per 92.956.000 AU [distTextBox resignFirstResponder]; NSString * kiloResult = [[NSString alloc] initWithFormat: @ "Chilometri:% f", km]; NSString * ausResult = [[NSString alloc] initWithFormat: @ "AUs:% f", au]; distResult.text = kiloResult; auResult.text = ausResult; } - (void) backgroundTouchedHideKeyboard: (id) sender {[distTextBox resignFirstResponder]; } La nuova action distanceConvert verrà chiamata quando l'utente tocca il pulsante Converti. Le miglia variabili estraggono il numero da distTextBox mentre km ed au eseguono alcune conversioni matematiche di base per ottenere i loro dati. Successivamente, utilizzando 2 righe, allociamo memoria per 2 oggetti NSString che contengono le informazioni di output Kilometer e AU. Usando la sintassi del punto, invochiamo la proprietà .text per cambiare il testo di UILabel.
Ora cerca il codice qui sotto:
- (void) viewDidUnload {[super viewDidUnload]; // Rilascia qualsiasi sottoview mantenuta della vista principale. // eg self.myOutlet = nil; } Sostituisci il codice sopra con il codice qui sotto :
- (void) viewDidUnload {[super viewDidUnload]; // Rilascia qualsiasi sottoview mantenuta della vista principale. // eg self.myOutlet = nil; self.distResult = nil; self.auResult = nil; self.distTextBox = nil; } E ora l'ultimo bit di codice trovato alla fine di SecondViewController.m. viewDidUnload viene chiamato dopo che la nostra vista è finita la compilazione e la visualizzazione. Impostiamo le tre proprietà sintetizzate in precedenza su zero (null in Objective-C) e rilasciamo la loro istanza dalla memoria. L'app è quasi completa dopo aver completato il collegamento dello storyboard a prese e azioni.
7. Secondo View Connections
Il processo di creazione di viste è fondamentalmente una ripetizione del passaggio 5, con piccoli passaggi aggiuntivi. Puoi trattarlo come un esercizio per rafforzare la tua memoria collegando lo storyboard a prese e azioni, in quanto possono essere molto confusionanti nella maggior parte dei casi.
Di nuovo, salva sia il tuo SecondViewController.h che SecondViewController.m per assicurarti che tutto sia aggiornato. Quindi, fai di nuovo clic sullo storyboard e osserva la struttura del documento . Qui noterai una sfera arancione che dovrebbe essere chiamata Second View Controller - Second .

Fare clic sul globo per selezionarlo e una sagoma blu dovrebbe apparire nella scena Seconda vista. Ora premi Ctrl e fai clic su Second View Controller - Second per trascinare sul campo di testo, quindi rilasciarlo .
Dopo l'azione, verrà visualizzata una lista di Outlets . Seleziona "distTextBox" dall'elenco . Se la connessione riesce, il campo di testo lampeggia .

Ora premere Ctrl e fare clic su Second View Controller - Second di nuovo per trascinare sul campo Label e selezionare "distResult" . Ripeti il processo di nuovo per la seconda etichetta situata sotto la prima etichetta, ma scegli "auResult" per essa. Entrambi i nostri punti vendita sono ora collegati a queste variabili e abbiamo solo bisogno di collegare le azioni.

Fare clic sulla freccia destra di Second View Controller - Second e vedrete un componente denominato View - fare clic per selezionarlo . Apri la finestra di ispezione di Identità nel pannello Utility, che puoi anche abilitare spostandoti sulla barra dei menu in alto del software, quindi seleziona Visualizza> Utilità> Mostra Identità . In Custom Class, inserisci "UIControl" o selezionalo dal menu a discesa.
Affinché la tastiera riconosca lo sfondo come oggetto intercettabile, deve essere convertito in un controllo. Ora nel pannello Utilità attivare l' ispettore Connections spostandosi nella barra dei menu in alto del software e selezionare Visualizza> Utilità> Mostra ispettore connessioni .

In questo modo colleghiamo un evento pagina (scorri, tocca, tieni premuto, ecc.) A una singola chiamata di funzione. Guarda l'elenco degli eventi fino a trovare Touch Down . Fai clic sul piccolo cerchio situato sul lato destro dell'evento Touch Down, quindi trascinalo sul secondo controller di visualizzazione . Ti verranno assegnate 2 azioni da selezionare: scegli backgroundTouchedHideKeyboard e riceverai un flash di conferma.

Infine fai clic per selezionare il pulsante Converti e assicurati che abbia un'evidenziazione blu, simile allo screenshot precedente, ma senza selezionare l'intero Controllo vista . In Connections Inspector trascinare il piccolo cerchio di Touch Up Inside e rilasciarlo nuovamente sul secondo controller di visualizzazione . Scegli la funzione denominata distanceConvert, che si innesca solo quando l'utente tocca il pulsante e rilascia entro i limiti impostati.
Crea ed esegui per vedere se la tua app riesce a compilare. Se non ci sono errori, tutto dovrebbe funzionare correttamente. Ora puoi dedicare tempo a migliorare il testo e il layout, o magari aggiungere un logo personalizzato PNG.
Grazie per aver seguito il tutorial e i complimenti, hai appena realizzato la tua prima app per iPhone funzionante!
Scarica Xcode Project
Non riesci a raggiungere un determinato passo? Ecco il file del risultato per testare e confrontare la differenza.
- File di progetto tutorial dell'applicazione iPhone
Parole finali
In chiusura sarebbe utile fare una panoramica dei punti chiave in questo tutorial. Abbiamo avviato un nuovo progetto per app Xcode per iPhone con una navigazione a schede . Questo include 2 UIViews che abbiamo aggiunto un campo di testo, un pulsante e delle etichette . Abbiamo quindi scritto un codice Objective-C per la definizione di variabili di istanza (ivars) e azioni (funzioni) per raggruppare i numeri delle conversioni.
Dopo tutto ciò, abbiamo finalmente collegato gli oggetti per ciascuna variabile istanza . Ciò consente al codice di implementazione backend Objective-C di indirizzare un ID come tempTextBox e legarlo in un oggetto storyboard .
Si spera che tu abbia digerito molte delle parole chiave e delle tecniche per usare Xcode. Molto probabilmente non sarai un esperto nella creazione di app iOS dopo questo tutorial. In effetti potresti essere ancora profondamente confuso su molti di questi argomenti! La programmazione iOS riguarda la pratica, quindi non sentirti triste se non riesci a capire tutto subito. Prova a scaricare il file di progetto dimostrativo che ho fornito e guarda attraverso per familiarizzare con questo tutorial e con i progetti Xcode in generale. Un ultimo consiglio: non mollare mai!

Firefox Developer Edition: 6 strumenti fantastici da provare
L'edizione per sviluppatori di Firefox è l'unico browser oggi realizzato appositamente per gli sviluppatori. Gli strumenti di sviluppo nell'edizione standard vengono visualizzati per primi nella versione per sviluppatori e vi sono strumenti in edizione per sviluppatori che non sono e non saranno resi disponibili nell'edizione standard.

Importa o Esporta le tue password direttamente da Google Chrome
Coloro che hanno utilizzato il browser Chrome di Google sono a conoscenza della funzione di salvataggio della password che può essere utilizzata per la funzione di riempimento automatico del browser . Tuttavia, lo sapevate che è possibile importare o persino esportare le password dal browser stesso?E