it.hideout-lastation.com
it.hideout-lastation.com
Linee guida SEO per i webmaster di Google per principianti
Dopo aver lanciato un nuovo sito online, può essere una seccatura dover affrontare gli sforzi di marketing e le tipiche pratiche SEO, ma la semplice creazione di una Sitemap non sarà sempre sufficiente per ottenere risultati rapidi. Se desideri che Google esegua la scansione del tuo sito web, devi capire alcune idee. Molte delle idee possono sembrare di buon senso, ma tieni a mente ciascuno di questi passaggi dopo aver lanciato un nuovo progetto online.
Molte di queste idee sono state raccolte passando attraverso vari articoli di supporto di Google. Queste tecniche SEO sono tramandate dai pionieri della tecnologia dei motori di ricerca. Molte di queste attività possono essere completate in un giorno e il tuo sito Web verrà scaricato con il piede giusto.
Vorrei consigliare ai webmaster di cercare almeno alcune di queste idee se non conosci l'argomento. Google ha un sacco di potenti metodi per l'organizzazione dei contenuti, insieme a Strumenti per i Webmaster di Google che possono aumentare drasticamente il flusso di traffico sul tuo sito web.
A partire da Semantics
Anche se questo consiglio non sarà di grande aiuto se hai già codificato un tema, la semantica del tuo sito web avrà un ruolo considerevole quando marcerai il tuo contenuto. Intestazioni, elenchi non ordinati e altri elementi HTML tipici vengono utilizzati per definire il tipo di contenuto sulla pagina. Assicurati di scrivere sempre codice con tag HTML semantici e attributi simili.
Google premierà i contenuti della tua pagina e contribuirà a determinare le parole chiave importanti in tutto il testo del corpo. Può essere usato come descrizione quando viene visualizzato nei risultati di ricerca se non si dispone di un metatag nell'area della testina del documento.
In passato ho scritto sulla codifica HTML5 / CSS3 e la maggior parte della sintassi è facile da memorizzare. Vale la pena sottolineare che Google considera davvero la semantica dell'HTML importante per il tuo posizionamento, quindi fai attenzione quando crei il tuo sito web da zero!
Meta tag mirati
Ovviamente i webmaster dovrebbero avere familiarità con l'uso dei meta tag. I tag più importanti si concentrano sulla descrizione della tua pagina e sull'elenco di parole chiave, ma ci sono altre impostazioni che potresti trovare importanti. Questo articolo di supporto di Google sui meta tag delinea alcune delle idee più basilari. Si posizionano questi tag nella testata del documento in modo che le informazioni possano essere analizzate rapidamente .

C'è anche un nuovo metodo di organizzazione dei dati chiamato il protocollo Open Graph. Ciò consente ai webmaster di specificare informazioni più dettagliate su ciascuna pagina sul sito web. I nomi delle proprietà inizieranno a utilizzare il suffisso og: come og: image, og: url, og: description, tra molte altre varianti. Il tag og: image è molto interessante perché il valore può essere raschiato dai generatori di miniature su siti come Facebook e Reddit.
Questi meta tag extra consentono ai blog di pubblicare un'immagine in primo piano specifica che può quindi essere "spinta" su altri servizi simili . Un altro dei tag alternativi che potresti usare è anche che può essere aggiunto insieme al meta tag dell'immagine Open Graph.
Questo è solo un esempio di un codice sorgente molto utile per le tue pagine. Ma consiglierei a tutti i webmaster di rispolverare alcuni dei più recenti tag di metadati e scoprire se qualcuno di loro potrebbe essere utile ai progetti del tuo sito web.
Indicizzazione del contenuto
Dopo aver lanciato il tuo sito web online, il prossimo grande passo è quello di creare contenuti. Questo è il motivo per cui le persone visitano il tuo sito, a causa di video, post di blog, immagini o altre curiosità interessanti che stai pubblicando. Il modo più veloce per gli utenti di Internet di trovare questi contenuti è interagendo direttamente con un motore di ricerca come Google.
