it.hideout-lastation.com
it.hideout-lastation.com
Come abilitare le dimensioni dello sfondo in Internet Explorer [Quicktip]
Le nuove funzionalità fornite con CSS3 non saranno applicabili in Internet Explorer 8-6, eppure possiamo ignorare questo svantaggio in quanto l'effetto si ridurrà piacevolmente. Ad esempio, i browser senza il supporto per CSS3 Box Shadow non vedranno l'ombra, ma questo va bene fintanto che il contenuto rimane leggibile .
Tuttavia, una delle poche cose che non puoi ignorare è quando si applica la dimensione dello sfondo CSS3 . Siamo in grado di controllare la dimensione delle immagini di sfondo aggiunte tramite CSS utilizzando la nuova proprietà background-size . Possiamo specificare la larghezza e l'altezza in unità precise e anche lasciare che lo sfondo segua le dimensioni del contenitore usando la cover e contain valori.
Il valore di cover riempie l'intera area del suo contenitore e la larghezza e l'altezza sono regolate in modo proporzionale . Il valore contain, sposterà lo sfondo per adattarsi alla larghezza del contenitore . Ciò a volte causerà un vuoto quando l'altezza del contenitore è più lunga dell'immagine.
1. Utilizzo della dimensione di sfondo CSS3
Si noti che la nuova proprietà background-size non può essere inclusa nella proprietà di stenografia dello background, in background . Devono essere dichiarati separatamente, in questo modo.
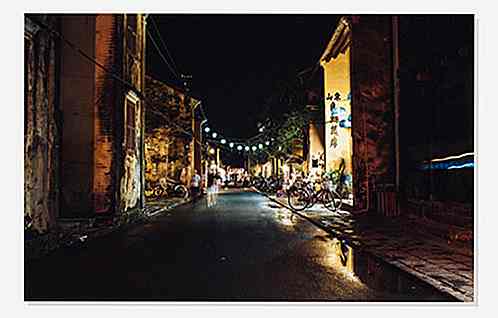
.container {background: url ('img / image.jpg'); dimensione di sfondo: copertina; } Nello snippet di codice mostrato sopra, abbiamo allegato un'immagine con una larghezza di circa 3000 px. Le dimensioni dello sfondo che abbiamo anche aggiunto in esso impediranno che l'immagine di sfondo trabocchi del contenuto . Come accennato in precedenza, il valore di copertina coprirà l'intero contenitore in proporzione.
Questo è ciò che vedrai nel browser.
 2. Dimensione dello sfondo CSS3 in Internet Explorer
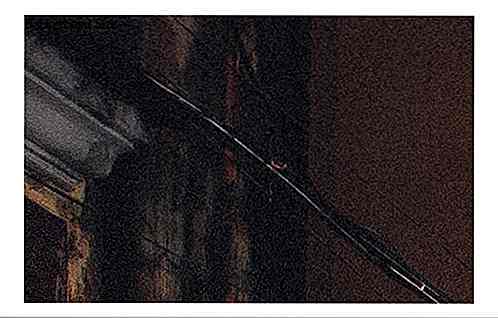
2. Dimensione dello sfondo CSS3 in Internet Explorer Sfortunatamente, questa funzione non funziona correttamente in Internet Explorer 8 e versioni precedenti. Se si allega un'immagine molto grande, potrebbe traboccare il contenitore . D'altra parte, se si allega un'immagine molto piccola, si finirà con un vuoto all'interno del contenitore. Dallo stesso esempio sopra riportato, si otterrà il seguente risultato in Internet Explorer 8-6.

Per questo motivo, abbiamo bisogno di un polyfill in grado di replicare in qualche modo la dimensione di sfondo CSS3 in Internet Explorer.
3. Polyfill dimensioni sfondo CSS3
Questo polyfill è sviluppato da Louis-Rémi . Questo polyfill replica lo stesso comportamento della proprietà background-size con cover e contain valori. Questo polyfill si presenta sotto forma di un file HTC denominato backgroundize.htc e un file .htaccess, che è richiesto quando la pagina viene servita dal server Apache per inviare il tipo mime .htc .
Per utilizzarlo, includere il file HTC tramite la proprietà di behavior Internet Explorer, come indicato di seguito.
.background-size {width: 500px; altezza: 320 px; background-image: url ('img / image.jpg'); dimensione di sfondo: copertina; -ms-behavior: url ('http://example.com/js/backgroundsize.htc'); } Quindi, se si utilizza il server Apache, inserire il file .htaccess nella cartella principale del server o, semplicemente, aggiungere questa riga al file .htacces esistente, se disponibile.
AddType text / x-component .htc
E questo è tutto. È ora possibile visualizzare la pagina in Internet Explorer. Supponendo di impostare la background-size dello background-size con la cover come mostrato sopra, dovresti scoprire che l'immagine di sfondo ora viene ridimensionata e si adatta in modo proporzionale all'interno del contenitore; vedere la seguente demo in Internet Explorer 8-6 per vederla in azione.
- Visualizza la demo
- Scarica fonte

Una guida alla manipolazione di più clienti freelance
Come libero professionista, puoi scegliere di accaparrarti il maggior numero possibile di clienti. Dal momento che più clienti generalmente traducono in maggiori entrate e una maggiore sicurezza finanziaria, è ragionevole per te avere almeno due clienti alla volta.Tuttavia, se si decide di assumere più clienti di quelli che si possono gestire in nome del guadagno (che, di per sé, non è un cattivo obiettivo da avere), si rischia la fatica e il burnout in futuro. Va bene

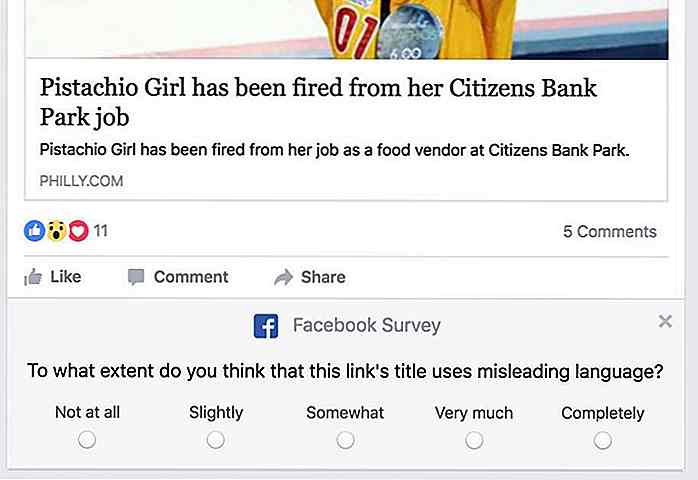
Gli utenti di Facebook partecipano alla poliziesca "notizie fuorvianti"
In seguito alla rivelazione delle collezioni, il prossimo passo di Facebook nella lotta contro le notizie false è di avere la sua base di utenti nell'assistenza ai poliziotti delle notizie . Per fare ciò, la società di social media sta cercando di implementare un sistema in stile sondaggio che consenta agli utenti di decidere se la notizia in questione usa o meno "linguaggio ingannevole".Qu