 it.hideout-lastation.com
it.hideout-lastation.com
Bootstrap 4: funzionalità nuove e fantastiche che adorerai
La prossima versione principale del framework Bootstrap è dietro l'angolo. La versione alpha può essere già scaricata dal sito Web di sviluppo di Bootstrap e il codice sorgente è disponibile anche su Github.
Twitter Bootstrap è attualmente il framework di frontend più popolare in circolazione. Consente agli sviluppatori di creare rapidamente siti web mobili e reattivi . Bootstrap rende possibile l'uso intelligente del trio standard di front end HTML5, CSS3 e Javascript. Attualmente è utilizzato da oltre 6 milioni di siti sul web.
Sebbene Bootstrap 4 sia ancora in fase di sviluppo (quindi non utilizzarlo ancora su un sito live), gli sviluppatori hanno fatto un lavoro favoloso. In questo post daremo un'occhiata alla nuova versione che include molte grandi funzionalità che sicuramente renderanno più efficiente il flusso di lavoro di sviluppo del frontend .
1. Sass invece di MENO
Fino ad ora Bootstrap ha usato LESS come suo principale preprocessore CSS, ma per la nuova major release, le regole di stile saranno refactored per Sass, che è molto più popolare tra gli sviluppatori di frontend, ha una base di contribuzione enorme, generalmente più facile da usare e offre di più possibilità. Grazie al potente Libsass Sass Complier scritto in C / C ++ Bootstrap 4 verrà compilato molto più velocemente di prima.
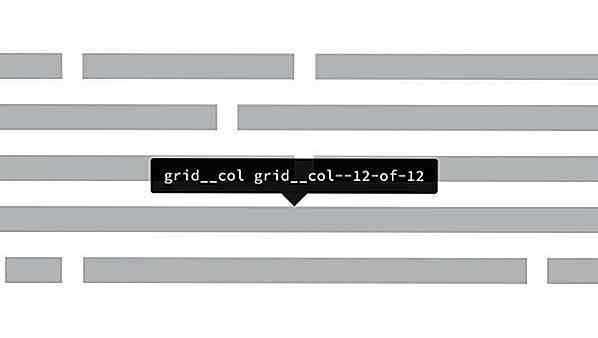
 2. Nuovo livello griglia per schermi più piccoli
2. Nuovo livello griglia per schermi più piccoli Bootstrap ha un sofisticato sistema a griglia reattiva che consente agli sviluppatori di indirizzare i dispositivi con diverse finestre. Bootstrap 3 ha attualmente 4 classi di griglia per colonne. col-xs-XX per telefoni cellulari, . col-sm-XX per compresse, . col-md-XX per i desktop e. col-lg-XX per desktop più grandi. Bootstrap 4 migliorerà il sistema di griglia con un quinto che faciliterà gli sviluppatori di indirizzare dispositivi più piccoli con larghezza di visualizzazione di 480px .
La nuova classe della griglia ha preso il nome della precedente più piccola e ha spinto i nomi correnti dei livelli della griglia verso l'alto di una tacca. In Bootstrap 4 i desktop di grandi dimensioni useranno il selettore di classe .col-xl-XX . È importante sapere che, nonostante il nuovo nome, non hanno aggiunto una nuova classe per gli schermi di grandi dimensioni ma per quelli più piccoli.
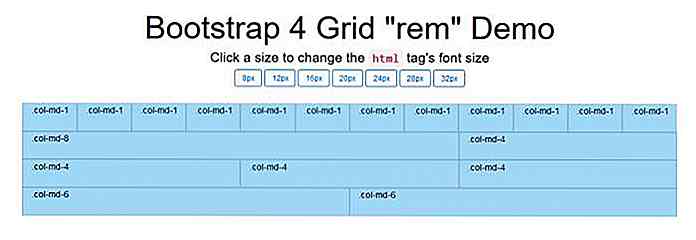
 3. Introduce le unità CSS relative
3. Introduce le unità CSS relative Bootstrap 4 rilascia infine il supporto per Internet Explorer 8. Questo è davvero un passo intelligente in quanto consente loro di sbarazzarsi di polifagiosi fastidiosi e di convertirli in unità CSS relative. Invece dei pixel, la nuova versione principale utilizzerà REM e EM che consentono di implementare la tipografia reattiva sui siti Bootstrap. Ciò aumenterà anche la leggibilità e renderà i siti più accessibili per gli utenti disabili.
Se vuoi provare come funzionano le unità relative con il nuovo Bootstrap 4, dai un'occhiata a questa demo su Codepen.
