it.hideout-lastation.com
it.hideout-lastation.com
Crea veloci layout di griglia in muratura con Bricks.js
È sempre stato piuttosto semplice creare griglie con jQuery, usando plug-in e tutorial gratuiti da parte degli sviluppatori.
Tuttavia, le griglie in muratura sono più difficili da costruire, dal momento che non si adattano uniformemente sulla pagina . Avrai delle larghezze di dimensioni fisse per le colonne, ma le altezze degli oggetti possono variare notevolmente .
Per creare una griglia in muratura perfetta per i pixel è necessario un plug-in come Bricks.js .
Questo plugin è completamente open-source e incredibilmente veloce. Renderà la griglia in meno di mezzo secondo, anche con dozzine di oggetti sulla pagina.
La maggior parte delle persone riconosce le griglie in muratura da Pinterest poiché hanno reso popolare il layout. Ma da allora è cresciuto per essere utilizzato anche in molti altri siti web .
Per iniziare con Bricks.js, avrai bisogno di alcuni contenuti e un layout di pagina predefinito . Installa il plug-in direttamente da npm o tramite GitHub se è più semplice.
Con la configurazione iniziale, si passano tre parametri specifici :
- Contenitore : un elemento contenitore DOM per la griglia
- Confezionato : un attributo che determina il flusso degli elementi nella griglia
- Dimensioni : una serie di larghezze e grondaie, definiti in pixel
Il plugin utilizza tutti questi valori per automatizzare la griglia della muratura da zero.
E, puoi anche usarlo per il caricamento infinito se vuoi griglie di muratura che funzionano proprio come Pinterest.
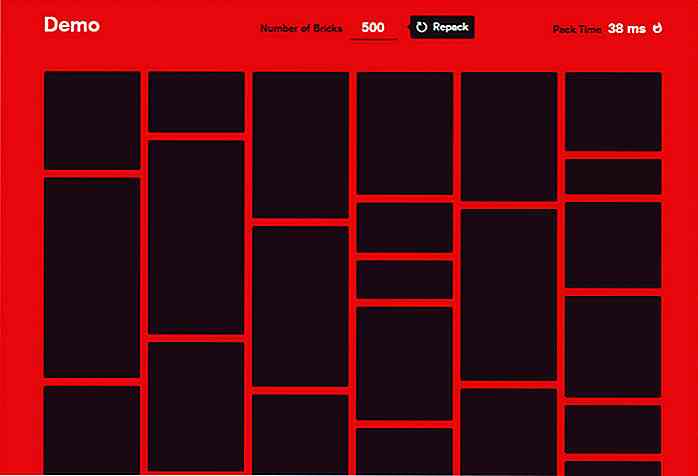
 Controlla la pagina demo per una griglia interattiva che puoi modificare per il test. Definisci il numero totale di elementi e automatizzerà il processo visualizzando il tempo totale di rendering.
Controlla la pagina demo per una griglia interattiva che puoi modificare per il test. Definisci il numero totale di elementi e automatizzerà il processo visualizzando il tempo totale di rendering.Ad esempio, ho testato una griglia con 500 elementi e ci sono voluti solo 13 millisecondi per completare. Questo non tiene conto del tempo necessario per caricare tutte le 500 immagini, ma 13 ms per una griglia generata automaticamente è molto impressionante.
Inizia da te scaricando i file da GitHub e seguendo le istruzioni di installazione. All'inizio questo potrebbe sembrare un po 'confuso, ma più giochi con esso, più è facile da configurare.

10 tag modello WordPress che potresti non conoscere
WordPress viene fornito con una grande abbondanza di Tag modello sin dal suo inizio. Questi tag modello in WordPress sono funzioni PHP che possono essere utilizzate per generare e recuperare un dato .Se hai sviluppato un tema WordPress, potresti avere familiarità con alcuni di questi Tag modello, come ad esempio the_title che mostra il titolo del post, the_author che mostra il nome dell'autore del post e il link del post.

Strumenti utili per wireframe e prototipazione - Roundup
Il concetto di globalizzazione colpisce il mondo con creatività incessante e immaginazione tra persone che vanno dai giovani agli anziani. A giudicare dal fatto che la creatività produce opportunità nel campo del marketing, wireframing e prototipazione sono sicuramente nella lista. Questi sono strumenti che non solo rendono i tuoi siti web belli e accurati, ma anche attraenti.In