E questo mi porta a un punto chiave della costruzione di contenuti che è la capacità di essere facilmente indicizzabile . Ovviamente l'HTML semantico è fondamentale e puoi trarne beneficio includendo altre pratiche SEO come tag alt / title per le immagini. Ma ci sono altre risorse di cui dovresti essere a conoscenza per aiutare ulteriormente i motori di ricerca con il compito di strisciare sulle tue pagine web.
Cos'è Robots.txt?
Il modo migliore per tuffarti in Robots.txt è leggere questo articolo di supporto di Google. L'argomento non è confuso, ma è importante quando si tratta di indicizzare le pagine sul tuo sito. Il file txt utilizza una configurazione standard della convenzione di denominazione per aiutare i robot a capire quali pagine possono essere indicizzate e quali pagine devono essere ignorate . Consentitemi di utilizzare un esempio tratto dall'articolo di supporto per aiutare a spiegare questo concetto:
User-agent: * Disallow: / folder1 / User-Agent: Googlebot Disallow: / folder2 /
Questi due blocchi sono entrambi voci separate in un singolo file Robots.txt. L' User-agent specifica a quale indicizzatore viene applicata la regola e il valore Disallow è il file / cartella che non deve essere indicizzato. Altri agenti utente comuni includono bingbot per Bing e slurp per Yahoo !. Suggerirei anche di sfogliare questo post del blog per un elenco più completo di programmi utente.
Questo file richiede solo la personalizzazione quando si bloccano determinate pagine o cartelle . Altrimenti va bene lasciare tutte le pagine indicizzabili di default. Questo è il file di base Robots.txt che dovresti creare e i codici apparirebbero così:
Agente utente: * Permetti: /
Perché costruire una Sitemap?
Un altro passo molto importante per l'indicizzazione richiede una mappa del sito. In genere si tratta di un documento XML denominato sitemap.xml che si trova nella directory principale del tuo sito web. Tuttavia non ci sono regole assolute da parte di Google e verranno sottoposte a scansione attraverso qualsiasi Sitemap indipendentemente dal nome del file. Questo elencherà tutte le pagine del tuo sito web, le sotto-pagine, i post del blog, le categorie, i tag e altri contenuti. Questo file potrebbe essere generato manualmente o potresti invece utilizzare un generatore Sitemap XML online.
In genere questo processo può essere un problema perché le webapp gratuite limiteranno il numero di pagine da includere nella mappa del sito, ma l'alternativa migliore è quella di eseguire il tuo sito web su un CMS come WordPress, quindi utilizzare un plug-in Sitemap automatizzato.
Questo può essere rigenerato ogni volta che è necessario includere le ultime pagine sul tuo sito web. E può aiutare a classificare le tue pagine per ordine di importanza rispetto ad altri (come la homepage). L'utilizzo del plug-in giusto richiede meno di un paio di minuti per creare la tua Sitemap ed è un vantaggio importante per l'indicizzazione di Google.

Passi per essere riconosciuti
Ora che abbiamo tutti questi bei file e meta tag in un nuovo sito web, come possiamo dire a Google e Yahoo! e gli altri che siamo online? Fortunatamente molti plug-in Sitemap possono eseguire il ping automatico di questi motori di ricerca per informarli sui nuovi contenuti. Tuttavia ci sono altri metodi per ottenere il riconoscimento dei tuoi contenuti da parte di Google.
Il primo posto che potresti provare è il Webmaster Tools URL Crawler in cui puoi inviare un nuovo dominio nella loro coda . Potrebbe volerci un po 'di più a causa dell'enorme quantità di richieste. Ma alla fine ce la farà e questo è un modo infallibile per far sapere a Google che il tuo sito web è online e in diretta.

Dai un'occhiata alla pagina del webmaster di Google sull'invio di contenuti che offrono risorse per vari tipi di media. Google è il motore di ricerca più utilizzato tra tutte le opzioni ed è una mossa intelligente per creare contenuti intorno alle loro linee guida .
Più in particolare, il loro articolo sulle linee guida per i webmaster si concentra sulla progettazione dei contenuti, sulla qualità dei contenuti e sul codice di frontend. Assicurati di avere tutte queste idee coperte e non avrai nulla di cui preoccuparti quando Google viene a gattonare il tuo sito web.
