it.hideout-lastation.com
it.hideout-lastation.com
Specifiche di progettazione degli edifici in Photoshop con SpecKing
Supponiamo che tu sia il web designer che lavora con gli sviluppatori web che tradurranno il tuo PSD in codici. Prima di consegnare loro il PSD, dovrai etichettare il tuo progetto con le specifiche corrette come le dimensioni, il margine e le proprietà del carattere. Questo è così che il tuo file PSD può essere accuratamente tradotto in un documento web dal programmatore.
Tuttavia, questo compito può essere molto noioso, per non parlare del dispendio di tempo, soprattutto se si dispone di un mucchio di livelli, testo ed elementi. SpecKing è un plug-in per Photoshop che può semplificare questo processo consentendo di misurare e annotare il progetto in un solo clic .
Installazione
Nota che SpecKing richiede, come minimo, Photoshop CS5 per essere eseguito. Per installarlo, fai doppio clic sul file SpecKing.zxp e segui la procedura di installazione.
Quindi, apri Photoshop, vai a Finestra> Menu Estensione e seleziona Specking. Possiamo trovare il pannello SpecKing nella barra laterale.

Misure di misura
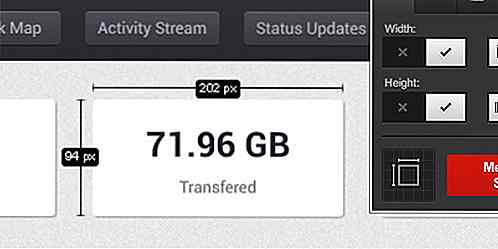
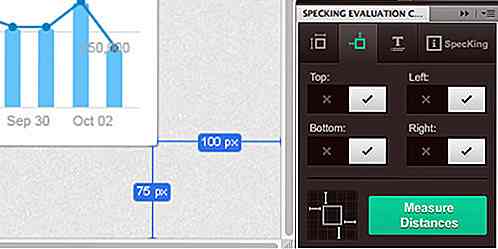
Come accennato in precedenza, SpecKing ci consente di misurare la dimensione dei livelli, il gruppo di livelli e le selezioni . Per fare ciò, selezionare il livello e fare clic sul pulsante Misura dimensioni.

Dashboard UI Design di Asif Aleem
Per cambiare i colori delle etichette, è necessario specificare il colore di sfondo e di primo piano nella casella degli strumenti prima di fare clic sul pulsante Misura dimensioni.

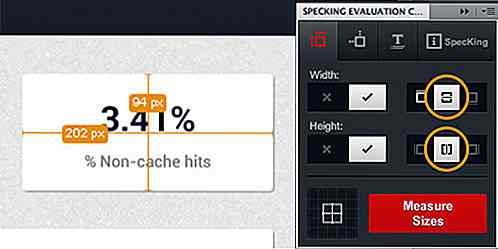
La posizione dell'etichetta, come puoi vedere sopra, verrà posizionata all'esterno del livello. Ma, SpecKing ci consente anche di posizionare l'etichetta nel mezzo, in questo modo.

Inoltre, possiamo aumentare notevolmente la nostra produttività selezionando più livelli, quindi assegnandogli un'etichetta con un singolo clic.
Distanze di misurazione
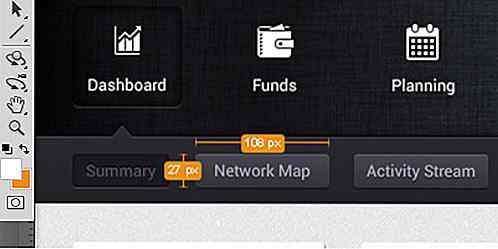
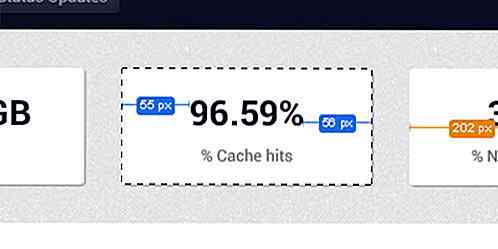
Con SpecKing, possiamo anche misurare le distanze. Seleziona il livello, vai alla seconda scheda sul pannello Specking e fai clic sul pulsante Misura distanza.

Per impostazione predefinita, misurerà le distanze del livello, relative al documento. Effettua una selezione su determinati livelli in modo che la misura sia relativa all'area di selezione, ad esempio:

Specifica del testo
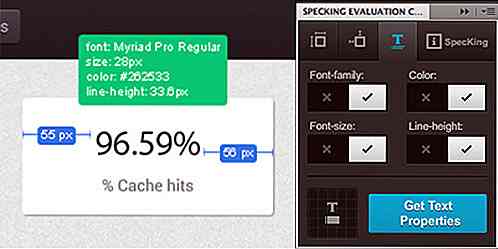
Possiamo anche mostrare le specifiche del testo - famiglia di caratteri, dimensione del carattere, colore del carattere, altezza della linea ecc. - in modo che gli sviluppatori possano prelevarli immediatamente, invece di selezionare ogni livello di testo per verificare le specifiche nel pannello di testo.
Per mostrare le specifiche del testo, seleziona il livello testo e vai alla terza scheda del pannello Specking e fai clic su Ottieni proprietà testo.

E otterremo le specifiche del testo all'istante.
Usando Specking, puoi generare le tue specifiche di progetto in un attimo. Ciò aiuterà il progetto a correre più agevolmente, in modo preciso e rapido.

10 strumenti di conversione video HTML5 gratuiti
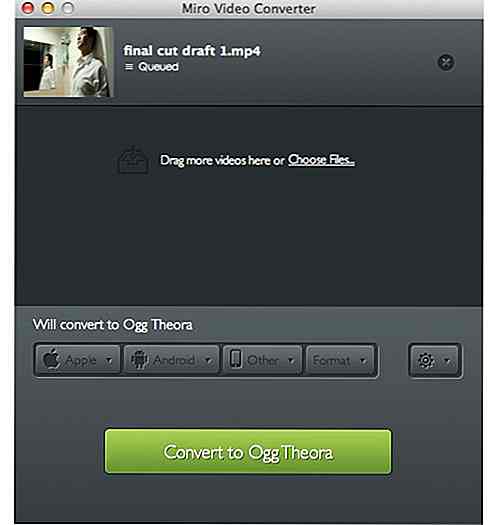
Sono finiti i giorni in cui avere immagini in movimento sul tuo sito web significava dover usare GIF o Adobe Flash. L'emergere di HTML 5 e delle sue funzionalità multimediali ha permesso ai designer di fare a meno di Adobe Flash o di pesanti animazioni GIF a caricamento lento e, invece, utilizzare il lettore video HTML5 nativo.

375.000 pezzi d'arte che è possibile utilizzare senza restrizioni
Nel 2014, il Metropolitan Museum of Art di New York ha realizzato 400.000 immagini ad alta risoluzione di varie opere d'arte e fotografie disponibili per uso pubblico. Avanti veloce fino al 2017, il Metropolitan Museum ha reso disponibili ulteriori 375.000 immagini per l'uso da parte del pubblico senza restrizioni