 IMMAGINE: barssala su CodePen
IMMAGINE: barssala su CodePen 4. Nuove carte Bootstrap
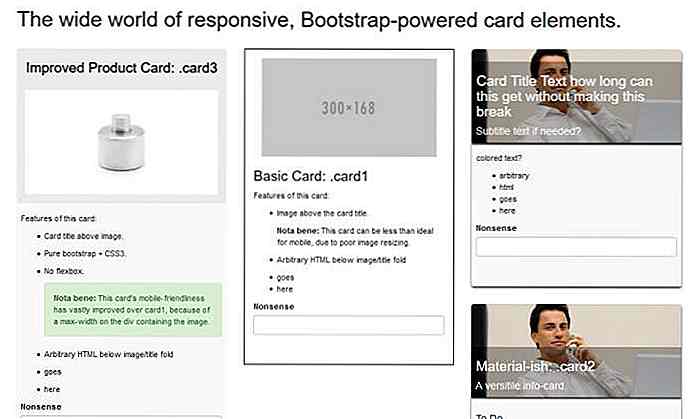
Il team di sviluppo ha deciso di unificare alcuni elementi precedenti dell'interfaccia utente di Bootstrap, quindi hanno deciso di introdurre un nuovo componente dell'interfaccia utente chiamato Cards . Le carte sostituiranno i vecchi pozzi, le miniature e i pannelli e offriranno agli utenti un flusso di lavoro più snello. Non preoccuparti, le carte manterranno elementi familiari, come titoli, intestazioni e piè di pagina di pozzi, miniature e pannelli.
Dato che le schede saranno più flessibili delle attuali componenti dell'interfaccia utente, permetteranno uno spazio maggiore per le implementazioni creative. Ci sono alcuni pionieri che hanno già condotto esperimenti su Codepen con carte Bootstrap. Puoi controllarli o creare le tue carte personali.
 5. Nuovo modulo di riavvio
5. Nuovo modulo di riavvio Il nuovo modulo di riavvio sostituisce il precedente file di ripristino normalize.css . Non lo butta via; al contrario, costruisce più regole su di esso. L'obiettivo della mossa era includere tutti i selettori CSS generici e ripristinare gli stili in un unico file SCSS di facile utilizzo . Puoi dare un'occhiata al codice sorgente qui se vuoi capire meglio come funziona il nuovo modulo.
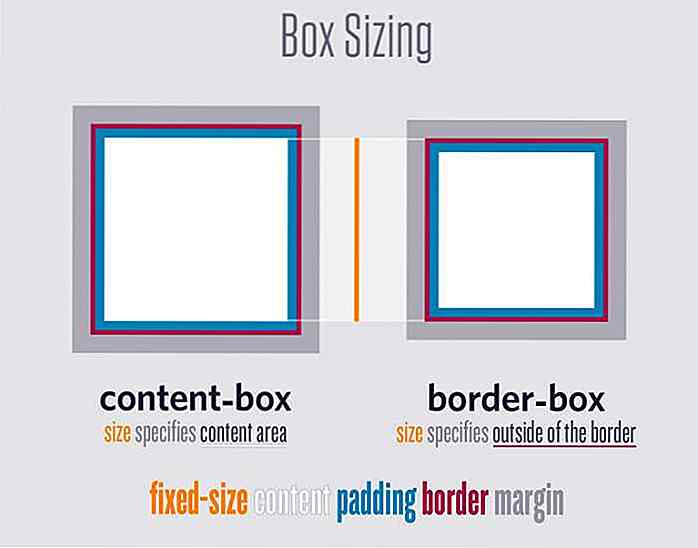
È bello sapere che i nuovi stili di reimpostazione impostano in modo intelligente la proprietà CSS per il ridimensionamento della casella in border-box elemento, che viene quindi ereditato da ogni elemento figlio nella pagina. La nuova regola di stile rende i layout reattivi più gestibili . Se vuoi sperimentare la differenza tra i tipi di layout content-box e border-box, dai un'occhiata a questa pratica demo fornita da CSS-Tricks.com (non è stata creata per Bootstrap 4, mostra solo come il dimensionamento della scatola generalmente funziona).
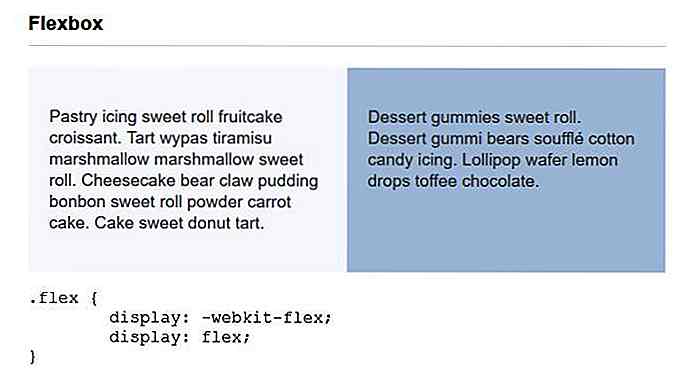
 6. Supporto Flexbox opzionale
6. Supporto Flexbox opzionale Bootstrap 4 rende possibile sfruttare il Flexbox Layout di CSS3, tuttavia, poiché Internet Explorer 9 non supporta il modulo flexbox, la versione predefinita di Bootstrap 4 utilizza invece le proprietà float e display CSS per implementare un layout fluido .
Flexbox ha un layout facile da usare che può essere ottimamente utilizzato nel design reattivo, in quanto fornisce un contenitore flessibile che si espande o si restringe per riempire lo spazio disponibile nel modo migliore. Utilizzare la funzione flexbox opt-in solo se non è necessario fornire supporto per IE9.
