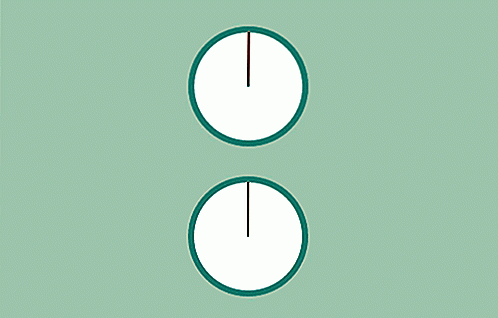
Una favicon in costante movimento è sicuramente fastidiosa per la maggior parte degli utenti e danneggia anche l'accessibilità, tuttavia quando è animata solo per un breve periodo di tempo in risposta a un'azione dell'utente o ad un evento in background , come un caricamento della pagina, può fornire ulteriori informazioni visive. migliorare l'esperienza dell'utente.
1. Creare il
elemento Per prima cosa, dobbiamo creare un'animazione su tela che disegna un cerchio completo, il 100 percento in totale (questo sarà importante quando avremo bisogno di incrementare l'arco).
Caricare Sto usando le dimensioni standard di favicon, 16 * 16 pixel, per il canvas. È possibile utilizzare una dimensione più grande di quella, se lo si desidera, ma si noti che l'immagine della tela verrà ridimensionata all'area a 16 2 pixel quando viene applicata come favicon.
2. Controllare se è supportato All'interno del gestore di eventi onload(), otteniamo un riferimento per l'elemento canvas [ cv ] utilizzando il metodo querySelector() e si riferisce al suo oggetto contesto di disegno 2D [ ctx ] con l'aiuto del metodo getContext() .
onload = function () {cv = document.querySelector ('# cvl'), ctx = cv.getContext ('2d'); if (!! ctx) {/ * ... * /}}; È inoltre necessario verificare se il canvas è supportato dall'UA assicurandosi che l'oggetto del contesto di disegno [ ctx ] esista e non sia indefinito . Inseriremo tutto il codice che appartiene all'evento load in questa condizione if .
3. Creare le variabili iniziali Creiamo tre ulteriori variabili globali , s per l' angolo iniziale dell'arco , tc per l' id per il timer setInterval() e pct per il valore percentuale dello stesso timer . Il codice tc = pct = 0 assegna 0 come valore iniziale per le variabili tc e pct .
onload = function () {cv = document.querySelector ('# cvl'), ctx = cv.getContext ('2d'); if (!! ctx) {s = 1.5 * Math.PI, tc = pct = 0; }}; Per mostrare come s stato calcolato il valore di s, lascia che ti spieghi rapidamente come funzionano gli angoli dell'arco .
Angoli d'arco L' angolo sotteso (l'angolo composto dai due raggi che definiscono un arco) della circonferenza di un cerchio è 2π rad , dove rad è il simbolo dell'unità radiante. Questo rende l' angolo per un arco di quarto uguale a 0.5π rad .
visualizziamo il progresso del caricamento , vogliamo che il cerchio sulla tela sia disegnato dalla posizione superiore anziché dalla destra predefinita.Andando in senso orario (l'arco predefinito della direzione viene disegnato sulla tela) dalla posizione destra , il punto superiore viene raggiunto dopo tre quarti , ovvero con un angolo di 1, 5π rad . Quindi, ho creato la variabile s = 1.5 * Math.PI per indicare in seguito l'angolo iniziale degli archi da disegnare sulla tela.
4. Modella il cerchio Per l'oggetto contesto di disegno, definiamo le proprietà lineWidth e strokeStyle del cerchio che andremo a disegnare nel passaggio successivo. La proprietà strokeStyle sta per il suo colore.
onload = function () {cv = document.querySelector ('# cvl'), ctx = cv.getContext ('2d'); if (!! ctx) {s = 1.5 * Math.PI, tc = pct = 0; ctx.lineWidth = 2; ctx.strokeStyle = 'fuchsia'; }}; 5. Disegna il cerchio Aggiungiamo un gestore di eventi click al pulsante Load [ #lbtn ] che attiva un timer setInterval di 60 millisecondi , che esegue la funzione responsabile del disegno del cerchio [ updateLoader() ] ogni 60 ms fino a quando il cerchio non viene disegnato completamente.
Il metodo setInterval() restituisce un id del timer per identificare il suo timer che è assegnato alla variabile tc .
onload = function () {cv = document.querySelector ('# cvl'), ctx = cv.getContext ('2d'); if (!! ctx) {s = 1.5 * Math.PI, tc = pct = 0, btn = document.querySelector ('# lbtn'); ctx.lineWidth = 2; ctx.strokeStyle = 'fuchsia'; btn.addEventListener ('click', function () {tc = setInterval (updateLoader, 60);}); }}; 6. Creare la funzione personalizzata updateLoader() È ora di creare la funzione custom updateLoader() che deve essere chiamata dal metodo setInterval() quando si fa clic sul pulsante (l'evento viene attivato). Lascia che ti mostri prima il codice, quindi possiamo seguire la spiegazione.
function updateLoader () {ctx.clearRect (0, 0, 16, 16); ctx.beginPath (); ctx.arc (8, 8, 6, s, (pct * 2 * Math.PI / 100 + s)); ctx.stroke (); if (pct === 100) {clearInterval (tc); ritorno; } pct ++; } Il metodo clearRect() cancella l'area rettangolare della tela definita dai suoi parametri: le coordinate (x, y) dell'angolo in alto a sinistra. La clearRect(0, 0, 16, 16) cancella tutto nella tela di 16 * 16 pixel che abbiamo creato.
