it.hideout-lastation.com
it.hideout-lastation.com
Crea descrizioni minime in Pure CSS con Wenk
Con un nome così strano, non ti aspetteresti molto da Wenk, una libreria di tooltip CSS gratuita. Eppure è una delle librerie più piccole che puoi misurare con meno di 1KB quando gzip.
Wenk usa puro CSS con attributi data-* per creare tooltip dal vivo che puoi ridisegnare e posizionare a tuo piacimento. Meglio di tutti, è una libreria completamente gratuita con codice sorgente disponibile su GitHub.
 Questi tooltip leggeri sono molto semplici da aggiungere al tuo sito web. Hai solo bisogno del file
Questi tooltip leggeri sono molto semplici da aggiungere al tuo sito web. Hai solo bisogno del file Wenk.css aggiunto all'intestazione della pagina, che puoi scaricare dal repository GitHub.Oppure puoi anche aggiungere il file CDN che è ospitato sul CDN di GitHub. Ecco il codice per questo:
Oppure, se sei un fan npm / bower puoi installare questo pacchetto dal terminale .
I tag tooltip predefiniti non hanno molti dati personalizzati. Ti permettono di selezionare la posizione e la larghezza, ma devi cambiare manualmente il CSS se vuoi che siano stilizzati in modo diverso.
Ad esempio, potresti volere una freccia CSS aggiunta al suggerimento che appare sopra l'elemento tooltip. Questo è abbastanza semplice da creare ma dovrai setacciare il foglio di stile di Wenk per trovare l'esatta classe CSS da estendere.
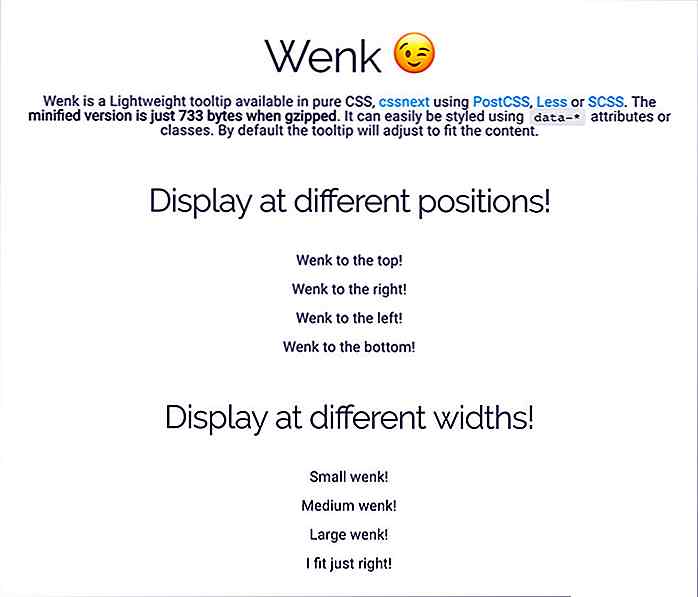
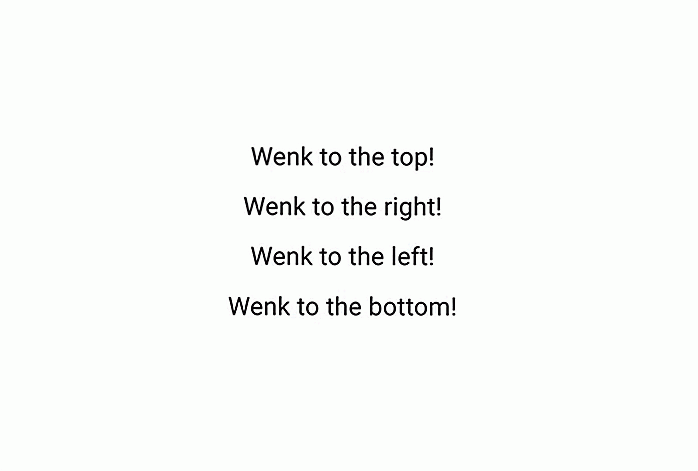
Ecco un esempio di un codice predefinito per le descrizioni di Wenk:
Wenk a destra! La pagina di destinazione principale di Wenk include demo live che puoi testare con il mouse. Questi sono i tooltip più basilari che otterrai ma sono perfetti per una libreria che pesa meno di un kilobyte.
Una cosa importante da considerare è il supporto del browser . Tutte le versioni di Chrome e Firefox dovrebbero funzionare correttamente . Lo stesso con Opera 12+ e Opera Mini v8 +. Ma IE8 e IE10 sembrano avere problemi nel rendering di questi tooltip. Per fortuna, la loro quota di mercato è in forte calo ma è qualcosa da considerare prima di utilizzare.
 Sono ancora sorpreso di quanto puoi fare con così pochi KB. La libreria Wenk è una testimonianza del moderno sviluppo del frontend e mostra che un po 'può fare molto.
Sono ancora sorpreso di quanto puoi fare con così pochi KB. La libreria Wenk è una testimonianza del moderno sviluppo del frontend e mostra che un po 'può fare molto.Puoi scavare attraverso l' intera fonte su GitHub, insieme a demo live e snippet di codice per configurare e creare questi tooltip per il tuo sito.
![Come gestire Gen X, Y e Z sul posto di lavoro [Infografica]](http://hideout-lastation.com/img/tech-design-tips/417/how-manage-gen-x-y.jpg)
Come gestire Gen X, Y e Z sul posto di lavoro [Infografica]
Mentre i baby boomer iniziano a ritirarsi e lasciano vuoti nelle posizioni di alto livello nelle organizzazioni da riempire, Gen-X, Gen-Y e Gen-Z si posizionano sul piatto per la raccolta.Alcune organizzazioni credono che questi gruppi di generazioni abbiano caratteristiche osservabili a cui la loro generazione è abituata ad aderire, ritrarre e adottare nel loro modo di vivere sul lavoro.

20 ebook SEO gratuiti per migliorare il tuo sito web
Il campo della Search Engine Optimization (SEO) sta cambiando a un ritmo molto veloce . L'era degli aggiornamenti annuali degli algoritmi è praticamente terminata. In questi giorni, gli algoritmi di Google colpiscono su base mensile o anche settimanale e senza nemmeno un avviso causando cambiamenti radicali nel ranking e alterando le pratiche SEO .
![10 strumenti di recupero dati che puoi scaricare gratuitamente [Windows]](http://hideout-lastation.com/img/tech-design-tips/252/10-data-recovery-tools-you-can-download.jpg)