 it.hideout-lastation.com
it.hideout-lastation.com
Controllo dell'animazione CSS3 con la funzione steps ()
L'animazione è una delle maggiori funzionalità introdotte nei CSS. In passato, l'animazione web era disponibile solo nel territorio JavaScript o Flash. Ma oggi molti siti web scelgono di usare i CSS per aggiungere animazioni sottili . Negli articoli precedenti, abbiamo analizzato come fare cose interessanti con l'animazione CSS come aggiungere un effetto di selezione e aggiungere effetti di rimbalzo a qualcosa.
In questo articolo, ci immergeremo nuovamente nell'animazione CSS. Questa volta, discuteremo di una funzione di animazione CSS, steps(), che ci consente di controllare il movimento dell'animazione : non spaventare, non è così sconcertante come sembra. Diamo un'occhiata.
Quindi, cos'è?
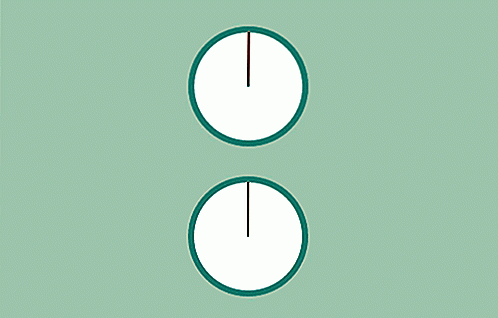
Normalmente, l'animazione in CSS andrà direttamente dall'inizio alla fine alla durata specificata. steps() fa parte della funzione di timing dell'animazione. Ci consente di controllare l'animazione per spostarla gradualmente. L'esempio migliore che mostra come funzionano i steps() sarebbe la seconda mano di un orologio analogico; la lancetta dei secondi non si muove continuamente, invece i suoi movimenti sono divisi in stadi. Quindi replichiamo con animazione CSS e steps() .
Replicare la lancetta dei secondi di un orologio
Aggiungiamo innanzitutto i fotogrammi chiave che ruotano la lancetta dei secondi per 360 gradi; la rotazione inizierà a 90 gradi (o alle 12). Nota che il seguente codice potrebbe aver bisogno di un prefisso ( -moz-, -o- e -ms- ) per funzionare su tutti i browser.
@ -webkit-keyframes rotation {from {transform: ruotare (90 gradi); } a {transform: ruotare (450deg); }} La lancetta dei secondi si muoverà costantemente ogni secondo e completerà una rotazione di 360 gradi in 60 secondi. Quindi, qui imposteremo la durata dell'animazione per 60s e questo dice al browser di completarlo in 60 passi con steps(60) come questo.
.second {animation: rotation 60s steps (60) infinito; trasformazione-origine: 100% 50%; // styles decoration background-color: # e45341; altezza: 2px; margin-top: -1px; posizione: assoluta; superiore: 50%; larghezza: 50%; } Abbiamo creato due demo per questo; uno con steps() e uno con linear . Puoi vedere le diverse mosse da questa schermata qui sotto.

A questo punto, si spera, puoi capire e immaginare come funziona steps() . Per vedere la demo in azione, segui questo link qui sotto.
- Visualizza la demo
- Scarica fonte
Più ispirazione ...
Inoltre, qui abbiamo raccolto alcuni fantastici esperimenti e dimostrazioni che sfruttano i steps() di molti sviluppatori web. Controllali e spero che tu possa trarre ispirazione da loro.
- Pure CSS3 digitando animazione con steps () di Lea Verou
- Cat Walk di Rachel Nabors
- Ken's Street Fighter II di David Walsh

9 bambini fantastici che sicuramente ti ispireranno!
I ragazzi mi stupiscono sempre con le loro opinioni brutalmente oneste, il loro approccio senza fronzoli a ciò che è nero o bianco con poca o nessuna cura per ciò che cade sotto l'ombra del grigio, così come il loro instancabile bisogno di vedere giustizia fatta, dove e quando è più necessario. In q

5 modi con cui il servizio clienti può ottenere risultati di ricerca migliori
Oggigiorno l'ottimizzazione dei motori di ricerca è più focalizzata sull'ottimizzazione dell'esperienza di ricerca - anche nota come "l'altro SEO" - e il servizio clienti è parte integrante di esso.Un ottimo servizio clienti dipende dalla tua capacità di identificare le esigenze dei clienti analizzando quali informazioni potrebbero cercare, come potrebbero voler contattarti e quali problemi potrebbero avere. Da


![Crea pagine di destinazione di alta qualità con Qards [WordPress Plugin]](http://hideout-lastation.com/img/tech-design-tips/865/build-high-quality-landing-pages-with-qards.jpg)
