it.hideout-lastation.com
it.hideout-lastation.com
Fondazione 6 - 10 fantastiche nuove funzionalità
Gli sviluppatori del framework di front-end della Fondazione non si sono semplicemente seduti sugli allori, mentre il team Bootstrap ha lavorato alla loro impressionante nuova major release. L'anno scorso hanno fatto un fantastico World Tour per condividere le loro conoscenze con i loro utenti e chiedere loro come stavano usando Foundation nel loro lavoro nella vita reale.
Dopo essere tornati ai loro banchi, hanno aggregato i bisogni e i desideri dei loro utenti e si sono impegnati a pianificare la nuova versione principale del framework: Foundation 6.
È ancora in fase di sviluppo, ma i piani sono molto promettenti. Le prossime funzionalità si concentrano su 3 aree principali: prestazioni, personalizzazione e accessibilità . Diamo un'occhiata a 10 di queste funzionalità ora.
1. Flusso di lavoro semplificato
Basandosi sulle esperienze degli utenti, il team della Fondazione ha sviluppato un nuovo slogan, "Prototype to Production", per Foundation 6. Ciò significa un nuovo flusso di lavoro semplificato che consentirà a progettisti e sviluppatori di passare direttamente dal prototipo alla produzione .
 L'obiettivo della nuova Foundation 6 è di fornire un framework flessibile e facilmente personalizzabile che permetta di scrivere codice pulito e semantico fin dall'inizio . L'attuale versione, Foundation 5 consente anche la prototipazione rapida, ma possiamo aspettarci un'ulteriore ottimizzazione del flusso di lavoro nella prossima versione.
L'obiettivo della nuova Foundation 6 è di fornire un framework flessibile e facilmente personalizzabile che permetta di scrivere codice pulito e semantico fin dall'inizio . L'attuale versione, Foundation 5 consente anche la prototipazione rapida, ma possiamo aspettarci un'ulteriore ottimizzazione del flusso di lavoro nella prossima versione.2. Processo di installazione semplificato per la versione Sass
Una delle cose più straordinarie del framework Foundation è che è stato creato con il linguaggio di stile Sass, quindi è possibile personalizzare rapidamente le regole di stile predefinite in base alle nostre reali esigenze .
 Il processo di configurazione di Sass è stato un po 'intimidatorio per molti utenti, quindi la nuova major release otterrà un processo di installazione semplificato per la versione Sass . Ciò significa che l'installazione di Sass richiederà molte meno dipendenze rispetto a prima. Naturalmente, se preferisci la versione CSS vanilla, puoi comunque optare per questo.
Il processo di configurazione di Sass è stato un po 'intimidatorio per molti utenti, quindi la nuova major release otterrà un processo di installazione semplificato per la versione Sass . Ciò significa che l'installazione di Sass richiederà molte meno dipendenze rispetto a prima. Naturalmente, se preferisci la versione CSS vanilla, puoi comunque optare per questo.3. Uno stack di setup nuovo e memorizzato per i Maximalist
Oltre alla normale versione di Sass, Foundation 6 verrà distribuito con una versione Sass sdoppiata che offrirà agli sviluppatori potenti opzioni di personalizzazione .
ZURB, il creatore di Foundation, aprirà il proprio stack di sviluppo per il pubblico, tra cui il proprio generatore di siti statici, server live-reload e numerose tecniche di ottimizzazione interne, inclusa l'integrazione di UnCSS per la rimozione di stili non utilizzati e UglifyJS per la compressione JavaScript.
 Quindi fondamentalmente saremo abilitati a lavorare nello stesso ambiente di sviluppo che ZURB utilizza internamente.
Quindi fondamentalmente saremo abilitati a lavorare nello stesso ambiente di sviluppo che ZURB utilizza internamente.4. Tempo di caricamento della pagina ridotto
Il team della Fondazione ha dovuto affrontare alcune critiche costruttive che affermavano che nella maggior parte dei progetti della Fondazione, circa il 90% del codice CSS va inusitato. Questo non era vero solo per Foundation, ma anche per altri importanti framework CSS come Bootstrap e TopCoat. Come parte della loro risposta, Zurb ha deciso di ridurre significativamente le dimensioni del file del CSS in uscita implementando una riduzione del codice del 40-50% circa.
