it.hideout-lastation.com
it.hideout-lastation.com
Modelli di Flexbox: l'ultima libreria di codici CSS Flexbox
La nuova proprietà CSSbox CSS ha cambiato radicalmente il modo in cui gli sviluppatori creano interfacce. Non più float e hack CSS per allineare perfettamente i layout. Non dovrai più preoccuparti delle tecniche di risposta personalizzate per la gestione di layout a più colonne.
Ma anche se la flexbox risolve molti problemi, è anche complicato da imparare. Per aiutarti a iniziare, c'è una nuova libreria online chiamata Flexbox Patterns che cataloga molti elementi Flexbox in un'unica posizione centrale.

Questa libreria è completamente gratuita e open source su GitHub. Tutti gli esempi possono essere scaricati localmente tramite NPM o GitHub . Ma puoi anche sfogliare gli esempi attraverso il sito web per copiare e incollare i codici secondo necessità.
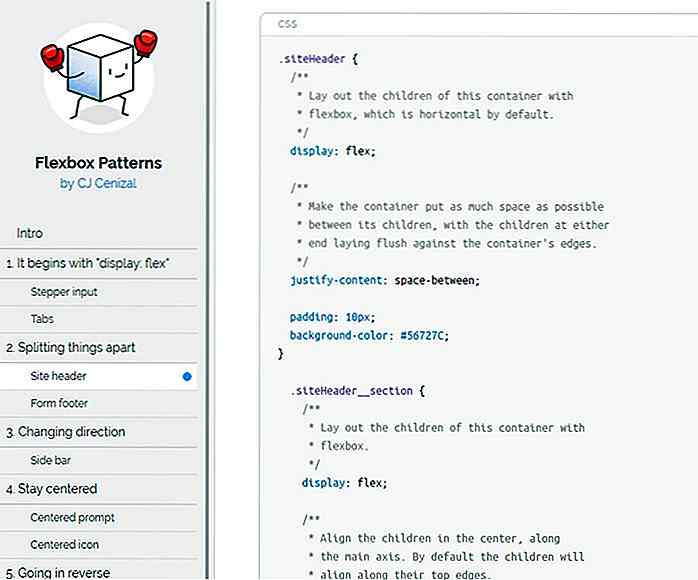
Ogni modello ha una sua pagina con una breve descrizione e esempi di codice. Puoi letteralmente copiare e incollare i codici nel tuo progetto web esistente, anche se ti consigliamo di imparare un po 'prima su cosa fa il codice e perché lo stai usando.
Prendiamo ad esempio la demo della barra di intestazione del sito usando flexbox per allineare tutti gli elementi in una barra laterale superiore side-by-side.

In genere ciò richiederebbe float e una classe clearfix per ottenere tutto allineato correttamente.
Con flexbox puoi tenere tutto in un unico contenitore usando il display: proprietà flex . In questo modo puoi definire come gli elementi dovrebbero interagire tra loro e come la flexbox dovrebbe operare su schermi più piccoli .
I pattern vengono costantemente aggiornati e la libreria corrente si concentra sugli elementi più comuni come tabulazioni, barre laterali e centraggio verticale / orizzontale.
Se sei nuovo di zecca per la flexbox, controlla i modelli Flexbox. Il sito non ti insegnerà tutte le nozioni di base di flexbox ma offrirà esempi del mondo reale con cui potrai armeggiare per i tuoi progetti web.

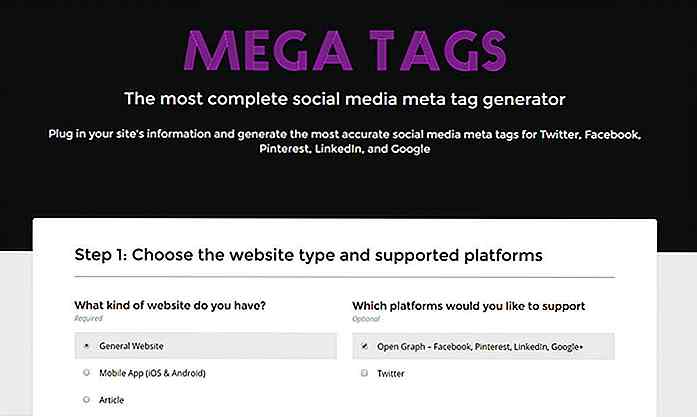
Genera facilmente meta tag social con questa app
I più grandi siti di social media hanno praticamente conquistato il mondo, con Facebook che attualmente spinge verso 2 miliardi di utenti in tutto il mondo.Uno dei loro molti progressi nella tecnologia è il protocollo Open Graph o OG . Questi tag OG sono diventati la norma su altri social network come Pinterest e LinkedIn, quindi averli sul tuo sito può essere estremamente utile.E

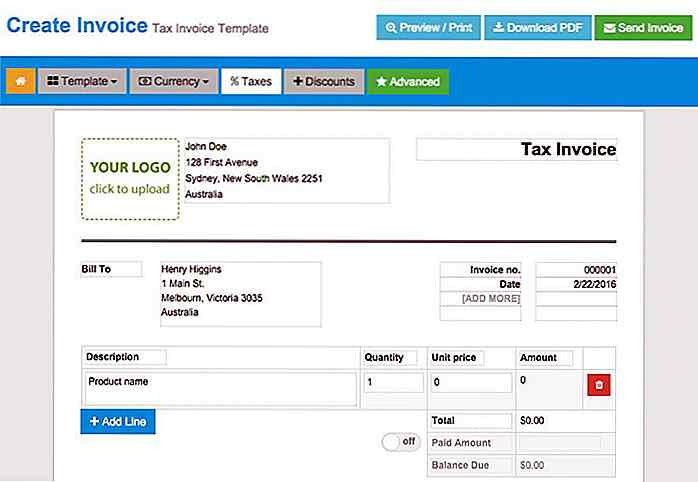
20 strumenti gratuiti per creare facilmente fatture istantanee
In quanto piccolo imprenditore o libero professionista, conosci l'importanza della fatturazione. Le fatture vengono inviate per notificare ai clienti i prodotti e i servizi che hai consegnato, in modo che tu possa essere pagato per il tuo lavoro. Di norma, le fatture specificano la quantità di prodotti o servizi che hai consegnato, quanto costa per unità e il prezzo totale.L