it.hideout-lastation.com
it.hideout-lastation.com
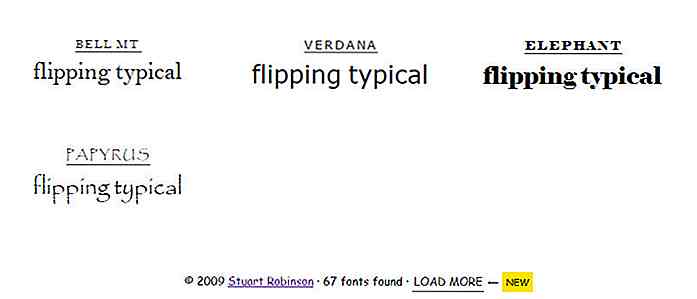
Confronta i caratteri direttamente nel tuo browser con Flipping tipico
Ogni designer ha bisogno di sapere qualcosa sui caratteri . Sono gli elementi costitutivi del contenuto e possono creare o distruggere una pagina Web leggibile.
Con l'app Web Flipping tipica, puoi confrontare tutti i font installati sulla tua macchina per vedere quali si abbinano meglio. Puoi digitare qualsiasi frase nel riquadro in alto e vedere gli aggiornamenti immediati per tutti i diversi tipi di carattere. Questo può essere usato per pianificare loghi, lavori di stampa o, naturalmente, strutturare una pagina web .
Solitamente è comune avere un font diverso per le intestazioni di pagina rispetto ai paragrafi e ai bit di contenuto più piccoli. Scegliere quali caratteri usare può diventare una lotta.
La parte unica di questa web app è il modo in cui controlla la libreria di font del tuo computer locale per estrarre tutte le opzioni disponibili. Questi vengono quindi visualizzati nel browser, ma funzioneranno solo per il tuo computer perché sono già installati.
Quindi tieni presente che non tutti questi caratteri saranno sicuri per il Web . Se il carattere che preferisci non è un valore predefinito o è ospitato su Google Web Fonts, potrebbe essere necessario trovare una versione sicura per il Web .
Per vedere tutti i caratteri sulla tua macchina, scorri fino alla fine della pagina e cerca un link "Carica altro". Questo dovrebbe apparire solo se hai 60 o più font . Per impostazione predefinita, l'app carica un importo limitato per risparmiare spazio e memoria, ma quando si fa clic su quel collegamento è necessario ottenere un elenco completo di tutti i tipi di carattere sulla macchina.
 Se ti piace un font particolare, puoi fare clic sul nome per cambiare tra gli stili grassetto e sottile . Molti tipi di carattere non hanno stili diversi, quindi otterrai la migliore versione renderizzata dal browser .
Se ti piace un font particolare, puoi fare clic sul nome per cambiare tra gli stili grassetto e sottile . Molti tipi di carattere non hanno stili diversi, quindi otterrai la migliore versione renderizzata dal browser .Questo sito mi ricorda CSS Font Stack tranne che è più di un'anteprima web app . Il sito Web di Flipping Typical è in realtà una grande risorsa per tutti i designer, compresi i designer di stampa, branding e logo.
Il sito è completamente gratuito e sarà gratuito per sempre, quindi è un bel piccolo strumento per confrontare e confrontare le opzioni dei caratteri . Se hai qualche idea sull'app o vuoi solo condividere i tuoi ringraziamenti, puoi raggiungere il creatore Stuart Robinson sul suo Twitter @sturob.

Come abilitare l'app Chrome DevTools per il debug remoto
L'app Chrome DevTools è stata creata da Kenneth Auchenberg nel tentativo di rimuovere devtools dal browser, in questo caso fuori dal browser Chrome. Questa applicazione è basata su NW.js e può essere eseguita su Mac OS X e su Linux e Windows.Ci sono molte ragioni che hanno spinto il produttore a creare questo, ma la sua visione consiste nel dare agli sviluppatori la convenienza del debug remoto su più browser, il tutto dalla stessa piattaforma unificata (app). L&

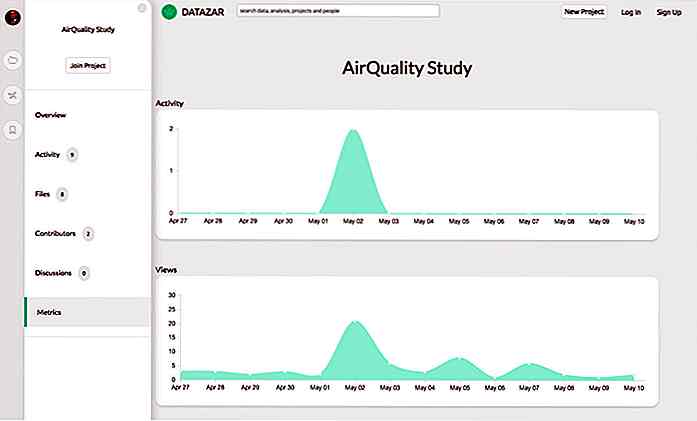
Esplora e condividi i dati di ricerca con Datazar
La quantità di dati su Internet è sbalorditiva e sembra aumentare di anno in anno. Ciò porta a nuovi settori, come i big data, utilizzando l'analisi per prevedere gli eventi e trovare punti dati degni di nota.Con uno strumento come Datazar, è possibile trovare, ordinare, analizzare e persino fornire dati a un unico repository centrale. Il