 È interessante notare che cercano di distinguersi da Bootstrap affermando che " Foundation non è un framework che avrà margine di stile stilistico e riempimento o arrotondamento e raggio ". (Per riferimento vedi le nuove classi di utilità di Bootstrap 4 nel nostro post precedente).
È interessante notare che cercano di distinguersi da Bootstrap affermando che " Foundation non è un framework che avrà margine di stile stilistico e riempimento o arrotondamento e raggio ". (Per riferimento vedi le nuove classi di utilità di Bootstrap 4 nel nostro post precedente).5. Stili di base che fungono da wireframe
L'altra parte dello sforzo di miglioramento delle prestazioni è creare uno stile di base che funge da wireframe anziché da un progetto finale . Questo porta principalmente a un tema più leggero, ma ha anche un altro grande vantaggio. Man mano che più regole di stile verranno spostate in singoli componenti, gli sviluppatori avranno la possibilità di progettare più facilmente il loro design .
 Si spera che ciò significhi che i siti basati su Foundation avranno un aspetto simile e standardizzato, ei designer avranno più spazio per sperimentare con solide e uniche soluzioni che smentiranno le preoccupazioni recenti su un web dall'aspetto noioso.
Si spera che ciò significhi che i siti basati su Foundation avranno un aspetto simile e standardizzato, ei designer avranno più spazio per sperimentare con solide e uniche soluzioni che smentiranno le preoccupazioni recenti su un web dall'aspetto noioso.6. Importazione selettiva facilitata
Foundation 5 consente agli sviluppatori di scegliere solo i componenti che vogliono utilizzare. Foundation 6 porterà questo sforzo al livello successivo spostando la funzione di importazione selettiva nel file Sass di _settings.scss.
 In questo modo _settings.scss sarà un file di configurazione veramente universale, in quanto non solo saremo in grado di personalizzare funzionalità come la larghezza delle righe o i font predefiniti con il suo aiuto, ma anche di escludere facilmente i componenti di cui non abbiamo bisogno . Se lo facciamo, possiamo ottenere un ulteriore miglioramento delle prestazioni.
In questo modo _settings.scss sarà un file di configurazione veramente universale, in quanto non solo saremo in grado di personalizzare funzionalità come la larghezza delle righe o i font predefiniti con il suo aiuto, ma anche di escludere facilmente i componenti di cui non abbiamo bisogno . Se lo facciamo, possiamo ottenere un ulteriore miglioramento delle prestazioni.7. Leaner e Cleaner Sass
Nel processo di riprogettazione il team della Fondazione ha ripensato ogni aspetto del framework, così ha anche cambiato il modo in cui ha usato il linguaggio del foglio di stile Sass . Hanno scoperto che in alcuni casi hanno sfruttato eccessivamente Sass, il che ha comportato l' inutile sovrapposizione dell'output CSS . Con l'obiettivo di avere una base di codice più snella e pulita nella loro mente, hanno anche razionalizzato la loro struttura Sass.
 In Foundation 6 possiamo aspettarci una nidificazione e una specificità ridotte, query media ottimizzate (hanno unito il codice ripetitivo) e mixin di componenti ridimensionati . Quest'ultimo significa che ci saranno meno mixin di componenti, e quelli restanti avranno meno parametri, il che porterà a un codice più semplice e più logico
In Foundation 6 possiamo aspettarci una nidificazione e una specificità ridotte, query media ottimizzate (hanno unito il codice ripetitivo) e mixin di componenti ridimensionati . Quest'ultimo significa che ci saranno meno mixin di componenti, e quelli restanti avranno meno parametri, il che porterà a un codice più semplice e più logicoSe ami i mix, non ti preoccupare, ogni componente li avrà ancora, è solo che saranno riprogettati per essere più efficienti e utili di quello che sono attualmente.
