it.hideout-lastation.com
it.hideout-lastation.com
Crea animazioni HTML5 facilmente con HTML5Maker
Vuoi attirare lettori, con contenuti animati e interattivi ? Anche se questo era il dominio di Flash - con un sacco di tempo di caricamento e potenziali problemi di compatibilità - HTML5 è diventato rapidamente il metodo dominante per la creazione di contenuti web animati e interattivi.
Ovviamente, non tutti hanno il tempo o le capacità per codificare il contenuto HTML5; se sei una di quelle persone, forse HTML5Maker è qualcosa che dovresti provare.
HTML5Maker è un'applicazione web online, ospitata nel cloud, che può essere utilizzata per progettare facilmente contenuti HTML5 animati e interattivi . Inoltre, HTML5Maker ti aiuta anche a ospitare i tuoi contenuti HTML5 sul cloud, quindi devi solo concentrarti sulla creazione di diapositive animate interattive. Diamo un'occhiata a HTML5Maker.
Introduzione a HTML5Maker
Puoi iniziare immediatamente a lavorare su un'animazione HTML5 senza registrarti (fai semplicemente clic su Crea animazione ) ma se ti registri, puoi salvare le animazioni.

Creare un nuovo account è semplice; basta scegliere il piano tariffario e quindi registrarsi con Facebook o Google o creare un nuovo account. Una volta registrato, verrai indirizzato alla tua dashboard, dove potrai gestire le animazioni, modificare il piano di abbonamento e la password .
Aggiunta di diapositive, testo e immagini
Per creare una nuova animazione, fai clic sul grande pulsante arancione Crea animazione per andare direttamente all'interfaccia di creazione HTML5 effettiva.

Fondamentalmente, la tua area di lavoro è un'interfaccia a tre colonne : le diapositive sono sulla sinistra, la vista diapositiva è al centro e la colonna destra mostra Proprietà immagine, Proprietà del testo o Proprietà della tela (impostazione predefinita) - la colonna destra passerà all'immagine o proprietà del testo quando aggiungi o modifichi un'immagine o un testo.
Puoi anche passare manualmente tra queste tre proprietà con i pulsanti sopra la visualizzazione della diapositiva.

Aggiunta di diapositive
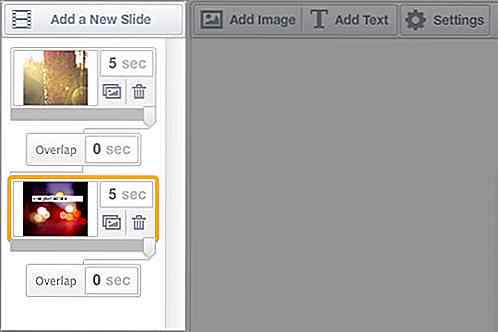
Se hai già utilizzato PowerPoint, HTML5Maker funziona allo stesso modo con le diapositive. Fai clic sul pulsante Aggiungi nuova diapositiva per aggiungere una nuova diapositiva. Puoi anche duplicare ed eliminare diapositive, impostare la durata di ciascuna diapositiva e impostare il tempo di sovrapposizione tra una diapositiva e l'altra.

Aggiunta di immagini
Facendo clic su Aggiungi immagine verrà visualizzata l'interfaccia immagine aggiuntiva. Puoi scegliere tra una grande varietà di immagini, da bellissime fotografie per progettare elementi a icone, bandiere e sfondi. E, se nessuno di questi è adatto, puoi anche caricare le tue immagini .

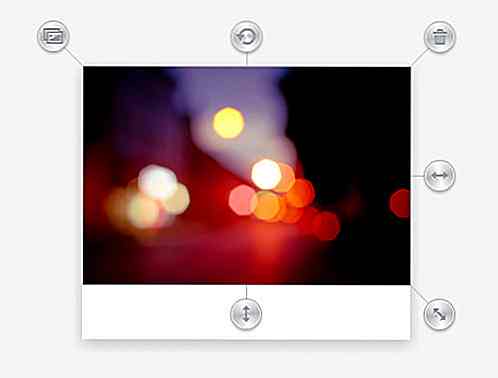
Una volta che hai trovato un'immagine che ti piace, passaci sopra e fai clic su Aggiungi . L'immagine verrà aggiunta alla diapositiva e potrai quindi riposizionare e ridimensionare l'immagine come meglio credi.

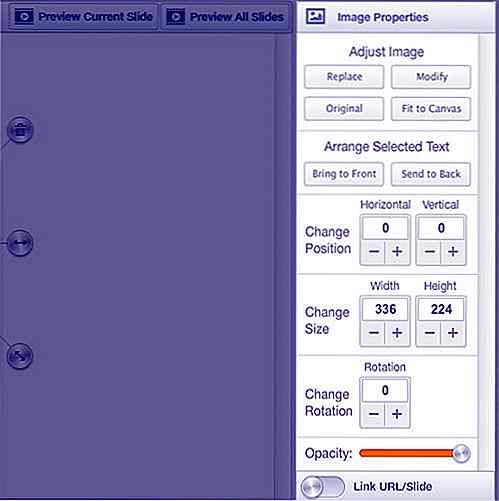
Per ridimensionare o ruotare l'immagine, devi andare su Proprietà immagine, insieme ad altre opzioni come cambiare l'opacità, sostituire o modificare l'immagine.
Facendo clic su Sostituisci, si apre nuovamente la finestra di selezione dell'immagine. Cliccando su Modifica si aprirà l'editor di immagini di HTML5Maker.

Nella sezione Editor di immagini, è possibile eseguire modifiche di base dell'immagine come ritaglio, sfocatura e regolazione del contrasto. È inoltre possibile applicare filtri e sovrapposizioni nonché aggiungere testo e cornici.