Test di dati strutturati
Esistono alcuni nuovi modi per contrassegnare il contenuto HTML che aiuta i crawler a comprendere i vari tipi di media nella tua pagina. Le 2 soluzioni più popolari sono Schema e Microformats. Google ha dichiarato che prevede di supportare entrambi i formati e questi sono egualmente validi sintassi all'interno delle tue pagine web.
Schema è il nuovo capretto sul blocco con una libreria di documentazione molto più dettagliata. Preferisco Schema perché consente agli sviluppatori di specificare blocchi di dati univoci su ciascuna pagina . Queste potrebbero essere immagini con miniature, biografie dell'autore, brani musicali, informazioni aziendali, in realtà qualsiasi cosa a cui si può pensare può essere organizzata in markup Schema. I microformati sono meno specifici ma possono ancora essere utilizzati per organizzare gli stessi blocchi di contenuti.
Voglio davvero sottolineare che la scrittura di dati strutturati nel tuo HTML è opzionale e non un requisito. È un'idea brillante perché aiuta le macchine a comprendere le varie forme di media in modo che possano essere presentate rapidamente nelle ricerche di video / immagini. Ma anche per estrarre metadati aggiuntivi durante la ricerca di informazioni su un'azienda, persona, film, ecc.

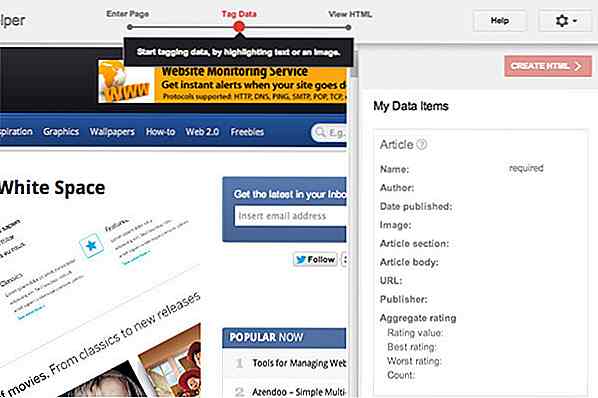
Google Webmaster dispone in realtà di uno strumento di aiuto per il markup che consente di importare una pagina Web e iniziare a contrassegnare in modo dinamico il contenuto. È una fantastica applicazione web per principianti perché genera anche una perfetta sintassi HTML per incorporare questo contenuto nel tuo sito web.
Questi formati di dati ricchi sono inizialmente confusi e molte persone non amano l'idea di contenuti HTML più ingombranti. Ma fa davvero la differenza con le classifiche di ricerca, insieme al grado di credibilità di Google per il tuo sito web. Se hai mai bisogno di controllare una pagina sul tuo sito web, usa questo strumento di test dei dati strutturati anch'esso gestito da Google. Analizzerà qualsiasi pagina web ed estrarrà i vari Schema / Microformati in modo da poter esaminare eventuali errori nel markup.
Utilizzo degli Strumenti per i Webmaster di Google
Il servizio online Google Webmaster Tools è un'applicazione web molto popolare. Aiuta Google a organizzare varie statistiche sui tuoi siti Web e anche a scorrere il contenuto per l'indicizzazione della ricerca . Come se ciò non bastasse, GWT può anche fornire avvisi di salute e segnalare pagine mancanti / rotte. E ci sono nuove funzionalità aggiunte frequentemente.

Se non hai mai utilizzato Strumenti per i Webmaster di Google o non sai esattamente come funziona, spero di colmare il divario di conoscenze con questi suggerimenti di marketing GWT.
Perché usare GWT?
Realisticamente, gli Strumenti per i Webmaster di Google sono la migliore raccolta di analisi SEO / SEM e di applicazioni web di test sul mercato . Ci sono pochi motivi per non utilizzare GWT, a meno che tu non abbia un account Google, che non è ancora un buon motivo per saltare alcuni degli strumenti di ranking più potenti per il tuo sito web! Ho notato che solo convalidando un nuovo sito Web in GWT può essere molto più elevato per le query di ricerca correlate.
