it.hideout-lastation.com
it.hideout-lastation.com
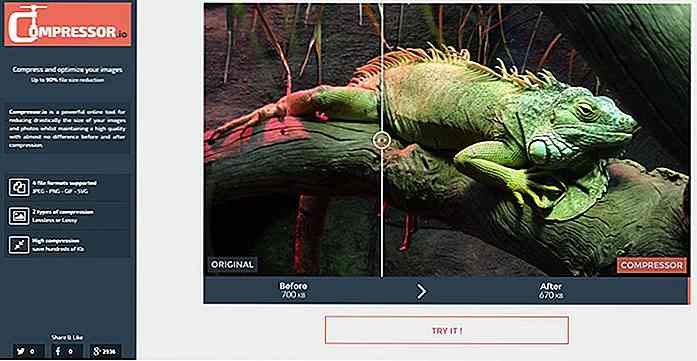
Comprimi e ottimizza le immagini fino al 90% con Compressor.io
In passato, abbiamo coperto molti suggerimenti per l' ottimizzazione delle immagini per i web designer. Ma i nuovi strumenti nascono sempre e Compressor è uno dei migliori.
È un'applicazione web gratuita in grado di scattare qualsiasi numero di immagini (meno di 10 MB) e ottimizzare le dimensioni del file senza perdita di qualità . In genere, quando si esportano le immagini in Photoshop, si noteranno degli artefatti se si riduce notevolmente la qualità dell'esportazione.
Ma con Compressor, non troverai alcun artefatto, anche se le tue immagini possono avere dimensioni del file ridotte del 20% -50% o più .
 In questo momento, il progetto funziona interamente nel browser ma potrebbe venire con un programma scaricabile in futuro. Supporta quattro formati di immagine :
In questo momento, il progetto funziona interamente nel browser ma potrebbe venire con un programma scaricabile in futuro. Supporta quattro formati di immagine :- JPEG
- PNG
- GIF
- SVG
Nota che tutti questi formati possono essere eseguiti sul Web, quindi è lo strumento perfetto per i web designer che desiderano ridurre le dimensioni delle richieste HTTP . Le immagini sono in genere i maggiori colli di bottiglia per l'ottimizzazione del sito ed è qui che Compressor può aiutare.
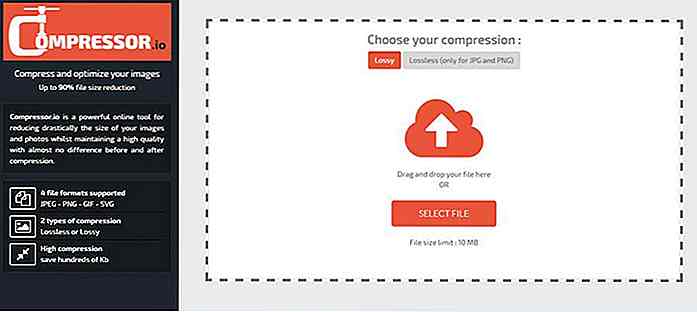
Per iniziare, basta visitare la pagina "Carica" o fare clic sul pulsante "Provalo!" Dalla home page. Questo ti porta in una nuova schermata in cui puoi scegliere tra "lossy" o "lossless" prima di caricare il tuo file.
 Queste due opzioni definiscono se i dati originali dell'immagine possono essere recuperati decomprimendo in un secondo momento. La compressione lossless riduce le dimensioni del file mantenendo i dati originali intatti e accessibili decomprimendo i dati in un secondo momento.
Queste due opzioni definiscono se i dati originali dell'immagine possono essere recuperati decomprimendo in un secondo momento. La compressione lossless riduce le dimensioni del file mantenendo i dati originali intatti e accessibili decomprimendo i dati in un secondo momento.Di solito, le persone usano questi termini quando parlano di MP3 o di compressione audio. Ma si applica a tutte le compressioni, anche le immagini.
Se non ti interessa molto dei dati extra, allora la compressione di Lossy va bene.
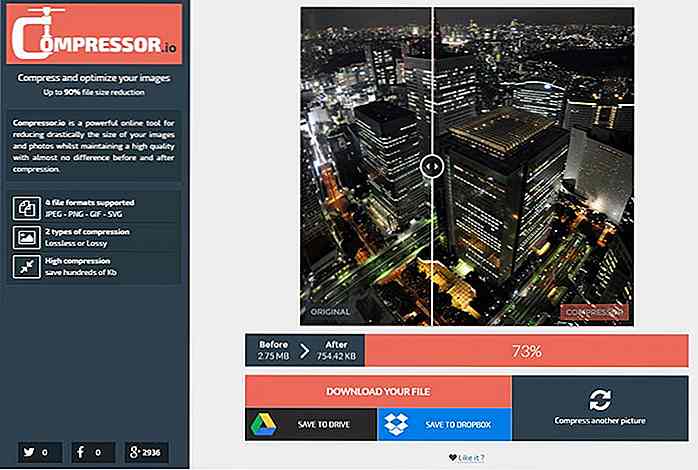
Ora fai clic sul campo "Carica" e seleziona un'immagine dal tuo computer. Tutta l'elaborazione dei dati viene eseguita sul server e, una volta completato, verrà visualizzato un cursore di confronto accurato per studiare l'originale rispetto alla versione compressa.
 Alcune immagini potrebbero non vedere alcuna differenza nella dimensione del file. Altri potrebbero vedere una diminuzione della dimensione del file del 15% -20%, mentre altri potrebbero vedere una diminuzione del 50% o più .
Alcune immagini potrebbero non vedere alcuna differenza nella dimensione del file. Altri potrebbero vedere una diminuzione della dimensione del file del 15% -20%, mentre altri potrebbero vedere una diminuzione del 50% o più .Compressor utilizza un certo numero di programmi open source gratuiti come OptiPNG, JpegOptim e Scour (tra gli altri). Quindi è difficile dire esattamente come funziona questo processo, ma posso dire che funziona bene.
Al termine della compressione, puoi scaricare il nuovo file o salvarlo in account cloud come Dropbox o Google Drive.

Come misurare le prestazioni del sito Web front-end
Parlare di processo di ottimizzazione è quasi inesistente tra i web designer new age. Anche molti web designer che sono in attività da un decennio o più non comprendono appieno l'importanza dell'ottimizzazione del sito.Dopo un periodo prolungato di tempo un sito Web inizierà a impantanarsi. I

Designer: ottieni pattern SVG gratuiti per sfondi da modelli Hero
Tutti i browser Web moderni supportano SVG ed è il formato di immagine più flessibile che puoi utilizzare. Ma progettare SVG personalizzati da zero non è un compito facile.Ecco perché uno strumento come Hero Patterns può essere così prezioso per i designer. È una libreria gratuita di pattern SVG ripetibili che è possibile personalizzare con stili, colori e opacità diversi.Hero Pat