 7. Personalizzazione delle variabili semplificata
7. Personalizzazione delle variabili semplificata Tutte le variabili Sass utilizzate nella nuova versione di Bootstrap sono incluse in un singolo file chiamato _variables.scss, che semplificherà significativamente il processo di sviluppo. Non devi fare nient'altro se non copiare le impostazioni da questo file in un altro chiamato _custom.scss per modificare i valori predefiniti.
È possibile personalizzare molte cose come colori, spaziatura, stili di collegamento, tipografia, tabelle, punti di interruzione della griglia e contenitori, numero di colonna e larghezza della grondaia e molti altri.
 8. Nuove classi di utilità per la spaziatura
8. Nuove classi di utilità per la spaziatura Bootstrap 3 ha già molte classi di utilità pratiche come quelle che modificano il floating o il clearfix, ma Bootstrap 4 ne aggiunge ancora di più. Le nuove classi di spaziatura consentono agli sviluppatori di modificare rapidamente paddings e margini sui loro siti.
La sintassi per le nuove classi è abbastanza semplice, ad esempio aggiungendo il. ma-0 class collega una regola di stile che imposta i margini su 0 su tutti i lati dell'elemento dato (margin-all-0). Mentre i margini usano il prefisso m-, i paddings sono in stile con il prefisso p- . Nei documenti di sviluppo puoi dare un'occhiata a tutte le nuove classi di utilità di spaziatura.
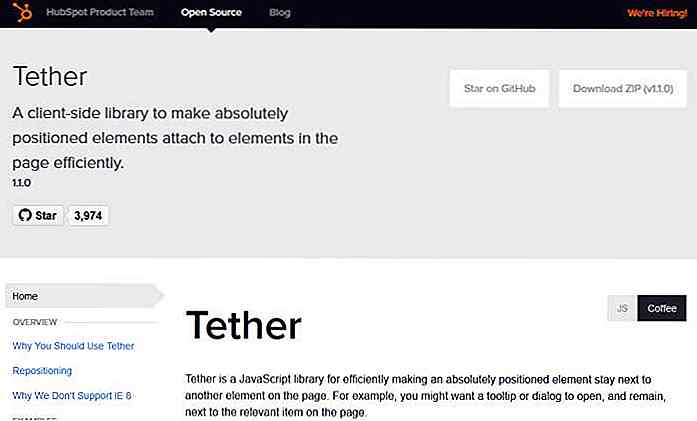
 9. Tooltip e Popovers Powered by Tether
9. Tooltip e Popovers Powered by Tether In Bootstrap 4 tooltip e popover fa uso della libreria supercool Tether, un motore di posizionamento che consente di mantenere un elemento posizionato in modo assoluto proprio accanto a un altro elemento sulla stessa pagina. Ciò significa che i tooltip e i popover verranno automaticamente posizionati correttamente sui siti Web Bootstrap 4.
Non dimenticare che, poiché Tether è una libreria JavaScript di terze parti, devi includerla separatamente nell'HTML prima del tuo file bootstrap.js.
 10. Plugin JavaScript refactored
10. Plugin JavaScript refactored Il team di sviluppo ha refactorato ogni plug-in JavaScript per la nuova versione utilizzando EcmaScript 6. Con l'utilizzo intelligente delle specifiche più recenti e dei miglioramenti più recenti, intendono migliorare l'esperienza del frontend.
Il nuovo Bootstrap 4 ha subito anche altri miglioramenti JavaScript, come il controllo del tipo di opzione, i metodi di teardown generici e il supporto UMD, che lavoreranno tutti insieme per rendere il framework di frontend più popolare più fluido che mai.
 Ora leggi: 10 alternative leggere a Bootstrap e Foundation
Ora leggi: 10 alternative leggere a Bootstrap e Foundation 

Dovresti assumere un web designer o usare un web builder?
I web builder sono fondamentalmente un magico strumento per designer non web. Ciò che una volta era fuori dalla portata della gente può ora essere colto con un minimo sforzo. Ma ci sono cose che i web builder non possono fare con i web designer. La domanda ora è: dovresti assumere un web designer per creare il tuo sito web o semplicemente usare un web builder e costruirlo tu stesso?I
![SEO Today - Una breve panoramica [Infografica]](http://hideout-lastation.com/img/tech-design-tips/312/seo-today-brief-overview.jpg)
SEO Today - Una breve panoramica [Infografica]
Cosa ti ricordano i pinguini, i panda e i colibrì? Se possiedi un blog o un sito web, questi sono gli aggiornamenti "animali" dell'algoritmo di Google che aiutano a modellare lo stato dei contenuti che vedi online oggi. Si può dire molto riguardo alla SEO che probabilmente saresti in grado di riempire un'infinità di libri con le informazioni disponibili.ID

![Fischio per rispondere alle chiamate telefoniche con risposta automatica [Android]](http://hideout-lastation.com/img/tech-design-tips/342/whistle-answer-phone-calls-with-auto-answer.jpg)

