it.hideout-lastation.com
it.hideout-lastation.com
Un'introduzione alle app Web progressive
La maggior parte degli sviluppatori ha almeno sentito parlare di Progressive Web Apps . Questi sono ampiamente supportati da aziende tecnologiche come Google e stanno rapidamente diventando la norma per le applicazioni web multi-dispositivo .
Ma qual è esattamente la differenza tra un'app web tipica e una progressiva ?
Per gli sviluppatori, è tutto un mondo di differenza . Le app Web progressive utilizzano le moderne API Web per creare esperienze di app native nel browser. Ciò significa che gli sviluppatori possono creare app dinamiche a caricamento rapido senza utilizzare framework ibridi.
In questa guida, tratterò le nozioni di base delle app Web progressive, alcune funzioni principali e come iniziare a crearne di nuove.
Cosa sono le Web App progressive?
Le Web App (o PWA) progressive sfruttano le API del browser Web per creare app native per app direttamente nel browser su qualsiasi dispositivo.
In definitiva, le applicazioni Web progressive comprendono una serie di tecnologie che gli sviluppatori possono utilizzare per creare potenti applicazioni native. Molti provengono da API Web come l' API di Service Workers o l' API Push .
Ci sono alcuni requisiti per chiamare qualcosa di PWA ma questi sono i più importanti :
- È completamente mobile reattivo .
- Aderisce al miglioramento progressivo .
- In grado di installare localmente su smartphone e tablet.
- Funziona offline senza Internet, utilizzando i lavoratori del servizio.
- Separa il contenuto dalla funzionalità utilizzando la shell dell'app.
- Builts su HTTPS per una maggiore sicurezza.
- Scoperta nella ricerca di Google.
- Dispone di pagine dinamiche simili alle app ma ognuna ha ancora il proprio URL .
Se stai pensando di creare una piccola app Web, potresti provare a creare un'applicazione web progressiva. Questo ha un po 'di una curva di apprendimento, ma hai così tanto più controllo sull'esperienza utente di conseguenza.
Diamo un'occhiata ai fondamenti delle Web App progressive e impariamo cosa li rende migliori.
Lavoratori del servizio
Ogni singola app progressiva Web ha bisogno di personale di servizio . Questi sono come i funzionari del traffico che coordinano il punto in cui il traffico sta andando, da dove provengono i dati, e come tutto viene organizzato e memorizzato nella cache .
In termini semplici, l'addetto al servizio opera come un file JavaScript e viene eseguito sullo sfondo della tua app Web. Ogni volta che l'utente esegue un evento, chiama lo script del servizio di assistenza per estrarre dati, salvare dati o entrambi!
L'utilizzo dell'API Service Worker è essenziale per l'esecuzione di PWA supportati offline. Questo è il modo in cui si trasmettono i dati tra le viste e come è possibile richiedere i dati da un database locale . Ma questo è per lo più materiale avanzato che si apprende lavorando su un progetto PWA.
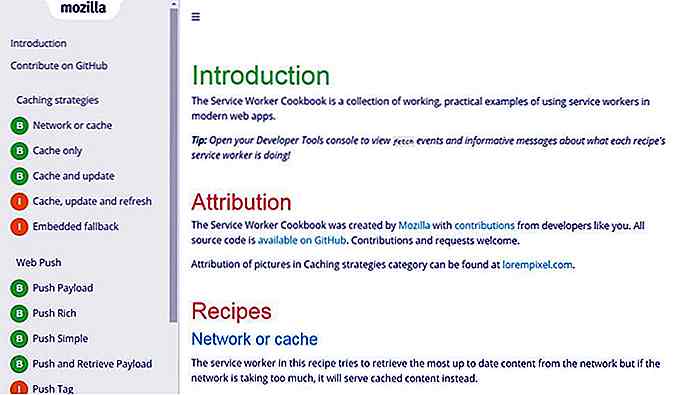
Dai uno sguardo al ricettario di Service Workers per frammenti di base e dimostrazioni dal vivo . Questo è un modo fantastico per imparare studiando ciò che altri hanno fatto e clonando ciò nelle tue app .
 Se si spera di creare un'applicazione Web progressiva, iniziare con l'API di Service Worker . Basta armeggiare con esso e impostare una semplice demo localmente. Ciò consentirà di preparare in un secondo momento le funzionalità e le pagine dell'applicazione personalizzate che vengono eseguite dagli addetti all'assistenza.