Google sembra avere un più alto grado di merito per i siti web che sono stati verificati in GWT. Ci vogliono meno di 15 minuti e il tuo sito web catturerà per sempre statistiche molto utili su parole chiave di ricerca, classifiche SERP, URL morti e altri utili dati.
Voglio fornire una rapida panoramica per i webmaster che non hanno mai utilizzato gli strumenti in precedenza. Possiamo delineare il processo di iniziare e seguire le risorse più importanti che tutti dovrebbero sapere come usare.
Verifica il tuo sito web
Subito dopo aver aderito a Google Webmaster Tools devi inviare e verificare il tuo primo sito web. Questo processo può essere completato attraverso una serie di metodi. Questo articolo di supporto ripercorre i passaggi, ma le 2 soluzioni più semplici includono un metatag personalizzato nella testata del documento o per caricare un file di verifica HTML personalizzato sul server . Entrambi i metodi dovrebbero impiegare meno di 5 minuti e il processo viene quasi immediatamente riconosciuto da Google.
Una volta verificato il sito, avrai accesso completo alla dashboard. Non ci saranno ancora statistiche e ci vorranno alcuni giorni prima che Google compili i risultati iniziali. Ma GWT è ottimo per trovare potenziali problemi di sicurezza nel tuo sito web, insieme ad altri problemi come titoli di pagine duplicati. Ma la mia caratteristica preferita in più è l'indennità di più di un proprietario del sito web. Puoi includere altri webmaster in un sito web dal menu Gestisci sito nella home page di GWT.
Statistiche importanti
Prima che Google possa raccogliere le statistiche, abbiamo bisogno di loro per individuare tutte le pagine del nostro sito Web e iniziare ad analizzare le sorgenti di traffico. Per aggiungere una Sitemap direttamente a GWT, vai al dashboard del sito web e fai clic su Ottimizzazione> Sitemap . Questa pagina ti consente di inviare un URL della Sitemap diretto e fornirà anche statistiche sul numero totale di pagine.
Sotto il menu Ottimizzazione ci sono una serie di ottimi strumenti di analisi. Le parole chiave relative ai contenuti mostreranno le parole chiave più ripetute e il loro significato su ogni pagina del tuo sito. I miglioramenti HTML elencheranno potenziali avvisi relativi a tag duplicati o mancanti nelle tue pagine. Entrambe queste pagine sono belle da controllare ogni tanto, ma le informazioni non sono cruciali per la salute del tuo sito web.

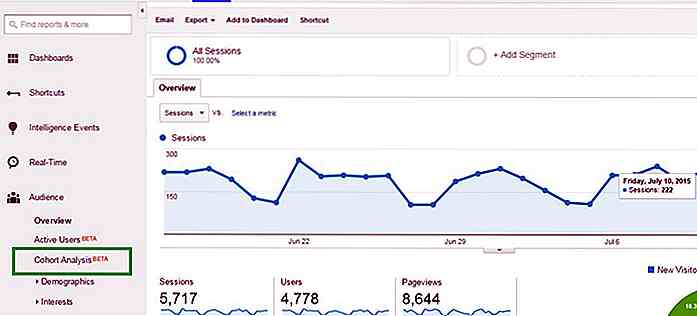
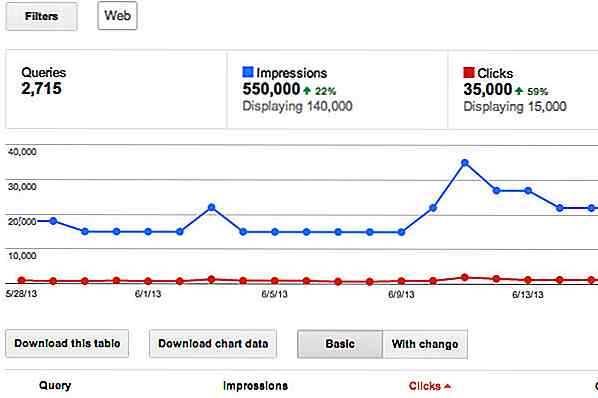
Alcune altre aree che puoi esaminare sono Traffico> Query di ricerca e traffico> Link al tuo sito. Le query di ricerca sono quasi simili ai risultati di Google Analytics, ad eccezione del fatto che è possibile visualizzare una cifra totale del numero giornaliero per ogni query. Questi dati possono aiutarti a capire la market cap su alcuni argomenti, o come potresti modificare i tag meta title / description per catturare una percentuale più alta di visitatori di ricerca.
