it.hideout-lastation.com
it.hideout-lastation.com
Controlla le prestazioni e la qualità di qualsiasi sito web con Lighthouse
Google è all'avanguardia del moderno web design. Offre così tanti strumenti, da Analytics a DevTools, tutti con lo scopo di aiutare le persone a creare un Web migliore.
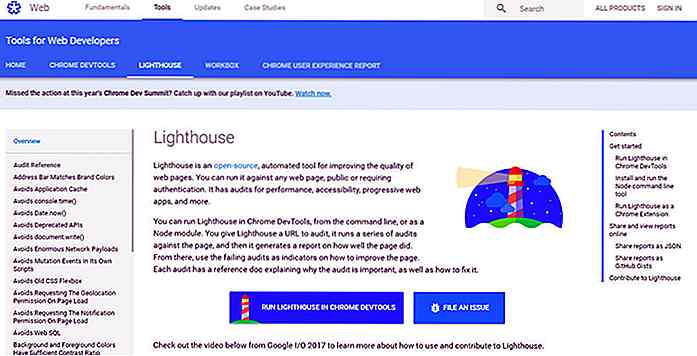
Recentemente ha pubblicato un altro utile strumento chiamato Faro. Questo è uno strumento di test automatico gratuito che viene eseguito in background su Chrome . Funziona come un mini sito Web di audit in cui controlla le prestazioni, la velocità, l'accessibilità e l'adesione alle best practice semantiche del sito.
 L'estensione Lighthouse è stata creata principalmente per le webapp progressive . Queste sono webapp generali che funzionano nel browser e si comportano come app native, ma funzionano come i siti web tipici.
L'estensione Lighthouse è stata creata principalmente per le webapp progressive . Queste sono webapp generali che funzionano nel browser e si comportano come app native, ma funzionano come i siti web tipici.Gli PWA sono una parte enorme del progetto Lighthouse. Ma l'obiettivo di Lighthouse è aiutare tutti gli sviluppatori web a controllare la qualità delle loro pagine.
Questo può includere il controllo dei bug HTML / CSS o la ricerca di linee di codice duplicate. Lighthouse inoltre esamina le prestazioni del Web con suggerimenti di ottimizzazione per immagini, dimensioni dei file, richieste HTTP e molto altro ancora.
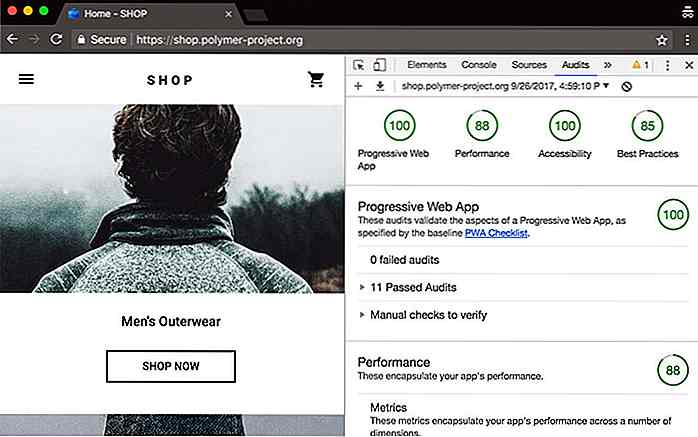
Tutti i principali risultati dell'audit vengono visualizzati direttamente in Chrome DevTools, quindi non è nemmeno necessario aprire una nuova finestra per controllare le statistiche. Tutto ciò di cui hai bisogno è una versione funzionante di Chrome e un po 'di tempo per setacciare i risultati dell'audit di Lighthouse.
Generalmente questo si divide in quattro categorie:
- Prestazione.
- Accessibilità.
- Migliori pratiche.
- Proprietà webapp progressive.
Ogni categoria si suddivide ulteriormente in proprietà più piccole con raccomandazioni per i miglioramenti UX.
 Con il semplice clic di un pulsante puoi ottenere risultati di controllo che ti aiuteranno a migliorare radicalmente le prestazioni del sito web, la velocità, l'usabilità e praticamente ogni aspetto che interessa a Google.
Con il semplice clic di un pulsante puoi ottenere risultati di controllo che ti aiuteranno a migliorare radicalmente le prestazioni del sito web, la velocità, l'usabilità e praticamente ogni aspetto che interessa a Google.Se vuoi saperne di più sfoglia la pagina principale e leggi le numerose funzionalità di Lighthouse.
Puoi anche guardare questa presentazione da Google I / O 2017 che ha introdotto per la prima volta Lighthouse nella comunità di sviluppatori.

Evento di copertura in tempo reale con Liveblog in WordPress
Il liveblogging è un modo popolare per coprire un evento in tempo reale - è simile a un feed di Twitter, solo che accade sul tuo sito. Se ti piace seguire importanti eventi chiave come il WWDC di Apple, potresti trovare alcuni blog di tecnologia e siti di notizie liveblogging per coprire l'evento in tempo reale.A

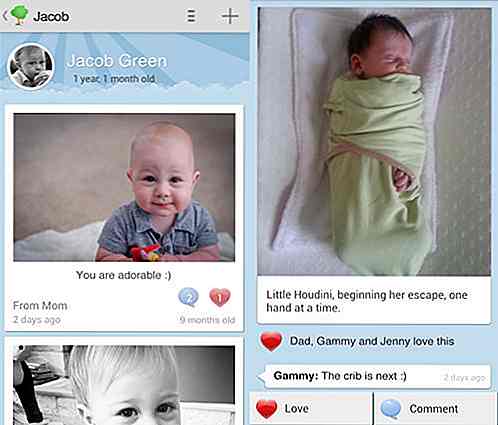
Le 10 migliori app per registrare le pietre miliari e gli obiettivi del tuo bambino
Avere un figlio è una delle grandi gioie della vita, o almeno così mi è stato detto. Se sei un nuovo genitore, è naturale che tu voglia documentare e registrare la vita del tuo bambino . Che si tratti di un record giornaliero o di traguardi come una prima parola o il primo compleanno, non ci sarà mai una carenza di ricordi che necessitino di documentazione . Ino