Il metodo beginPath() crea un nuovo percorso per il disegno e il metodo stroke() dipinge su quel percorso appena creato .
Alla fine della funzione updateLoader(), il conteggio percentuale [ pct ] viene incrementato di 1 , e prima dell'incremento controlliamo se è uguale a 100 . Quando è 100 percento, il timer setInterval() (identificato clearInterval() timer, tc ) viene cancellato con l'aiuto del metodo clearInterval() .
I primi tre parametri del metodo arc() sono le coordinate (x, y) del centro dell'arco e il suo raggio . Il quarto e il quinto parametro rappresentano gli angoli iniziale e finale a cui inizia e termina il disegno dell'arco.
Abbiamo già deciso il punto di partenza del cerchio del caricatore, che è all'angolo s, e sarà lo stesso in tutte le iterazioni .
L'angolo finale tuttavia incrementerà con il conteggio percentuale , possiamo calcolare la dimensione dell'incremento nel modo seguente. Dire 1% (il valore 1 su 100) equivale all'angolo α di 2π in un cerchio (2π = angolo dell'intera circonferenza), quindi lo stesso può essere scritto come la seguente equazione:
1/100 = α / 2π Nel ridisporre l'equazione:
α = 1 * 2π / 100 α = 2π / 100 Quindi, l'1% equivale all'angolo 2π / 100 in un cerchio. Pertanto, l'angolo finale durante ogni incremento percentuale viene calcolato moltiplicando 2π / 100 per il valore percentuale . Quindi il risultato viene aggiunto a s (angolo iniziale) , quindi gli archi vengono disegnati ogni volta dalla stessa posizione di partenza . Questo è il motivo per cui abbiamo usato la formula pct * 2 * Math.PI / 100 + s per calcolare l'angolo finale nello snippet di codice sopra.
7. Aggiungi la favicon Mettiamo un elemento di collegamento favicon nell'HTML
sezione, direttamente o tramite JavaScript.Nella funzione updateLoader(), prima querySelector() la favicon usando il metodo querySelector() e assegnandola alla variabile lnk . Quindi è necessario esportare l'immagine canvas ogni volta che un arco viene disegnato in un'immagine codificata utilizzando il metodo toDataURL() e assegnare tale contenuto URI di dati come immagine favicon . Questo crea una favicon animata che è la stessa del caricatore di canvas .
onload = function () {cv = document.querySelector ('# cvl'), ctx = cv.getContext ('2d'); if (!! ctx) {s = 1.5 * Math.PI, tc = pct = 0, btn = document.querySelector ('# lbtn'), lnk = document.querySelector ('link [rel = "icona"]') ; ctx.lineWidth = 2; ctx.strokeStyle = 'fuchsia'; btn.addEventListener ('click', function () {tc = setInterval (updateLoader, 60);}); }}; function updateLoader () {ctx.clearRect (0, 0, 16, 16); ctx.beginPath (); ctx.arc (8, 8, 6, s, (pct * 2 * Math.PI / 100 + s)); ctx.stroke (); lnk.href = cv.toDataURL ('image / png'); if (pct === 100) {clearTimeout (tc); ritorno; } pct ++; } Puoi dare un'occhiata al codice completo su Github .
Bonus: usa il caricatore per eventi asincroni Quando è necessario utilizzare questa animazione canvas in combinazione con un'azione di caricamento in una pagina Web, assegnare la funzione updateLoader() come gestore eventi per l'evento progress() dell'azione .
Ad esempio, il nostro JavaScript cambierà così in AJAX :
onload = function () {cv = document.querySelector ('# cvl'), ctx = cv.getContext ('2d'); if (!! ctx) {s = 1.5 * Math.PI, lnk = document.querySelector ('link [rel = "icon"]'); ctx.lineWidth = 2; ctx.strokeStyle = 'fuchsia'; } var xhr = new XMLHttpRequest (); xhr.addEventListener ('progress', updateLoader); xhr.open ('GET', 'https://xyz.com/abc'); xhr.send (); }; function updateLoader (evt) {ctx.clearRect (0, 0, 16, 16); ctx.beginPath (); ctx.arc (8, 8, 6, s, (evt.loaded * 2 * Math.PI / evt.total + s)); ctx.stroke (); lnk.href = cv.toDataURL ('image / png'); } Nel metodo arc(), sostituisci il valore percentuale [ pct ] con la proprietà loaded dell'evento -it indica quanta parte del file è stata caricata, e invece di 100 usa la proprietà total di ProgressEvent , che indica il totale importo da caricare.
Non c'è bisogno di setInterval() in questi casi, poiché l'evento progress() viene automaticamente attivato mentre il caricamento procede.
Finalmente (sorta) potrai usare Facebook sul posto di lavoro
I servizi di social networking incentrati sugli uffici come Yammer e Slack sono un vantaggio per le aziende, consentendo ai dipendenti di vari reparti di un'azienda di comunicare tra loro all'interno di un'unica app o di un sito web. Oggi, dopo anni di test interni, Facebook ha rilasciato la propria versione del servizio di social networking basato sull'ufficio: Workplace
(Consigli tecnici e di design)
 it.hideout-lastation.com
it.hideout-lastation.com