it.hideout-lastation.com
it.hideout-lastation.com
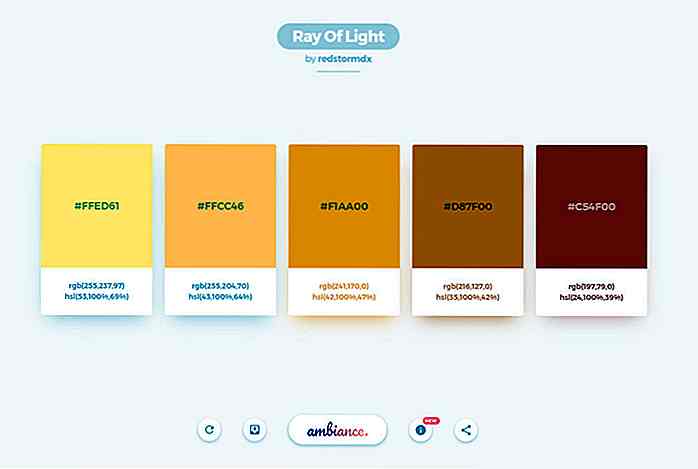
Crea bellissime transizioni graduali con Granim.js
Il web design è pieno di bellezza e di piacevole design dell'interfaccia. Alcune funzionalità sono funzionali mentre altre sono solo per lo spettacolo. Le transizioni di sfumatura sono solo per spettacolo ma impacchettano un bel pugno!
Con Granim.js, puoi creare transizioni gradiente a colori completamente personalizzate che sembrano gradevoli e si adattano bene a qualsiasi sito web.
Puoi trovare una serie di esempi personalizzati nella pagina degli esempi principali con molti stili diversi, dalle transizioni semplici alle animazioni più complesse usando le immagini di sfondo.
Granim è l'unica libreria JS che conosco che affronta le transizioni di sfumatura . Questa è una domanda che mi sono sempre chiesto e non ho mai trovato davvero una grande risposta. Granim è la soluzione perfetta ed è basata su JavaScript vanilla, quindi può essere eseguita con jQuery o qualsiasi altra libreria JS.
Per granim.js rilascia il file granim.js nella tua pagina . Puoi scaricare una copia da GitHub o ospitarne una da un CDN live.
Ecco un esempio di codice di base dal repository GitHub:
Le cose possono diventare molto più complicate di così, quindi dovresti davvero scavare negli esempi per saperne di più. Troverai frammenti di codice sotto ogni esempio in modo da poter creare transizioni di sfumature per sfondi di immagini e persino maschere di immagini.
Le maschere di immagine possono essere utilizzate per un logo, ad esempio un'immagine PNG, che viene nascosta dietro una sfumatura. Ciò consente di creare un logo animato JS in cui il gradiente passa lentamente attraverso il testo .
 Nota questo esempio richiede molto codice JS / CSS, quindi non è un'implementazione semplice.
Nota questo esempio richiede molto codice JS / CSS, quindi non è un'implementazione semplice.Ma più ti eserciti con Granim più facile sarà configurare e personalizzare. E poiché questa è l'unica vera libreria di transizione del gradiente online, è la soluzione migliore in assoluto per qualsiasi progetto.
La libreria è ancora aggiornata con frequenza di semi in modo da poter controllare la scheda dei problemi per maggiori informazioni.
È una libreria piuttosto piccola, quindi non ci sono troppe cose da sbagliare o da aggiornare. Questo è ciò che rende Granim.js una soluzione affidabile per qualsiasi sito piccolo o grande.
Per scaricare una copia visita la pagina dei rilasci su GitHub o prendi una copia del file .js direttamente da cdnjs. E per vedere la fonte su un esempio dal vivo dai uno sguardo a questa demo di CodePen creata da Jonathan Schneider.

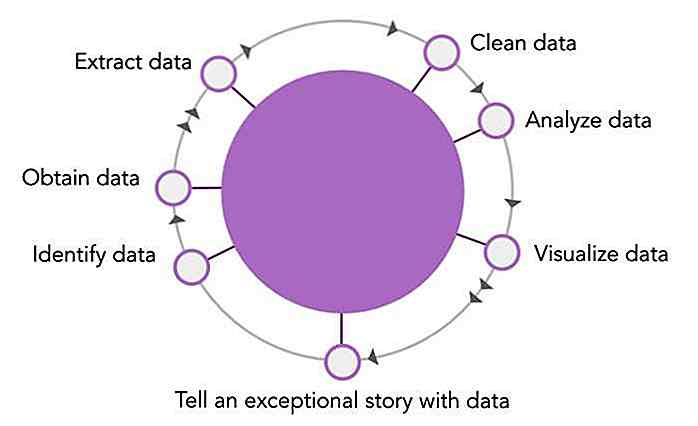
Come migliorare la qualità della scrittura con Data Storytelling
Fin dai primi giorni dell'umanità le persone hanno raccontato storie l'una all'altra in forme diverse. La narrazione ha tradizioni serie in ogni cultura. Miti, leggende, racconti, poesie, canzoni popolari mostrano tutti gli sforzi che gli umani hanno sempre dovuto collegare tra loro, a persone di altre culture e alle generazioni future.

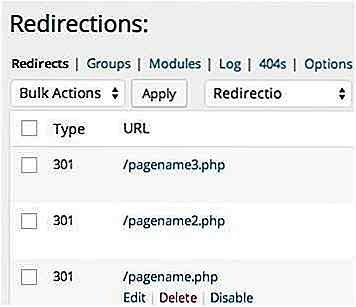
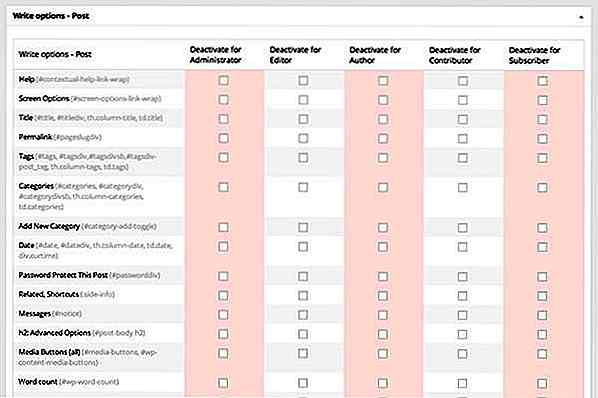
10 plugin WordPress per una migliore amministrazione del backend
Una delle parti migliori di WordPress è la facilità con cui si personalizzano i plugin . Per illustrare la sua flessibilità, ecco alcuni esempi di cosa puoi fare sul tuo sito WordPress con i plugin:Gestisci i contenuti frontendRileva il codice dannosoMigliora le prestazioni dell'immagineGestisci blog multi-autoreMigliora la gestione degli utentiAnche se WordPress è progettato per soddisfare il maggior numero possibile di scenari, potresti voler cambiare cose come rimuovere un menu dalla Dashboard per utenti particolari o semplificare il back-end per utenti tecnicamente meno esperti come i t