it.hideout-lastation.com
it.hideout-lastation.com
Crea diagrammi di flusso in Sketch con plugin flussi utente
I designer di interfacce si sono subito innamorati di Sketch come strumento di progettazione UI / UX. Fin da subito, è in grado di creare interfacce semplici molto più rapidamente di Photoshop o Illustrator.
Una bella caratteristica mancante da Sketch è la possibilità di collegare tavole da disegno con diagrammi di flusso . Ma con il plugin User Flows puoi fare proprio questo!
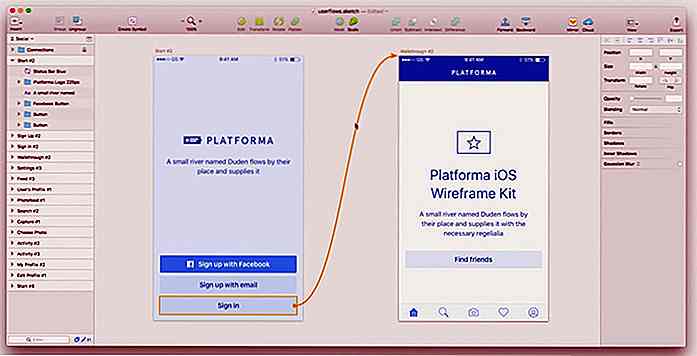
 I progettisti di UX devono spesso fornire un prototipo funzionante completo di prototipi che collegano link / pulsanti diversi alle pagine dell'app o del sito web. Con Flussi utente, è possibile generare diagrammi di schizzo completi che collegano determinati elementi da una pagina all'altra.
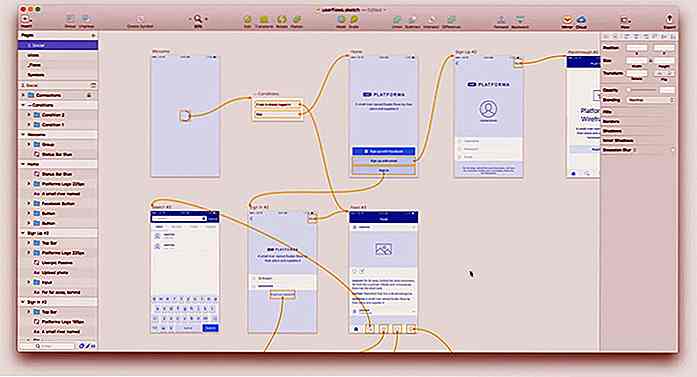
I progettisti di UX devono spesso fornire un prototipo funzionante completo di prototipi che collegano link / pulsanti diversi alle pagine dell'app o del sito web. Con Flussi utente, è possibile generare diagrammi di schizzo completi che collegano determinati elementi da una pagina all'altra.I flussi possono anche aiutare a definire i prototipi completi con i modelli di diagramma . Questa funzione combina automaticamente tutte le tavole da disegno e le loro linee di flusso in un unico grande file di Sketch. In questo modo puoi esportare le tue idee di flusso direttamente da Sketch.
 Puoi cambiare il colore della linea, le dimensioni e le opzioni di esportazione per le dimensioni @ 1x o @ 2x.
Puoi cambiare il colore della linea, le dimensioni e le opzioni di esportazione per le dimensioni @ 1x o @ 2x.Tutte le linee di flusso sono costruite con elementi vettoriali, quindi possono essere ridimensionate e spostate costantemente senza perdita di qualità. E puoi persino impostare condizionali in cui il diagramma di flusso si sposta su schermi diversi in base a diversi scenari, ad esempio quando un utente ha effettuato l'accesso o ha effettuato il logout.
Questo è facilmente uno degli strumenti più utili per un designer UI / UX e non è qualcosa che puoi ottenere con un flusso di lavoro di Photoshop.
I progettisti hanno molti motivi per passare a Sketch . È più economico, più facile da usare e può creare mockup di alta qualità proprio come Photoshop. E ora, con Flussi utente, hai un motivo in più per fare il passaggio.
Questo plugin è completamente gratuito e open source con il proprio repository GitHub. Se noti problemi o bug, puoi inviare un rapporto su GitHub o inviare un messaggio al creatore su Twitter @abynim.

Il tuo lavoro è sostituibile dalle macchine?
La maggior parte di noi sa che le linee di produzione saranno l'industria dominata dalle macchine. Ma la maggior parte di noi potrebbe non rendersi conto che i nostri lavori potrebbero essere sostituiti facilmente dall'automazione o dalle macchine.Ecco un'infografica di Pokerstars che ti indicherà le probabilità di essere rimpiazzato da una macchina nel tuo lavoro.

BioHacks: 6 Cases How Tech Upgraded Human Abilities
Se i piercing ti fanno sentire schizzinoso, potresti saltare questo post. Ancora qui? Grande. Sareste sorpresi dal tipo di cose che le persone stanno mettendo o attaccando a parti del loro corpo per migliorare la loro capacità di fare qualcosa.In questo post vedremo 6 diversi modi in cui alcuni coraggiosi hanno cercato di usare la tecnologia per compensare una disabilità o per dare loro "poteri speciali".