it.hideout-lastation.com
it.hideout-lastation.com
Come gestire Gen X, Y e Z sul posto di lavoro [Infografica]
Mentre i baby boomer iniziano a ritirarsi e lasciano vuoti nelle posizioni di alto livello nelle organizzazioni da riempire, Gen-X, Gen-Y e Gen-Z si posizionano sul piatto per la raccolta.
Alcune organizzazioni credono che questi gruppi di generazioni abbiano caratteristiche osservabili a cui la loro generazione è abituata ad aderire, ritrarre e adottare nel loro modo di vivere sul lavoro. Per esempio, Gen-X sono considerati i migliori lavoratori, Gen-Y sono i più appassionati e Gen-Z sono i più connessi. Ognuno ha i propri punti di forza e di debolezza, come interpretato da questa infografica.
Creato da NextGeneration Recruitment, l'infografica riassume in che modo le tre generazioni sono diverse in termini di livello di istruzione, qualifiche, caratteristiche chiave o abilità e motto di lavoro. Sei d'accordo su ciò che viene detto sulla tua generazione?


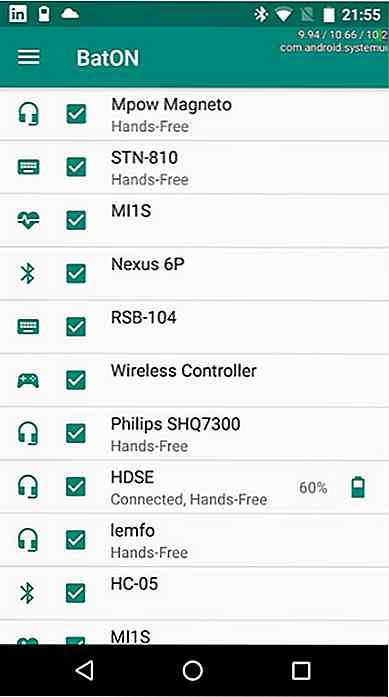
Monitora la durata della batteria del Gadget Bluetooth con BatON
Utili quanto i dispositivi Bluetooth, uno dei maggiori problemi che ho con loro è il fatto che tenere traccia dei loro livelli di batteria può essere piuttosto fastidioso, in particolare con le cuffie Bluetooth. Se non sei un fan di controllare solo la luce a LED per avere un'idea di quanto tempo possa durare l'accessorio, c'è un'app per Android chiamata BatON che ti dice quanto succo è rimasto nel tuo accessorio .Bat

Soluzioni per il surriscaldamento del PC e come tenerlo fresco
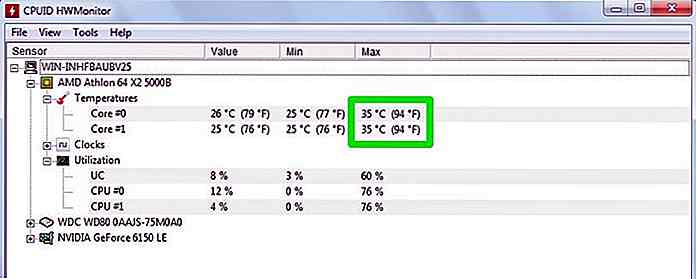
Il tuo PC si riscalda come la griglia di Uncle Tom? Bene, è sicuramente uno dei segni che il tuo computer potrebbe essere nei guai. Il calore può rallentare il PC e spegnerlo automaticamente, con conseguente perdita di dati o danni permanenti ai componenti. Se il tuo desktop o laptop si sta scaldando fino al punto di preoccupazione, allora devi agire immediatamente.I