it.hideout-lastation.com
it.hideout-lastation.com
10 tag modello WordPress che potresti non conoscere
WordPress viene fornito con una grande abbondanza di Tag modello sin dal suo inizio. Questi tag modello in WordPress sono funzioni PHP che possono essere utilizzate per generare e recuperare un dato .
Se hai sviluppato un tema WordPress, potresti avere familiarità con alcuni di questi Tag modello, come ad esempio the_title che mostra il titolo del post, the_author che mostra il nome dell'autore del post e il link del post.
WordPress continua ad evolversi. Ogni nuova versione introduce spesso alcuni nuovi tag modello. Tanto che stare al passo con tutti questi tag modello - vecchi o nuovi - può essere piuttosto impegnativo. Dai uno sguardo a questi 20 template che potresti aver trascurato.
Capitale P
WordPress, come da loro linea guida e standard, deve essere scritto con la P maiuscola cioè WordPress è un no no; il modo giusto è di scriverlo come WordPress .
La "P" maiuscola è un problema con così tanta importanza capital_p_dangit() che Matt Mullenweg (fondatore di WordPress) lo ha incluso nella sua risoluzione nel 2009. La funzione capital_p_dangit() viene introdotta come parte dell'iniziativa.
Dal : 3.0.0
// Usandolo direttamente $ footer_text = get_theme_mod ("footer_text", ""); $ footer_text = captial_p_dangit ($ footer_text); // Qualsiasi testo WordPress viene convertito con maiuscole P. // Oppure, utilizzandolo in un filtro WordPress. add_filter ("the_excerpt", function ($ text) {return captial_p_dangit ($ text);}); Logo personalizzato
In 4.5, WordPress ha introdotto la possibilità di caricare un logo per temi attraverso il Customizer. Questa nuova funzione richiede il supporto di temi: aggiungendo add_theme_support( 'site-logo' ), il logo apparirà nel Customizer.
Questa funzione porta all'uso di alcuni nuovi tag modello che possono gestire l'output dell'immagine del logo su Temi, vale a dire: has_custom_logo(), get_custom_logo() e the_custom_logo() .
Dal : 4.5.0
// 1. L'output include il logo dell'immagine e il link torna a casa. the_custom_logo (); // 2. Ottieni l'output del logo personalizzato "string". $ logo = get_custom_logo (); // 3. Condizionale if (has_custom_logo ()) {$ logo = get_custom_logo (); } // 4. Utilizzo di 'get_custom_logo' per avvolgere il logo con un div; add_filter ("get_custom_logo", function ($ html) {return ''. $ html. '';}); URL immagine miniatura
WordPress ha una utility nativa integrata a lungo per aggiungere un'immagine in miniatura o un'immagine in primo piano. Il tag modello, the_post_thumbnail(), mostra il tag immagine insieme ai relativi attributi.
Ma cosa succede se si desidera mostrare la miniatura dell'immagine come sfondo tramite CSS? Usa il tag del modello, get_the_post_thumbnail_url() .
Dal : 4.4.0
Esempio :
Genera numero casuale
Questo tag modello ti darà un numero casuale basato su un intervallo specificato. WordPress utilizza internamente questa funzione per generare una password casuale. Probabilmente puoi usarlo per generare un numero di coupon casuale per il tuo sito WooCommerce.
Dal momento che : 2.6.2
Esempio :
// Genera un numero da 1 a 200 $ rand_number = wp_rand (1, 200); // l'output non sarà inferiore a 0 o 201 sopra.
Commenti impaginazione
La maggior parte dei temi utilizza attualmente the_comments_navigation() che fornirà il tipo di collegamento di navigazione "Avanti" e "Prec". Se vuoi mostrare una navigazione numerata (paginazione), sostituisci il tag con the_comments_pagination() .
Ricorda che il Tag modello è disponibile solo in WordPress 4.4.0 verso l'alto. Assicurati di eseguire un controllo prima di distribuirlo.
Dal : 4.4.0
Esempio :
'ol', 'short_ping' => true, 'avatar_size' => 42, )); ?>
URL accorciato
Questo tag modello riduce la lunghezza dell'URL. E un URL così lungo non si spezzerà in una nuova riga all'interno del contenuto del corpo. Ci sono 2 opzioni che puoi prendere: aggiungi overflow-wrap: break-word; nel tuo CSS, o tagliare la lunghezza dell'URL con il url_shorten() Template url_shorten() .
Dal momento che : 1.2.0
Esempio :
$ link = get_the_permalink (); $ url_text = url_shorten ($ link); // eg www.hongkiat.com/blog/css ... echo ' '. $ url_text. ' ';
Aggiungi script in linea
Abbiamo sempre usato il wp_enqueue_script per registrarci, caricare uno script e le sue dipendenze. Il caricamento di uno script interno tuttavia non era abbastanza semplice, finché wp_add_inline_script viene introdotto questo tag modello, wp_add_inline_script .
L'aggiunta di uno script inline richiede uno script enqueued noto al quale verrà allegato. Questo gestore viene passato come primo parametro dello script simile alla funzione wp_localize_script() . Il secondo parametro dovrebbe passare il contenuto dello script. I terzi parametri specificano se l'inline deve essere prodotto 'prima' o 'dopo'.
