it.hideout-lastation.com
it.hideout-lastation.com
Crea layout di bootstrap in stile Google con Bootplus Framework
È facile creare siti Web eleganti con Bootstrap, anche se non hai conoscenze di progettazione. La libreria è facile da configurare e funziona immediatamente con un design incontaminato.
Ma quando troppi siti hanno lo stesso stile Bootstrap, si ottengono troppe pagine che sembrano identiche . Tuttavia, puoi far risaltare il tuo sito con framework come Bootplus .
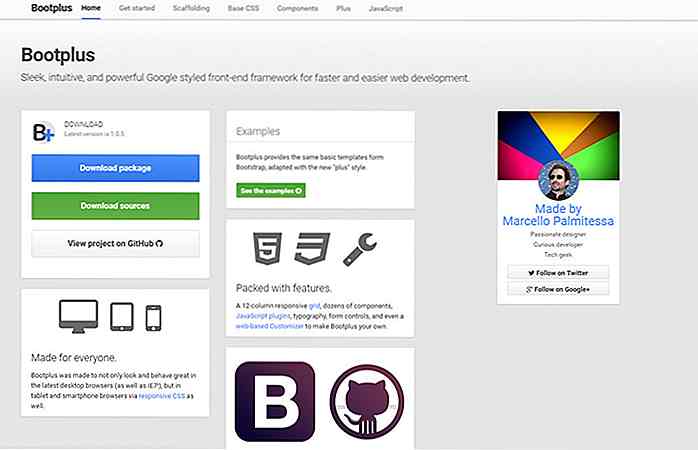
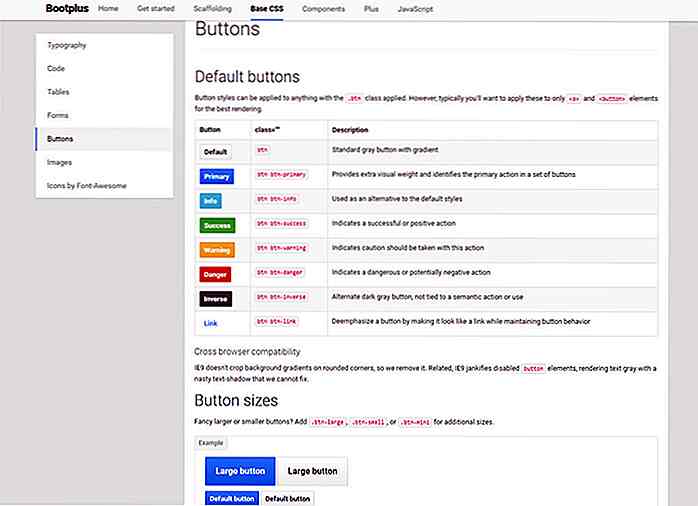
Questo framework BootStrap gratuito ripristina tutti i CSS per un look Bootstrap aggiornato. Ciò rende il layout predefinito più simile a una pagina Google+ con pulsanti, testo, griglie e componenti attivi simili.
 Nota che questo framework è gratuito al 100% proprio come Bootstrap. Quindi, è una scelta eccellente per gli sviluppatori che non vogliono spendere soldi e preferiscono open-source. Funziona anche con la libreria FontAwesome, che è il font preferito da Bootstrap.
Nota che questo framework è gratuito al 100% proprio come Bootstrap. Quindi, è una scelta eccellente per gli sviluppatori che non vogliono spendere soldi e preferiscono open-source. Funziona anche con la libreria FontAwesome, che è il font preferito da Bootstrap.La homepage di Bootplus è impostata in modo molto simile a quella di Bootstrap, quindi non dovresti avere problemi a lavorare nella documentazione. C'è una guida pratica sulla pagina Getting started che dovrebbe aiutare chiunque a scaricare e installare questo framework.
Nota se stai cercando di personalizzare questo con il tuo CSS, devi conoscere MENO o essere disposto a modificare il CSS non elaborato .
Bootstrap usa anche LESS, quindi questo mantiene tutto coerente. Anche se è stato annunciato che Bootstrap 4 passerà a Sass e questo potrebbe influenzare anche il framework Bootplus.
Al momento, Bootplus funziona con tutte le versioni di Bootstrap v3.x e dovrebbe supportare il nuovo Bootstrap 4, una volta rilasciato pubblicamente.
 Se detesti gli noiosi stili Bootstrap di default, adorerai assolutamente Bootplus. È davvero facile da configurare e puoi trovare tutta la documentazione di cui hai bisogno direttamente sul sito.
Se detesti gli noiosi stili Bootstrap di default, adorerai assolutamente Bootplus. È davvero facile da configurare e puoi trovare tutta la documentazione di cui hai bisogno direttamente sul sito.Naturalmente, ha anche un repository GitHub se vuoi verificarlo o sfogliare il codice prima di scaricarlo.
Domande o suggerimenti possono essere inviati al creatore Marcello Palmitessa tramite il suo Twitter @marcellopalmit.

10 fantastici plugin PostCSS per creare una procedura guidata CSS
PostCSS è recentemente diventato il nuovo ragazzo dei cerchi di sviluppo web, e giustamente, in quanto offre un ottimo modo per accelerare il flusso di lavoro dello sviluppo di frontend e migliorare la qualità dei CSS . È uno strumento incredibilmente versatile che rende possibile trasformare gli stili CSS con i plugin JavaScript . L

Da dove queste aziende hanno i loro nomi - Parte 2
C'è una storia dietro tutto, specialmente i grandi marchi che usiamo così spesso nella nostra vita quotidiana. Quindi, non sarebbe interessante conoscere le storie dietro i marchi famosi per riempire il tuo vuoto di conoscenza o solo per essere il signor tutto-in-comune tra i tuoi amici?In precedenza, ho fatto la prima parte di questo post e ho coperto un lungo elenco di aziende con origini interessanti dei loro nomi.