it.hideout-lastation.com
it.hideout-lastation.com
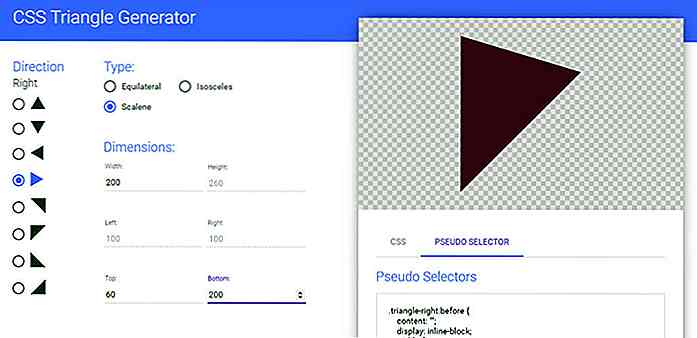
Crea triangoli CSS puri con questa app Web gratuita
C'è una grande spinta per rendere il web un posto più adatto ai CSS . Per anni, le immagini sono sempre state la soluzione agli attacchi dei browser, dalla ripetizione degli sfondi alla tecnica delle porte scorrevoli. Ma ora è più facile che mai creare pattern, icone ed effetti speciali con CSS3.
Con questo generatore a triangolo, puoi progettare le dimensioni e la forma di qualsiasi triangolo che desideri. Sputerà automaticamente una classe CSS che puoi applicare a qualsiasi elemento.
 Nei pannelli delle opzioni, puoi cambiare il colore e la direzione del triangolo (su / giù e lateralmente). Puoi anche cambiare la larghezza / altezza del triangolo e persino pasticciare l' inclinazione sinistra / destra se crei un triangolo scaleno.
Nei pannelli delle opzioni, puoi cambiare il colore e la direzione del triangolo (su / giù e lateralmente). Puoi anche cambiare la larghezza / altezza del triangolo e persino pasticciare l' inclinazione sinistra / destra se crei un triangolo scaleno.Questa è di gran lunga una delle migliori app web che abbia mai visto. È ospitato su Designyourcode, un sito pieno di fantastici articoli sul blog e strumenti di sviluppo web gratuiti.
E per tutti gli amanti della retrocompatibilità, hai la possibilità di includere la funzionalità Microsoft.Chroma in CSS che aggiunge il supporto per gli utenti IE6 . Meno dell'uno per cento del mondo utilizza anche IE6, ma è comunque una buona opzione.
 Per aggiungere un triangolo CSS puro al tuo sito, copia / incolla la classe CSS con le regole nel tuo foglio di stile. Quindi dai questa classe a qualsiasi
Per aggiungere un triangolo CSS puro al tuo sito, copia / incolla la classe CSS con le regole nel tuo foglio di stile. Quindi dai questa classe a qualsiasi Ad esempio, per creare un triangolo che punta verso l'alto devi copiare il codice e aggiungere un elemento come questo:
Potrebbe anche essere un elemento a livello di blocco, oppure potrebbe essere posizionato assolutamente all'interno di un altro elemento.
Le possibilità sono infinite e questo strumento può offrire un'alternativa migliore rispetto all'hack del bordo CSS. Per iniziare, visita l' app Web del triangolo e modifica i valori a tuo piacimento.

Come abilitare l'app Chrome DevTools per il debug remoto
L'app Chrome DevTools è stata creata da Kenneth Auchenberg nel tentativo di rimuovere devtools dal browser, in questo caso fuori dal browser Chrome. Questa applicazione è basata su NW.js e può essere eseguita su Mac OS X e su Linux e Windows.Ci sono molte ragioni che hanno spinto il produttore a creare questo, ma la sua visione consiste nel dare agli sviluppatori la convenienza del debug remoto su più browser, il tutto dalla stessa piattaforma unificata (app). L&

Come aggiungere scorciatoie da tastiera al tuo sito web
Ti piacciono le scorciatoie da tastiera? Possono aiutarti a risparmiare un sacco di tempo, giusto? Vorresti aggiungere scorciatoie da tastiera al tuo sito web, a beneficio dei tuoi visitatori? Migliorerebbe notevolmente l'accessibilità e la navigazione del tuo sito.In questo post, darò una rapida guida su come aggiungere scorciatoie alla tua pagina web usando una libreria JavaScript chiamata Mousetrap.