Dal : 4.5.0
Esempio :
function enqueue_script () {wp_enqueue_script ('twentysixteen-script', get_template_directory_uri (). '/js/functions.js', array ('jquery'), '20160412', vero); wp_add_inline_script ('twentysixteen-script', 'window.hkdc = {}', 'before'); } add_action ('wp_enqueue_scripts', 'enqueue_script'); // Produzione: // // Dropdown Language
Il wp_dropdown_languages modello wp_dropdown_languages HTML che mostra un elenco di lingue nel tuo sito WordPress. Troverai questo tag modello utile se hai bisogno di localizzare il tuo sito web. È possibile utilizzarlo per mostrare le opzioni della lingua nella schermata Editor utente o nel front-end del sito per consentire agli utenti di selezionare la lingua preferita.
 Dal momento che : 4.0.0
Dal momento che : 4.0.0Esempio :
wp_dropdown_languages (array ('id' => 'lang_options', 'name' => 'lang_options', 'languages' => get_available_languages (), 'translations' => array ('id_ID', 'ja'), // Indonesia e Japan 'selected' => 'en_US', 'show_available_translations' => false, )); Ottieni l'URL dell'immagine dell'avatar
Come suggerisce il nome, questo tag modello, get_avatar_url(), recupererà il percorso dell'immagine dell'avatar dell'utente. Ti permette di visualizzare e modellare l'avatar nel modo che preferisci, invece di visualizzarlo semplicemente tramite il tag immagine HTML.
Dal : 4.2.0
Esempio :
$ avatar = get_avatar_url ('[email protected]'); Ottieni temi
Questa funzione recupera un oggetto contenente informazioni sul tema attualmente attivo. Queste informazioni includono il tema Slug, Nome, Versione, Dominio testo, Autore, ecc.
Nel seguente frammento di codice, lo usiamo per recuperare la versione e passarla come versione dello script.
Dal : 3.4.0
Esempio :
$ theme = wp_get_theme (); define ('THEME_SLUG', $ theme-> template); // twentysixteen define ('THEME_NAME', $ theme-> get ('Name')); // Twenty Sixteen define ('THEME_VERSION', $ theme-> get ('Versione')); //1.2 function load_scripts () {wp_enqueue_script ('script-ie', $ templateuri .'js / ie.js ', array ("jquery"), THEME_VERSION); wp_script_add_data ('script-ie', 'condizionale', 'lt IE 9'); } add_action ('wp_enqueue_scripts', 'load_scripts');

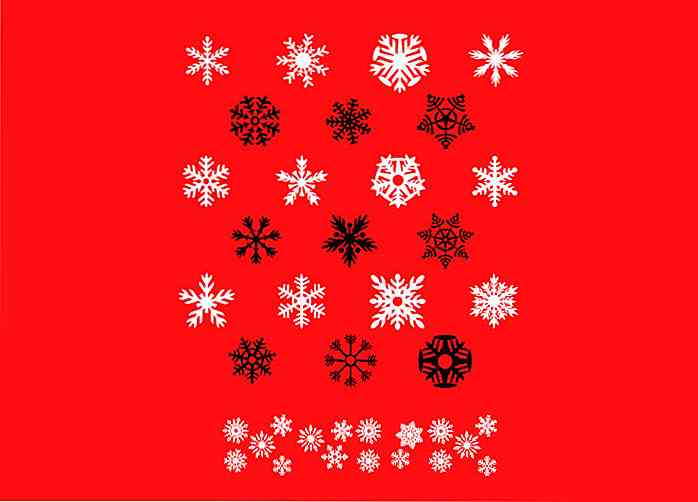
20 incredibili caratteri simbolo di Natale
Stai pensando di migliorare il tuo sito o i tuoi progetti per le festività natalizie? Hai bisogno di alcuni fon per contribuire a condividere l'allegria natalizia? Ecco una raccolta di simboli di simboli natalizi pieni di simboli legati al Natale, perfetti per festeggiare. Trova bastoncini di zucchero, cervi, fiocchi di neve e Santa tra questi caratteri simbolo.

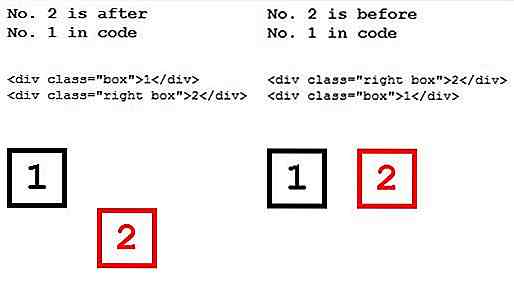
Spiegazione dei CSS Float in 5 domande
I CSS "Floats" (elementi fluttuanti) sono semplici da usare, ma una volta usati, l'effetto che ha sugli elementi intorno a esso diventa a volte imprevedibile. Se ti sei mai imbattuto nei problemi di svanire elementi vicini o galleggianti che colpiscono come un pollice dolente, non ti preoccupare più.