it.hideout-lastation.com
it.hideout-lastation.com
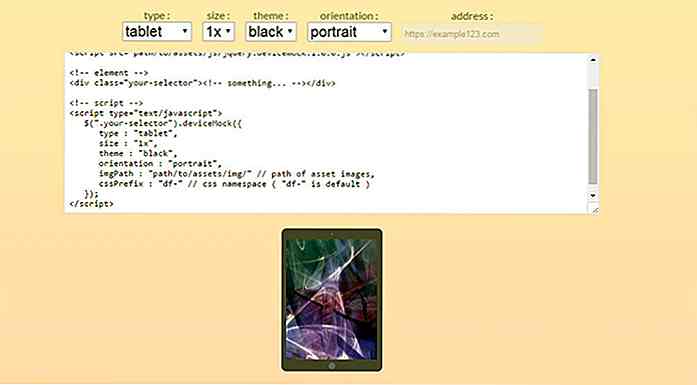
Crea prototipi di dispositivi nel browser con DeviceMock
Puoi trovare tantissimi prototipi di dispositivi gratuiti online, dai file PSD ai file di Sketch. Ma, se potessi creare rapidamente prototipi di dispositivi al volo nel tuo browser?
Bene, grazie alla gente di rm-labo, puoi! Il loro plug-in gratuito jQuery, DeviceMock.js, consente di avvolgere un dispositivo vettoriale attorno a qualsiasi elemento della pagina, utilizzando semplici JavaScript e SVG.
Quindi, come funziona esattamente?
Bene, per prima cosa serve una copia di jQuery e una versione del plugin DeviceMock di GitHub . Questo viene fornito con un file JS, un file CSS e alcuni file SVG per creare i dispositivi reali.
Puoi scegliere come target qualsiasi tipo di elemento sulla pagina, da un'immagine semplice a un intero div o persino un elemento incorporato come un iframe. Ciò significa che potresti persino creare un mini-browser interessante direttamente nel tuo sito con un iframe su un'altra pagina.
Questo plugin supporta cinque diversi tipi di dispositivi :
- programma di navigazione in rete
- smartphone
- Tavoletta
- Desktop
- Il computer portatile
Tutti questi modelli usano stili di design piatti poiché sono costruiti con SVG. Inoltre, sembrano tutti molto simili ai dispositivi Apple, ad esempio lo smartphone è un clone dell'iPhone e il monitor del desktop appare in modo evidente come un iMac.
Tutti questi vettori sono facili da aggiungere e funzionano in ogni browser con supporto SVG .
È anche possibile modificare proprietà come la dimensione del mockup, il tema (bianco / nero) e l'orientamento (orizzontale verticale).
Se si utilizza il mockup del browser, è anche possibile specificare un URL fittizio nella barra degli indirizzi. Questo è un modo divertente per aggiungere ancora più personalizzazioni.
 Concessa questa libreria non sarà utile a tutti, ma risolve un problema di nicchia che molti sviluppatori UI / UX devono affrontare durante la prototipazione.
Concessa questa libreria non sarà utile a tutti, ma risolve un problema di nicchia che molti sviluppatori UI / UX devono affrontare durante la prototipazione.Per saperne di più, visita la pagina GitHub o controlla il sito dal vivo per una demo attiva.

Sitedrop: un modo visivo per condividere e collaborare tramite Dropbox
Non ci sono due modi per farlo: Dropbox ha cambiato il modo in cui lavoriamo. È stato particolarmente bello per designer, artisti, musicisti e altri tipi creativi, non solo per mostrare il lavoro, ma anche per collaborare e condividere il lavoro con clienti, colleghi e altri artisti .Questo non significa che sia perfetto, però.

Un'introduzione alle app Web progressive
La maggior parte degli sviluppatori ha almeno sentito parlare di Progressive Web Apps . Questi sono ampiamente supportati da aziende tecnologiche come Google e stanno rapidamente diventando la norma per le applicazioni web multi-dispositivo .Ma qual è esattamente la differenza tra un'app web tipica e una progressiva ?