Se si spera di creare un'applicazione Web progressiva, iniziare con l'API di Service Worker . Basta armeggiare con esso e impostare una semplice demo localmente. Ciò consentirà di preparare in un secondo momento le funzionalità e le pagine dell'applicazione personalizzate che vengono eseguite dagli addetti all'assistenza.Per le guide per principianti e frammenti di codice dettagliati, raccomando specificamente queste risorse:
- Iniziare con i lavoratori del servizio
- Iniziare con i lavoratori del servizio
- Esempio di operatore di servizio: esempio di pagina offline personalizzata
La shell dell'app
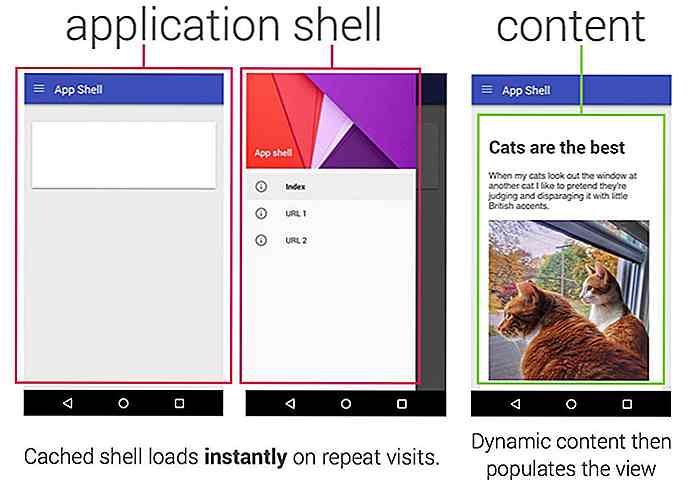
La maggior parte delle app native segue un'architettura della shell dell'app in cui i dati e il codice dell'app sono completamente separati dall'interfaccia utente . La shell dell'applicazione può essere memorizzata nella cache in modo tale che ogni pagina venga caricata in modo incredibilmente veloce.
Ciò mantiene la stessa sensazione di "app nativa" in cui l' interfaccia rimane sempre visibile ma il contenuto / funzionalità si carica in modo diverso ogni volta. Dai un'occhiata a questa pagina sul sito Google Developers per saperne di più sul modello di shell dell'app .
 La maggior parte delle app ha una shell per app molto semplice e devi progettare la tua architettura con semplicità .
La maggior parte delle app ha una shell per app molto semplice e devi progettare la tua architettura con semplicità .In genere, la shell dell'app ha questi elementi principali :
- Top link della barra di navigazione.
- Pulsante Aggiorna (opzionale).
- Contenitore di sfondo della pagina.
Qui puoi trovare un bell'attuale case study sull'architettura della shell per Web progressivo I / O di Google . Offrono anche alcuni suggerimenti per la creazione della propria architettura della shell, la sua memorizzazione nella cache e la sua estrazione automatica per ogni pagina .
Pensa all'architettura della shell come a tutti gli elementi dell'interfaccia utente statici che utilizzerai su ogni singola pagina. Questi dovrebbero essere separati dal resto del codice e memorizzati nella cache per un facile riutilizzo. Controlla anche l'introduzione di Google sull'argomento con numerosi snippet di codice per aiutarti a iniziare .
Supporto online e offline
La maggior parte delle app native funzionano bene senza Internet . Le Web App progressive sono pensate per seguire lo stesso comportamento.
Tramite i lavoratori del servizio, è possibile creare cache locali con codice JSON per ogni pagina. In questo modo gli utenti possono consultare la tua app Web localmente . È anche possibile includere un file manifest per definire le icone, la schermata iniziale e altre impostazioni di avvio.
Se si utilizza l'API di Service Worker, dare un'occhiata all'API di Cache che fa parte dello stesso framework . In genere è il modo migliore per archiviare dati localmente e accedervi dagli addetti all'assistenza in seguito.
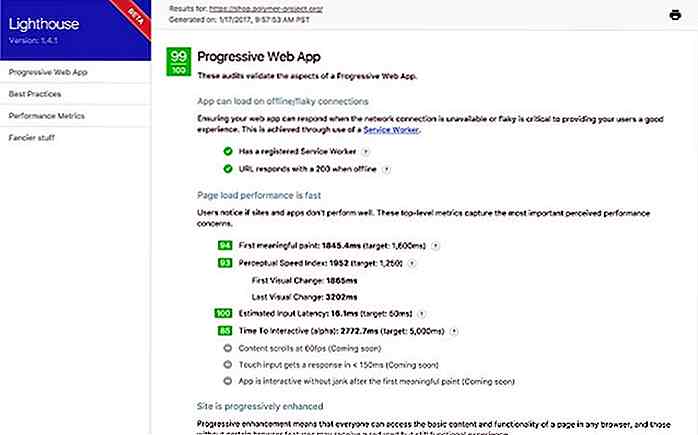
Puoi anche testare qualsiasi app Web utilizzando Lighthouse, uno strumento gratuito per verificare la conformità delle funzionalità e il supporto per le tecnologie PWA.
