it.hideout-lastation.com
it.hideout-lastation.com
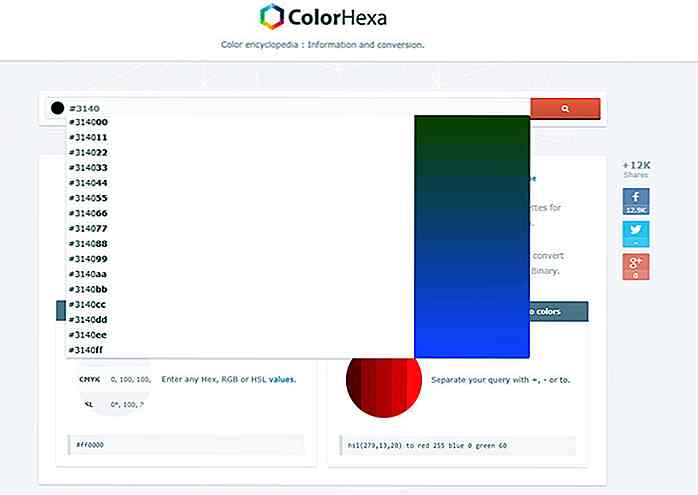
ColorHexa è la tua ultima enciclopedia dei colori
Il colore è una delle caratteristiche più importanti di qualsiasi interfaccia. Scegliere una combinazione di colori eccezionale è difficile, ma man mano che lavori con i colori, otterrai alcune buone pratiche.
L' app Web ColorHexa deve essere lo strumento più utile per la scelta del colore. Non è un generatore di schemi o un selettore di colori, ma piuttosto una massiccia risorsa informativa sul colore realizzata per designer e sviluppatori.
 Si inizia inserendo qualsiasi formato di colore nella casella di ricerca . Questo potrebbe essere un valore esadecimale, RGB, CMYK, HSL o persino il nome di un colore. Praticamente tutti i formati sono supportati.
Si inizia inserendo qualsiasi formato di colore nella casella di ricerca . Questo potrebbe essere un valore esadecimale, RGB, CMYK, HSL o persino il nome di un colore. Praticamente tutti i formati sono supportati.Quando inizi a digitare, il campo di ricerca si popola automaticamente con suggerimenti . Questa è una delle funzionalità più interessanti che ho visto in un'app di colori e sicuramente aiuta ColorHexa a distinguersi dalla massa.
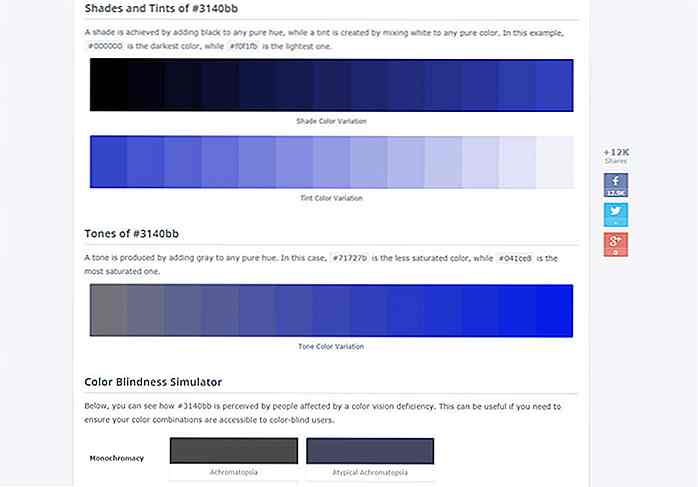
Nella pagina delle informazioni sul colore, troverai dimostrazioni dal vivo del colore, combinazioni di colori corrispondenti e persino alcune alternative di colore che potresti provare.
C'è anche un'enorme area di conversione con i codici grezzi per convertire il tuo colore in altri formati . Molti di questi formati di cui non ho mai nemmeno sentito parlare e hanno dovuto usarli per saperne di più.
Ho accennato a come questa non è un'app di combinazioni di colori, ma troverete alcuni suggerimenti di schema su ciascuna pagina di informazioni sul colore . Queste non sono le migliori scelte che potresti scegliere ma offrono un buon punto di partenza.
La vera bellezza di ColorHexa è che ogni designer utilizzerà lo strumento per diversi motivi . La scelta dei colori per un sito Web è molto diversa dalla conversione di un colore CMYK in un formato digitale.
Si potrebbe anche scavare nelle sezioni che coprono varie sfumature, tinte o lo strumento daltonismo che mostra come il colore potrebbe apparire agli utenti con problemi di vista.
 Non riesco a ricordare l'ultima volta che ho trovato un'app di colore con queste numerose funzionalità. ColorHexa è di gran lunga la migliore risorsa per imparare di più sui colori e su come abbinarli .
Non riesco a ricordare l'ultima volta che ho trovato un'app di colore con queste numerose funzionalità. ColorHexa è di gran lunga la migliore risorsa per imparare di più sui colori e su come abbinarli .Visita la homepage e provala! Oppure puoi esplorare i relativi strumenti e pagine di risorse su argomenti quali colori sicuri per il Web e sfumature di colore .

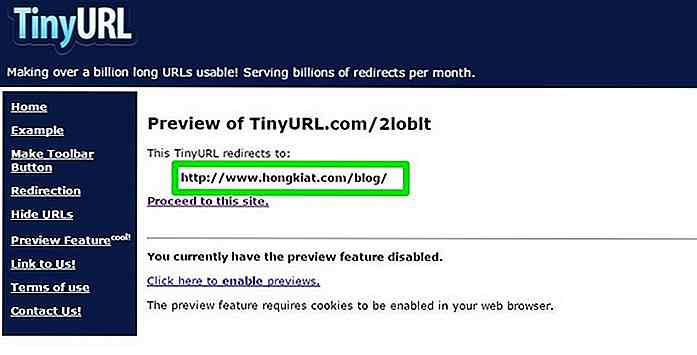
Come vedere gli URL abbreviati senza aprirli
Se ti capita di incontrare un link in email o su un sito web, posiziona sempre il cursore del mouse su di esso per vedere l'URL di destinazione nella parte inferiore del browser per assicurarti che sia sicuro. Ma questo trucco non funziona con URL abbreviati che sono abbastanza comuni in questi giorni sui siti web dei social media
![Come abilitare le dimensioni dello sfondo in Internet Explorer [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/819/how-enable-background-size-internet-explorer.jpg)
Come abilitare le dimensioni dello sfondo in Internet Explorer [Quicktip]
Le nuove funzionalità fornite con CSS3 non saranno applicabili in Internet Explorer 8-6, eppure possiamo ignorare questo svantaggio in quanto l'effetto si ridurrà piacevolmente. Ad esempio, i browser senza il supporto per CSS3 Box Shadow non vedranno l'ombra, ma questo va bene fintanto che il contenuto rimane leggibile .T