Le statistiche trovate in "Collegamenti al tuo sito" sono leggermente più utili dei collegamenti interni. La pagina delineerà una tabella di URL che rimandano alla tua home page o ad altre pagine del sito. Ovviamente questo significa che puoi trovare una tabella di "maggior parte dei contenuti collegati" sul tuo sito e determinare quali pagine sono naturalmente collegate altrove . GWT fornirà anche il testo del link quando disponibile.

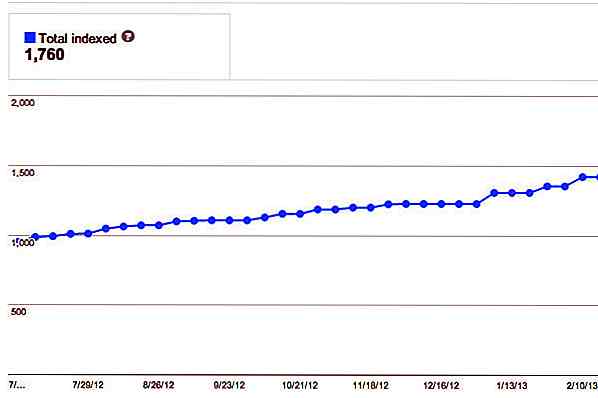
Un altro grafico di dati interessanti può essere trovato in Salute> Stato dell'indice . Questo catalogerà il numero di pagine che Google può indicizzare ogni giorno. Quando noti che questo grafico tende verso l'alto e verso destra, significa che Google trova naturalmente nuovi contenuti sul tuo sito e sta creando un indice con successo sui tuoi contenuti.
Ottimizzazione del sito
Ora l'altra grande area che GWT aiuta è la salute generale e potenziali avvisi sul tuo sito. La pagina Salute> Malware non viene spesso utilizzata a meno che Google non ti contatti su un problema di malware. Ciò causerà in realtà una grande pagina di avviso sul tuo sito dai risultati di ricerca di Google, ed è meglio correggere eventuali problemi di malware man mano che si presentano (si spera non troppo spesso).
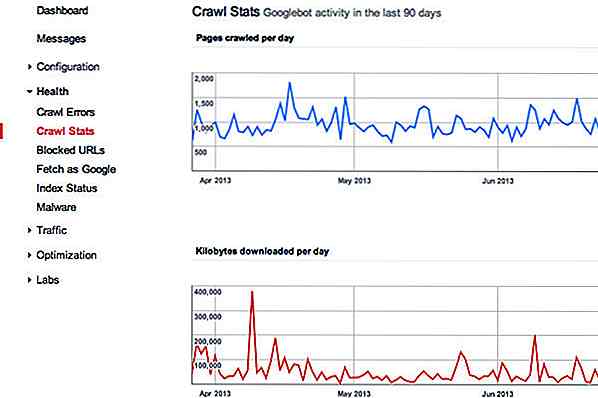
Ma più errori comuni possono essere trovati in Statistiche crawl e Errori di scansione . La pagina degli errori informerà sulle pagine che restituiscono un errore 404, tra gli altri problemi con la connettività DNS. Nella pagina Statistiche Crawl puoi trovare altri grafici che parlano del numero medio di pagine scansionate in un giorno, insieme al numero di KB trasferiti e il tempo di latenza durante ogni richiesta.
Questi numeri sono importanti per la gestione della salute del tuo sito web, ma c'è solo una grande ottimizzazione che puoi fare con la velocità della pagina.