 I PWA richiedono sempre il supporto offline tramite l'API di Service Worker, in modo che possano funzionare in stati di connettività bassa . Lighthouse è il modo migliore per testare il supporto offline insieme a una serie di altre funzionalità.
I PWA richiedono sempre il supporto offline tramite l'API di Service Worker, in modo che possano funzionare in stati di connettività bassa . Lighthouse è il modo migliore per testare il supporto offline insieme a una serie di altre funzionalità.Esempi dal vivo
Studiare live PWA e vedere come funzionano è un ottimo modo per imparare. Tuttavia, il mercato di Progressive Web App sta ancora emergendo, quindi molti dei migliori sono sparsi in vari angoli di Internet .
Ma grazie alla galleria di rocce PWA, ho curato alcuni esempi straordinari per mostrare cosa possono fare realmente gli PWA.
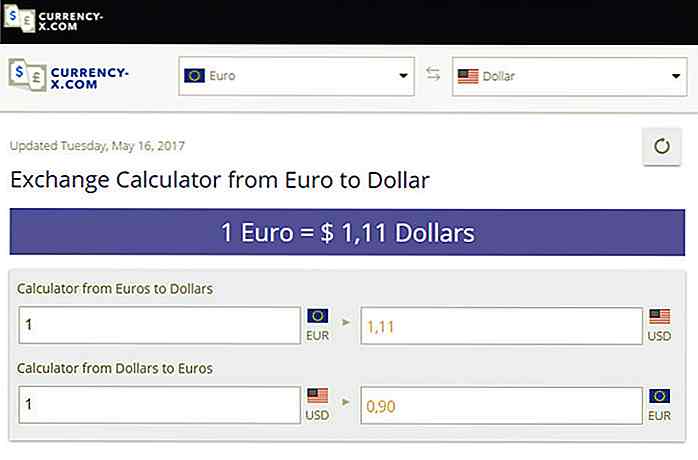
1. Convertitore di valuta
Questo convertitore di valuta abbastanza semplice prende i tassi di cambio e calcola le differenze attuali tra una tonnellata di valute in tutto il mondo .
 Noterai che questa app Web è completamente reattiva, supporta il tocco e gli aggiornamenti automatici senza alcun aggiornamento della pagina.
Noterai che questa app Web è completamente reattiva, supporta il tocco e gli aggiornamenti automatici senza alcun aggiornamento della pagina.Queste sono solo alcune delle funzionalità che ti aspetti da una tipica app web progressiva . Questa app può anche essere salvata localmente sul telefono per funzionare offline, sebbene si connetta a un file JSON per controllare i tassi di cambio correnti.
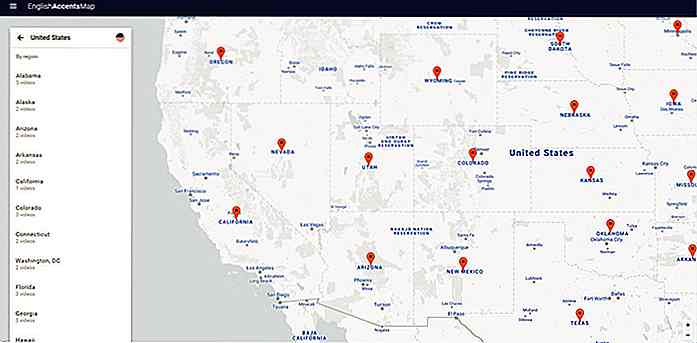
2. Accenti inglesi
Semplicemente adoro questa web app perché è unica e incredibilmente ben progettata. La English Accents Map cura i video online dove le persone portano accenti da specifiche regioni degli Stati Uniti e del Regno Unito.
 Cliccando ovunque sulla mappa, puoi ascoltare come le persone pronunciano certe parole in diverse parti del mondo. L'app è veloce ed è open-source su GitHub per chiunque voglia controllare.
Cliccando ovunque sulla mappa, puoi ascoltare come le persone pronunciano certe parole in diverse parti del mondo. L'app è veloce ed è open-source su GitHub per chiunque voglia controllare.Gli interni sono eseguiti su React / Redux con Firebase e una connessione API a Google Maps . Sicuramente un grande esempio di qualcosa di abbastanza semplice per i principianti per studiare e imparare.
3. Pokedex.org
Un altro PWA abbastanza semplice è questa app Pokedex creata da Nolan Lawson. Ha anche pubblicato questo codice liberamente su GitHub, quindi è un altro progetto che vale la pena di curiosare e studiare .
 Poiché questi dati possono rimanere statici, vengono gestiti tramite un motore locale chiamato PouchDB . Tutti i dati provengono da PokeAPI e quindi salvano come semplici JavaScript. Ciò significa che puoi salvarlo localmente sul tuo telefono come una vera app nativa e funzionerà con o senza accesso a Internet. Piuttosto interessante, vero?