Infine, puoi scegliere gli effetti Appear e Disappear dell'immagine. Esistono diversi stili di dissolvenza e dissolvenza tra cui scegliere e puoi anche attivare una Modalità avanzata che ti consente di impostare la durata di queste dissolvenze.

Aggiungere testo
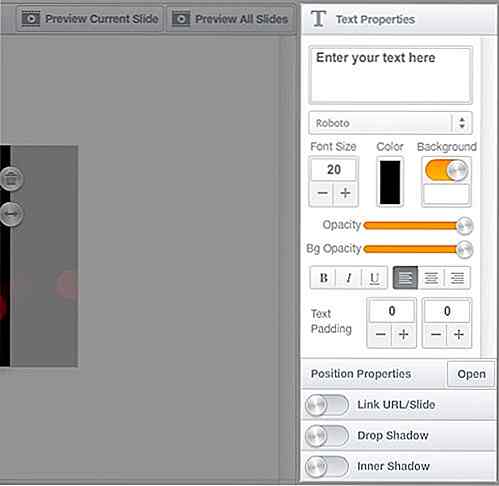
Fai clic sul pulsante Aggiungi testo e una casella di testo verrà visualizzata sulla diapositiva. Puoi ruotare e modificare il testo direttamente dalla diapositiva, oppure controllare più opzioni nella barra laterale Proprietà testo . Scegli un tipo di carattere, dimensione del carattere o colore, attiva lo sfondo del testo, modifica le opzioni di formattazione, imposta la dimensione e la posizione del testo, aggiungi goccia o ombreggiature interne o aggiungi un link di testo ai siti o alle diapositive qui.

Proprietà della tela, anteprima e pubblicazione
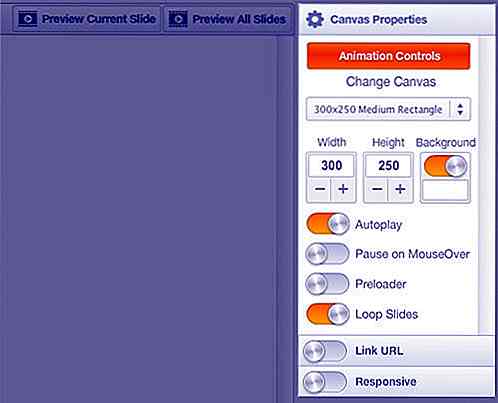
Puoi cambiare la dimensione della tua tela, da un numero di preset o da una dimensione personalizzata del canvas. Ci sono anche alcune opzioni che puoi abilitare o disabilitare, come Autoplay, Pause su MouseOver e Animazione reattiva.

Controlli di animazione apre una nuova finestra in cui puoi scegliere le opzioni di scorrimento per la tua animazione. È possibile aggiungere controlli per riprodurre, mettere in pausa, passare da una diapositiva alla successiva, utilizzare una barra di avanzamento del timer e altro. Ogni tipo di cursore o controllo ha un numero di opzioni da modificare, tra cui dimensioni, tipo di icona, colore, opacità e così via.

Anteprima e pubblicazione
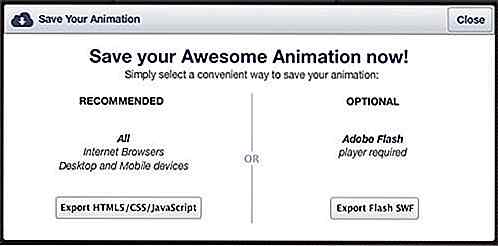
HTML5Maker ha due opzioni di anteprima : puoi visualizzare in anteprima la diapositiva corrente o visualizzare l'anteprima dell'intera animazione. Quando sei soddisfatto delle cose, fai clic sul grande pulsante arancione Pubblica in alto a destra sullo schermo. Salva la tua animazione come HTML5 o Flash .

È possibile accedere a un'animazione salvata dalla dashboard. Puoi anche trovare più opzioni lì per incorporare o condividere la tua animazione .
Conclusione
HTML5Maker ha un buon numero di livelli di prezzi adatti a qualsiasi budget. C'è un account gratuito, ma sei limitato a salvare solo un'animazione con quella, e devi avere una filigrana HTML5Maker nella tua animazione.
I piani a pagamento vanno da $ 4, 99 a $ 49, 99 al mese - il prezzo aumenta con i limiti di animazione (fino a 100 per il piano $ 49, 99 / mese) - e garantisce un uptime del 99, 9% e ti dà accesso a modelli professionali premium.
Tutto sommato, HTML5Maker è un ottimo strumento se non hai il know-how per codificare te stesso HTML5, ma vuoi approfittare di animazioni interattive e reattive che HTML5 può permettersi per il tuo sito web. Sebbene HTML5Maker probabilmente non sia adatto a contenuti HTML5 complessi, come ad esempio il sito Web di musica serie Cover Stories di Pitchfork, è ancora uno strumento efficace e dovrebbe soddisfare le esigenze della maggior parte degli utenti .

Suggerimenti e strumenti per migliorare la produttività del team di progettazione
Di solito anche un team produttivo è ben gestito. Le due parole chiave che vedete qui sono "produttive" e "gestite", quindi non sorprende che i team di progettazione siano sempre alla ricerca di migliori suggerimenti di produttività e principi di gestione a cui possano attenersi comodamente.A

Samantha Lee gioca con il suo cibo con risultati deliziosamente sbalorditivi
Ci sono un sacco di persone creative là fuori che lavorano con medium non convenzionali. Per Samantha Lee, il suo mezzo di scelta si rivelò essere cibo.Riferendosi a se stessa come "artista del cibo", Samantha Lee, originaria della Malesia, si ispira alla cultura popolare e alle cose che la circondano .