Puoi anche determinare queste statistiche in tempo reale usando Visualizza come Google (Salute> Visualizza come Google) . Lo strumento fa esattamente ciò che potresti aspettarti: ti mostra una pagina web esattamente come un Googlebot vedrà la pagina. Ci sono solo alcune volte in cui potresti trovare utile questo, ma i risultati sono incomparabili con altre webapp . Ed è bello sapere che Google offre ai webmaster tanti strumenti unici per l'organizzazione, l'indicizzazione e la verifica dei contenuti del sito web.
Un'altra parte importante dell'ottimizzazione è la rivalutazione dei tag title e description in ogni pagina. A volte, quando si classifica per le parole chiave, il tag del titolo potrebbe non catturare l'interesse della gente, pertanto si potrebbe notare una percentuale di CTR molto bassa.
Consiglio di utilizzare questo strumento di ottimizzazione per visualizzare in anteprima come appariranno i tag del titolo in una pagina di ricerca di Google. Lo scopo è quello di creare contenuti che siano facili da capire a colpo d'occhio . Scrivi titoli che ritieni rispondano alle query che gli utenti di Google stanno cercando.
Altri articoli utili
- Le vittorie più veloci in SEO
- La guida del SEO Professional agli Strumenti per i Webmaster di Google
- La Guida del 2012 agli Strumenti per i Webmaster di Google
- 18 esperti SEO su "How To Do SEO" nel 2012
- SEO nel 2013: 7 fattori sorprendentemente semplici che prenderanno il comando
Pensieri finali
Spero che questa guida possa essere utile per i webmaster e rimarrà anni rilevanti per il futuro. Queste metodologie SEO comuni dovrebbero funzionare per qualsiasi tipo di sito Web, che si tratti di un negozio di lavoro, blog o e-commerce.
E le tendenze cambiano continuamente, ma queste tecniche di indicizzazione / ottimizzazione dovrebbero essere presenti per molti anni nel settore di Internet. Idealmente questo articolo servirà da guida di riferimento, ma potrei aver sorvolato alcune altre importanti funzionalità.
Se riesci a pensare ad altri suggerimenti cruciali per i nuovi siti web, condividi con noi nell'area di discussione successiva.

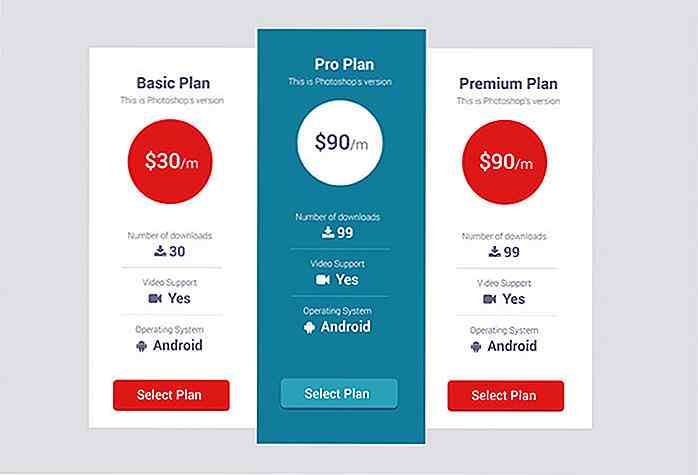
25 disegni di tabelle di prezzi creativi per l'ispirazione
Le tabelle dei prezzi vengono solitamente utilizzate dalle società che offrono servizi e prodotti premium durante la procedura di registrazione. Senza dubbio, una tabella dei prezzi ben progettata può attirare più clienti e convertire più vendite . Pertanto è fondamentale rendere la tabella o la pagina dei prezzi più chiara e intuitiva possibile. Ma q

Evento di copertura in tempo reale con Liveblog in WordPress
Il liveblogging è un modo popolare per coprire un evento in tempo reale - è simile a un feed di Twitter, solo che accade sul tuo sito. Se ti piace seguire importanti eventi chiave come il WWDC di Apple, potresti trovare alcuni blog di tecnologia e siti di notizie liveblogging per coprire l'evento in tempo reale.A