8. Mix di griglia migliorati
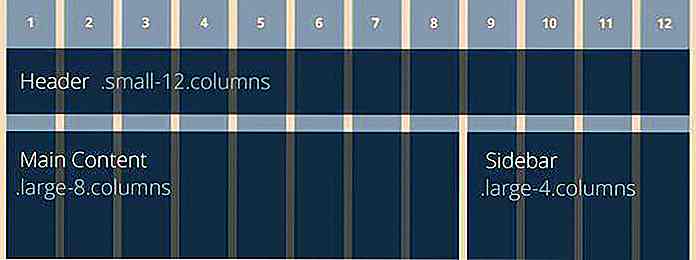
Riducendo i mixin dei componenti, Foundation 6 arriverà con mixin di griglia potenziati che ci permetteranno di creare una griglia più personalizzata .
 Zurb promette che saremo in grado di creare facilmente il complicato sistema di grid che vogliamo, comprese le file personalizzate più sofisticate e le griglie annidate e la capacità di convertire le classi predefinite in markup semantico. Le mixine di griglia migliorate renderanno l'attuale creazione della griglia ancora più intuitiva, flessibile e veloce .
Zurb promette che saremo in grado di creare facilmente il complicato sistema di grid che vogliamo, comprese le file personalizzate più sofisticate e le griglie annidate e la capacità di convertire le classi predefinite in markup semantico. Le mixine di griglia migliorate renderanno l'attuale creazione della griglia ancora più intuitiva, flessibile e veloce .9. Perfetta integrazione di plugin JavaScript personalizzati
La Foundation 5 attualmente ha molti componenti JavaScript come dialoghi modali, tooltips, sticky navigation bar, lightbox e molti altri che un sito web moderno ha bisogno, ma la prossima importante release ci consentirà di scrivere i nostri plugin JavaScript personalizzati sfruttando il nucleo della Foundation . È un enorme passo in avanti sia per la facilità d'uso che per le prestazioni .
 In futuro, saremo in grado di accedere ai metodi di inizializzazione integrati, attivare trigger e breakpoint e utilizzare tutte le altre funzionalità del JavaScript globale di Foundation.
In futuro, saremo in grado di accedere ai metodi di inizializzazione integrati, attivare trigger e breakpoint e utilizzare tutte le altre funzionalità del JavaScript globale di Foundation.10. Completa accessibilità
Probabilmente la caratteristica più sorprendente della nuova Foundation 6 è che sarà completamente accessibile. Ogni componente e lo snippet di codice verranno forniti con gli attributi WAI-ARIA appropriati e i ruoli principali. Inoltre, agli sviluppatori verrà anche fornita una guida per l' utente su come utilizzare gli standard web di a11y .
 Quindi, se vogliamo fornire al nostro cliente un sito web completamente accessibile, non dobbiamo fare altro che costruire il nostro design con Foundation 6. Notare che avremo ancora bisogno di aggiungere le regole ARIA appropriate alle nostre pagine HTML sul nostro proprio, anche se la nuova guida utente di Zurb faciliterà sicuramente il processo di apprendimento.
Quindi, se vogliamo fornire al nostro cliente un sito web completamente accessibile, non dobbiamo fare altro che costruire il nostro design con Foundation 6. Notare che avremo ancora bisogno di aggiungere le regole ARIA appropriate alle nostre pagine HTML sul nostro proprio, anche se la nuova guida utente di Zurb faciliterà sicuramente il processo di apprendimento.

Email marketing vacanze: 6 suggerimenti per farlo bene
Poiché la posta elettronica continua ad essere uno dei metodi principali per raggiungere la grande maggioranza dei consumatori, la maggior parte dei consumatori si è persino adattata a cercare offerte e promozioni mentre controllava la posta elettronica. Un recente studio Consumer Views of Email Marketing di Bluehornet di Digital River, ha pubblicato l'edizione 2015 del suo sondaggio, che include quasi 2000 approfondimenti sui consumatori in merito a come percepiscono e coinvolgono o ignorano le email di marketing .I

7 eBook gratuiti per imparare AngularJS
Quindi hai seguito questa serie Angolare (se non l'hai fatto, inizia da qui in alto) e sei arrivato a un punto in cui ti senti un po 'a tuo agio nel giocare con Angular o addirittura nella costruzione di un'app con esso. Per una guida più completa quando si studia un progetto, possiamo sempre andare agli ebook.