Poiché questi dati possono rimanere statici, vengono gestiti tramite un motore locale chiamato PouchDB . Tutti i dati provengono da PokeAPI e quindi salvano come semplici JavaScript. Ciò significa che puoi salvarlo localmente sul tuo telefono come una vera app nativa e funzionerà con o senza accesso a Internet. Piuttosto interessante, vero?Il tutto è basato su JavaScript, quindi è una testimonianza di quanto puoi fare con il codice frontend. Utilizza molto il caching con l'API di Service Worker, quindi è follemente veloce e super facile da usare .
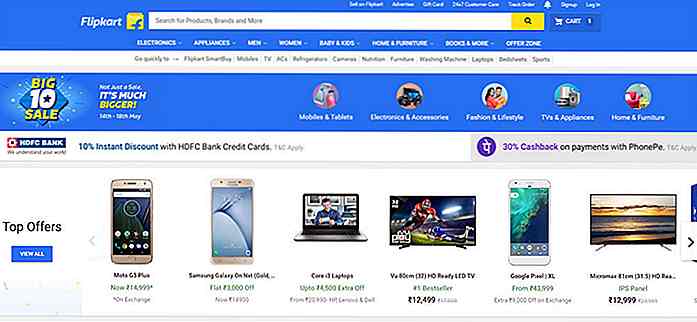
4. Flipkart
Infine, sorprendentemente, vediamo il sito Web di Flipkart . Questo negozio di e-commerce completo è, infatti, un'applicazione Web progressiva .
 È completamente reattivo e carica le pagine in modo dinamico . Gli URL delle pagine vengono aggiunti al browser, quindi puoi copiarli / incollarli e condividerli come un tipico sito web.
È completamente reattivo e carica le pagine in modo dinamico . Gli URL delle pagine vengono aggiunti al browser, quindi puoi copiarli / incollarli e condividerli come un tipico sito web.Questo è facilmente il PWA più complesso che abbia mai visto . Sono sbalordito dal fatto che gli sviluppatori siano stati in grado di creare un'esperienza senza soluzione di continuità sul web per tutti gli utenti, per non parlare del supporto dell'archiviazione offline locale .
E, anche se non sono riuscito a trovare un repository per l'intero codice sorgente di Flipkart, c'è una pagina di Flipkart su GitHub con frammenti di codice più piccoli del loro team di sviluppatori.
Saperne di più
Le Web App progressive sono incredibilmente popolari e sicuramente acquisteranno maggiore energia dal momento che molti sviluppatori si spostano da app native / ibride.
C'è un summit annuale chiamato Summit di app Progressive Web e pubblicano video su YouTube che puoi guardare gratuitamente. Questo è un ottimo modo per acquisire alcune conoscenze professionali senza pagare un biglietto .
Ma se stai cercando guide di codifica PWA più dettagliate, consulta questi tutorial:
- Guida per principianti alle app Web progressive
- Crea la tua prima app web progressiva con React
- Costruire un'applicazione Web progressiva con Polymer

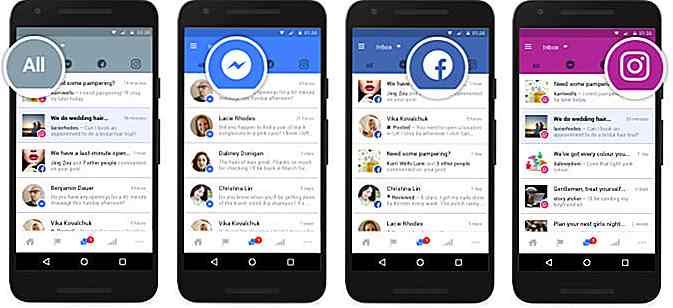
Facebook, Messenger e Instagram ricevono una casella di posta unificata
I gestori dei social media responsabili delle pagine Facebook e Instagram della loro azienda avranno presto il loro lavoro ottimizzato. Facebook ha annunciato che introdurrà una casella di posta unificata per la sua app mobile di Pages Manager .Questa casella di posta unificata ti consentirà di collegare la pagina Facebook della tua organizzazione, la pagina Messenger e Instagram sull'app di gestione delle pagine.U

Come installare, aggiornare e rimuovere facilmente le librerie Web con Bower
Per costruire un sito web, facciamo spesso affidamento su un certo numero di librerie, sia sotto forma di CSS o JavaScript. Se costruissi un piccolo sito Web che visualizzasse una presentazione di immagini, ad esempio, probabilmente il sito Web avrebbe bisogno di jQuery e un plugin jQuery, Flexslider

![Come abilitare il dimensionamento della casella in Internet Explorer 7 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/478/how-enable-box-sizing-internet-explorer-7.jpg)