it.hideout-lastation.com
it.hideout-lastation.com
Copia codici da siti web facilmente con SnappySnippet
Come sviluppatore web, potremmo occasionalmente trovare alcuni elementi ispiratori su un sito Web che ti fanno pensare a come hanno costruito quella cosa. Quindi, penseresti a ottenere una copia di quel codice. Chrome Devtools e Firebug di Firefox sono stati effettivamente forniti con la funzione che semplifica la copia di HTML e CSS da un sito Web.
Tuttavia, questi strumenti funzionano per copiare solo HTML o CSS; non è possibile utilizzare questi strumenti per copiare il CSS relativo all'elemento HTML selezionato. Ad esempio, supponiamo che tu stia selezionando un elemento HTML contenente un paio di elementi figli, come segue.
Inviando si accettano i nostri termini e condizioni
Ogni elemento in esso ha le proprie regole di stile specifiche che risiedono nel foglio di stile. Alcuni elementi HTML potrebbero aver ereditato un paio di regole di stile che avrebbero reso difficile la copia di HTML e CSS . Ecco dove ti piacerebbe uno strumento come SnappySnippets.
Iniziare
SnappySnippet è un'estensione di Chrome (scaricala qui), che una volta installata ti darà una nuova scheda chiamata SnappySnippet in Google Chrome DevTools. Qui è dove opereremo SnappySnippet.

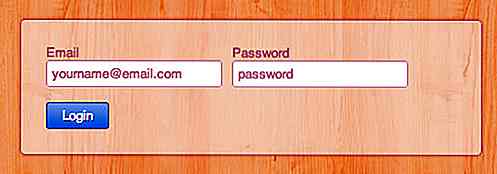
Per provarlo, abbiamo preparato una pagina web contenente un paio di elementi HTML che formano un form di login web molto semplice. Ognuno di questi elementi HTML eredita i codici CSS. Copiare tutti questi codici in modo tradizionale usando la normale funzionalità del browser DevTools, richiederà un po 'di lavoro.

Con SnappySnippet, tuttavia, tutto è molto più semplice.
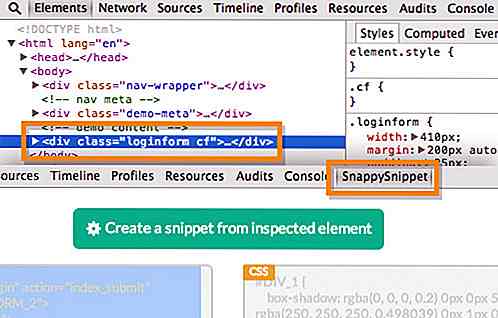
Innanzitutto, seleziona l'elemento che desideri copiare, quindi apri la scheda SnappySnippet e fai clic sul pulsante Crea un frammento dal pulsante di ispezione .

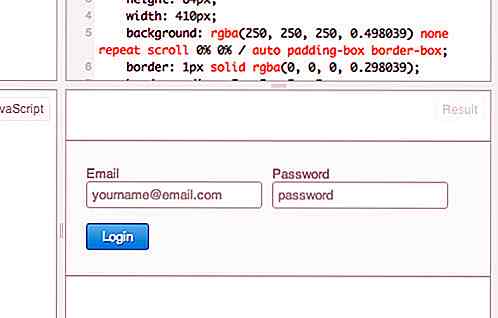
Come puoi vedere nello screenshot qui sotto, l'elemento che abbiamo selezionato viene copiato includendo gli elementi figlio e posizionato all'interno del riquadro HTML sul lato sinistro. Tutte le regole di stile che modellano quegli elementi HTML vengono anche copiate e posizionate all'interno del riquadro CSS.

Le impostazioni
SnappySnippet ci consente di impostare l'output del codice. Sotto i due riquadri utilizzati per posizionare HTML e CSS, troverai il pannello Impostazioni . È possibile impostare diversi elementi, come la rimozione della proprietà CSS con il prefisso -webkit- dall'output, l'inserimento del prefisso per l'ID fornito agli elementi HTML e così via.

condivisione codice
Gli sviluppatori Web possono avere familiarità con una piattaforma di code-sharing come Codepen . Questi siti Web consentono agli sviluppatori Web di condividere frammenti di snippet di codice funzionanti . È come un sito di social network ma, invece di condividere stati e selfie, condividiamo i codici. Con SnappySnippet, puoi inviare i codici che hai copiato su Codepen, JSFiddle e JSBin.
Per inviare il codice, assicurarsi di aver effettuato l'accesso al rispettivo sito Web in cui si invieranno i codici. Questo serve anche a garantire che i codici vengano immediatamente salvati nel tuo acconto. Quindi fai clic su uno di questi tre pulsanti di condivisione.

I codici che copi torneranno esattamente come quelli che vedi sul sito.

Pensiero finale
SnappySnippet è uno strumento molto utile per copiare i codici ma ricorda di non usarlo come mezzo per plagiare i codici di altri sviluppatori . Qualunque cosa copi, miri a uno scopo di apprendimento, con la speranza di imparare qualcosa di nuovo dalle tecniche utilizzate. La copiatura sfacciata non è condonata, sia che sia protetta da copyright o meno. Usate bene questo strumento.

Perché i social network non sono così male come pensi
Tutti temono l'impatto negativo che Facebook e Twitter stanno avendo sulla nostra gioventù e persino su noi stessi. I bambini non escono più, si limitano a scriversi a vicenda su Whatsapp o Skype. Giorno dopo giorno L'ultimo viaggio in famiglia è su tutta la bacheca "Vacations" su Pinterest. C

The Future Of Cinematic Pleasure: 3D Movies & Beyond
I film in 3D sono in circolazione da molto tempo rispetto a quanto molti pensano. In effetti, sono esistiti per circa un secolo - dal 1915! Abbiamo assistito alla crescente popolarità di questa tecnologia cinematografica nell'ultimo decennio e abbiamo compreso che la recente rinascita non è solo una moda passeggera .L